Difference between revisions of "TCB"
From Synfig Studio :: Documentation
m (remove (another) keyframe reference) |
m (image) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
{{NewTerminology}} | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | {{l|File:Waypoint-tcb.png|TCB Smooth}} | |
An {{l|Waypoints#Interpolation|interpolation}} type, {{Literal|TCB}} is an acronym for '''Tension''', '''Continuity''', '''Bias''', the three qualities which define the shape of the curve if you plot the value of the interpolated parameter against time. | An {{l|Waypoints#Interpolation|interpolation}} type, {{Literal|TCB}} is an acronym for '''Tension''', '''Continuity''', '''Bias''', the three qualities which define the shape of the curve if you plot the value of the interpolated parameter against time. | ||
| − | Using the TCB interpolation type will fit a smooth curve between adjacent {{l|Waypoints}}, much like the {{l|Spline Tool}} fits smooth curves between adjacent Spline vertices. The interpolation can be controlled by four values. These are {{Literal|Tension}}, {{Literal|Continuity}}, {{Literal|Bias}} and {{Literal|Temporal Tension}}. In simple words they control the following things: | + | Using the TCB interpolation type will fit a smooth curve between adjacent {{l|Waypoints}}, much like the {{l|Spline Tool}} fits smooth curves between adjacent {{l|Spline}} vertices. The interpolation can be controlled by four values. These are {{Literal|Tension}}, {{Literal|Continuity}}, {{Literal|Bias}} and {{Literal|Temporal Tension}}. In simple words they control the following things: |
; Tension | ; Tension | ||
| Line 25: | Line 25: | ||
; Temporal Tension | ; Temporal Tension | ||
: In default the speed for an object is constant while passing equally distanced {{l|Waypoint|Waypoints}} with equal time between them. This value can be used to manipulate the speed of the movement. | : In default the speed for an object is constant while passing equally distanced {{l|Waypoint|Waypoints}} with equal time between them. This value can be used to manipulate the speed of the movement. | ||
| − | :* Higher values than '''0''' will force the object to spend more time near that Waypoint. Resulting in slow motion shortly before and after the Waypoint. On the other hand speed will increase before reaching the next Waypoint. | + | :* Higher values than '''0''' will force the object to spend more time near that {{l|Waypoint}}. Resulting in slow motion shortly before and after the {{l|Waypoint}}. On the other hand speed will increase before reaching the next {{l|Waypoint}}. |
:::<small>As an illustrative example you can think of a ball sitting on a small hill ''(previous Waypoint)'', running down a small valley and getting a bit faster, before it runs up a large hill and getting very slow as it reaches the top ''(modified Waypoint)''. After that it will run downward until it finds itself with highest speed in a small valley again, running up the next small hill, losing some of its speed as it is reached the top ''(next Waypoint)''.</small> | :::<small>As an illustrative example you can think of a ball sitting on a small hill ''(previous Waypoint)'', running down a small valley and getting a bit faster, before it runs up a large hill and getting very slow as it reaches the top ''(modified Waypoint)''. After that it will run downward until it finds itself with highest speed in a small valley again, running up the next small hill, losing some of its speed as it is reached the top ''(next Waypoint)''.</small> | ||
| − | :* Lower values then '''0''' will force the object to pass the Waypoint faster. Resulting in slow motion near the previous and next Waypoint. Comparable to an ball thats running down a valley (opposite of the previous thought example). | + | :* Lower values then '''0''' will force the object to pass the {{l|Waypoint}} faster. Resulting in slow motion near the previous and next {{l|Waypoint}}. Comparable to an ball thats running down a valley (opposite of the previous thought example). |
| + | |||
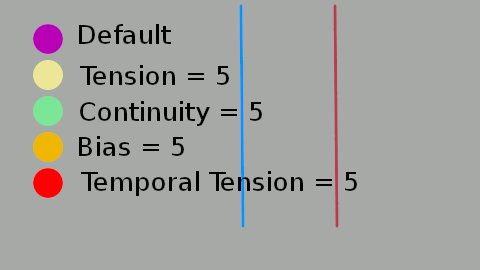
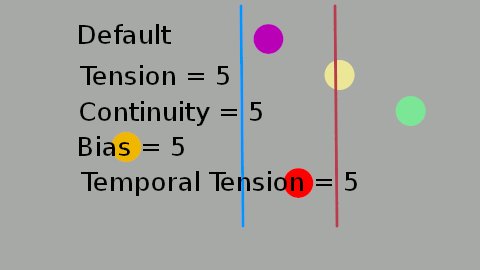
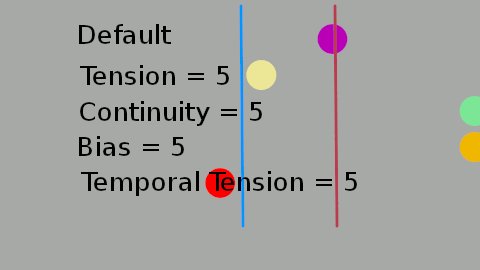
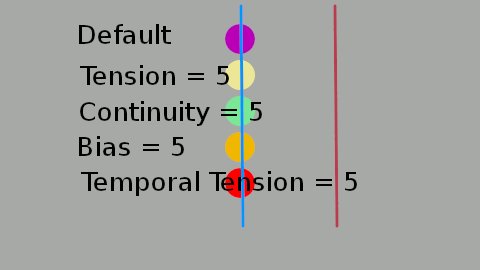
| + | == Visual example == | ||
