Preview
m (→Introduction) |
m (TOCright + image) |
||
| (188 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
{{Category|Glossary}} | {{Category|Glossary}} | ||
{{Category|Canvas Window}} | {{Category|Canvas Window}} | ||
| + | [[Category:Manual]] | ||
| + | {{Navigation|Category:Manual|Render_options}} | ||
| + | {{NewTerminology}} | ||
| + | {{TOCright}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
==Introduction== | ==Introduction== | ||
| − | + | [[File:Preview_button.png|64px|frame|left]] | |
Rendering a long or complicated animation can take a while. You may need to do several renders before you are happy with your finished animation. Therefore, before you render your animation, it's a good idea to preview all or just a part of it at lower quality to save time. | Rendering a long or complicated animation can take a while. You may need to do several renders before you are happy with your finished animation. Therefore, before you render your animation, it's a good idea to preview all or just a part of it at lower quality to save time. | ||
| − | You may also find that working on your animation by looking at a render in a normal media player is not very useful. You will see time displayed in | + | You may also find that working on your animation by looking at a render in a normal media player is not very useful. You will see time displayed in fractions of a second instead of as frame numbers and moving backwards and forwards (scrubbing) can be difficult. |
| + | |||
| + | Synfig Studio has a very flexible preview tool that solves both of these problems. | ||
==Previewing an animation== | ==Previewing an animation== | ||
| − | There are two ways to preview | + | There are two ways to preview the animation in your current {{l|Canvas|canvas}}: |
| − | * You can press the canvas window toolbar | + | * You can press the {{l|Doc:Interface#The_Canvas_window|canvas window}} toolbar Preview button {{l|Image:Preview_button.png|16px}}, or |
| − | * you can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then | + | * you can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then select {{c|File|Preview}}. |
| + | |||
| + | If you do either of these things the Preview Options dialog will appear. | ||
==The Preview Options Dialog== | ==The Preview Options Dialog== | ||
| − | The | + | The Preview Options dialog looks like this: |
| − | + | [[File:Preview Options 0.63.06.png|frame|none]] | |
| − | + | It is divided into two sections: {{Literal|General Settings}} and {{Literal|Time Settings}}. They are described below. When you have finished adjusting these settings you can click {{Literal|Preview}} and Synfig Studio will start rendering your preview and open the Preview Window. If you want to close the Preview Options dialog box without starting to render a preview you can click {{Literal|Cancel}} or press {{shortcut|escape}}. | |
| − | + | ===General Settings=== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | When you are finished setting the | + | The {{Literal|General Settings}} allow you to adjust the quality of your preview – its size and its frame rate. |
| + | |||
| + | Normally, to save time, previews are smaller and have a lower frame rate than the original animation. But, because Synfig Studio is so flexible, you can actually render a preview with a ''higher'' frame rate and a ''larger'' size than the {{l|Canvas|canvas}} you are working on! | ||
| + | |||
| + | ====Quality==== | ||
| + | The {{Literal|Quality}} spin box allows you to increase or decrease the quality of your preview. | ||
| + | |||
| + | You can enter a number directly into the {{Literal|Quality}} spin box, or use the spin box arrows to increase or decrease it. You can enter a value between {{Literal|0.10}} (lower quality) and {{Literal|5.0}} (highest quality). | ||
| + | |||
| + | ====Frames per second (FPS)==== | ||
| + | The {{Literal|Frames per second}} spin box allows you to increase or decrease the ''frame rate'' - the number of frames per second your preview will have. | ||
| + | |||
| + | The number in the {{Literal|Frames per second}} spin box is a '''floating point''' number with one decimal place, so you can specify the frame rate accurate to a tenth of a second. | ||
| + | |||
| + | You can enter your frame rate setting directly into the {{Literal|Frames per second}} spin box, or use the spin box arrows to increase or decrease it. You can enter a {{Literal|Frames per second}} setting between {{Literal|1.0}} and {{Literal|120.0}}. | ||
