La suite d'une Bline
| Line 67: | Line 67: | ||
Maintenant, sélectionnez le canard bleu "quantité de rotation" en appuyant sur contrôle + click dans la fenêtre de toile (Canvas window) | Maintenant, sélectionnez le canard bleu "quantité de rotation" en appuyant sur contrôle + click dans la fenêtre de toile (Canvas window) | ||
| − | + | Eh bien, maintenant nous avons sélectionné deux couches et un canard dans chaque une | |
| − | + | maintenant il faut sélectionner la couche de la courbe Bline (qui devrait être la dernière couche dans le panneau Calques) en appuyant sur contrôle+ click sur elle | |
| − | + | clic droit sur la ligne pointée indiquant la position des points de la courbe Bline,mais non pas dans aucune canard, mais sur le lien entre les canards | |
| − | + | dans le menu contextuel qui apparaît, sélectionner "Lien vers Bline" (Link to BLine) | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[File:Link_to_Bline.png]] | [[File:Link_to_Bline.png]] | ||
| − | + | la flèche encapsulé devrait passer de sorte que la position de le canard vert soit sur le bline, et elle devrait tourner de manière à ce qu'elle pointe le long de la Bline à ce point la | |
| − | + | Sélectionnez simplement la couche d'encapsulation, et faites glisser son canard vert autour. Vous verrez que le canard est lié a le bline, et que son deplacement affecte aussi la rotation de la flèche comme cela était prévu | |
| − | + | nous pouvons maintenant animer la flèche. activer "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre de toile (canvas) | |
| − | + | Au point 0f dans le temps, faites glisser la position de canard vert de la couche encapsulée à une extrémité de la Bline | |
| − | + | Au point 5s dans le temps, faites glisser le canard à l'autre bout de la Bline | |
| − | + | Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play). | |
== Results == | == Results == | ||
| − | + | Voici l'animation avec laquelle je me suis retrouvé: {{l|Media:Arrow-follows-bline.sifz|Arrow-follows-bline.sifz}} | |
== Commentary on the Feature == | == Commentary on the Feature == | ||
Revision as of 15:41, 12 May 2010
Cette page est en cours de traduction, soyez patient.
Contents
Introduction
Si vous utilisez la version 0.61.08 ou plus bas, s'il vous plaît regarder le old version de cette tutorial, ceci est pour la version dépuis 0.61.09
Ce tutoriel vous montrera comment faire que un objet suive le chemin d'une courbe arbitraire, et qu'il faites la rotation pour faire face à la direction du Voyage.
Résumé
Voici ce que nous allons faire:
- Tracer une ligne courbe et une flèche
- Lier l'origine de la flèche et sa rotation à la Bline afin que la flèche suit la courbe, c'est à dire, marcher sur elle.
Tutorial
Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon pour le faire:
Créer une Animation
File > New
Créez des Couches
permettent simplement la case Outline (créer de contour)
tracer une courbe (Bline) sur lequel vous souhaitez déplacer la flèche.
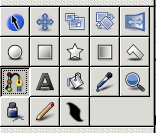
Cliquez sur l'icône "Outil Bézier" en bas à gauche de la "Palette d'outils" pour créer le Bline.
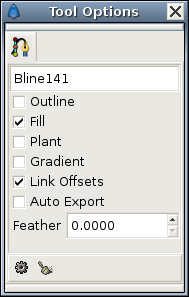
Même dans cet outil, activer «créer de contour» (Outline) et «créer une région" (Fill) de la palette d'options

tracer une flèche ou d'autre chose, pointant vers la droite
changer à l'outil "Normal"
Sélectionnez le contour, presse contrôle-clic pour sélectionner tous les canards sauf le canard vert du position
glisser les canards de sorte que la flèche soit centrée dans la position de le canard vert
ajoutez une couche de rotation sur les couches de contour et de la région
encapsulez les couches de la rotation, le contour et de la région
Maintenant vous avez deux couches au-dessus: l'une est une trajectoire courbe et l'autre est la couche encapsulée (inline canvas) contenant la flèche et la couche de rotation
Le déplacement et la rotation de la flèche
Sélectionnez la couche encapsulée en cliquant sur le panneau Calques
Sélectionnez la position de canard vert en cliquant dessus dans la fenêtre de toile (Canvas window)
puis sélectionnez le calque de rotation en appuyant sur contrôle + click (bouton gauche de la souris + clé contrôle) sur elle dans le panneau Calques
Maintenant, sélectionnez le canard bleu "quantité de rotation" en appuyant sur contrôle + click dans la fenêtre de toile (Canvas window)
Eh bien, maintenant nous avons sélectionné deux couches et un canard dans chaque une
maintenant il faut sélectionner la couche de la courbe Bline (qui devrait être la dernière couche dans le panneau Calques) en appuyant sur contrôle+ click sur elle
clic droit sur la ligne pointée indiquant la position des points de la courbe Bline,mais non pas dans aucune canard, mais sur le lien entre les canards
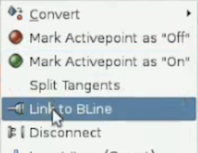
dans le menu contextuel qui apparaît, sélectionner "Lien vers Bline" (Link to BLine)

la flèche encapsulé devrait passer de sorte que la position de le canard vert soit sur le bline, et elle devrait tourner de manière à ce qu'elle pointe le long de la Bline à ce point la
Sélectionnez simplement la couche d'encapsulation, et faites glisser son canard vert autour. Vous verrez que le canard est lié a le bline, et que son deplacement affecte aussi la rotation de la flèche comme cela était prévu
nous pouvons maintenant animer la flèche. activer "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre de toile (canvas)
Au point 0f dans le temps, faites glisser la position de canard vert de la couche encapsulée à une extrémité de la Bline
Au point 5s dans le temps, faites glisser le canard à l'autre bout de la Bline
Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play).
Results
Voici l'animation avec laquelle je me suis retrouvé: Arrow-follows-bline.sifz
Commentary on the Feature
Also, the arrow takes the same time to move along each segment of the bline. So if there's a long straight part then a bendy complex part, the arrow will move much faster along the straight parts (since there will be less vertices in that part).
It would be good to have the option of having the arrow move at constant speed along the length of the curve.