| + | |||
| + | [[File:TCB-Example.gif|frame|center]] | ||
| + | |||
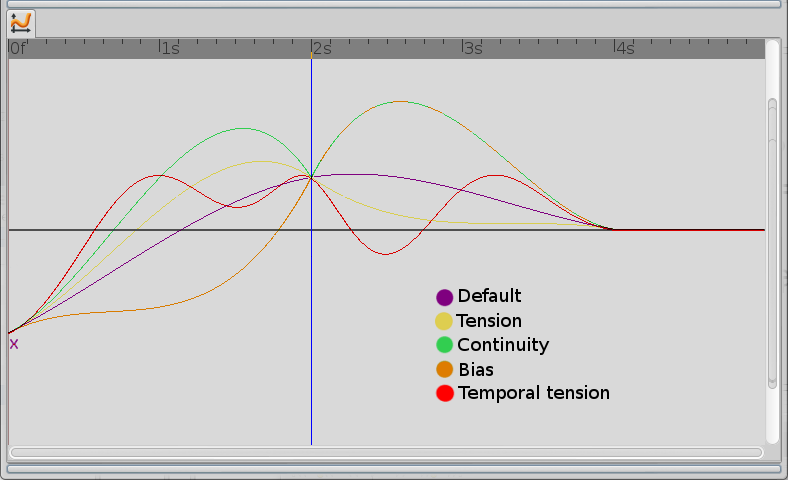
| + | [[File:TCB-Example-Graph.png|frame|center|Showing all trajectory in the Graph Panel (image composed with Gimp)]] | ||
| + | |||
| + | Project used in this example : [[File:TCB-Example.sifz|TCB-Example.sifz]] | ||
== Further Information == | == Further Information == | ||
* There is some mathematical discussion of TCB [http://www.cubic.org/docs/hermite.htm here]. | * There is some mathematical discussion of TCB [http://www.cubic.org/docs/hermite.htm here]. | ||
* [http://en.wikipedia.org/wiki/Kochanek%E2%80%93Bartels_spline Kochanek–Bartels spline] (also known as TCB-Spline) | * [http://en.wikipedia.org/wiki/Kochanek%E2%80%93Bartels_spline Kochanek–Bartels spline] (also known as TCB-Spline) | ||
Latest revision as of 11:58, 31 March 2016

An interpolation type, "TCB" is an acronym for Tension, Continuity, Bias, the three qualities which define the shape of the curve if you plot the value of the interpolated parameter against time.
Using the TCB interpolation type will fit a smooth curve between adjacent Waypoints, much like the Spline Tool fits smooth curves between adjacent Spline vertices. The interpolation can be controlled by four values. These are "Tension", "Continuity", "Bias" and "Temporal Tension". In simple words they control the following things:
- Tension
- The tension defines how sharply the Waypoint will be targeted (how much inverse effect the tangent has). Its very much comparable to the handles of a Bezier curve, while this value will define in a reverse way how long the handles are.
- A higher value will force more linear movement from Waypoint to Waypoint, since the handles getting shorter. Resulting in a hard direction change if it's set to 1.0. In this case it is equal to linear movement (Handles have length 0), if the other parameters having the default 0 value. Setting it higher then 1.0 will result in a curved movement that will circle around this Waypoint (handles are scaled in negative direction (swapped)).
- Lower values will force the bject to follow the tangent (handles) of the Waypoint. For very low values most of the movement will be along the tangent, since the thought handles are very long.
- Continuity
- This value defines how the tangent is computed. This is also comparable to the handles of a point on a Bezier curve. A value of zero will lead to mirrored (merged) handles, resulting in a smooth transition.
- Setting it to -1.0 will result in a simple cusp, giving linear interpolation with sharp corner.
- Setting it even lower will form a sharper cusp, so that the movement inward an outward get more and more mirrored.
- Setting it to higher values then 0 will have the same effect, but the handles will move in mirrored direction. So the interpolation will move from the outside into this Waypoint.
- Bias
- This value defines which side segment before and after the Waypoint will have more influence on the computed tangent. If the "Bias" is lower than 0 then the tangent will be more oriented to along the incoming direction. If greater than 0 it will be more oriented to the outgoing direction.
- Temporal Tension
- In default the speed for an object is constant while passing equally distanced Waypoints with equal time between them. This value can be used to manipulate the speed of the movement.
- Higher values than 0 will force the object to spend more time near that Waypoint. Resulting in slow motion shortly before and after the Waypoint. On the other hand speed will increase before reaching the next Waypoint.
- As an illustrative example you can think of a ball sitting on a small hill (previous Waypoint), running down a small valley and getting a bit faster, before it runs up a large hill and getting very slow as it reaches the top (modified Waypoint). After that it will run downward until it finds itself with highest speed in a small valley again, running up the next small hill, losing some of its speed as it is reached the top (next Waypoint).
Visual example
Project used in this example : File:TCB-Example.sifz
Further Information
- There is some mathematical discussion of TCB here.
- Kochanek–Bartels spline (also known as TCB-Spline)