Outline Layer
m (Text replace - '[[' to '{{l|') |
m (Text replace - ']]' to '}}') |
||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Outline Layer}} | {{Title|Outline Layer}} | ||
| − | {{l|Category:Layers | + | {{l|Category:Layers}} |
<!-- Page info end --> | <!-- Page info end --> | ||
== About Outline Layers== | == About Outline Layers== | ||
| − | {{l|Image:Width_icon.png|64px | + | {{l|Image:Width_icon.png|64px}} |
Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work. | Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work. | ||
| − | To create an Outline Layer you should use the {{l|BLine Tool | + | To create an Outline Layer you should use the {{l|BLine Tool}} and check the Outline check box in the {{l|Tool Options Dialog}}. Once you finish the definition of the geometry of your outline and after pressing the "Make BLine and/or Region" button (or selecting another tool or state) you create the Outline Layer with the current foreground colour. |
==Parameters of Outline Layers== | ==Parameters of Outline Layers== | ||
| Line 16: | Line 16: | ||
{| border = "1" cellpadding="2" | {| border = "1" cellpadding="2" | ||
!width = "250" align="left"| | !width = "250" align="left"| | ||
| − | * {{l|Z Depth Parameter|Z Depth | + | * {{l|Z Depth Parameter|Z Depth}} |
| − | * {{l|Amount Parameter|Amount | + | * {{l|Amount Parameter|Amount}} |
| − | * {{l|Blend Method | + | * {{l|Blend Method}} |
| − | * {{l|Colors Dialog|Color | + | * {{l|Colors Dialog|Color}} |
| − | * {{l|Offset Parameter|Offset | + | * {{l|Offset Parameter|Offset}} |
| − | * {{l|Invert Parameter|Invert | + | * {{l|Invert Parameter|Invert}} |
| − | * {{l|Antialiasing Parameter|Antialiasing | + | * {{l|Antialiasing Parameter|Antialiasing}} |
| − | * {{l|Feather Parameter|Feather | + | * {{l|Feather Parameter|Feather}} |
| − | * {{l|Feather Parameter#Type_of_Feather|Type of Feather | + | * {{l|Feather Parameter#Type_of_Feather|Type of Feather}} |
| − | * {{l|Winding Style Parameter|Winding Style | + | * {{l|Winding Style Parameter|Winding Style}} |
| − | * {{l|Vertices Parameter|Vertices | + | * {{l|Vertices Parameter|Vertices}} |
| − | * {{l|#Outline_width| Outline width | + | * {{l|#Outline_width| Outline width}} |
| − | * {{l|#Expand|Expand | + | * {{l|#Expand|Expand}} |
| − | * {{l|#Sharp_cups|Sharp cups | + | * {{l|#Sharp_cups|Sharp cups}} |
| − | * {{l|#Rounded_Begin|Rounded Begin | + | * {{l|#Rounded_Begin|Rounded Begin}} |
| − | * {{l|#Rounded_End|Rounded End | + | * {{l|#Rounded_End|Rounded End}} |
| − | * {{l|#Loopyness|Loopyness | + | * {{l|#Loopyness|Loopyness}} |
| − | * {{l|#Homogeneous|Homogeneous | + | * {{l|#Homogeneous|Homogeneous}} |
| − | | {{l|Image:OutlineParams.png | + | | {{l|Image:OutlineParams.png}} |
|} | |} | ||
| Line 43: | Line 43: | ||
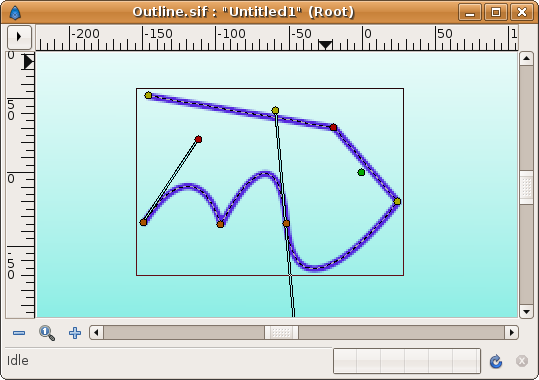
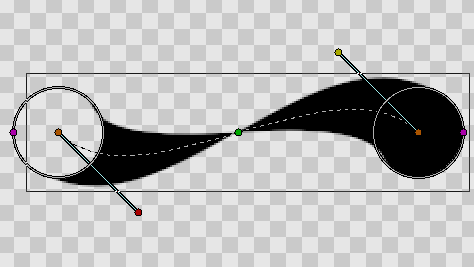
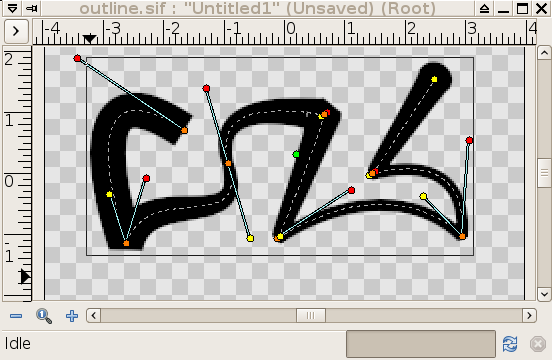
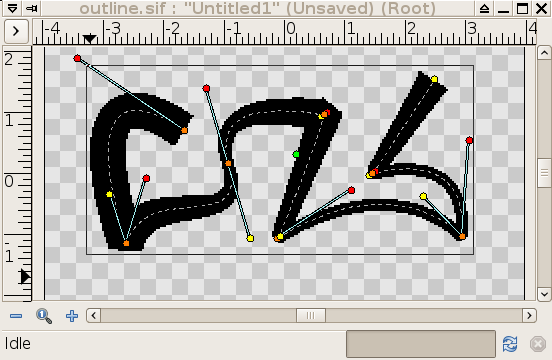
This is a sample screen shot of an Outline Layer in action: | This is a sample screen shot of an Outline Layer in action: | ||
| − | {{l|Image:Outline_Sample.png | + | {{l|Image:Outline_Sample.png}} |
=== Outline width === | === Outline width === | ||
| Line 59: | Line 59: | ||
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | ||
{| | {| | ||
| − | | {{l|Image:Outline-default.png | + | | {{l|Image:Outline-default.png}} |
| − | | {{l|Image:Outline-outline-width.png | + | | {{l|Image:Outline-outline-width.png}} |
|- | |- | ||
| starting image | | starting image | ||
| Line 69: | Line 69: | ||
{| | {| | ||
| − | | {{l|Image:Outline-negative-width.png | + | | {{l|Image:Outline-negative-width.png}} |
| − | | {{l|Image:Outline-negative-width-selected.png | + | | {{l|Image:Outline-negative-width-selected.png}} |
|} | |} | ||
| Line 79: | Line 79: | ||
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): | ||
{| | {| | ||
| − | | {{l|Image:Outline-default.png | + | | {{l|Image:Outline-default.png}} |
| − | | {{l|Image:Outline-expand.png | + | | {{l|Image:Outline-expand.png}} |
|- | |- | ||
| zero 'expand' | | zero 'expand' | ||
| Line 90: | Line 90: | ||
Enabling 'sharp cusps' makes the corners pointy when the tangents are split: | Enabling 'sharp cusps' makes the corners pointy when the tangents are split: | ||
{| | {| | ||
| − | | {{l|Image:Outline-default.png | + | | {{l|Image:Outline-default.png}} |
| − | | {{l|Image:Outline-sharp-cusps.png | + | | {{l|Image:Outline-sharp-cusps.png}} |
|- | |- | ||
| no sharp cusps | | no sharp cusps | ||
| Line 101: | Line 101: | ||
Enabling 'rounded begin' makes the start of the outline rounded: | Enabling 'rounded begin' makes the start of the outline rounded: | ||
{| | {| | ||
| − | | {{l|Image:Outline-default.png | + | | {{l|Image:Outline-default.png}} |
| − | | {{l|Image:Outline-rounded-begin.png | + | | {{l|Image:Outline-rounded-begin.png}} |
|- | |- | ||
| no rounded begin | | no rounded begin | ||
| Line 112: | Line 112: | ||
Enabling 'rounded end' makes the end of the outline rounded: | Enabling 'rounded end' makes the end of the outline rounded: | ||
{| | {| | ||
| − | | {{l|Image:Outline-default.png | + | | {{l|Image:Outline-default.png}} |
| − | | {{l|Image:Outline-rounded-end.png | + | | {{l|Image:Outline-rounded-end.png}} |
|- | |- | ||
| no rounded end | | no rounded end | ||
| Line 131: | Line 131: | ||
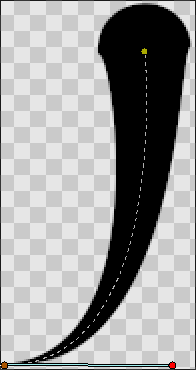
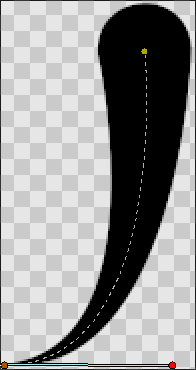
Turning off homogeneous often makes the fat end of a bline look lumpy. Maybe that's a bug: | Turning off homogeneous often makes the fat end of a bline look lumpy. Maybe that's a bug: | ||
{| | {| | ||
| − | | {{l|Image:Outline-not-homogeneous.png | + | | {{l|Image:Outline-not-homogeneous.png}} |
| − | | {{l|Image:Outline-homogeneous.png | + | | {{l|Image:Outline-homogeneous.png}} |
|- | |- | ||
| not homogeneous | | not homogeneous | ||
| Line 142: | Line 142: | ||
The 'antialias' checkbox isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother: | The 'antialias' checkbox isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother: | ||
{| | {| | ||
| − | | {{l|Image:Outline-no-antialias.png | + | | {{l|Image:Outline-no-antialias.png}} |
| − | | {{l|Image:Outline-default.png | + | | {{l|Image:Outline-default.png}} |
|- | |- | ||
| not antialiased | | not antialiased | ||
| antialiased | | antialiased | ||
|} | |} | ||
Revision as of 09:06, 8 September 2009
Contents
About Outline Layers
Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work.
To create an Outline Layer you should use the BLine Tool and check the Outline check box in the Tool Options Dialog. Once you finish the definition of the geometry of your outline and after pressing the "Make BLine and/or Region" button (or selecting another tool or state) you create the Outline Layer with the current foreground colour.
Parameters of Outline Layers
The parameters of the Outline Layers are:

