Suivre une Bline
| Line 32: | Line 32: | ||
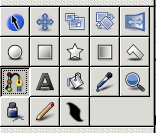
[[File:Bline_tool.png]] | [[File:Bline_tool.png]] | ||
| − | + | Cochez simplement la case Outline (créer un contour) | |
| − | + | Tracez une courbe (Bline) sur laquelle vous souhaitez déplacer la flèche. | |
| − | Cliquez sur de nouveau sur l'icône Bline en bas à gauche de la "Palette d'outils" pour créer | + | Cliquez sur de nouveau sur l'icône Bline en bas à gauche de la "Palette d'outils" pour créer la courbe (Bline). |
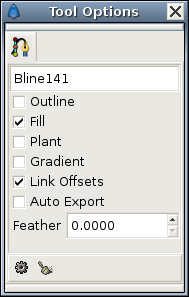
| − | Ensuite, toujours avec cet outil, cochez | + | Ensuite, toujours avec cet outil, cochez les cases Outline (créer un contour) et Fill (créer une région) de la palette d'options. |
[[File:Tool_Options.png]] | [[File:Tool_Options.png]] | ||
| − | + | Tracez une flèche ou autre chose, pointant vers la droite | |
Passez à l'outil "Normal" | Passez à l'outil "Normal" | ||
| − | Sélectionnez le contour, glissez la souris pour sélectionner tous les points de contrôle ( | + | Sélectionnez le contour, glissez la souris pour sélectionner tous les points de contrôle (Ducks) sauf le point de contrôle (Duck) vert de position. |
| − | Déplacez les points de contrôles afin que la flèche soit centrée autour de la position du point de contrôle vert | + | Déplacez les points de contrôles (Ducks) afin que la flèche soit centrée autour de la position du point de contrôle (Duck) vert |
| − | + | Ajoutez un calque de rotation (New Layer -> Transform -> Rotate) au-dessus des calques de contour et de région | |
| − | + | Encapsulez les calques de rotation, de contour et de région | |
| − | Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque encapsulé ( | + | Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque encapsulé (Inline Canvas) contenant la flèche et le calque de rotation |
=== Le déplacement et la rotation de la flèche === | === Le déplacement et la rotation de la flèche === | ||
| − | Dépliez le calque encapsulé ( | + | Dépliez le calque encapsulé (Inline Canvas) dans le panneau Calques, et sélectionnez la ligne "Inline Canvas" |
| − | Sélectionnez sa position | + | Sélectionnez sa position - point de contrôle (Duck) vert en cliquant dessus dans la fenêtre principale (Canvas Window) |
| − | puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + | + | puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + touche contrôle) |
| − | Maintenant, sélectionnez dans la fenêtre principale (Canvas | + | Maintenant, sélectionnez dans la fenêtre principale (Canvas Window) le point de contrôle (Duck) bleu en appuyant sur contrôle + bouton gauche de la souris |
| − | Eh bien, maintenant nous avons sélectionné deux calques et un point de contrôle dans chacun | + | Eh bien, maintenant nous avons sélectionné deux calques et un point de contrôle (Duck) dans chacun. |
| − | + | Maintenant il faut ajouter à la sélection le calque de la courbe Bline (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur "contrôle" | |
| − | + | Dans la fenêtre principale (canvas Window) , clic droit sur la ligne pointillée de la courbe (Bline). Ne cliquez pas sur les points de contrôle (Ducks), mais sur le pointillé entre les points de contrôle (Ducks) | |
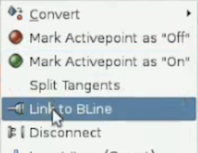
| − | + | Dans le menu contextuel qui apparaît, sélectionnez "Lien vers Bline" (Link to BLine) | |
[[File:Link_to_Bline.png]] | [[File:Link_to_Bline.png]] | ||
| − | + | La flèche encapsulée devrait se placer de telle sorte que la position du point de contrôle (Duck) vert soit sur la courbe (Bline), et elle devrait se tourner de manière à ce qu'elle pointe le long de la courbe (Bline). | |
| − | + | Cliquez sur le calque d'encapsulation pour le sélectionner lui seul, et faites glisser son point de contrôle (Duck) vert dans la fenêtre. Vous verrez que le point de contrôle (Duck) est lié à la courbe (Bline), et que son déplacement affecte aussi la rotation de la flèche comme c'était prévu | |
| − | Nous pouvons maintenant animer la flèche. Activez "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre principale ( | + | Nous pouvons maintenant animer la flèche. Activez "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre principale (Canvas Window) |
| − | Au point 0f dans le temps, faites glisser la position du point de contrôle vert du calque encapsulé à une extrémité de la Bline | + | Au point 0f dans le temps, faites glisser la position du point de contrôle vert du calque encapsulé à une extrémité de la courbe (Bline) |
| − | Au point 5s dans le temps, faites glisser le point de contrôle à l'autre bout de la Bline | + | Au point 5s dans le temps, faites glisser le point de contrôle à l'autre bout de la courbe (Bline) |
Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play). | Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play). | ||
| Line 93: | Line 93: | ||
== Commentaire sur le tutoriel == | == Commentaire sur le tutoriel == | ||
| − | à noter :La flèche prend le même temps pour se déplacer le long de chaque segment de la Bline. Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie). | + | à noter :La flèche prend le même temps pour se déplacer le long de chaque segment de la courbe (Bline). Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie). |
Il serait bon d'avoir la possibilité de faire le déplacement de la flèche à une vitesse constante sur toute la longueur de la courbe. | Il serait bon d'avoir la possibilité de faire le déplacement de la flèche à une vitesse constante sur toute la longueur de la courbe. | ||
Revision as of 19:44, 16 May 2010
Cette page est en cours de traduction, soyez patient.