| + | |||
| + | The default frame rate setting in the {{Literal|Frames per second}} spin box is the frame rate of the canvas you are previewing divided by 2. | ||
| + | |||
| + | {{Note|Tip|When you are animating you'll probably want to look at previews often. To save time, we recommend that you normally use a {{Literal|Frames per second}} setting that is less than the frame rate of your finished animation when previewing your work. We think a {{Literal|Frames per second}} setting that is half of your final frame rate is a good compromise between preview rendering speed and quality.}} | ||
| + | |||
| + | ====Use Cairo render==== | ||
| + | |||
| + | This check box let use choose between two rendering method of the preview. | ||
| + | * Check the {{Literal|Use Cairo render}} check box, the preview will be rendered with the the Cairo render engine (introduced in synfig 0.64.0) | ||
| + | * Do not check the {{Literal|Use Cairo render}} check box, the Synfig internal render engine will be used to render the preview | ||
| + | |||
| + | ===Time Settings=== | ||
| + | |||
| + | The {{Literal|Time Settings}} allow you to specify which point in time you want your preview to begin and end. You don't have to adjust these settings – if you don't adjust them the entire duration specified in the {{l|Canvas_Properties_Dialog}} for your {{l|Canvas|canvas}} will be previewed. | ||
| + | |||
| + | However, for complicated animations it can save a lot of time if you just preview a small section. | ||
| + | |||
| + | ====Begin Time==== | ||
| + | If you want to your preview to begin at a time that is not the beginning of you {{l|Canvas|canvas}} (0f) then: | ||
| + | # Check the {{Literal|Begin Time}} check box | ||
| + | # Enter a '''time value''' in the {{Literal|Begin Time}} entry field. | ||
| + | |||
| + | {{Note|Entering Time Values|To input a '''time value''' you enter one or more floating point numbers separated by a space. You can add a time unit suffix immediately after each number. The time unit suffixes are h (hours), m (minutes), s (seconds) and f (frames). If you don't add a suffix to a number it is treated as a frame value. The numbers you enter are '''added together''' and then converted into a single time value in hours, minutes, seconds and frames. | ||
| + | |||
| + | Here are some valid time values: | ||
| + | |||
| + | * 34 (Synfig Studio will treat this as 34f) | ||
| + | * 3.5s | ||
| + | * 3s 3s 3s (these will be added together to become 9s) | ||
| + | * 0.5m 2f | ||
| + | * 3s 34f | ||
| + | * 0.75h 3f | ||
| + | * 0.5f | ||
| + | |||
| + | Don't forget that the number of frames per second for your {{l|Canvas|canvas}} is specified in the {{l|Canvas_Properties_Dialog}} and may change from {{l|Canvas|canvas}} to {{l|Canvas|canvas}}. | ||
| + | }} | ||
| + | |||
| + | ====End Time==== | ||
| + | If you want to your preview to end at a time before the end of the {{l|Canvas|canvas}} you want to preview then: | ||
| + | # Check the {{Literal|End Time}} check box | ||
| + | # Enter a '''time value''' in the {{Literal|End Time}} entry field. | ||
| + | |||
| + | {{Note|Note|You can set a {{Literal|Begin Time}} and {{Literal|End Time}} that are ''after'' the {{Literal|End Time}} of your current {{l|Canvas|canvas}}. The Preview Image in the Preview Window will display the last frame of the canvas you are previewing for all frames that occur ''after'' the last frame of your current {{l|Canvas|canvas}} if you do this. | ||
| + | |||
| + | You can also set a ''negative'' {{Literal|Begin Time}} and {{Literal|End Time}} that are ''before'' the {{Literal|Start Time}} of your current {{l|Canvas|canvas}}. The Preview Image in the Preview Window will display the first frame of the canvas you are previewing for all frames that occur ''before'' the first frame of your current {{l|Canvas|canvas}} if you do this. | ||
| + | |||
| + | We let you do this because we're planning to make previewing frames that are outside the duration of your current {{l|Canvas|canvas}} do something useful in a later version of Synfig Studio.}} | ||
| + | |||
| + | {{Note|Bug|In '''Synfig 0.63.04''' and before you can specify an {{Literal|End Time}} that's before the {{Literal|Begin Time}}. This is a bug and we'll fix it soon.}} | ||
==The Preview Window== | ==The Preview Window== | ||
| − | {{l|Image: | + | When you click {{Literal|Preview}} in the Preview Options dialog your preview will start to render and the Preview Window will appear: |