|
Specific parameters for Outline Layers
The first 11 parameters of the Outline are common parameter that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here.
This is a sample screen shot of an Outline Layer in action:
Outline width
The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the Outline Width to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW + 2E.
Where:
- W = resulting width of the outline at that vertex.
- OLW = overall parameter for the width of all the vertices (that is the Outline Width parameter).
- VW = specific vertex width value.
- E = value of the Expand parameter.
The width duck would show the radius value for that vertex (W/2).
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| starting image | after doubling the value of 'outline width' |
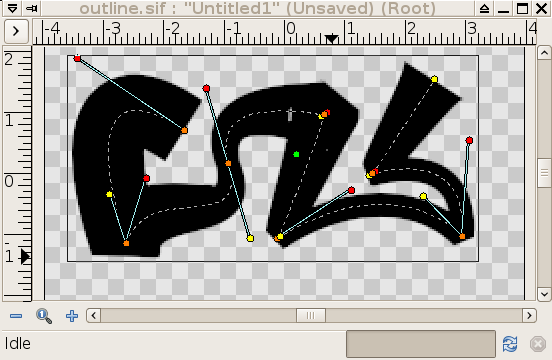
It's possible to specify negative values for the width values, which kind of turns the vertex inside out. Here's an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the bline between the vertices cross each other in the middle:

