Difference between revisions of "Doc:Following a Spline/fr"
m (Title term's update (BLine to Spline)) |
m (→Résultats: add gif) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Advanced}} | {{Category|Tutorials Advanced}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | Cette page | + | Cette page aurait besoin de capture d'écrans en français ... vous pouvez contribuer ! |
== Introduction == | == Introduction == | ||
| Line 17: | Line 18: | ||
Voici ce que nous allons faire: | Voici ce que nous allons faire: | ||
| − | * {{l|Doc:Following a | + | * {{l|Doc:Following a Spline#Create the Layers|Tracer une ligne courbe et une flèche}} |
| − | * {{l|Doc:Following a | + | * {{l|Doc:Following a Spline#Make the Arrow Move and Rotate|Lier l'origine de la flèche et sa rotation}} à la Spline afin que la flèche suive la courbe. |
== Tutoriel == | == Tutoriel == | ||
| Line 30: | Line 31: | ||
=== Créer des Calques === | === Créer des Calques === | ||
| − | Sélectionnez l' | + | Sélectionnez l'{{l|Spline Tool}} |
| − | [[File: | + | [[File:Spline-tool-0.63.06.png|frame|none]] |
| − | Cochez simplement la case {{Literal|Créer un | + | Cochez simplement la case {{Literal|Créer un Contour}}. |
| − | Tracez une courbe ( | + | Tracez une courbe (Spline) sur laquelle vous souhaitez déplacer la flèche. |
| − | Cliquez | + | Cliquez de nouveau sur l'icône {{literal|Créer une Spline}} en bas à gauche du {{l|Tool_Options_Panel}} pour créer la courbe (Spline). |
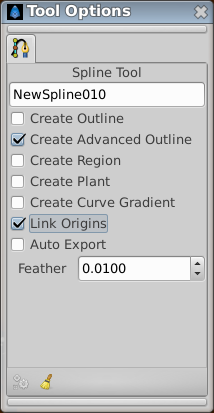
| − | Ensuite, toujours avec cet outil, cochez les cases {{Literal|Créer un | + | Ensuite, toujours avec cet outil, cochez les cases {{Literal|Créer un Contour}} et {{Literal|Créer une Région}} du panneau {{Literal|Options des Outils}}. |
| − | [[File: | + | [[File:Spline-Tool-Options_0.63.06.png|frame|center]] |
Tracez une flèche ou autre chose, pointant vers la droite. | Tracez une flèche ou autre chose, pointant vers la droite. | ||
| − | Passez à l'{{ | + | Passez à l'{{l|Transform Tool}}. |
| − | Sélectionnez le contour, cliquez glissez | + | Sélectionnez le contour, cliquez et glissez la souris pour sélectionner toutes les {{l|Handle|poignées}} sauf la poignée verte de position |
| − | Déplacez les poignées | + | Déplacez les poignées afin que la flèche soit centrée autour de la position de la poignée verte. |
| − | Ajoutez un | + | Ajoutez un {{l|Rotate Layer}} ({{c|<Nouveau calque>|Transformer|Rotation|}}) au-dessus des calques de contour et de région. |
| − | + | {{l|Group|Groupez}} les calques de rotation, de contour et de région. | |
| − | Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque | + | Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque groupé {{Literal|Sous-canevas}} contenant la flèche et le calque de rotation. |
=== Le déplacement et la rotation de la flèche === | === Le déplacement et la rotation de la flèche === | ||
| − | Dépliez le calque | + | Dépliez le calque groupé (Sous-canevas) dans le {{l|Layers Panel}}, et sélectionnez la ligne {{Literal|Sous-canevas}}. |
| − | Sélectionnez sa position - poignée | + | Sélectionnez sa position - poignée verte en cliquant dessus dans la fenêtre principale. |
puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + {{Shortcut|ctrl}}). | puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + {{Shortcut|ctrl}}). | ||
| − | Maintenant, sélectionnez dans la fenêtre principale la poignée | + | Maintenant, sélectionnez dans la fenêtre principale la poignée bleue en appuyant sur {{Shortcut|ctrl}} + bouton gauche de la souris . |
| − | Eh bien, maintenant nous avons sélectionné deux calques et une poignée | + | Eh bien, maintenant nous avons sélectionné deux calques et une poignée dans chacun. |
