Suivre une Bline
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Suivre une Bline}} |
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Advanced}} | {{Category|Tutorials Advanced}} | ||
| Line 8: | Line 8: | ||
== Introduction == | == Introduction == | ||
| − | Si vous utilisez la version 0.61.08 ou | + | Si vous utilisez la version 0.61.08 ou antérieure, regardez s'il vous plaît la {{l|Following a BLine (the old way)|version précédente}} de ce tutoriel, celui-ci est fait pour une version postérieure à la 0.61.09 |
| − | Ce tutoriel vous montrera comment faire | + | Ce tutoriel vous montrera comment faire pour qu'un objet suive le chemin d'une courbe arbitraire, avec une rotation pour rester dans la direction du parcours. |
== Résumé == | == Résumé == | ||
| Line 17: | Line 17: | ||
* {{l|Following a BLine#Create the Layers|Tracer une ligne courbe et une flèche}} | * {{l|Following a BLine#Create the Layers|Tracer une ligne courbe et une flèche}} | ||
| − | * {{l|Following a BLine#Make the Arrow Move and Rotate|Lier l'origine de la flèche et sa rotation}} à la Bline afin que la flèche | + | * {{l|Following a BLine#Make the Arrow Move and Rotate|Lier l'origine de la flèche et sa rotation}} à la Bline afin que la flèche suive la courbe. |
| − | == | + | == Tutoriel == |
| − | Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon | + | Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon de faire: |
=== Créer une Animation === | === Créer une Animation === | ||
| Line 27: | Line 27: | ||
File > New | File > New | ||
| − | === | + | === Créer des Calques === |
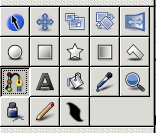
Sélectionnez l'outil Bline | Sélectionnez l'outil Bline | ||
[[File:Bline_tool.png]] | [[File:Bline_tool.png]] | ||
| − | + | cochez simplement la case Outline (créer un contour) | |
| − | + | tracez une courbe (Bline) sur laquelle vous souhaitez déplacer la flèche. | |
| − | Cliquez sur l'icône | + | Cliquez sur de nouveau sur l'icône Bline en bas à gauche de la "Palette d'outils" pour créer le Bline. |
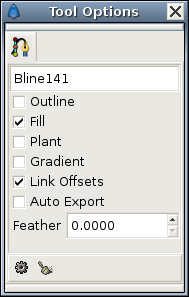
| − | + | Ensuite, toujours avec cet outil, cochez «créer un contour» (Outline) et «créer une région" (Fill) de la palette d'options | |
[[File:Tool_Options.png]] | [[File:Tool_Options.png]] | ||
| − | + | tracez une flèche ou autre chose, pointant vers la droite | |
| − | + | Passez à l'outil "Normal" | |
| − | Sélectionnez le contour, | + | Sélectionnez le contour, glissez la souris pour sélectionner tous les points de contrôle ("ducks") sauf le point de contrôle vert de position. |
| − | + | Déplacez les points de contrôles afin que la flèche soit centrée autour de la position du point de contrôle vert | |
| − | ajoutez | + | ajoutez un calque de rotation (transform layer -> rotate)au-dessus des calques de contour et de région |
| − | encapsulez les | + | encapsulez les calques de rotation, contour et région |
| − | Maintenant vous avez deux | + | Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque encapsulé (inline canvas) contenant la flèche et le calque de rotation |
=== Le déplacement et la rotation de la flèche === | === Le déplacement et la rotation de la flèche === | ||
| − | + | Dépliez le calque encapsulé (inline canvas) dans le panneau Calques, et sélectionnez la ligne "inline canvas" | |
| − | Sélectionnez | + | Sélectionnez sa position (point de contrôle vert) en cliquant dessus dans la fenêtre principale (Canvas window) |
| − | puis | + | puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + clé contrôle) |
| − | Maintenant, sélectionnez le | + | Maintenant, sélectionnez dans la fenêtre principale (Canvas window) le point de contrôle bleu en appuyant sur contrôle + click |
| − | Eh bien, maintenant nous avons sélectionné deux | + | Eh bien, maintenant nous avons sélectionné deux calques et un point de contrôle dans chacun |
| − | maintenant il faut | + | maintenant il faut ajouter à la sélection le calque de la courbe Bline (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur "contrôle" |
| − | clic droit sur la ligne | + | dans la fenêtre principale, clic droit sur la ligne pointillée de la courbe Bline (ne cliquez pas sur les points de contrôle, mais sur le pointillé entre les points de contrôle) |
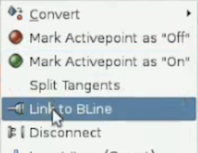
| − | dans le menu contextuel qui apparaît, | + | dans le menu contextuel qui apparaît, sélectionnez "Lien vers Bline" (Link to BLine) |
[[File:Link_to_Bline.png]] | [[File:Link_to_Bline.png]] | ||
| − | la flèche | + | la flèche encapsulée devrait se placer de telle sorte que la position du point de contrôle vert soit sur le Bline, et elle devrait se tourner de manière à ce qu'elle pointe le long de la Bline. |
| − | + | cliquez sur le calque d'encapsulation pour le sélectionner uniquement, et faites glisser son point de contrôle vert dans la fenêtre. Vous verrez que le point de contrôle est lié au Bline, et que son déplacement affecte aussi la rotation de la flèche comme cela était prévu | |
| − | + | Nous pouvons maintenant animer la flèche. Activez "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre principale (canvas window) | |
| − | Au point 0f dans le temps, faites glisser la position de | + | Au point 0f dans le temps, faites glisser la position du point de contrôle vert du calque encapsulé à une extrémité de la Bline |
| − | Au point 5s dans le temps, faites glisser le | + | Au point 5s dans le temps, faites glisser le point de contrôle à l'autre bout de la Bline |
Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play). | Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play). | ||
| − | == | + | == Resultats == |
| − | Voici l'animation | + | Voici l'animation que j'ai obtenue: {{l|Media:Arrow-follows-bline.sifz|Arrow-follows-bline.sifz}} |
| − | == Commentaire sur | + | == Commentaire sur le tutoriel == |
| − | + | à noter :La flèche prend le même temps pour se déplacer le long de chaque segment de la Bline. Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie). | |
| − | Il serait bon d'avoir la possibilité de faire le | + | Il serait bon d'avoir la possibilité de faire le déplacement de la flèche à une vitesse constante sur toute la longueur de la courbe. |
Revision as of 18:46, 16 May 2010
Cette page est en cours de traduction, soyez patient.
