Write On
m (moved Doc talk:Write On to Doc:Write On: I think this tutorial has been put in the talk section by mistake. There were no links pointing to it, so it was not visible by anyone using the wiki or performing a standard search.) |
(Add to the 'tutorial' category so users of the wiki will finally find it :-)) |
||
| Line 1: | Line 1: | ||
| + | <!-- Page info --> | ||
| + | {{Title|Write On}} | ||
| + | {{Category|Tutorials}} | ||
| + | {{Category|Tutorials Intermediate}} | ||
| + | <!-- Page info end --> | ||
| + | |||
This is a tutorial the "Write On" effect. This tutorial was actually written while using synfigstudio-0.63.00.exe (you can download the Windows executable at http://sourceforge.net/projects/synfig/files/binaries/windows-binaries/ ). I am assured by the experts that it will work equally well on the current release -0.63.02.exe. Note, however, some of the Synfig icons have changed since -0.63.00.exe. | This is a tutorial the "Write On" effect. This tutorial was actually written while using synfigstudio-0.63.00.exe (you can download the Windows executable at http://sourceforge.net/projects/synfig/files/binaries/windows-binaries/ ). I am assured by the experts that it will work equally well on the current release -0.63.02.exe. Note, however, some of the Synfig icons have changed since -0.63.00.exe. | ||
Revision as of 13:00, 21 March 2012
This is a tutorial the "Write On" effect. This tutorial was actually written while using synfigstudio-0.63.00.exe (you can download the Windows executable at http://sourceforge.net/projects/synfig/files/binaries/windows-binaries/ ). I am assured by the experts that it will work equally well on the current release -0.63.02.exe. Note, however, some of the Synfig icons have changed since -0.63.00.exe.
This tutorial may seem lengthy but it is only because I have tried to indicate every little step for the new user. After you have done it once or twice, it really isn’t a long process.
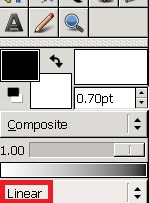
Open Synfig Studio. First in the tool box, change the interpolation to “Linear”. Mine defaults to “TCB”.
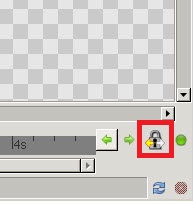
Next, in the bottom of the workspace canvas, make sure the lock icon is set to “Past keyframes locked”. This is accomplished by repeatedly clicking on the icon until the correct setting is achieved.
Next, we want to edit canvas properties. Click the 'caret' menu between the horizontal and vertical rules, in the top left hand corner of the canvas. In Linux, this caret is easily seen; in windows it is microscopic:
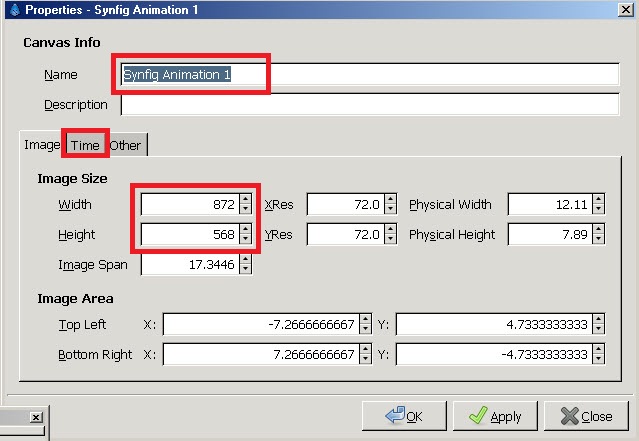
then select "Edit → Properties". A canvas properties dialog will appear.
Give a name and description for your canvas, then click "Apply" Go to the "Time" tab and make sure to edit "End Time". Change "5s" to whatever number of seconds you want the duration of your animation to be.