| − | Maintenant il faut ajouter à la sélection le calque de la courbe | + | Maintenant il faut ajouter à la sélection le calque de la courbe Spline (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur {{Shortcut|Ctrl}}. |
| − | Dans la fenêtre principale, clic droit sur la ligne pointillée de la courbe | + | Dans la fenêtre principale, clic droit sur la ligne pointillée de la courbe Spline. Ne cliquez pas sur les poignées, mais sur le pointillé entre les poignées. |
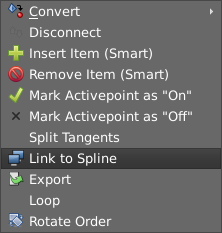
| − | Dans le menu contextuel qui apparaît, sélectionnez {{Literal|Lier à la | + | Dans le menu contextuel qui apparaît, sélectionnez {{Literal|Lier à la Spline}}. |
| − | [[ | + | [[Image:Spline-Link-to-0.63.06.png|frame|none]] |
| − | + | Le calque groupe contenant la flèche devrait se placer de telle sorte que la position de la poignée verte soit sur la courbe Spline, et elle devrait se tourner de manière à ce qu'elle pointe le long de la courbe Spline. | |
| − | Cliquez sur le calque | + | Cliquez sur le calque groupe pour le sélectionner lui seul, et faites glisser sa poignée verte dans la fenêtre. Vous verrez que la poignée est liée à la courbe, et que son déplacement affecte aussi la rotation de la flèche comme c'était prévu. |
| − | Nous pouvons maintenant animer la flèche. Activez le | + | Nous pouvons maintenant animer la flèche. Activez le {{l|Animate_Editing_Mode}} en cliquant sur l'icône en bas à droite de la fenêtre principale {{Literal|Active le mode Edition de la l'Animation}}. |
| − | Au point {{Literal|0f}} dans le temps, faites glisser la position de la poignée verte du calque | + | * Au point {{Literal|0f}} dans le temps, faites glisser la position de la poignée verte du calque groupe à une extrémité de la courbe Spline. |
| − | + | * Au point {{Literal|5s}} dans le temps, faites glisser la poignée à l'autre bout de la courbe. | |
| − | Au point {{Literal|5s}} dans le temps, faites glisser la poignée à l'autre bout de la courbe | + | |
Essayez {{c|<Menu Chevron>|<Affichage>|Jouer|}} pour voir l'animation. | Essayez {{c|<Menu Chevron>|<Affichage>|Jouer|}} pour voir l'animation. | ||
| Line 89: | Line 89: | ||
== Résultats == | == Résultats == | ||
| − | Voici l'animation que j'ai obtenue : {{l|Media:Arrow-follows-bline.sifz|Arrow-follows-bline.sifz}} | + | Voici l'animation que j'ai obtenue : |
| + | [[File:Arrow-follows-bline.gif|center]] | ||
| + | |||
| + | Projet Synfig : {{l|Media:Arrow-follows-bline.sifz|Arrow-follows-bline.sifz}} | ||
| + | |||
| + | == Contrôle linéaire de la vitesse de déplacement == | ||
| + | Par défaut, la flèche voyage le long de la Spline avec une vitesse constance, indépendamment de la structure de la Spline. | ||
| − | + | Si vous sélectionnez le Calque groupe et donnez un coup d'oeil au panneau paramètres, vous verrez que le paramètre Origine est {{L|convert|converti}} en un type {{Literal|Spline Vertex}}. Ceci est fait automatiquement lorsque vous effectuez l'action {{Literal|Lier à la Spline}}. Vous pouvez désactiver le sous-paramètre {{Literal|Homogène}}, ainsi la vitesse de la flèche ne dépendra plus de la structure de la Spline - La flèche prend le même temps pour se déplacer le long de chaque segment de la courbe. Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie)... En terme phisique, la vitesse linéaire (et donc, la vitesse le long de la Spline) n'est pas constante. | |
| − | + | ||
| − | + | Pour une illustration de l'effet "Homogène", voir [http://www.youtube.com/watch?v=3PGXroxBcuo cette démo]. | |
Latest revision as of 07:58, 14 June 2014
Cette page aurait besoin de capture d'écrans en français ... vous pouvez contribuer !
Contents
Introduction
Si vous utilisez la version 0.61.08 ou antérieure, regardez s'il vous plaît la version précédente de ce tutoriel, celui-ci est fait pour une version postérieure à la 0.61.09.
