Outline Layer
m (Text replace - '{{l|Category:' to '{{Category|') |
(update outline layer param list) |
||
| Line 3: | Line 3: | ||
{{Category|Layers}} | {{Category|Layers}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
| − | {{l|Image: | + | {{l|Image:Layer_outline_icon.png|64px}} |
| + | |||
| + | == About Outline Layers== | ||
Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work. | Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work. | ||
| Line 13: | Line 14: | ||
==Parameters of Outline Layers== | ==Parameters of Outline Layers== | ||
| − | The parameters of the | + | The parameters of the Circle layers are: |
| − | {| border = " | + | |
| − | + | {|border="0" align="left" style="border-collapse" cellpadding="3" cellspacing="0" | |
| − | + | |-style="background:#silver" | |
| − | + | |'''Name'''||'''Value'''||'''Type''' | |
| − | + | |- | |
| − | + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | |
| − | + | ||0.000000 | |
| − | + | ||real | |
| − | + | ||
| − | + | |-style="background:#eeeeee" | |
| − | + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Amount Parameter|Amount}} | |
| − | + | ||1.000000 | |
| − | + | ||real | |
| − | + | ||
| − | + | |- | |
| − | + | ||{{l|Image:type_integer_icon.png|16px}} {{l|Blend Method|Blend Method}} | |
| − | + | ||Composite | |
| − | + | ||integer | |
| − | + | ||
| − | + | |-style="background:#eeeeee" | |
| − | | { | + | ||{{l|Image:Type_color_icon.png|16px}} {{l|Colors Dialog|Color}} |
| + | || | ||
| + | {| style="width:95%; height:16px; background:black; color:black" border="1" | ||
| + | |- | ||
|} | |} | ||
| + | ||color | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_vector_icon.png|16px}} Origin | ||
| + | ||0.000000u,0.000000u | ||
| + | ||vector | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Invert | ||
| + | || | ||
| + | {| style="width:18px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Antialiasing | ||
| + | || | ||
| + | {| style="width:18px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Feather | ||
| + | ||0.000000pt | ||
| + | ||real | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} Tyep of Feather | ||
| + | ||Fast Gaussian Blur | ||
| + | ||integer | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} Winding Sytle | ||
| + | ||Non Zero | ||
| + | ||integer | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Vertices | ||
| + | ||List | ||
| + | ||list (BLine) | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Outline Width | ||
| + | ||2.000000pt | ||
| + | ||real | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Expand | ||
| + | ||0.000000pt | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Sharp Cusps | ||
| + | || | ||
| + | {| style="width:18px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Rounded Begin | ||
| + | || | ||
| + | {| style="width:18px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Rounded End | ||
| + | || | ||
