Difference between revisions of "Advanced Outline Layer/ru"
m (→Отличия от контуров: Ширина кривой) |
m (→Параметры Улучшенной кривой) |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Улучшенная кривая}} | {{Title|Улучшенная кривая}} | ||
{{Category|Layers}} | {{Category|Layers}} | ||
| + | {{Category|Geometry}} | ||
{{NewTerminology}} | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 17: | Line 18: | ||
Практика показывает что чаще всего возникает необходимость изменять толщину кривой независимо от расположения вершин на ней, именно эта функция и возложена на Улучшенную кривую ''Контрольные точки толщины'' которой устроены по другому принципу, они свободно перемещаются вдоль кривой и определяют её форму в любом произвольном месте. | Практика показывает что чаще всего возникает необходимость изменять толщину кривой независимо от расположения вершин на ней, именно эта функция и возложена на Улучшенную кривую ''Контрольные точки толщины'' которой устроены по другому принципу, они свободно перемещаются вдоль кривой и определяют её форму в любом произвольном месте. | ||
| − | == | + | == Новые возможности == |
| − | + | Улучшенные кривые представляют новые возможности работы с кривыми которые показаны в этом видео [http://www.youtube.com/watch?v=boM_ZC9VZ54 Advanced outline demo]. Рассмотрим их подробнее ниже: | |
<gallery widths="490px" heights="300px" perrow="2"> | <gallery widths="490px" heights="300px" perrow="2"> | ||
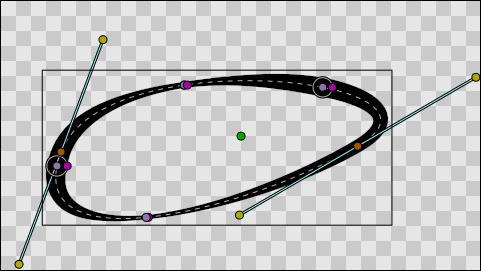
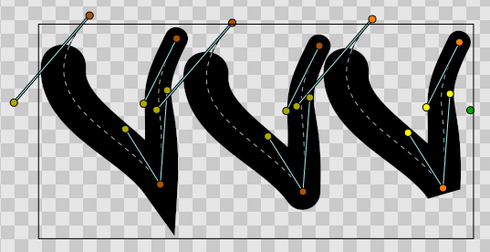
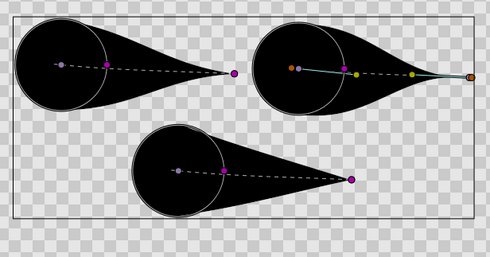
| − | File:Variable-width-without-blinepoints.png | | + | File:Variable-width-without-blinepoints.png | Не нужно вставлять вершину для контроля толщины |
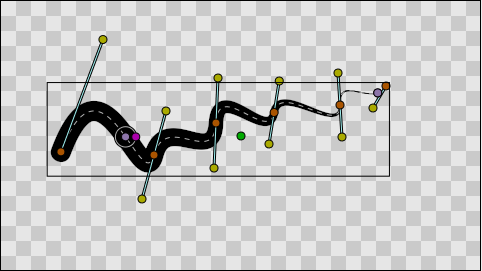
| − | File:Lots-of-blinepoints-width-just-two width-controls.png | | + | File:Lots-of-blinepoints-width-just-two width-controls.png | Толщина контролируется двумя конторольными точками, тогда как Кривая состоит из множества вершин |
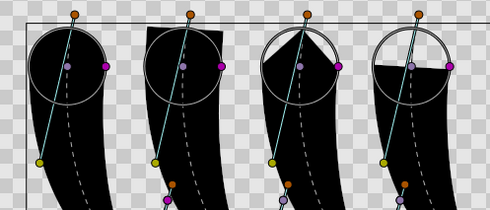
| − | File:Different-types of tips.png | | + | File:Different-types of tips.png | Разные типы кончиков кривой |
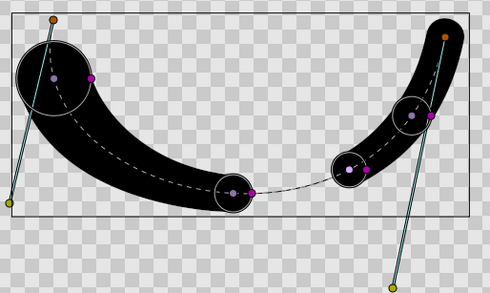
| − | File: Segments of outlines.png | | + | File: Segments of outlines.png | Контур может быть разделён на сегменты |
| − | File:Different cusps types.png | | + | File:Different cusps types.png | Три типа оформления углов кривой |
| − | File:Smoothness control.png | | + | File:Smoothness control.png | Контроль плавности перехода от линейного(0.0) до плавного(1.0) |
</gallery> | </gallery> | ||
| − | == | + | ==Параметры Улучшенной кривой== |
| − | + | {|{{Parameters}} | |
| − | + | |-style="background:#" | |
| − | |-style="background: | + | ||[[Image:Type_real_icon.png|16px]] {{l|Z Depth Parameter|Глубина на оси Z}} |
| − | + | ||
| − | + | ||
| − | ||[[Image:Type_real_icon.png|16px]] | + | |
||0.000000 | ||0.000000 | ||
||real | ||real | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_real_icon.png|16px]] | + | ||[[Image:Type_real_icon.png|16px]] {{l|Amount Parameter|Величина}} |
