Preview
m (→Zoom) |
m (→Zoom) |
||
| Line 34: | Line 34: | ||
The {{Literal|Zoom}} spin box allows you to increase or decrease the size of your preview. | The {{Literal|Zoom}} spin box allows you to increase or decrease the size of your preview. | ||
| − | The number in the {{Literal|Zoom}} spin box is a ''scalar'' value. In other words, the width and height of your canvas are multiplied by this number to give you the final size of your preview. For example, a {{Literal|Zoom}} setting of: | + | The number in the {{Literal|Zoom}} spin box is a '''scalar''' value. In other words, the width and height of your canvas are multiplied by this number to give you the final size of your preview. For example, a {{Literal|Zoom}} setting of: |
* {{Literal|1.0}} means your preview will be the same size as your canvas | * {{Literal|1.0}} means your preview will be the same size as your canvas | ||
* {{Literal|0.5}} means your preview will be half the size of your canvas | * {{Literal|0.5}} means your preview will be half the size of your canvas | ||
Revision as of 08:40, 12 February 2012
Contents
Introduction
Rendering a long or complicated animation can take a while. You may need to do several renders before you are happy with your finished animation. Therefore, before you render your animation, it's a good idea to preview all or just a part of it at lower quality to save time.
You may also find that working on your animation by looking at a render in a normal media player is not very useful. You will see time displayed in fractions of a second instead of as frame numbers and moving backwards and forwards (scrubbing) can be difficult.
Synfig Studio has a very flexible preview tool that solves both of these problems.
Previewing an animation
There are two ways to preview the animation in your current canvas:
- You can press the canvas window toolbar Preview button
 , or
, or - you can open the Canvas Menu using the Canvas Menu Caret button and then select "File → Preview".
If you do either of these things the Preview Options dialog will appear.
The Preview Options Dialog
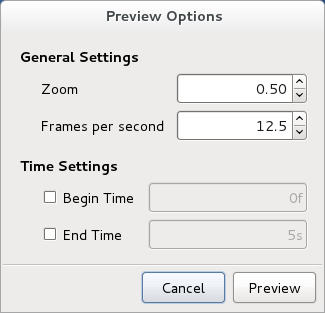
The Preview Options dialog looks like this:
This dialog will allow you to set the following parameters:
General Settings
Zoom
The "Zoom" spin box allows you to increase or decrease the size of your preview.
The number in the "Zoom" spin box is a scalar value. In other words, the width and height of your canvas are multiplied by this number to give you the final size of your preview. For example, a "Zoom" setting of:
- "1.0" means your preview will be the same size as your canvas
- "0.5" means your preview will be half the size of your canvas
- "2.0" means your preview will be twice the size of your canvas
You can enter a number directly into the "Zoom" spin box, or use the spin box arrows to increase or decrease it. You can not enter a value of less than "0.1" which is a tenth of your canvas size or more than "5.0" which is five times the size of your canvas.
Your preview is scaled to fit inside the Preview Window. The "Zoom" spin box does not change the size of the Preview Window. So, if you use a high zoom setting you may have to increase the Preview Window size to see your preview properly.
Frames per second
It's a good idea to have a lower number than what the final FPS will be. This will speed up the rendered preview.
Time Settings
Begin Time
At what frame or second you want the preview to begin.
End Time
At what frame or second you want the preview to end.
|
Note To use a begin or end time, you must check the corresponding box next to each one. Also, to specify a starting or ending frame, use (f) after the number. For time, use (s).
|
When you are finished setting the parameters, click Preview.
The Preview Window
When you click "Preview" in the Preview Options dialog the preview will start rendering and the Preview Window will appear:
Once the preview has rendered (the time after Last Rendered should equal your End Time), you can now preview your animation. Take a look the following icons under the Preview image.
The slider above the Preview icons can be moved back and forth to scrub through your animation.
TODO You can re-size your Preview by resizing your preview window.
TODO You can begin to play your preview before it has finished rendering.
You can close the Preview window at any time by pressing Escape, pressing Alt and F4 or clicking the close icon at the top right hand side of the window.
| Language: |
English |