| + | {| style="width:18px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |- | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Loopyness | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Homogeneous | ||
| + | || | ||
| + | {| style="width:18px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
== Specific parameters for Outline Layers == | == Specific parameters for Outline Layers == | ||
Revision as of 08:31, 10 March 2011
64pxContents
About Outline Layers
Outline Layers are use to hold strokes or edges of filled shapes. They give a cartoon look to some animations when added to be the edge of the filled shapes. Also standalone Outlines (strokes) are used to define fold of 3D drawings and used together with shadows (created using gradients or feathering) is the basis of an artist's work.
To create an Outline Layer you should use the BLine Tool and check the Outline check box in the Tool Options Dialog. Once you finish the definition of the geometry of your outline and after pressing the "Make BLine and/or Region" button (or selecting another tool or state) you create the Outline Layer with the current foreground colour.
Parameters of Outline Layers
The parameters of the Circle layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
|
|
color | |
| 0.000000u,0.000000u | vector | |
|
|
bool | |
|
|
bool | |
| 0.000000pt | real | |
| Fast Gaussian Blur | integer | |
| Non Zero | integer | |
| List | list (BLine) | |
| 2.000000pt | real | |
| 0.000000pt | real | |
|
|
bool | |
|
|
bool | |
|
|
bool | |
| 1.000000 | real | |
|
|
bool |
Specific parameters for Outline Layers
The first 11 parameters of the Outline are common parameter that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here.
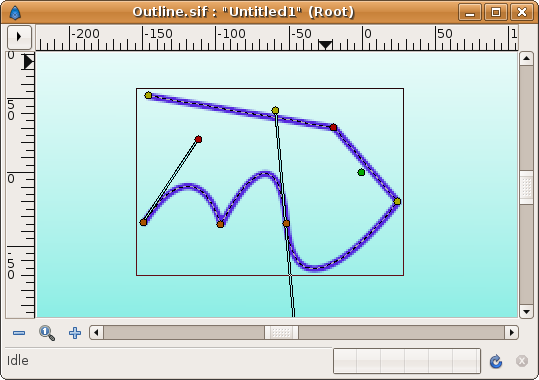
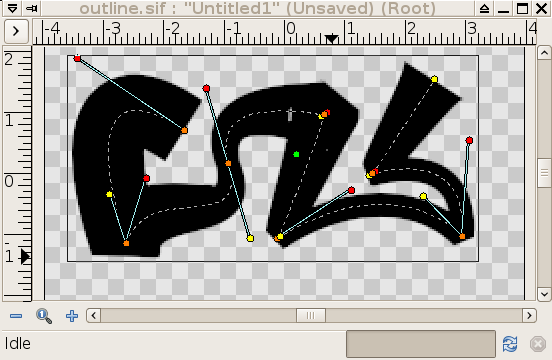
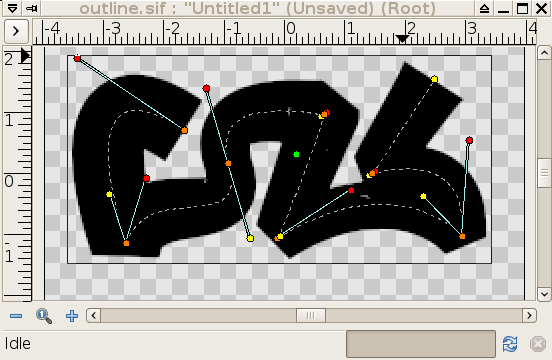
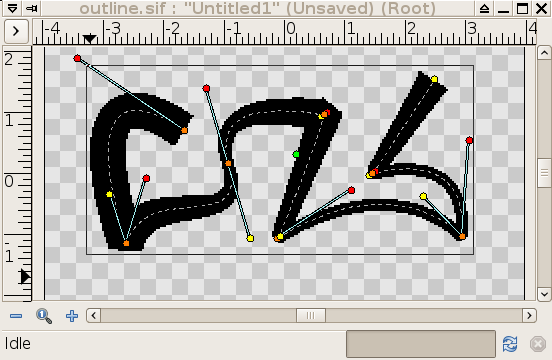
This is a sample screen shot of an Outline Layer in action:
Outline width
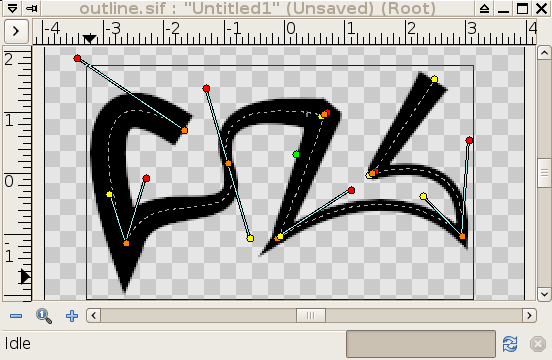
The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the Outline Width to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW + 2E.
Where:
- W = resulting width of the outline at that vertex.
- OLW = overall parameter for the width of all the vertices (that is the Outline Width parameter).
- VW = specific vertex width value.
- E = value of the Expand parameter.
The width duck would show the radius value for that vertex (W/2).
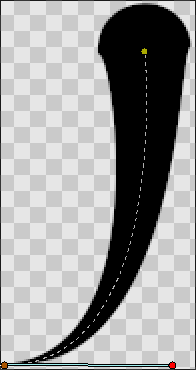
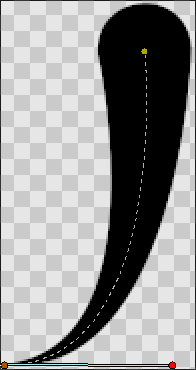
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| starting image | after doubling the value of 'outline width' |
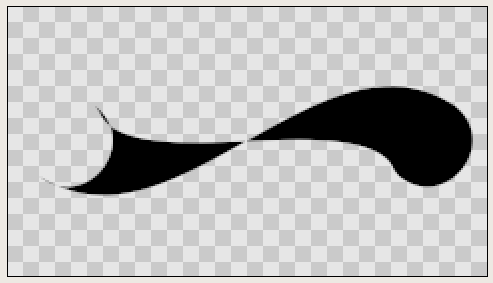
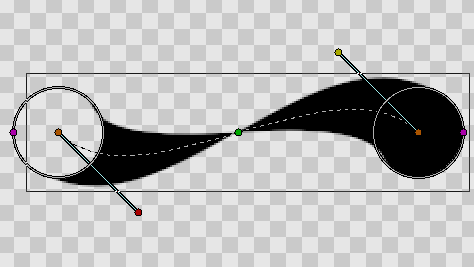
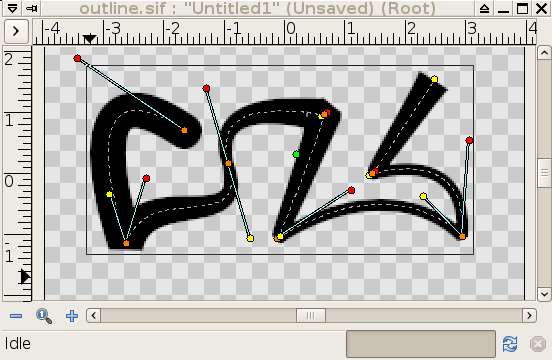
It's possible to specify negative values for the width values, which kind of turns the vertex inside out. Here's an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the bline between the vertices cross each other in the middle:

|

|
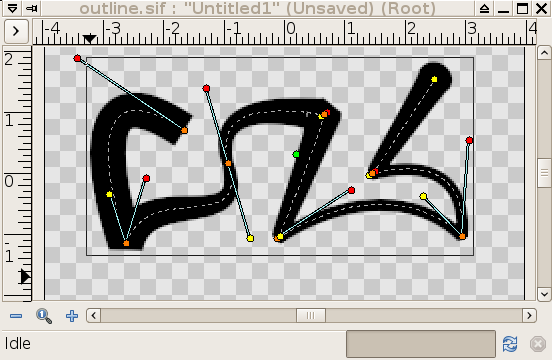
Expand
The Expand parameter is similar to the Outline Width parameter, but rather than being multiplied by each vertex's width, it is added to the radius of each vertex. In other words (2*Expand) is added to the diameter of each vertex.
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| zero 'expand' | non-zero 'expand' |
Sharp cups
Enabling 'sharp cusps' makes the corners pointy when the tangents are split:

|

|
| no sharp cusps | sharp cusps |
Rounded Begin
Enabling 'rounded begin' makes the start of the outline rounded:

|

|
| no rounded begin | rounded begin |
Rounded End
Enabling 'rounded end' makes the end of the outline rounded:

|

|
| no rounded end | rounded end |
Loopyness
This parameter currently does absolutely nothing at all!
Homogeneous
Enabling 'Homogeneous' changes the way that the width of the outline changes from one blinepoint to the next. Each point in the bline has its own width, and the bline has its own 'Outline Width' and 'Expand' parameters which are used to give the final width at each blinepoint. The 'Homogeneous' parameter controls how the width is interpolated between two neighbouring blinepoints:
- When 'Homogeneous' isn't checked, the width is interpolated linearly with the spline's 't' parameter.
- When 'Homogeneous' is checked, the width is interpolated linearly with the spline's length.
Turning off homogeneous often makes the fat end of a bline look lumpy. Maybe that's a bug:

|

|
| not homogeneous | homogeneous |
Misc
The 'antialias' checkbox isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother:

|

|
| not antialiased | antialiased |