If you are going to import a picture to trace, I recommend you change the image size to match that imported drawing. If the drawing is very large, just change the image size to match the proportions of the imported image. Also (in the case of a large image to trace) make sure the that Synfig will automatically scale that image to your canvas size. At the top of the toolbox, ->File ->Setup ->Misc tab-> check box that says “scale to canvas size”. If you are not going to import a picture to trace, don’t worry about any of this.
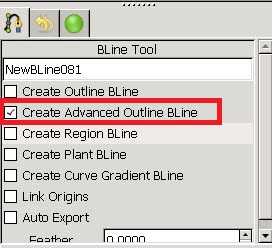
Now to start drawing. In the Toolbox, select the Bline tool. ![]()
In the tools options panel, make sure only the “Create Advanced Outline BLine” is checked.
By the way if you are looking a panel that doesn’t seem to be on your screen, go to Toolbox -> File -> Panels.
Now start drawing your shape by clicking your mouse at various intervals on the workspace canvas. When you have finished drawing your line, click on the transform tool ![]() in the Toolbox. Note that if you are doing detailed drawing, you can zoom in on your picture or zoom out. Now that you have drawn your first line, you will probably see a bunch of yellow and orange circles. The orange ones are vertex ducks, the yellow circles are tangent ducks, and the turquoise circles are the radius ducks. Use the icons at the top of the drawing canvas to make those ducks disappear. To keep the view simple, we just want to see the purple width ducks.
in the Toolbox. Note that if you are doing detailed drawing, you can zoom in on your picture or zoom out. Now that you have drawn your first line, you will probably see a bunch of yellow and orange circles. The orange ones are vertex ducks, the yellow circles are tangent ducks, and the turquoise circles are the radius ducks. Use the icons at the top of the drawing canvas to make those ducks disappear. To keep the view simple, we just want to see the purple width ducks.
Now that your first BLine is complete, you will note that you have created a new layer in the Layers panel. If you are going to have several BLines, you will have several layers so I recommend you rename the layers as you go, so you can distinguish it from the other layers later on. Now we have a bit of work to do in the Params panel before we start animation. Make sure your new layer is highlighted. Next in the Params panel as shown below:
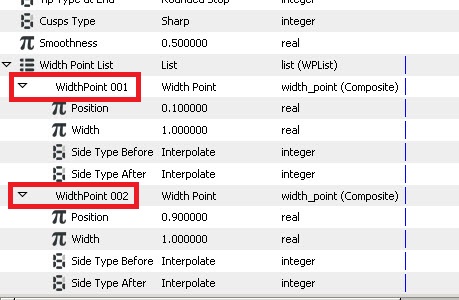
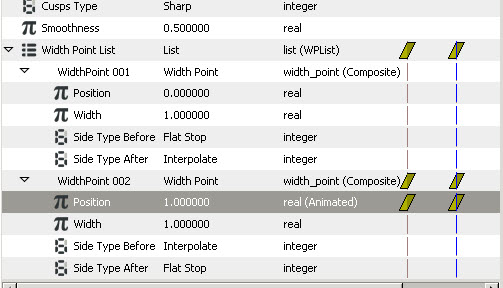
Expand the Width Points List by clicking on the arrow. Do the same for Width points 001 and 002. Your screen should then look like the picture below:
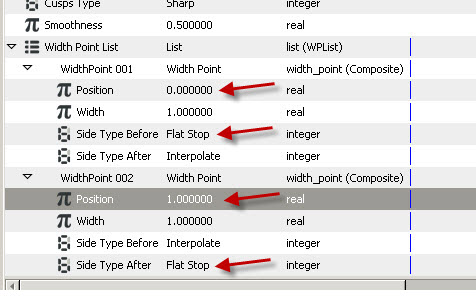
You will need to make four changes to these parameters as shown below:
You will note that when we change the position values, we are effectively changing the position of our purple width ducks. At this point you can also change the Width values in the table about to 2.000 or 3.000 depending how thick you want your line to be.
