Difference between revisions of "Outline Layer"
m (→Outline width: example images) |
m (→Loopyness) |
||
| Line 102: | Line 102: | ||
=== Loopyness === | === Loopyness === | ||
| + | |||
| + | todo: writeme | ||
=== Homogeneous === | === Homogeneous === | ||
Revision as of 14:18, 12 September 2007
Contents
About Outline Layers
Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work.
Parameters of Outline Layers
The parameters of the Outline Layers are:
(insert image here)
- ZDepth
- Amount
- Blend Method
- Color
- Position
- Invert
- Antialiasing
- Feather
- Type of Feather
- Winding style
- Vertices
- Outline width
- Expand
- Sharp cups
- Rounded Begin
- Rounded End
- Loopyness
- Homogeneous
Specific parameters for Outline Layers
The first 11 parameters of the Outline are common parameter that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here.
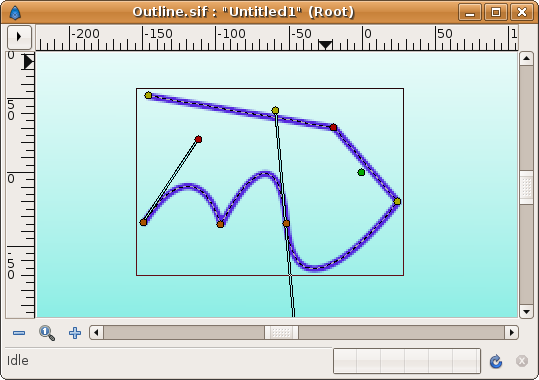
This is a sample screen shot of an Outline Layer in action:
Outline width
The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the Outline Width to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW.
Where:
- W = resulting width of the outline at that vertex.
- OLW = overall parameter for the width of all the vertices (that is the Outline Width parameter).
- VW = specific vertex width value.
The width duck would show the radius value for that vertex (W/2).
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand):

|

|
| starting image | after doubling the value of 'outline width' |
Expand
The Expand parameter is similar to the Outline Width parameter, but rather than being multiplied by each vertex's width, it is added to the width.
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand):

|

|
| zero 'expand' | non-zero 'expand' |
Sharp cups
Enabling 'sharp cusps' makes the corners pointy when the tangents are split:

|

|
| no sharp cusps | sharp cusps |
Rounded Begin
Enabling 'rounded begin' makes the start of the outline rounded:

|

|
| no rounded begin | rounded begin |
Rounded End
Enabling 'rounded end' makes the end of the outline rounded:

|

|
| no rounded end | rounded end |
Loopyness
todo: writeme
Homogeneous
Enabling 'homogeneous' changes the width of the outline in some way (todo: find out exactly what it does). It's hard to see the difference here, but the pictures are slightly different:

|

|
| no homogeneous | homogeneous |