Difference between revisions of "Circle Layer"
m (→Parameters of the Circle Layers) |
m |
||
| (10 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Circle Layer}} | {{Title|Circle Layer}} | ||
{{Category|Layers}} | {{Category|Layers}} | ||
| + | {{Category|Geometry}} | ||
| + | {{Category|Primitive Layers}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | ||
{{l|Image:Circle_icon.png|64px}} | {{l|Image:Circle_icon.png|64px}} | ||
| − | Circle layers are used to represent circles =). A circle is the flat region defined by the inner area of a circle. A circle is a flat line on which all the points are at the same distance | + | == About Circle Layers == |
| + | |||
| + | Circle layers are used to represent circles =). A circle is the flat region defined by the inner area of a circle. A circle is a flat line on which all the points are at the same distance from the center or Origin. The distance to the center is called {{Literal|Radius}}. | ||
| − | To create a Circle | + | To create a {{Literal|Circle Layer}} you would use the {{l|Circle Tool}}. Make a first left mouse button click where the Origin should go and hold-drag from the center to define the Radius when you release the left mouse button. The circle will be created with the current foreground Color. |
== Parameters of the Circle Layers == | == Parameters of the Circle Layers == | ||
| Line 14: | Line 19: | ||
The parameters of the Circle layers are: | The parameters of the Circle layers are: | ||
| − | {|border="0" align=" | + | {|border="0" align="none" style="border-collapse" cellpadding="3" cellspacing="0" |
|-style="background:silver" | |-style="background:silver" | ||
|'''Name'''||'''Value'''||'''Type''' | |'''Name'''||'''Value'''||'''Type''' | ||
| Line 64: | Line 69: | ||
||integer | ||integer | ||
|} | |} | ||
| − | |||
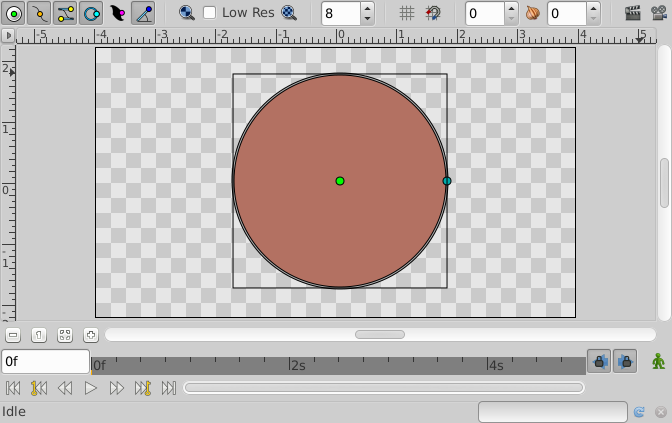
| − | A | + | A simple {{Literal|Circle Layer}} in action: |
| − | + | [[File:Circle-0.63.06.png|frame|none]] | |
== Specific parameters for Circle Layers == | == Specific parameters for Circle Layers == | ||
| Line 76: | Line 80: | ||
=== Radius === | === Radius === | ||
| − | As mentioned before is is the radius of the geometric circle or circumference. It is modified dragging the cyan | + | As mentioned before is is the radius of the geometric circle or circumference. It is modified dragging the cyan handle at the edge of the circumference. Although you rotate it it always becomes horizontal. |
| − | === | + | === Origin === |
| − | It is a parameter type {{l|Vector Parameter|vector}} that defines the center of the circle/circumference. Just edit its x,y coordinates or drag the green | + | It is a parameter type {{l|Vector Parameter|vector}} that defines the center of the circle/circumference. Just edit its x,y coordinates or drag the green handle to change this value. |
Latest revision as of 13:17, 26 February 2017
Contents
About Circle Layers
Circle layers are used to represent circles =). A circle is the flat region defined by the inner area of a circle. A circle is a flat line on which all the points are at the same distance from the center or Origin. The distance to the center is called "Radius".
To create a "Circle Layer" you would use the Circle Tool. Make a first left mouse button click where the Origin should go and hold-drag from the center to define the Radius when you release the left mouse button. The circle will be created with the current foreground Color.
Parameters of the Circle Layers
The parameters of the Circle layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
| Fast Gaussian Blur | integer | |
|
|
color | |
| 59.999998pt | real | |
| 0.000000pt | real | |
| 0.000000pt,0.000000pt | vector | |
|
|
bool | |
| Linear | integer |
A simple "Circle Layer" in action:
Specific parameters for Circle Layers
Some of the parameters of Circle Layers are common parameter that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Circle Layers are described here.
Radius
As mentioned before is is the radius of the geometric circle or circumference. It is modified dragging the cyan handle at the edge of the circumference. Although you rotate it it always becomes horizontal.
Origin
It is a parameter type vector that defines the center of the circle/circumference. Just edit its x,y coordinates or drag the green handle to change this value.
| Language: |
English |