|

|
Expand
The Expand parameter is similar to the Outline Width parameter, but rather than being multiplied by each vertex's width, it is added to the radius of each vertex. In other words (2*Expand) is added to the diameter of each vertex.
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| zero 'expand' | non-zero 'expand' |
Sharp cups
Enabling 'sharp cusps' makes the corners pointy when the tangents are split:

|

|
| no sharp cusps | sharp cusps |
Rounded Begin
Enabling 'rounded begin' makes the start of the outline rounded:

|

|
| no rounded begin | rounded begin |
Rounded End
Enabling 'rounded end' makes the end of the outline rounded:

|

|
| no rounded end | rounded end |
Loopyness
This parameter currently does absolutely nothing at all!
Homogeneous
Enabling 'Homogeneous' changes the way that the width of the outline changes from one blinepoint to the next. Each point in the bline has its own width, and the bline has its own 'Outline Width' and 'Expand' parameters which are used to give the final width at each blinepoint. The 'Homogeneous' parameter controls how the width is interpolated between two neighbouring blinepoints:
- When 'Homogeneous' isn't checked, the width is interpolated linearly with the spline's 't' parameter.
- When 'Homogeneous' is checked, the width is interpolated linearly with the spline's length.
Turning off homogeneous often makes the fat end of a bline look lumpy. Maybe that's a bug:

|

|
| not homogeneous | homogeneous |
Misc
The 'antialias' checkbox isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother:

|

|
| not antialiased | antialiased |