||1.000000 | ||1.000000 | ||
||real | ||real | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:type_integer_icon.png|16px]] | + | ||[[Image:type_integer_icon.png|16px]] {{l|Blend Method|Режим смешивания}} |
||Composite | ||Composite | ||
||integer | ||integer | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_color_icon.png|16px]] | + | ||[[Image:Type_color_icon.png|16px]] {{l|Color Parameter|Цвет}} |
| − | + | || {{Color|000000}} | |
| − | + | ||
| − | | | + | |
| − | |} | + | |
||color | ||color | ||
|-style="background:#" | |-style="background:#" | ||
| − | ||[[Image:Type_vector_icon.png|16px]] Origin | + | ||[[Image:Type_vector_icon.png|16px]] {{l|Origin Parameter|Исходная точка}} |
||0.000000u,0.000000u | ||0.000000u,0.000000u | ||
||vector | ||vector | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_bool_icon.png|16px]] | + | ||[[Image:Type_bool_icon.png|16px]] {{l|Invertion Parameter|Инвертировать}} |
| − | || | + | || {{Bool|}} |
| − | + | ||
| − | | | + | |
| − | |} | + | |
||bool | ||bool | ||
|- | |- | ||
| − | ||[[Image:Type_bool_icon.png|16px]] Antialiasing | + | ||[[Image:Type_bool_icon.png|16px]] {{l|Antialiasing Parameter|Сглаживание}} |
| − | + | || {{Bool|}} | |
| − | + | ||
| − | | | + | |
| − | |} | + | |
||bool | ||bool | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_real_icon.png|16px]] Feather | + | ||[[Image:Type_real_icon.png|16px]] {{l|Feather Parameter|Растушёвка}} |
||0.000000pt | ||0.000000pt | ||
||real | ||real | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:Type_integer_icon.png|16px]] | + | ||[[Image:Type_integer_icon.png|16px]] {{l|Feather Parameter#Types|Тип Растушёвки}} |
||Fast Gaussian Blur | ||Fast Gaussian Blur | ||
||integer | ||integer | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_integer_icon.png|16px]] Winding | + | ||[[Image:Type_integer_icon.png|16px]] {{l|Winding Style Parameter|Обработка взаимопересечений}} |
||Non Zero | ||Non Zero | ||
||integer | ||integer | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:Type_list_icon.png|16px]] Vertices | + | ||[[Image:Type_list_icon.png|16px]] {{l|Vertices Parameter|Вершины}} |
||List | ||List | ||
||list (Spline) | ||list (Spline) | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_real_icon.png|16px]] Outline Width | + | ||[[Image:Type_real_icon.png|16px]] {{l|Outline Width Parameter|Толщина контура}} |
||2.000000pt | ||2.000000pt | ||
||real | ||real | ||
|- | |- | ||
| − | ||[[Image:Type_real_icon.png|16px]] Expand | + | ||[[Image:Type_real_icon.png|16px]] {{l|Expand Parameter|Расширение}} |
||0.000000pt | ||0.000000pt | ||
||real | ||real | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_integer_icon.png|16px]] Tip Type at Start | + | ||[[Image:Type_integer_icon.png|16px]] {{l|Tip Type at Start Parameter|Тип закругления в начале}} |
||Rounded Stop | ||Rounded Stop | ||
||integer | ||integer | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:Type_integer_icon.png|16px]] Tip Type at End | + | ||[[Image:Type_integer_icon.png|16px]] {{l|Tip Type at End Parameter|Тип закругления в конце}} |