Contents
Introduction
Si vous utilisez la version 0.61.08 ou antérieure, regardez s'il vous plaît la version précédente de ce tutoriel, celui-ci est fait pour une version postérieure à la 0.61.09
Ce tutoriel vous montrera comment faire pour qu'un objet suive le chemin d'une courbe arbitraire, avec une rotation pour rester dans la direction du parcours.
Résumé
Voici ce que nous allons faire:
- Tracer une ligne courbe et une flèche
- Lier l'origine de la flèche et sa rotation à la Bline afin que la flèche suive la courbe.
Tutoriel
Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon de faire:
Créer une Animation
File > New
Créer des Calques
Cochez simplement la case Outline (créer un contour)
Tracez une courbe (Bline) sur laquelle vous souhaitez déplacer la flèche.
Cliquez sur de nouveau sur l'icône Bline en bas à gauche de la "Palette d'outils" pour créer la courbe (Bline).
Ensuite, toujours avec cet outil, cochez les cases Outline (créer un contour) et Fill (créer une région) de la palette d'options.

Tracez une flèche ou autre chose, pointant vers la droite
Passez à l'outil "Normal"
Sélectionnez le contour, glissez la souris pour sélectionner tous les points de contrôle (Ducks) sauf le point de contrôle (Duck) vert de position.
Déplacez les points de contrôles (Ducks) afin que la flèche soit centrée autour de la position du point de contrôle (Duck) vert
Ajoutez un calque de rotation (New Layer -> Transform -> Rotate) au-dessus des calques de contour et de région
Encapsulez les calques de rotation, de contour et de région
Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque encapsulé (Inline Canvas) contenant la flèche et le calque de rotation
Le déplacement et la rotation de la flèche
Dépliez le calque encapsulé (Inline Canvas) dans le panneau Calques, et sélectionnez la ligne "Inline Canvas"
Sélectionnez sa position - point de contrôle (Duck) vert en cliquant dessus dans la fenêtre principale (Canvas Window)
puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + touche contrôle)
Maintenant, sélectionnez dans la fenêtre principale (Canvas Window) le point de contrôle (Duck) bleu en appuyant sur contrôle + bouton gauche de la souris
Eh bien, maintenant nous avons sélectionné deux calques et un point de contrôle (Duck) dans chacun.
Maintenant il faut ajouter à la sélection le calque de la courbe Bline (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur "contrôle"
Dans la fenêtre principale (canvas Window) , clic droit sur la ligne pointillée de la courbe (Bline). Ne cliquez pas sur les points de contrôle (Ducks), mais sur le pointillé entre les points de contrôle (Ducks)
Dans le menu contextuel qui apparaît, sélectionnez "Lien vers Bline" (Link to BLine)

La flèche encapsulée devrait se placer de telle sorte que la position du point de contrôle (Duck) vert soit sur la courbe (Bline), et elle devrait se tourner de manière à ce qu'elle pointe le long de la courbe (Bline).
Cliquez sur le calque d'encapsulation pour le sélectionner lui seul, et faites glisser son point de contrôle (Duck) vert dans la fenêtre. Vous verrez que le point de contrôle (Duck) est lié à la courbe (Bline), et que son déplacement affecte aussi la rotation de la flèche comme c'était prévu
Nous pouvons maintenant animer la flèche. Activez "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre principale (Canvas Window)
Au point 0f dans le temps, faites glisser la position du point de contrôle vert du calque encapsulé à une extrémité de la courbe (Bline)
Au point 5s dans le temps, faites glisser le point de contrôle à l'autre bout de la courbe (Bline)
Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play).
Resultats
Voici l'animation que j'ai obtenue: Arrow-follows-bline.sifz
Commentaire sur le tutoriel
à noter :La flèche prend le même temps pour se déplacer le long de chaque segment de la courbe (Bline). Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie).
Il serait bon d'avoir la possibilité de faire le déplacement de la flèche à une vitesse constante sur toute la longueur de la courbe.