Difference between revisions of "Curve Gradient Layer"
(Well, that's a start :)) |
m (cat gradient) |
||
| (22 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <!-- Page info --> | ||
| + | {{Title|Curve Gradient Layer}} | ||
| + | {{Category|Layers}} | ||
| + | {{Category|Gradients}} | ||
| + | {{Category|Primitive Layers}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
| + | |||
| + | {{l|Image:Layer_gradient_curve_icon.png|64px}} | ||
| + | |||
| + | == About Curve Gradient Layer == | ||
| + | |||
As you already guessed, a Curve Gradient is a gradient that follows a curve. | As you already guessed, a Curve Gradient is a gradient that follows a curve. | ||
| − | One side of the curve will be filled with the color | + | One side of the curve will be filled with the color at the beginning of the current gradient (see the {{l|Gradient Editor Dialog}}), and the other side will be filled by the color at the end of the gradient. In other words, the gradient will fully cover your canvas (as the other gradients do), and you'll have to play with the {{l|Blend Method}} if you want to bind it to a specific shape. |
| − | There are two ways to display a gradient: the default one (fast), and an improved one that can remove any render artifacts you have with the first one. To switch from one method to the other, check/uncheck the '' | + | There are two ways to display a gradient: the default one (fast), and an improved one that can remove any render artifacts you have with the first one. To switch from one method to the other, check/uncheck the {{Literal|Fast}} {{L|Parameter}} from the {{l|Parameters Panel}}. |
| + | |||
| + | == Parameters of Curve Gradient Layer == | ||
| + | |||
| + | The parameters of the {{Literal|Curve Gradient Layer}} are: | ||
| + | {|border="0" align="none" style="border-collapse" cellpadding="3" cellspacing="0" | ||
| + | |-style="background:silver" | ||
| + | |'''Name'''||'''Value'''||'''Type''' | ||
| + | |- | ||
| + | ||{{l|Image:Real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | ||
| + | ||0.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Real_icon.png|16px}} {{l|Amount Parameter|Amount}} | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Integer_icon.png|16px}} {{l|Blend Method|Blend Method}} | ||
| + | ||Composite | ||
| + | ||integer | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Vector_icon.png|16px}} {{l|Origin Parameter|Origin}} | ||
| + | ||0.000000pt,0.000000pt | ||
| + | ||vector | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Real_icon.png|16px}} Width | ||
| + | ||5.500000pt | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:List_icon.png|16px}} Vertices | ||
| + | ||List | ||
| + | ||spline | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Gradient_icon.png|16px}} {{l|Gradient Editor Dialog|Gradient}} | ||
| + | || | ||
| + | {| style="width:100%; height:16px; background:yellow;" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||gradient | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Bool_icon.png|16px}} Loop | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Bool_icon.png|16px}} ZigZag | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Bool_icon.png|16px}} Perpendicular | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Bool_icon.png|16px}} {{l|Curve_Gradient_Layer#Fast_Option|Fast}} | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |} | ||
| + | |||
| + | == Creating a Curve Gradient == | ||
| − | |||
There are several ways to create a gradient that follows a curve. | There are several ways to create a gradient that follows a curve. | ||
| − | * With the | + | * With the {{l|Spline Tool}}, check {{Literal|Gradient}} in the {{l|Tool_Options_Panel}}. It will create a gradient that follows the curve you draw. |
| − | * In the Layer | + | * In the {{l|Canvas_Layer_Menu#New_Layer_Menu|New Layer Menu}} (from the {{l|Canvas Menu Caret}} or with a right click on a layer in the {{l|Layers Panel}}), select ''Gradients > Curve Gradient''. It will create a gradient with a default shape. On the {{l|Parameters Panel}}, right click on {{Literal|Vertices}}, and select ''Convert > Spline'', so you can edit the shape of the gradient. |
| − | * To make a Curve Gradient follow an '''existing''' shape, place the Curve Gradient | + | * To make a Curve Gradient follow an '''existing''' shape, place the {{Literal|Curve Gradient Layer}} above the layer containing the shape in the {{l|Layers Panel}}. Select those two layers, then on the Parameters Panel, right-click on {{Literal|Vertices}} (greyed) and select {{Literal|Link}}. |
| + | |||
| + | * Alternately, to make a Curve Gradient follow an existing Spline shape ({{l|Outline Layer|Outline}}, {{l|Region Layer|Region}}, or other Curve Gradient), select the shape you want it to follow, right-click its Vertices Parameter in the {{l|Parameters Panel}} and chose {{l|Export}} from the menu. Type a name in the dialog that pops up. Then select the {{Literal|Curve Gradient Layer}} where you want to use this exported shape. Open the {{l|Library Panel}}, find the shape you just exported and select it. Then right-click on the Vertices parameter of the exported Layer where you want to use the shape and select {{Literal|Connect}} from the menu. | ||
== Spreading the gradient == | == Spreading the gradient == | ||