||Rounded Stop | ||Rounded Stop | ||
||integer | ||integer | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_integer_icon.png|16px]] Cusps Type | + | ||[[Image:Type_integer_icon.png|16px]] {{l|Cusps Type Parameter|Тип пиков}} |
||Sharp | ||Sharp | ||
||integer | ||integer | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:Type_real_icon.png|16px]] Smoothness | + | ||[[Image:Type_real_icon.png|16px]] {{l|Smoothness Parameter|Плавность}} |
||0.500000 | ||0.500000 | ||
||real | ||real | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_list_icon.png|16px]] Width Point List | + | ||[[Image:Type_list_icon.png|16px]] {{l|Width Point List Parameter|Список точек толщины}} |
||List | ||List | ||
||list(WPList) | ||list(WPList) | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:Type_bool_icon.png|16px]] Fast | + | ||[[Image:Type_bool_icon.png|16px]] {{l|Fast Parameter|Быстрая отрисовка}} |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||bool | ||bool | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_bool_icon.png|16px]] Dashed Outline | + | ||[[Image:Type_bool_icon.png|16px]] {{l|Dashed Outline Parameter|Пунктирная линия}} |
| − | + | || {{Bool|}} | |
| − | + | ||
| − | | | + | |
| − | |} | + | |
||bool | ||bool | ||
| − | |- | + | |-style="background:#" |
| − | ||[[Image:Type_list_icon.png|16px]] Dash Item List | + | ||[[Image:Type_list_icon.png|16px]] {{l|Dash Item List Parameter|Список элементов пунктира}} |
||List | ||List | ||
||list(WPList) | ||list(WPList) | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||[[Image:Type_real_icon.png|16px]] Dash Items Offset | + | ||[[Image:Type_real_icon.png|16px]] {{l|Dash Items Offset Parameter|Dash Items Offset}} |
||0.000000u | ||0.000000u | ||
||real | ||real | ||
| + | |- | ||
|} | |} | ||
| − | + | ==Специфические параметры Улучшенной кривой== | |
| − | + | ||
| − | == | + | |
| − | + | Это раздел описывает только параметры относящиеся к Улучшенной кривой, для того чтобы узнать больше об остальных параметрах обратитесь к странице [[Outline Layer|"контуры"]]. | |
* Tip Type at start | * Tip Type at start | ||
Latest revision as of 15:22, 5 March 2017
Under construction! See Advanced Outline Layer Talk page
Contents
Что такое улучшенные кривые
Отличия от контуров: Толщина кривой
Контрольные точки Толщины определяют ширину обычной кривой в определённых местах.
Обычная кривая имеет Контрольные точки толщины которые связаны с вершинами кривой и определяют её форму в этих местах. Это значит что пользователь вынужден добавлять новую вершину каждый раз когда понадобится изменить толщину кривой в каком то конкретном месте. Это решение может оказаться проблематичным когда форма кривой достаточно проста, а вот её толщина меняется в широких пределах.
Практика показывает что чаще всего возникает необходимость изменять толщину кривой независимо от расположения вершин на ней, именно эта функция и возложена на Улучшенную кривую Контрольные точки толщины которой устроены по другому принципу, они свободно перемещаются вдоль кривой и определяют её форму в любом произвольном месте.
