Realistic Fire Animation
(step 2) |
m (→step 1: a static fire: typo) |
||
| Line 27: | Line 27: | ||
# Add a new black & white {{l|Noise Gradient Layer}}, name it '''base noise''' and change its ''size'' to 20x35pt... as flames are vertically oriented. | # Add a new black & white {{l|Noise Gradient Layer}}, name it '''base noise''' and change its ''size'' to 20x35pt... as flames are vertically oriented. | ||
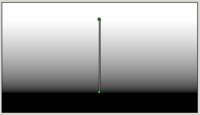
| − | # On top of ''base noise'', add a {{l|Linear Gradient Layer}}, name it '''intensity mask''', and move the gradient ''point 1'' & ''point 2'' to leave some white space on top and some black space | + | # On top of ''base noise'', add a {{l|Linear Gradient Layer}}, name it '''intensity mask''', and move the gradient ''point 1'' & ''point 2'' to leave some white space on top and some black space below, as illustrated in the picture. Change its ''blend mode'' to {{l|Blend_Method_Parameter#Subtract|subtract}}. |
# On top of ''intensity mask'', add a {{l|Solid Color Layer}}, name it '''fire color'''. Change its ''color'' to some warm orange, we used #ff6700, and its blend mode to {{l|Blend_Method_Parameter#Color|color}}. | # On top of ''intensity mask'', add a {{l|Solid Color Layer}}, name it '''fire color'''. Change its ''color'' to some warm orange, we used #ff6700, and its blend mode to {{l|Blend_Method_Parameter#Color|color}}. | ||
# Change the ''amount'' of both '''fire color''' and '''intensity mask''' to achieve an effect you like. We used amounts of 0.7 color and 1.4 mask to achieve the result illustrated in the picture at the end of step 1. | # Change the ''amount'' of both '''fire color''' and '''intensity mask''' to achieve an effect you like. We used amounts of 0.7 color and 1.4 mask to achieve the result illustrated in the picture at the end of step 1. | ||
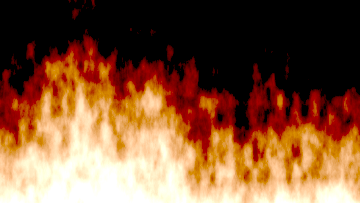
[[File:Raging fire tutorial step1.png|center|Result after step 1]] | [[File:Raging fire tutorial step1.png|center|Result after step 1]] | ||
| − | |||
==step 2: bring it to life!== | ==step 2: bring it to life!== | ||
Revision as of 03:48, 10 May 2010
Contents
Introduction
This tutorial will guide you in making a realistic fire animation with Synfig. Check out the raging fire video that uses this technique! It is currently being written... so please come back soon!This tutorial is not "advanced" as in "difficult", but it requires that you are familiar with the Synfig interface and tools, as these will not be covered here. Start with the more basic tutorials and keep an eye on the Manual if you are not familiar with terms such as "Blend Method" or "Encapsulate".
For alternative set-ups, additional settings, variants and more, kindly refer to the talk page.
The basic idea of the technique we'll be using is inspired from the tutorial "Fire in Photoshop", by Eros:
- a vertically moving background, filled with black & white clouds (i.e.: noise). The light areas will become bright, yellow flames, and the dark ones will become red-ish flames.
- a fixed mask to darken the top of the fire, hence extinguishing the flames (i.e: a black & white vertical gradient)
- an orange color layer to turn on the heat
step 1: a static fire
Start with a blank Synfig file, any size will do. To match a good-looking widescreen ratio this tutorial uses 360x203.
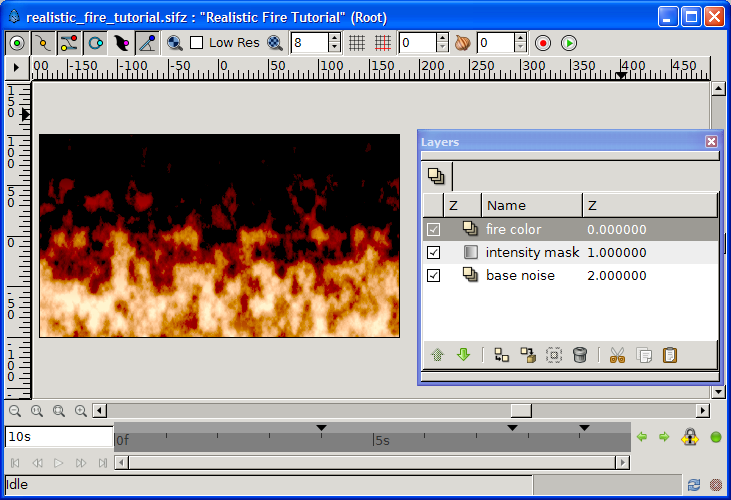
- Add a new black & white Noise Gradient Layer, name it base noise and change its size to 20x35pt... as flames are vertically oriented.
