Audio Synchronisation
m (typo and layout) |
m (+step 2 + 3) |
||
| Line 12: | Line 12: | ||
==Multiple approaches== | ==Multiple approaches== | ||
| − | Many approaches are possible. We herein propose a very fast way to design a new video for an existing audio track. The audio source is prepared and labeled in [http://audacity.sourceforge.net/ Audacity], a well-known opensource audio editor available for Windows, Mac and Linux. | + | Many approaches are possible. We herein propose a very fast way to design a new video for an existing audio track. The audio source is prepared and labeled in [http://audacity.sourceforge.net/ Audacity], a well-known opensource audio editor available for Windows, Mac and Linux. A [https://github.com/berteh/import-audacity-labels-keyframes Synfig plug-in] will then be used to import these labels into Synfig and design the animation on top. To use Synfig plug-ins you need to [https://wiki.python.org/moin/BeginnersGuide/Download install Python] first. |
A common alternative is to synchronise your audio and video in a third party video editing software (such as [http://avidemux.sourceforge.net/ avidemux], [http://www.openshot.org/ Openshot], [http://wiki.blender.org/index.php/Doc:2.4/Manual/Sequencer/Usage Blender VSE] or [http://en.wikipedia.org/wiki/List_of_video_editing_software#Free_and_open-source many others]). It is overall more flexible, but very accurate synchronisation is harder to reach. | A common alternative is to synchronise your audio and video in a third party video editing software (such as [http://avidemux.sourceforge.net/ avidemux], [http://www.openshot.org/ Openshot], [http://wiki.blender.org/index.php/Doc:2.4/Manual/Sequencer/Usage Blender VSE] or [http://en.wikipedia.org/wiki/List_of_video_editing_software#Free_and_open-source many others]). It is overall more flexible, but very accurate synchronisation is harder to reach. | ||
| Line 23: | Line 23: | ||
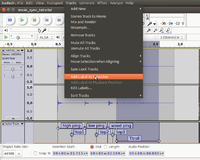
[[File:Audio-sync-01-label-section.png|200px|thumb|right|adding a label in Audacity]] | [[File:Audio-sync-01-label-section.png|200px|thumb|right|adding a label in Audacity]] | ||
| − | |||
In [http://audacity.sourceforge.net/|Audacity], edit your audio to suit your needs (and storyboard), then '''select and label each section that seems relevant''' as an animation reference point (or [[keyframe]] in Synfig) in your audio track. | In [http://audacity.sourceforge.net/|Audacity], edit your audio to suit your needs (and storyboard), then '''select and label each section that seems relevant''' as an animation reference point (or [[keyframe]] in Synfig) in your audio track. | ||
| − | |||
| − | |||
In our case, these significant moments would be the various impacts of the ball, and optionally the intermediate top of each bounce. | In our case, these significant moments would be the various impacts of the ball, and optionally the intermediate top of each bounce. | ||
| − | + | Adding a label in Audacity is done via ''Tracks > Add Label at Selection'' (or ({{Shortcut|CTRL+b}})). See this [http://multimedia.journalism.berkeley.edu/tutorials/audacity/adding-labels/|online tutorial] for more details on labelling audio tracks in Audacity. | |
| + | Once satisfied with your labels location and name, use the ''Tracks > Edit Labels'' dialog to '''export the labels into a file named labels.txt''' in the same directory as your Synfig Project. | ||
==Step 2: Import keyframes in your Synfig project== | ==Step 2: Import keyframes in your Synfig project== | ||
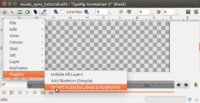
| + | [[File:Audio-sync-05-run-plugin.png|200px|thumb|right|run the plugin on your .sif project ]] | ||
| + | Install [https://wiki.python.org/moin/BeginnersGuide/Download Python] and the [https://github.com/berteh/import-audacity-labels-keyframes keyframe import plug-in] if you don't have them yet. | ||
| + | |||
| + | Open Synfig and create a new project, choose a document resolution fit to your use (360x203 Web HD for this tutorial). Synfig plug-ins only work on .sif files, not the default .sifz format. Simply '''rename your-project.sifz into your-project.sif in the ''> File > Save As'' dialog''' (music_sync_tutorial.sif for this tutorial). | ||
| + | |||
| + | Importing keyframes is then as simple as running the plugin from ''> Plug-Ins > Import Audacity Labels as Keyframes'', check them out in the [[Keyframe#Editing_keyframes:_time.2C_length_.26_description Keyframes window]]. | ||
| + | |||
| + | ==Step 3: set your scene up== | ||
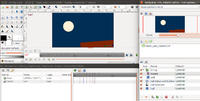
| + | [[File:Audio-sync-06-create-scene.png|200px|thumb|right|set up the scene]] | ||
| + | Listen to the [[Media:Music_sync_tutorial.ogg audio]]... in this sample animation we need a ball to bounce, and some wood-like surface to roll on. | ||
| + | |||
| + | Set them up any way you like, or copy that in the screenshot, it consists of: | ||
| + | * a circle + curve gradient (pale yellow for the ball, to blue for the background) for the ball | ||
| + | * a brown rectangle and light rotation for the floor. | ||
| + | |||
| + | ==Step 4: animate along the keyframes== | ||
Revision as of 14:27, 20 August 2014
This tutorial explains how to create a simple Synfig animation synchronised to an audio source. All source material is available for download for education purposes.
Contents
Multiple approaches
Many approaches are possible. We herein propose a very fast way to design a new video for an existing audio track. The audio source is prepared and labeled in Audacity, a well-known opensource audio editor available for Windows, Mac and Linux. A Synfig plug-in will then be used to import these labels into Synfig and design the animation on top. To use Synfig plug-ins you need to install Python first.
A common alternative is to synchronise your audio and video in a third party video editing software (such as avidemux, Openshot, Blender VSE or many others). It is overall more flexible, but very accurate synchronisation is harder to reach.
The example
For this tutorial we'll be creating a bouncing ball animation based on portions of beskhu's Ping Pong Ball sound.
Step 1: Prepare and label the audio track
In [1], edit your audio to suit your needs (and storyboard), then select and label each section that seems relevant as an animation reference point (or keyframe in Synfig) in your audio track.
In our case, these significant moments would be the various impacts of the ball, and optionally the intermediate top of each bounce.
Adding a label in Audacity is done via Tracks > Add Label at Selection (or (Ctrl+b)). See this tutorial for more details on labelling audio tracks in Audacity.
Once satisfied with your labels location and name, use the Tracks > Edit Labels dialog to export the labels into a file named labels.txt in the same directory as your Synfig Project.
Step 2: Import keyframes in your Synfig project
Install Python and the keyframe import plug-in if you don't have them yet.
Open Synfig and create a new project, choose a document resolution fit to your use (360x203 Web HD for this tutorial). Synfig plug-ins only work on .sif files, not the default .sifz format. Simply rename your-project.sifz into your-project.sif in the > File > Save As dialog (music_sync_tutorial.sif for this tutorial).
Importing keyframes is then as simple as running the plugin from > Plug-Ins > Import Audacity Labels as Keyframes, check them out in the Keyframe#Editing_keyframes:_time.2C_length_.26_description Keyframes window.
Step 3: set your scene up
Listen to the Media:Music_sync_tutorial.ogg audio... in this sample animation we need a ball to bounce, and some wood-like surface to roll on.
Set them up any way you like, or copy that in the screenshot, it consists of:
- a circle + curve gradient (pale yellow for the ball, to blue for the background) for the ball
- a brown rectangle and light rotation for the floor.
Step 4: animate along the keyframes
| Language: |
English |