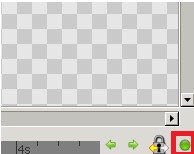
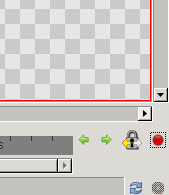
Now to animate. Click the green circle at the bottom right of the drawing canvas to switch to the animation mode. The circle will change to a red color.
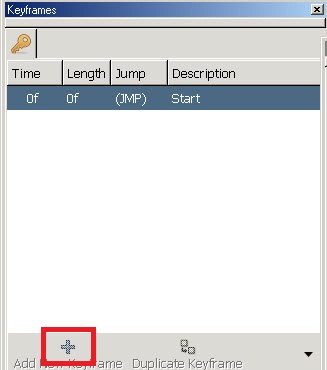
In the Keyframes panel, click on the + symbol to add the first keyframe. Add the description “Start” as this is time zero.
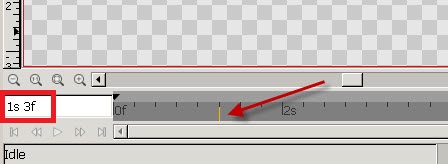
Next, in the timeline at the bottom of the drawing canvas, click in the timeline when you want your first BLine to complete. In the example below, I have selected 1 second, 3 frames.
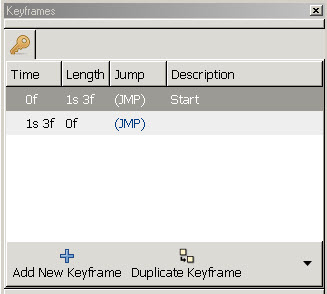
You will now be able to add another Keyframe (by clicking on the + symbol) at this point in time.
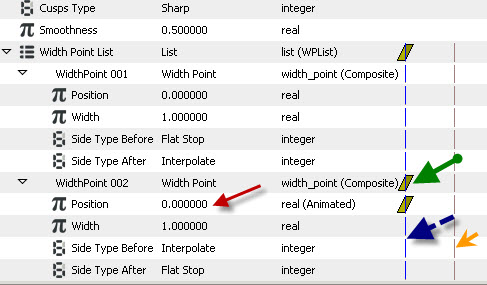
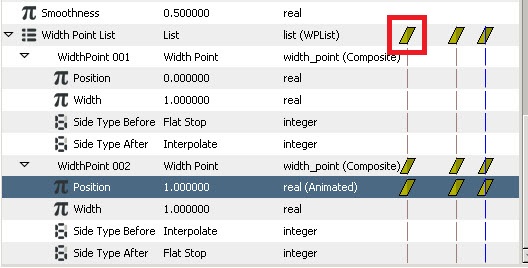
Now, let us jump back to the first Keyframes by clicking the (JMP) in the first Keyframes line. At this first Keyframe we want to change the position of the width ducks from 0 and 1 (as we set them earlier) to 0 and 0 as shown below:
Note that when you make a change to the above values you will oftentimes have to re-expand the widthpoints. The red arrow shows the value you changed (from 1 to zero) , the green arrow shows the waypoints you created (this particular shape indicates that you are in the linear interpolation mode), the blue dashed arrow shows the time of the selected ke yframe (which happens to be the start time), and the orange arrow shows the Keyframe where the first Bline will be complete.
Next, in the Keyframes panel, we want to jump to the second Keyframe. We want to make sure the 002 width duck position is still at 1. In this particular example, it changed back to zero so let us set it again to one. When we do this we see in the Params panel that we have created a second set of waypoints as shown below
You have probably figured out by now that the 0,0 width duck setting equates to the line not showing and the 0, 1 setting equates to the line being totally visible. This completes the first BLine. The process continues by getting out of the animation mode and adding additional BLines. One important additional point: If I add an additional Bline and follow the steps above, I end up with the Params table for the second BLine looking like:
Instead of having the required 2 sets of waypoints for the second BLine layer, we have 3 sets of waypoint. The first set needs to be removed (right-click the top-left waypoint and click remove).
| Language: |
English |