Difference between revisions of "Image Dimensions"
m (Text replace - "{{Category|NewTerminology}}" to "{{NewTerminology}}") |
|||
| (9 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{NewTerminology}} | ||
<div style="background-color:#DDFFDD; border:thin solid green; padding:1em"> | <div style="background-color:#DDFFDD; border:thin solid green; padding:1em"> | ||
'''Disclaimer:''' This page's content is not official and not guaranteed to be free of mistakes. At the moment, it's even only a sum of personal thoughts to cast a bit of light onto synfig's image dimensions handling.</div> | '''Disclaimer:''' This page's content is not official and not guaranteed to be free of mistakes. At the moment, it's even only a sum of personal thoughts to cast a bit of light onto synfig's image dimensions handling.</div> | ||
==Describing the fields of the Canvas Properties Dialog== | ==Describing the fields of the Canvas Properties Dialog== | ||
| − | The user access the image dimensions in the | + | The user access the image dimensions in the {{l|Canvas Properties Dialog}}. |
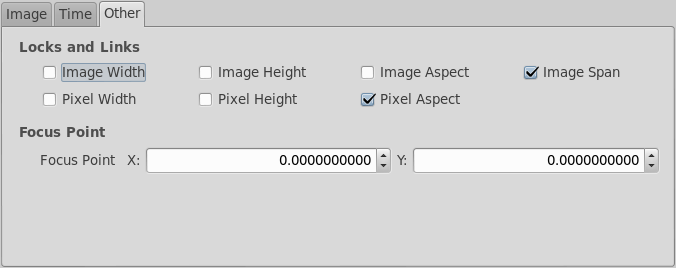
| − | ===The ' | + | ===The ''Other'' tab=== |
| + | [[File:Canvas-properties-other 0.63.06.png]] | ||
| + | |||
Here some properties can simply be locked (such that they can't be changed) and linked (so that changes in one entry simultaneously change other entries as well). | Here some properties can simply be locked (such that they can't be changed) and linked (so that changes in one entry simultaneously change other entries as well). | ||
| − | ===The 'Image' tab=== | + | |
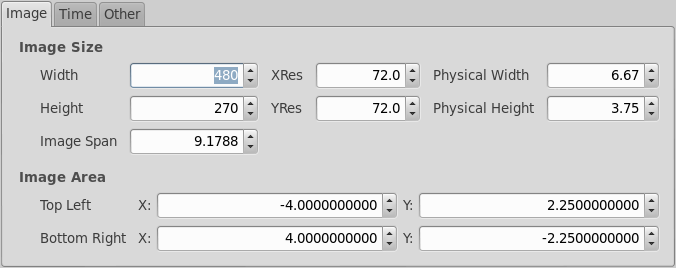
| + | ===The ''Image'' tab=== | ||
| + | |||
| + | [[File:Canvas-properties-image 0.63.06.png]] | ||
| + | |||
Obviously here the image dimensions can be set. There seem to be basically three groups of fields to edit: | Obviously here the image dimensions can be set. There seem to be basically three groups of fields to edit: | ||
| + | |||
;The on-screen size(?): The fields ''Width'' and ''Height'' tell synfigstudio how many pixels the image shall cover at a zoom level of 100%. | ;The on-screen size(?): The fields ''Width'' and ''Height'' tell synfigstudio how many pixels the image shall cover at a zoom level of 100%. | ||
| + | |||
;The physical size: The physical width and height should tell how big the image is on some physical media. That could be when printing out images on paper, or maybe even on transparencies or film. Not all file formats can save this on exporting/rendering images. | ;The physical size: The physical width and height should tell how big the image is on some physical media. That could be when printing out images on paper, or maybe even on transparencies or film. Not all file formats can save this on exporting/rendering images. | ||
| − | |||
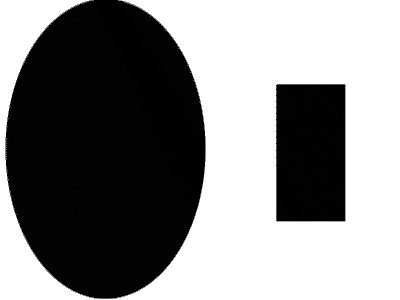
| − | + | ;The mysterious ''Image Area'': Given as two points (upper-left and lower-right corner) which also define the image span (Pythagoras: <font style="vertical-align:10%;font-size:8pt"><math>\scriptstyle\text{span}=\sqrt{\Delta x^2 + \Delta y^2}</math></font>). The unit seems to be not pixels but ''unit''s, which are at {{l|Unit System|60 pixels each}}. If the ratio of the image size and image area dimensions are off, for example circles will appear as an ellipse (see image). These settings seem to influence how large one ''Image Size'' pixel is being rendered. This might be useful when one has to deal with non-square output pixels. | |
| + | |||
| + | ==Effects of the Image Area== | ||
| + | {{l|image:Non_square_pixels.png|thumb|300px|Note the different scales at the rulers. Although the image is clearly 400x300 pixels big on screen, the rulers say it is only 400x200, which is what the ''Image Area'' values say.}} | ||
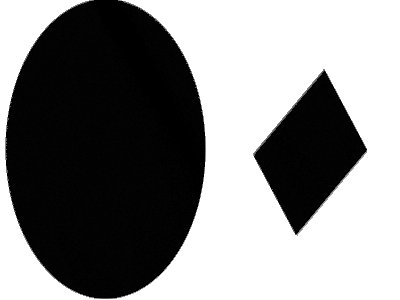
| + | {{l|Image:Non_square.gif|frame|left|Note how the rectangle becomes a square and an elongated rectangle again as it rotates. Source:{{l|Image:Non square.sifz|Source file}} }} | ||