| + | |||
| + | [[File:Preview Window-0.63.06.png|frame|center|Preview Window of backdrop.sifz project from Synfig examples]] | ||
| + | |||
| + | The progress of your preview render is shown at the bottom of the Preview Window in the status bar. The {{Literal|Last Rendered}} time shows you the last frame of your preview that has been rendered. When the {{Literal|Last Rendered}} time equals the {{Literal|End Time}} you set in the Preview Options dialog your preview has finished rendering. | ||
| + | |||
| + | {{Note|Bugs|In '''Synfig 0.63.04''' and before you'll find that sometimes, due to rounding errors, the final {{Literal|Last Rendered}} time will be one frame past your {{Literal|End Time}}. We'll fix this soon. | ||
| + | |||
| + | In '''Synfig 0.63.04''' the Preview Window always appears above all the Canvas windows. This is a bug and we've fixed it in the next version.}} | ||
| + | |||
| + | You don't have to wait for your preview to finish rendering before you start to look at it – you can preview the frames that have been rendered so far. | ||
| + | |||
| + | You can close the Preview Window at any time by pressing {{shortcut|escape}}, pressing {{shortcut|alt}}{{shortcut|f4}} or clicking the {{Literal|Close}} button in the top corner of the Preview Window. | ||
| + | |||
| + | ===Preview Image=== | ||
| + | |||
| + | The Preview Image shows you frames from your preview render. The Preview Image is scaled to fit into the Preview Window. This means you may need to adjust the size of the Preview Window to see the Preview Image properly. | ||
| + | |||
| + | {{Note|Note|We know it can be difficult to size your Preview Window so you see the Preview Image at the exact size you rendered it. We are planning to add a combo box to help you size the Preview Image precisely in a later version of Synfig Studio.}} | ||
| + | |||
| + | ===Frame Display=== | ||
| + | |||
| + | There is a red frame display to the top left of the Preview Image. It looks like this: {{l|Image:Frame_display.png}} | ||
| + | |||
| + | The Frame Display tells you which frame the Preview Image is displaying. | ||
| + | |||
| + | {{Note|Note|The Frame Display will '''not''' show you the time values of frames that do not exist in the {{l|Canvas|canvas}} you are previewing: | ||
| + | |||
| + | * if the Preview Image is displaying frames that occur before the {{Literal|Start Time}} of the {{l|Canvas|canvas}} you are previewing, the Frame Display will show you the {{Literal|Start Time}} of the {{l|Canvas|canvas}} you are previewing | ||
| + | |||
| + | * if the Preview Image is displaying frames that occur after the {{Literal|End Time}} of the {{l|Canvas|canvas}} you are previewing, the Frame Display will show you the {{Literal|End Time}} of the {{l|Canvas|canvas}} you are previewing | ||
| + | |||
| + | Although the Frame Display is not updated, the Slider and Preview Image will continue to work as normal.}} | ||
| + | |||
| + | {{Note|Bug|In '''Synfig 0.63.04''' and before you'll find that occassionally, due to rounding errors, the frame display will display a frame number that is incorrect. We've fixed this for the next version.}} | ||
| + | |||
| + | ===Slider=== | ||
| + | |||
| + | There is a Slider beneath the Preview Image. It looks like this: | ||
| + | {{l|Image:Slider-focus.png}} | ||
| + | |||
| + | You use it to do something that traditional animators call "rolling" or "flipping" their drawings. This is where animators use their fingers to flip through several drawings on paper quickly to look at movement. | ||
| + | |||
| + | The box the Slider sits on represents the duration of the ''currently available preview'' – the number of preview frames that have been rendered so far. The position of the Slider on this box shows you where the frame shown in the Preview Image appears within the currently available preview. | ||
| + | |||
| + | There are three ways you can use the Slider: | ||
| + | |||
| + | # you can move your mouse anywhere over the box the Slider sits on and move the Slider with your mouse wheel | ||
| + | # you move your mouse over the Slider, hold down the left mouse button and then move your mouse left and right | ||
| + | # if the Slider has focus (see below) you can also use the {{shortcut|left}}{{shortcut|right}} keys to move it backwards and forwards. You can give the Slider focus by pressing {{shortcut|tab}} until it gains focus or by clicking on it with your mouse | ||