Новые возможности
Улучшенные кривые представляют новые возможности работы с кривыми которые показаны в этом видео Advanced outline demo. Рассмотрим их подробнее ниже:
Параметры Улучшенной кривой
| Name | Value | Type | |
| 0.000000 | real | ||
| 1.000000 | real | ||
| Composite | integer | ||
| |
color | ||
| 0.000000u,0.000000u | vector | ||
| |
bool | ||
| |
bool | ||
| 0.000000pt | real | ||
| Fast Gaussian Blur | integer | ||
| Non Zero | integer | ||
| List | list (Spline) | ||
| 2.000000pt | real | ||
| 0.000000pt | real | ||
| Rounded Stop | integer | ||
| Rounded Stop | integer | ||
| Sharp | integer | ||
| 0.500000 | real | ||
| List | list(WPList) | ||
| |
bool | ||
| |
bool | ||
| List | list(WPList) | ||
| 0.000000u | real |
Специфические параметры Улучшенной кривой
Это раздел описывает только параметры относящиеся к Улучшенной кривой, для того чтобы узнать больше об остальных параметрах обратитесь к странице "контуры".
- Tip Type at start
- Tip Type at end
- Cusps type
- Smoothness
- Width Point List
Tip type at start / end
As with width points, the end and start of the unlooped Advanced Outlines has a type of tip defined. The user can choose between the same types of tips as for a width point. When the first/last width point has its before/after interpolation type set to Interpolate the start/end of the outline is rendered using the Tip type at start/end parameter.
Those parameters don't have any effect if the Spline is looped or the first/last width point has its before/after interpolation type set to anything but Interpolate. In that case, the segment between the start/end width point and the start/end of the Spline is not rendered.
The types of tips are the same as the width point tip types except that it doesn't offer the Interpolate type because it would not make sense:
- Rounded
- Squared
- Peak
- Flat
Cusps type
There are three types of cusps in the Advanced Outline:
- Sharp
- Rounded
- Bevel
The type of cusp is controlled for the entire layer so currently it is not possible to control the type of corner individually. Maybe in future versions it will be possible.
Smoothness
The Smoothness controls how the width is calculated between widthpoints. The width at a position p is a function of the surrounding width points. When smoothness is zero interpolation is lineal, when smoothness is 1.0 interpolation is given by a 5th degree smooth Spline.
Width Point List
Each Advanced Outline has a list of parameters that represent the information for each width item. They are called Width Points and consist of four sub-parameters:
- Position (Real number): represents the position of the width point along the Spline. Although it is allowed to be any real number, its meaning is only from 0.0 to 1.0. 0.0 corresponds to the start of the Spline (first Spline point on the Spline list) and 1.0 to the last Spline point. For looped Splines 0.0 and 1.0 are equal. The position is represented by the light purple Handle that always lies on the Spline.
- Width (Real number): It is the width multiplicator of the global Width parameter of the Advanced Outline Layer on the position given by the Position parameter. The final width is calculated multiplying the global Advanced Outline's Width (W) by the Width of the widthpoint (w) and adding the Expand parameter (E). Calculated width = W*w+E
- Tip Side Before/After: Those two sub-parameters controls how the width is interpolated before and after the current widthpoint. The sub-parameter can have four values:
- Interpolate: Between the previous/following width point, the width is calculated by interpolation based on smoothness value.
- Rounded: There is a rounded tip that points to the width point before or after. If the previous/following width point is 'Interpolate' on its posterior/previous side it considers that the width of the widthpoint in question is zero just before/after it. If the previous/posterior width point is other than 'Interpolate' then the segment between those two width points is empty. See examples to understand it fully.
- Squared: Same as Rounded but using square tip.
- Peak: Same as Rounded but using peak tip.
- Flat: Same as Rounded but using flat tip.
The Width Point list has one internal non-animatable parameter called loop. You can reach it by right clicking the Width Point List parameter. If the Width Point list is unlooped, then any width point that has a Position outside the range of [0,1] is clamped to (brought within) that range. For example: a Position = 1.35 is clamped to 1.0 then the Width Point List is unlooped. Otherwise, if the Width Point List is looped and a width point has a Position of 1.3, its modulus based on the range [0,1] is used, so it is turned to a position of 0.3.