Contents
Introduction
Si vous utilisez la version 0.61.08 ou antérieure, regardez s'il vous plaît la version précédente de ce tutoriel, celui-ci est fait pour une version postérieure à la 0.61.09
Ce tutoriel vous montrera comment faire pour qu'un objet suive le chemin d'une courbe arbitraire, avec une rotation pour rester dans la direction du parcours.
Résumé
Voici ce que nous allons faire:
- Tracer une ligne courbe et une flèche
- Lier l'origine de la flèche et sa rotation à la Bline afin que la flèche suive la courbe.
Tutoriel
Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon de faire:
Créer une Animation
File > New
Créer des Calques
cochez simplement la case Outline (créer un contour)
tracez une courbe (Bline) sur laquelle vous souhaitez déplacer la flèche.
Cliquez sur de nouveau sur l'icône Bline en bas à gauche de la "Palette d'outils" pour créer le Bline.
Ensuite, toujours avec cet outil, cochez «créer un contour» (Outline) et «créer une région" (Fill) de la palette d'options

tracez une flèche ou autre chose, pointant vers la droite
Passez à l'outil "Normal"
Sélectionnez le contour, glissez la souris pour sélectionner tous les points de contrôle ("ducks") sauf le point de contrôle vert de position.
Déplacez les points de contrôles afin que la flèche soit centrée autour de la position du point de contrôle vert
ajoutez un calque de rotation (transform layer -> rotate)au-dessus des calques de contour et de région
encapsulez les calques de rotation, contour et région
Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque encapsulé (inline canvas) contenant la flèche et le calque de rotation
Le déplacement et la rotation de la flèche
Dépliez le calque encapsulé (inline canvas) dans le panneau Calques, et sélectionnez la ligne "inline canvas"
Sélectionnez sa position (point de contrôle vert) en cliquant dessus dans la fenêtre principale (Canvas window)
puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + clé contrôle)
Maintenant, sélectionnez dans la fenêtre principale (Canvas window) le point de contrôle bleu en appuyant sur contrôle + click
Eh bien, maintenant nous avons sélectionné deux calques et un point de contrôle dans chacun
maintenant il faut ajouter à la sélection le calque de la courbe Bline (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur "contrôle"
dans la fenêtre principale, clic droit sur la ligne pointillée de la courbe Bline (ne cliquez pas sur les points de contrôle, mais sur le pointillé entre les points de contrôle)
dans le menu contextuel qui apparaît, sélectionnez "Lien vers Bline" (Link to BLine)

la flèche encapsulée devrait se placer de telle sorte que la position du point de contrôle vert soit sur le Bline, et elle devrait se tourner de manière à ce qu'elle pointe le long de la Bline.
cliquez sur le calque d'encapsulation pour le sélectionner uniquement, et faites glisser son point de contrôle vert dans la fenêtre. Vous verrez que le point de contrôle est lié au Bline, et que son déplacement affecte aussi la rotation de la flèche comme cela était prévu
Nous pouvons maintenant animer la flèche. Activez "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre principale (canvas window)
Au point 0f dans le temps, faites glisser la position du point de contrôle vert du calque encapsulé à une extrémité de la Bline
Au point 5s dans le temps, faites glisser le point de contrôle à l'autre bout de la Bline
Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play).
Resultats
Voici l'animation que j'ai obtenue: Arrow-follows-bline.sifz
Commentaire sur le tutoriel
à noter :La flèche prend le même temps pour se déplacer le long de chaque segment de la Bline. Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie).
Il serait bon d'avoir la possibilité de faire le déplacement de la flèche à une vitesse constante sur toute la longueur de la courbe.