| + | |||
| + | {|align="center" | | ||
| + | !align="left" |Slider has focus | ||
| + | |{{l|Image:Slider-focus.png}} | ||
| + | |- | ||
| + | !align="left" |Slider does not have focus | ||
| + | |{{l|Image:Slider-no-focus.png}} | ||
| + | |} | ||
| + | |||
| + | ===Buttons=== | ||
| + | |||
| + | There is a row of buttons under the Slider. You can press the buttons with your mouse or you can press {{shortcut|tab}} until one of the buttons has focus (see below). | ||
| + | {|align="center" | | ||
| + | !align="left" |Button has focus | ||
| + | |{{l|Image:Preview_previous_frame_focus.png}} | ||
| + | |- | ||
| + | !align="left" |Button does not have focus | ||
| + | |{{l|Image:Preview_previous_frame.png}} | ||
| + | |} | ||
| + | |||
| + | Once one of the buttons has focus you can use {{shortcut|left}}{{shortcut|right}} to move between the buttons and {{shortcut|space}} to press them. | ||
| − | + | The buttons are all explained below: | |
| − | {{l|Image: | + | {|align="center" cellpadding="2" width="85%" | |
| + | |{{l|Image:Preview_previous_frame.png}} | ||
| + | !Previous Frame button | ||
| + | |Press the Previous Frame button to see the frame before the currently displayed frame. If the Preview Image is showing you the first frame of your preview render, the Previous Frame button does nothing. | ||
| + | |- | ||
| + | |{{l|Image:Preview_play.png}} | ||
| + | !Play / Pause button | ||
| + | |When the Play / Pause button looks like this {{l|Image:Preview_play.png}}, press it to play your preview render starting from the currently displayed frame. | ||
| − | + | When the Play / Pause button looks like this {{l|Image:Preview_pause.png}}, press it to pause your preview render at the currently displayed frame. | |
| − | + | |- | |
| − | + | |{{l|Image:Preview_previous_frame.png}} | |
| − | + | !Next Frame button | |
| − | + | |Press the Next Frame button to see the frame after the currently displayed frame. If the Preview Image is showing you the last frame of your preview render, the Next Frame button does nothing. | |
| − | + | |- | |
| + | |{{l|Image:Preview_dont_loop.png}} | ||
| + | !Loop / Don't Loop button | ||
| + | |When the button looks like this {{l|Image:Preview_loop.png}}, press it to stop the preview render playing in an endless loop when you play it with the Play / Pause button. | ||
| − | + | When the button looks like this {{l|Image:Preview_dont_loop.png}}, press it to make the preview render play in an endless loop when you play it with the Play / Pause button. | |
| + | |- | ||
| + | |{{l|Image:Preview_halt.png}} | ||
| + | !Halt Render button | ||
| + | |If you press this button it will stop any more frames of the preview render from being rendered. After you do this, the Slider will represent the duration of your preview render from {{Literal|Begin Time}} to {{Literal|End Time}} but the Frame Display will stop at last frame actually rendered. If the preview render has already finished rendering this button does nothing. | ||
| + | |- | ||
| + | |{{l|Image:Preview_repreview.png}} | ||
| + | !Re-preview button | ||
| + | |Re-preview reshows the Preview Options dialog and allows you to do a new preview with different settings. | ||
| + | |- | ||
| + | |{{l|Image:Preview_erase.png}} | ||
| + | !Erase Rendered Frames button | ||
| + | |When you press this button all the rendered frames are erased. The Frame Display and the Preview Image disappear. | ||
| + | |- | ||
| + | |{{l|Image:Preview Zoom-0.63.06.png}} | ||
| + | !Zoom selection text entry field dropdown box | ||
| + | |Editing this text field you can manually adjust the zoom quantity of the preview. The dropdown box contains defined value : '''50%''', '''100%''', '''200%''' and '''Fit'''. When {{Literal|Fit}} is choosed in the dropdown box, the preview image is automatically resized to the preview window size. | ||
| + | |- | ||
| + | |} | ||
Latest revision as of 11:58, 2 April 2016
Introduction
Rendering a long or complicated animation can take a while. You may need to do several renders before you are happy with your finished animation. Therefore, before you render your animation, it's a good idea to preview all or just a part of it at lower quality to save time.
You may also find that working on your animation by looking at a render in a normal media player is not very useful. You will see time displayed in fractions of a second instead of as frame numbers and moving backwards and forwards (scrubbing) can be difficult.