| − | |||
| − | An easier way to increase the gradient size is to use the Width | + | Your Curve Gradient is now created, but it may not look at all like a gradient. Instead it may looks like each side of the curve was filled with a solid color. That's because the width of the gradient is too small. Make sure that the {{Literal|Curve Gradient Layer}} is selected, and in the {{l|Parameters Panel}}, increase the {{Literal|Width}} value. Your gradient will appear. |
| + | |||
| + | An easier way to increase the gradient size is to use the Width {{l|Handle|Handles}}. In the {{l|Canvas Menu Caret|Canvas Menu}} select ''View > Show/Hide Handles > Show Width Handles''. The Width Handles appear in purple on the Canvas. Grab one of them to adjust the width. Each Width Handle can be adjusted independently. The width of the gradient will follow the width of the Spline at each point, so it's possible to have the gradient very wide in some places and less wide in others. | ||
| + | |||
| + | == Fast Option == | ||
| + | |||
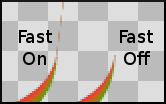
| + | Within the {{l|Parameters Panel}} of the {{Literal|Curve Gradient Layer}} is a {{Literal|Fast}} option. I'm unsure exactly what speed up it produces, but it does cause a visual artifact when the gradient is constrained with transparency as show in the {{l|Gradient Editor Dialog}} page, and curve vertices are set to width = 0. | ||
| + | |||
| + | http://i1134.photobucket.com/albums/m620/BentFX/Synfig/FastGradientCurve.png | ||
| + | |||
| + | The {{Literal|Fast}} option can be turned '''Off''' in the curve gradient layer's {{l|Parameters Panel}}. | ||
Latest revision as of 00:08, 15 September 2016
Contents
About Curve Gradient Layer
As you already guessed, a Curve Gradient is a gradient that follows a curve. One side of the curve will be filled with the color at the beginning of the current gradient (see the Gradient Editor Dialog), and the other side will be filled by the color at the end of the gradient. In other words, the gradient will fully cover your canvas (as the other gradients do), and you'll have to play with the Blend Method if you want to bind it to a specific shape.
There are two ways to display a gradient: the default one (fast), and an improved one that can remove any render artifacts you have with the first one. To switch from one method to the other, check/uncheck the "Fast" Parameter from the Parameters Panel.
Parameters of Curve Gradient Layer
The parameters of the "Curve Gradient Layer" are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
| 0.000000pt,0.000000pt | vector | |
| 5.500000pt | real | |
| List | spline | |
|
|
gradient | |
|
|
bool | |
|
|
bool | |
|
|
bool | |
|
|
bool |
Creating a Curve Gradient
There are several ways to create a gradient that follows a curve.
- With the Spline Tool, check "Gradient" in the Tool Options Panel. It will create a gradient that follows the curve you draw.
- In the New Layer Menu (from the Canvas Menu Caret or with a right click on a layer in the Layers Panel), select Gradients > Curve Gradient. It will create a gradient with a default shape. On the Parameters Panel, right click on "Vertices", and select Convert > Spline, so you can edit the shape of the gradient.
- To make a Curve Gradient follow an existing shape, place the "Curve Gradient Layer" above the layer containing the shape in the Layers Panel. Select those two layers, then on the Parameters Panel, right-click on "Vertices" (greyed) and select "Link".
- Alternately, to make a Curve Gradient follow an existing Spline shape (Outline, Region, or other Curve Gradient), select the shape you want it to follow, right-click its Vertices Parameter in the Parameters Panel and chose Export from the menu. Type a name in the dialog that pops up. Then select the "Curve Gradient Layer" where you want to use this exported shape. Open the Library Panel, find the shape you just exported and select it. Then right-click on the Vertices parameter of the exported Layer where you want to use the shape and select "Connect" from the menu.
Spreading the gradient
Your Curve Gradient is now created, but it may not look at all like a gradient. Instead it may looks like each side of the curve was filled with a solid color. That's because the width of the gradient is too small. Make sure that the "Curve Gradient Layer" is selected, and in the Parameters Panel, increase the "Width" value. Your gradient will appear.
An easier way to increase the gradient size is to use the Width Handles. In the Canvas Menu select View > Show/Hide Handles > Show Width Handles. The Width Handles appear in purple on the Canvas. Grab one of them to adjust the width. Each Width Handle can be adjusted independently. The width of the gradient will follow the width of the Spline at each point, so it's possible to have the gradient very wide in some places and less wide in others.
Fast Option
Within the Parameters Panel of the "Curve Gradient Layer" is a "Fast" option. I'm unsure exactly what speed up it produces, but it does cause a visual artifact when the gradient is constrained with transparency as show in the Gradient Editor Dialog page, and curve vertices are set to width = 0.

The "Fast" option can be turned Off in the curve gradient layer's Parameters Panel.
| Language: |
English |