Difference between revisions of "Bevel Layer"
m |
|||
| (11 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Bevel Layer}} | {{Title|Bevel Layer}} | ||
{{Category|Layers}} | {{Category|Layers}} | ||
| + | {{Category|Stylize}} | ||
| + | {{TOCright}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | ||
{{l|Image:Layer_stylize_bevel_icon.png|64px}} | {{l|Image:Layer_stylize_bevel_icon.png|64px}} | ||
| + | == About Bevel Layer == | ||
Bevel layer is used to create a highlight and shadow over a shape. It pretends to give some volume to the shape by adding a dark area on the opposite place of the light direction and a light area on the light direction side. | Bevel layer is used to create a highlight and shadow over a shape. It pretends to give some volume to the shape by adding a dark area on the opposite place of the light direction and a light area on the light direction side. | ||
== Parameters of Bevel Layer == | == Parameters of Bevel Layer == | ||
| − | The parameters of the | + | The parameters of the Bevel Layers are: |
| − | {| | + | {|{{Parameters}} |
| − | |-style="background:# | + | |
| − | + | |-style="background:#" | |
| − | + | ||{{l|Image:Real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | |
| − | ||{{l|Image:Real_icon.png| | + | |
||0.000000 | ||0.000000 | ||
||real | ||real | ||
| + | |||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Real_icon.png| | + | ||{{l|Image:Real_icon.png|16px}} {{l|Amount Parameter|Amount}} |
||1.000000 | ||1.000000 | ||
||real | ||real | ||
| − | |- | + | |
| − | ||{{l|Image:Integer_icon.png| | + | |-style="background:#" |
| + | ||{{l|Image:Integer_icon.png|16px}} {{l|Blend Method|Blend Method}} | ||
||Composite | ||Composite | ||
||integer | ||integer | ||
| + | |||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Integer_icon.png| | + | ||{{l|Image:Integer_icon.png|16px}} {{l|Blur Layer|Type}} |
||Fast Gaussian Blur | ||Fast Gaussian Blur | ||
||integer | ||integer | ||
| − | |- | + | |
| − | ||{{l|Image:Color_icon.png| | + | |-style="background:#" |
| − | || | + | ||{{l|Image:Color_icon.png|16px}} {{l|Colors Dialog|Hi-Color}} |
| − | {| | + | || {{Color|ffffff}} |
| − | + | ||
| − | + | ||
||color | ||color | ||
| + | |||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Color_icon.png| | + | ||{{l|Image:Color_icon.png|16px}} {{l|Colors Dialog|Lo-Color}} |
| − | || | + | || {{Color|716600}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||color | ||color | ||
| − | |- | + | |
| − | ||{{l|Image:Angle_icon.png| | + | |-style="background:#" |
| − | ||135. | + | ||{{l|Image:Angle_icon.png|16px}} {{l|Light Angle Parameter|Light Angle}} |
| + | ||135.00° | ||
||angle | ||angle | ||
| + | |||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Real_icon.png| | + | ||{{l|Image:Real_icon.png|16px}} {{l|Depth of Bevel Parameter|Depth of Bevel}} |
||12.000000pt | ||12.000000pt | ||
||real | ||real | ||
| − | |- | + | |
| − | ||{{l|Image:Real_icon.png| | + | |-style="background:#" |
| + | ||{{l|Image:Real_icon.png|16px}} {{l|Softeness Parameter|Softness}} | ||
||6.000000pt | ||6.000000pt | ||
||real | ||real | ||
| + | |||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Bool_icon.png| | + | ||{{l|Image:Bool_icon.png|16px}} {{l|Use Luma Parameter|Use Luma}} |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||bool | ||bool | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Bool_icon.png|16px}} {{l|Solid Parameter|Solid}} | ||
| + | || {{Bool|}} | ||
| + | ||bool | ||
| + | |||
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Specific Parameters for Bevel Layers == | == Specific Parameters for Bevel Layers == | ||
Latest revision as of 23:16, 2 March 2017
About Bevel Layer
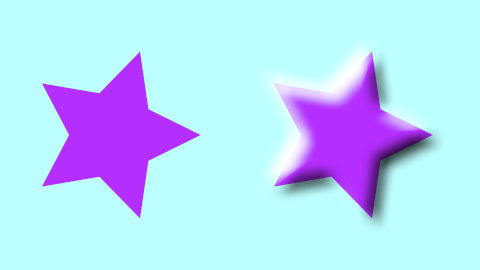
Bevel layer is used to create a highlight and shadow over a shape. It pretends to give some volume to the shape by adding a dark area on the opposite place of the light direction and a light area on the light direction side.
Parameters of Bevel Layer
The parameters of the Bevel Layers are:
| Name | Value | Type | |
| 0.000000 | real | ||
| 1.000000 | real | ||
| Composite | integer | ||
| Fast Gaussian Blur | integer | ||
| |
color | ||
| |
color | ||
| 135.00° | angle | ||
| 12.000000pt | real | ||
| 6.000000pt | real | ||
| |
bool | ||
| |
bool |
Specific Parameters for Bevel Layers
Only particular parameters of the Bevel Layer are described here. The other parameters are common for other layers and are explained separately.
The Bevel Layer produces two effects over the context of the layer that are based on the Alpha channel of each pixel of the context. Imagine that the Bevel Layer traces light rays from the light source. When the ray line finds a transition from transparent to solid it creates a light region (Hi-color). When the ray finds a transition from solid to transparent it creates a shadow region (Lo-color). The Light Angle parameter determines the source of the light. The Depth of Bevel determines how wide is the region of light or shadow created and the Softness parameter produces a feathered light or shadow region instead of a sharp one. The feather type is determined by the Type parameter and can be one of the known Blur Types.
Light Angle
Modifying the light angle changes the regions that are high lighted and darkened. It is an angle parameter and it is defined from the X positive axis counter clock wise.
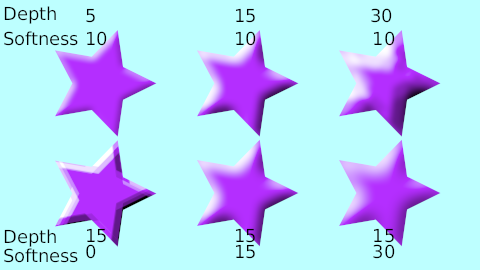
Depth of Bevel
The Depth of Bevel parameter determines the width or expansion of the bevel on both sides (dark and light side). The bigger the parameter is the softer the produced bevel is.
Softness
Softness parameter controls how feathered is the bevel. Its type of feather is controlled by the Type parameter.
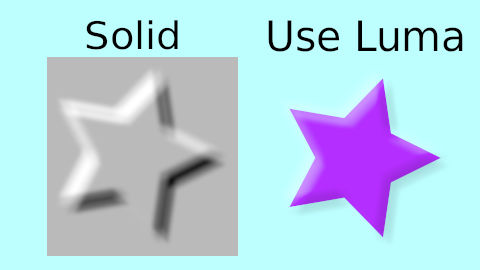
Use Luma
Please write me.
Solid
Please write me.
Samples
Here you can find some visual examples of hos does the parameters affect to the bevel. Unless specified, all parameters are the default ones:
The Blend Method has been set to Onto in the following image
Here you can see a sample usage of Solid and Use Luma parameters:
One usage of Solid parameter combined with Hard Light Blend Method in the resulting bevel over the gradient.
File:Bevel-solid-hardlight.sifz
| Language: |
English |