Synfig Studio has a very flexible preview tool that solves both of these problems.
Previewing an animation
There are two ways to preview the animation in your current canvas:
- You can press the canvas window toolbar Preview button
 , or
, or - you can open the Canvas Menu using the Canvas Menu Caret button and then select "File → Preview".
If you do either of these things the Preview Options dialog will appear.
The Preview Options Dialog
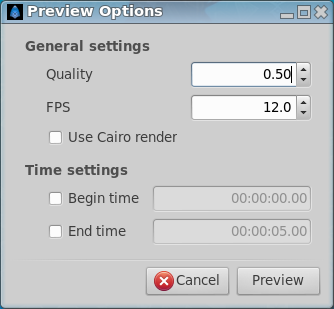
The Preview Options dialog looks like this:
It is divided into two sections: "General Settings" and "Time Settings". They are described below. When you have finished adjusting these settings you can click "Preview" and Synfig Studio will start rendering your preview and open the Preview Window. If you want to close the Preview Options dialog box without starting to render a preview you can click "Cancel" or press Escape.
General Settings
The "General Settings" allow you to adjust the quality of your preview – its size and its frame rate.
Normally, to save time, previews are smaller and have a lower frame rate than the original animation. But, because Synfig Studio is so flexible, you can actually render a preview with a higher frame rate and a larger size than the canvas you are working on!
Quality
The "Quality" spin box allows you to increase or decrease the quality of your preview.
You can enter a number directly into the "Quality" spin box, or use the spin box arrows to increase or decrease it. You can enter a value between "0.10" (lower quality) and "5.0" (highest quality).
Frames per second (FPS)
The "Frames per second" spin box allows you to increase or decrease the frame rate - the number of frames per second your preview will have.
The number in the "Frames per second" spin box is a floating point number with one decimal place, so you can specify the frame rate accurate to a tenth of a second.
You can enter your frame rate setting directly into the "Frames per second" spin box, or use the spin box arrows to increase or decrease it. You can enter a "Frames per second" setting between "1.0" and "120.0".
The default frame rate setting in the "Frames per second" spin box is the frame rate of the canvas you are previewing divided by 2.
|
Tip When you are animating you'll probably want to look at previews often. To save time, we recommend that you normally use a "Frames per second" setting that is less than the frame rate of your finished animation when previewing your work. We think a "Frames per second" setting that is half of your final frame rate is a good compromise between preview rendering speed and quality.
|
Use Cairo render
This check box let use choose between two rendering method of the preview.
- Check the "Use Cairo render" check box, the preview will be rendered with the the Cairo render engine (introduced in synfig 0.64.0)
- Do not check the "Use Cairo render" check box, the Synfig internal render engine will be used to render the preview
Time Settings
The "Time Settings" allow you to specify which point in time you want your preview to begin and end. You don't have to adjust these settings – if you don't adjust them the entire duration specified in the Canvas Properties Dialog for your canvas will be previewed.
However, for complicated animations it can save a lot of time if you just preview a small section.
Begin Time
If you want to your preview to begin at a time that is not the beginning of you canvas (0f) then:
- Check the "Begin Time" check box
- Enter a time value in the "Begin Time" entry field.
|
Entering Time Values To input a time value you enter one or more floating point numbers separated by a space. You can add a time unit suffix immediately after each number. The time unit suffixes are h (hours), m (minutes), s (seconds) and f (frames). If you don't add a suffix to a number it is treated as a frame value. The numbers you enter are added together and then converted into a single time value in hours, minutes, seconds and frames.
Here are some valid time values:
Don't forget that the number of frames per second for your canvas is specified in the Canvas Properties Dialog and may change from canvas to canvas. |
End Time
If you want to your preview to end at a time before the end of the canvas you want to preview then:
- Check the "End Time" check box
- Enter a time value in the "End Time" entry field.
|
Note You can set a "Begin Time" and "End Time" that are after the "End Time" of your current canvas. The Preview Image in the Preview Window will display the last frame of the canvas you are previewing for all frames that occur after the last frame of your current canvas if you do this.