Working with the Avdanced Outline
Creation of the Advanced Outline
You can create Advanced Outlines in three ways:
- With the Векторный карандаш (Draw Tool) (check Create Advanced Outline in the tool options).
- With the Кривые (check Create Advanced Outline in the tool options).
- With the menu Insert-> Layer->Geometry->Advanced Outline.
Change the width of the Width Points
Initially the width Handles are hidden. You can make them visible by pressing (Alt5) or clicking on the width toggle button. It is possible to change the width using the Коррекция Толщины (Width Tool) using the same procedure as for regular outlines. If you want more control over the width you can modify the width Handles with the Transform Tool (AltA). More fine tunning is possible by expanding the width point sub-parameter and entering a specific value for the Width sub-parameter. In that case negative values are allowed to produce nice effects.
Change the position of the Width Points
When you make the width Handles of the width points visible/invisible, the position Handles also become visible/invisible. This way, the user has a single way to hide/show the position and width Handles.
|
Change the position of the Width Points This may change in the future
|
The position Handles of the width points can be modified using the Transform Tool (AltA) and clicking and dragging the position Handle. You will notice that Handles are tied to the Spline so once clicked and dragged they can be placed at any way on the Spline. Notice that if you have a width point position Handle at position 0.2 and you click and drag at position 0.9 it may happen that you obtain a value of -0.1 because you dragged it in one step and the Width Point List may be looped. If you want to avoid those problems do the movement in small steps to indicate the correct path to follow when calculating the new position.
Adding or removing width points
To add a new width point you have to right click on the width point position Handle (purple Handle) to get the context menu. Then select "Add Item (smart)" here to create more width points entries. The width points are created this way:
In the general case, the new widthpoint is created between the width point you click on and the "previous" width point. Depending on the loop status of the Spline, the "previous" width point can be the start of the Spline (unlooped) or the last widthpoint (looped). The worst case is when there is only one width point on the Width Point List. If you add one new item it will lie over the existing one.
The newly added width point will have the interpolated width at the position where it is created.
Specific actions for Width Points
Some needed actions have been added to width points as well as functionality for existing actions for items of the List type parameters. You can reach the list of available actions by right clicking on the width point position or directly on the width point item of the Width Point List. Here are some descriptions of the available actions:
- Convert: Width Points are composite Value Nodes so its natural format is Composite (you can access its components). But you can convert it to other formats. See Convert for details.
- Disconnect: This will disconnect the width point item from the Composite type Value Node. That means that there won't be any Handle to show and that any of its values can be modified. Maybe it is useful for some types of workflows. To restore its Composite status, choose Convert->Composite.
- Insert/ Remove Item Smart: This will add or remove a width point. If Remove is used in animation mode, it will also set the current width point as OFF instead of effectively removing it from the Width Point List. Opposite for the Insert Item Smart.
- Mark Active Point as ON/OFF: You can set width points off to make it not count for width control while the width point is off. When the width point is half on to off or viceversa, the used width point should be the interpolation between the on and off status. But it doesn't work properly at the moment. On / Off values are not interpolated but fully on or fully off. This has to be corrected.
- Export: See Export.
- Loop: When set as looped, as mentioned before, it allows the width point positions loop around the range [0,1].
- Rotate Order: Doesn't do anything.
- Set Side Before/After to: Interpolate, Rounded, Squared, Peak, Flat. Those are shortcuts to do the same as going directly to the sub-parameter and choosing the appropriate Tip Type. Maybe it should be renamed to "Set Tip Before/After".
- Set Width to default/zero: those actions have been added for two reasons. It is very common to want to set the width of a width point to zero. Despite the possibility of use the User Preference of Restrict Radius to First Quadrant, this way it is acceded quickly from the same usual menu. Also when a width point position Handle and a width point width Handle are on top of each other (width = 0) it is hard to modify the width or the position without trouble. To solve this the position Handle has preference over the width Handle in case of coincidence. So access the width Handle it is needed to have a quick action to set it to its default value (1.0).