- On top of base noise, add a Linear Gradient Layer, name it intensity mask, and move the gradient point 1 & point 2 to leave some white space on top and some black space below, as illustrated in the picture. Change its blend mode to subtract.
- On top of intensity mask, add a Solid Color Layer, name it fire color. Change its color to some warm orange, we used #ff6700, and its blend mode to color.
- Change the amount of both fire color and intensity mask to achieve an effect you like. We used amounts of 0.7 color and 1.4 mask to achieve the result illustrated in the picture at the end of step 1.
step 2: bring it to life!
Bringing this fire to life is about moving the base noise upwards. Therefore we
- Encapsulate base noise and rename the new group into moving base. Make it move upward by converting its origin to Convert and setting the origin slope to 0x200pt.
At this point you can preview a few frames, to appreciate the effect of moving flames... and quickly notice how dull and boring it looks: the flames fade away when rising but lack of movement and surprise. Let's add some!
The idea of the technique used in this tutorial is to brighten zones that will become hot, yellow flames, and darken zones that will be dark, red flames. As moving base does just that being a black and white cloud, we'll apply the same steps again to add some irregularities:
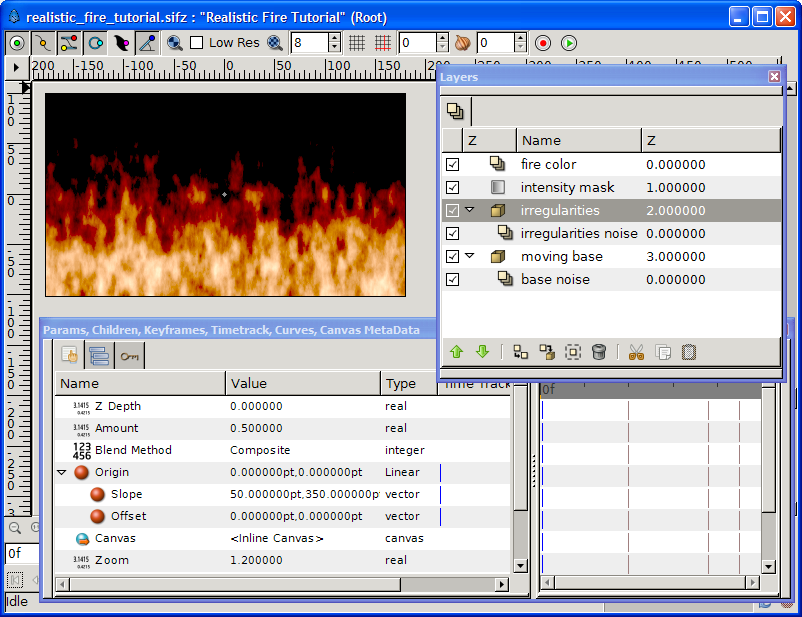
- Duplicate the moving base layer, rename the new group into irregularities, its contained noise to irregularities noise and raise it above moving base. Change all the settings we adapted before:
- Change irregularities noise RandomNoiseSeed to anything else (eg. drop the last figure) and size to 5x15pt
- Change irregularities origin slope to 0x350pt, amount to 5 and zoom to 1.2
A snapshot of these last settings is given in the picture at the end of step 2.
Fine tuning & fooling around
Various settings allow you to achieve very different fire types and effects. Contribute to this section or discuss them in the talk page!
Some "easy" tailoring include:
- play with the gradient of base noise to change the ratio between bright and dark flames.
- tune the irregularities zoom, amount and blend mode to get a wild aggressive fire (0; 0.4; hard light) or something more voluptuously quiet (1.9; 0.5; composite)
A few fun but less realistic tunings:
- play with the color of fire color to get a blue or pink fire.
- check turbulent of base noise to get a psychedelic effect.