You can also set a negative "Begin Time" and "End Time" that are before the "Start Time" of your current canvas. The Preview Image in the Preview Window will display the first frame of the canvas you are previewing for all frames that occur before the first frame of your current canvas if you do this. We let you do this because we're planning to make previewing frames that are outside the duration of your current canvas do something useful in a later version of Synfig Studio. |
|
Bug In Synfig 0.63.04 and before you can specify an "End Time" that's before the "Begin Time". This is a bug and we'll fix it soon.
|
The Preview Window
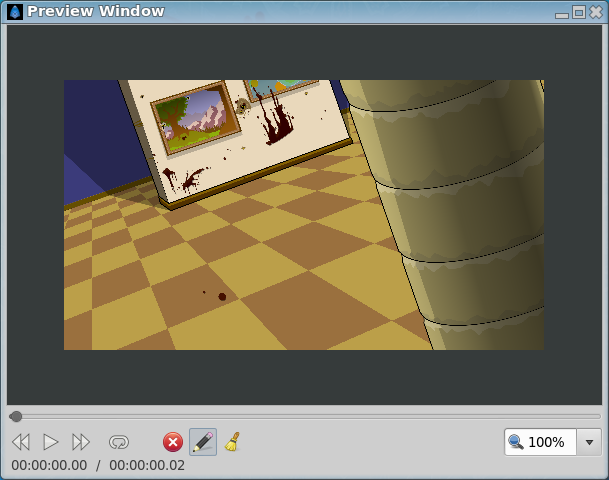
When you click "Preview" in the Preview Options dialog your preview will start to render and the Preview Window will appear:
The progress of your preview render is shown at the bottom of the Preview Window in the status bar. The "Last Rendered" time shows you the last frame of your preview that has been rendered. When the "Last Rendered" time equals the "End Time" you set in the Preview Options dialog your preview has finished rendering.
|
Bugs In Synfig 0.63.04 and before you'll find that sometimes, due to rounding errors, the final "Last Rendered" time will be one frame past your "End Time". We'll fix this soon.
In Synfig 0.63.04 the Preview Window always appears above all the Canvas windows. This is a bug and we've fixed it in the next version.
|
You don't have to wait for your preview to finish rendering before you start to look at it – you can preview the frames that have been rendered so far.
You can close the Preview Window at any time by pressing Escape, pressing AltF4 or clicking the "Close" button in the top corner of the Preview Window.
Preview Image
The Preview Image shows you frames from your preview render. The Preview Image is scaled to fit into the Preview Window. This means you may need to adjust the size of the Preview Window to see the Preview Image properly.
|
Note We know it can be difficult to size your Preview Window so you see the Preview Image at the exact size you rendered it. We are planning to add a combo box to help you size the Preview Image precisely in a later version of Synfig Studio.
|
Frame Display
There is a red frame display to the top left of the Preview Image. It looks like this: ![]()
The Frame Display tells you which frame the Preview Image is displaying.
|
Note The Frame Display will not show you the time values of frames that do not exist in the canvas you are previewing:
Although the Frame Display is not updated, the Slider and Preview Image will continue to work as normal.
|
|
Bug In Synfig 0.63.04 and before you'll find that occassionally, due to rounding errors, the frame display will display a frame number that is incorrect. We've fixed this for the next version.
|
Slider
There is a Slider beneath the Preview Image. It looks like this:
![]()
You use it to do something that traditional animators call "rolling" or "flipping" their drawings. This is where animators use their fingers to flip through several drawings on paper quickly to look at movement.
The box the Slider sits on represents the duration of the currently available preview – the number of preview frames that have been rendered so far. The position of the Slider on this box shows you where the frame shown in the Preview Image appears within the currently available preview.
There are three ways you can use the Slider:
- you can move your mouse anywhere over the box the Slider sits on and move the Slider with your mouse wheel
- you move your mouse over the Slider, hold down the left mouse button and then move your mouse left and right
- if the Slider has focus (see below) you can also use the ←→ keys to move it backwards and forwards. You can give the Slider focus by pressing ⇆ Tab until it gains focus or by clicking on it with your mouse
| Slider has focus | |
|---|---|
| Slider does not have focus |
Buttons
There is a row of buttons under the Slider. You can press the buttons with your mouse or you can press ⇆ Tab until one of the buttons has focus (see below).
| Button has focus | |
|---|---|
| Button does not have focus |
Once one of the buttons has focus you can use ←→ to move between the buttons and Space to press them.
The buttons are all explained below:
| Language: |
English |