Ce tutoriel vous montrera comment faire pour qu'un objet suive le chemin d'une courbe arbitraire, avec une rotation pour rester dans la direction du parcours.
Résumé
Voici ce que nous allons faire:
- Tracer une ligne courbe et une flèche
- Lier l'origine de la flèche et sa rotation à la Spline afin que la flèche suive la courbe.
Tutoriel
Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon de faire:
Créer une Animation
Dans le menu "<Fichier> → Nouveau" ou par le raccourci clavier CtrlN.
Créer des Calques
Sélectionnez l'Outil Spline
Cochez simplement la case "Créer un Contour".
Tracez une courbe (Spline) sur laquelle vous souhaitez déplacer la flèche.
Cliquez de nouveau sur l'icône "Créer une Spline" en bas à gauche du Panneau Options des Outils pour créer la courbe (Spline).
Ensuite, toujours avec cet outil, cochez les cases "Créer un Contour" et "Créer une Région" du panneau "Options des Outils".
Tracez une flèche ou autre chose, pointant vers la droite.
Passez à l'Transform Tool.
Sélectionnez le contour, cliquez et glissez la souris pour sélectionner toutes les poignées sauf la poignée verte de position
Déplacez les poignées afin que la flèche soit centrée autour de la position de la poignée verte.
Ajoutez un Calque Rotation ("<Nouveau calque> → Transformer → Rotation") au-dessus des calques de contour et de région.
Groupez les calques de rotation, de contour et de région.
Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque groupé "Sous-canevas" contenant la flèche et le calque de rotation.
Le déplacement et la rotation de la flèche
Dépliez le calque groupé (Sous-canevas) dans le Panneau Calques, et sélectionnez la ligne "Sous-canevas".
Sélectionnez sa position - poignée verte en cliquant dessus dans la fenêtre principale.
puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + Ctrl).
Maintenant, sélectionnez dans la fenêtre principale la poignée bleue en appuyant sur Ctrl + bouton gauche de la souris .
Eh bien, maintenant nous avons sélectionné deux calques et une poignée dans chacun.
Maintenant il faut ajouter à la sélection le calque de la courbe Spline (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur Ctrl.
Dans la fenêtre principale, clic droit sur la ligne pointillée de la courbe Spline. Ne cliquez pas sur les poignées, mais sur le pointillé entre les poignées.
Dans le menu contextuel qui apparaît, sélectionnez "Lier à la Spline".
Le calque groupe contenant la flèche devrait se placer de telle sorte que la position de la poignée verte soit sur la courbe Spline, et elle devrait se tourner de manière à ce qu'elle pointe le long de la courbe Spline.
Cliquez sur le calque groupe pour le sélectionner lui seul, et faites glisser sa poignée verte dans la fenêtre. Vous verrez que la poignée est liée à la courbe, et que son déplacement affecte aussi la rotation de la flèche comme c'était prévu.
Nous pouvons maintenant animer la flèche. Activez le Mode Édition d'Animation en cliquant sur l'icône en bas à droite de la fenêtre principale "Active le mode Edition de la l'Animation".
- Au point "0f" dans le temps, faites glisser la position de la poignée verte du calque groupe à une extrémité de la courbe Spline.
- Au point "5s" dans le temps, faites glisser la poignée à l'autre bout de la courbe.
Essayez "<Menu Chevron> → <Affichage> → Jouer" pour voir l'animation.
Résultats
Voici l'animation que j'ai obtenue :
Projet Synfig : Arrow-follows-bline.sifz
Contrôle linéaire de la vitesse de déplacement
Par défaut, la flèche voyage le long de la Spline avec une vitesse constance, indépendamment de la structure de la Spline.
Si vous sélectionnez le Calque groupe et donnez un coup d'oeil au panneau paramètres, vous verrez que le paramètre Origine est converti en un type "Spline Vertex". Ceci est fait automatiquement lorsque vous effectuez l'action "Lier à la Spline". Vous pouvez désactiver le sous-paramètre "Homogène", ainsi la vitesse de la flèche ne dépendra plus de la structure de la Spline - La flèche prend le même temps pour se déplacer le long de chaque segment de la courbe. Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie)... En terme phisique, la vitesse linéaire (et donc, la vitesse le long de la Spline) n'est pas constante.
Pour une illustration de l'effet "Homogène", voir cette démo.