| + | <br clear="all" /> | ||
| + | |||
| + | Somehow the image area setting seems to be saved when copy&pasting between image, see also bug [http://sourceforge.net/tracker/index.php?func=detail&aid=2116947&group_id=144022&atid=757416 #2116947]. | ||
| + | |||
| + | ==Possible intended effects of out-of-ratio image areas== | ||
| + | As mentioned above, different ratios might be needed when then output needs to be specified in pixels, but those pixels are not squares. That might happen for several kinds of media, such as videos encoded in some PAL formats or for dvds. For further reading, look at [http://en.wikipedia.org/wiki/Pixel_aspect_ratio Wikipedia]. | ||
| + | |||
| + | Still, it is probably consensus that the image, as shown on screen while editing should look as closely as possible like when viewed by the final audience. So, while specifying a different output resolution at ''rendering'' time may well be wanted, synfigstudio should (for the majority of monitors) show square pixels, i.e. circles should stay circles. | ||
| + | |||
| + | ==Feature wishlist to simplify working across documents== | ||
| + | |||
| + | == See also == | ||
| − | [ | + | [http://www.mail-archive.com/synfig-devl@lists.sourceforge.net/msg01514.html Explanation by dooglus] on the synfig-dev mailing list. |
Latest revision as of 09:55, 20 May 2013
Contents
Describing the fields of the Canvas Properties Dialog
The user access the image dimensions in the Canvas Properties Dialog.
The Other tab
Here some properties can simply be locked (such that they can't be changed) and linked (so that changes in one entry simultaneously change other entries as well).
The Image tab
Obviously here the image dimensions can be set. There seem to be basically three groups of fields to edit:
- The on-screen size(?)
- The fields Width and Height tell synfigstudio how many pixels the image shall cover at a zoom level of 100%.
- The physical size
- The physical width and height should tell how big the image is on some physical media. That could be when printing out images on paper, or maybe even on transparencies or film. Not all file formats can save this on exporting/rendering images.
- The mysterious Image Area
- Given as two points (upper-left and lower-right corner) which also define the image span (Pythagoras: Failed to parse (MathML with SVG or PNG fallback (recommended for modern browsers and accessibility tools): Invalid response ("Math extension cannot connect to Restbase.") from server "https://api.formulasearchengine.com/v1/":): {\displaystyle \scriptstyle\text{span}=\sqrt{\Delta x^2 + \Delta y^2}} ). The unit seems to be not pixels but units, which are at 60 pixels each. If the ratio of the image size and image area dimensions are off, for example circles will appear as an ellipse (see image). These settings seem to influence how large one Image Size pixel is being rendered. This might be useful when one has to deal with non-square output pixels.
Effects of the Image Area
Somehow the image area setting seems to be saved when copy&pasting between image, see also bug #2116947.
Possible intended effects of out-of-ratio image areas
As mentioned above, different ratios might be needed when then output needs to be specified in pixels, but those pixels are not squares. That might happen for several kinds of media, such as videos encoded in some PAL formats or for dvds. For further reading, look at Wikipedia.
Still, it is probably consensus that the image, as shown on screen while editing should look as closely as possible like when viewed by the final audience. So, while specifying a different output resolution at rendering time may well be wanted, synfigstudio should (for the majority of monitors) show square pixels, i.e. circles should stay circles.
Feature wishlist to simplify working across documents
See also
Explanation by dooglus on the synfig-dev mailing list.
| Language: |
English |