Placement Widget
From Synfig Studio :: Documentation
m (remove 0.65) |
m (screenshot + minor things) |
||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| + | {{Title|Placement Widget}} | ||
| + | {{Category|Glossary}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
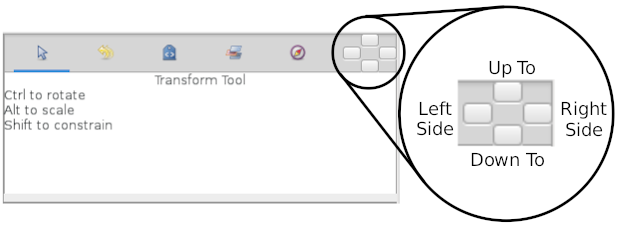
The {{literal|Placement Widget}} (or DockDropArea) is a [https://en.wikipedia.org/wiki/Graphical_control_element graphical control element] composed of four buttons helping to organize the placement of the {{l|Category:Panels}} composing the synfigstudio's interface. | The {{literal|Placement Widget}} (or DockDropArea) is a [https://en.wikipedia.org/wiki/Graphical_control_element graphical control element] composed of four buttons helping to organize the placement of the {{l|Category:Panels}} composing the synfigstudio's interface. | ||
| − | + | [[File:PlacementWidget.png]] | |
| − | Those buttons are the places to drop down the panels tabs to arrange them in different configurations. Subdivide the panel it belongs to into two panels and the dragged tab would be in the relative place where you drop the tab over those four buttons. | + | Those buttons are the places to drop down the panels tabs to arrange them in different configurations : up to, down to, right side or left side. Subdivide the panel it belongs to into two panels and the dragged tab would be in the relative place where you drop the tab over those four buttons. |
[https://www.youtube.com/watch?v=wLzkBuNSCVI Video] showing the use of the {{literal|Placement Widget}}. | [https://www.youtube.com/watch?v=wLzkBuNSCVI Video] showing the use of the {{literal|Placement Widget}}. | ||
| + | |||
| + | {{Note|Documentation writers note| Project used for the screenshot : {{l|File:PlacementWidget.sfg}} }} | ||
Revision as of 16:41, 4 March 2015
The "Placement Widget" (or DockDropArea) is a graphical control element composed of four buttons helping to organize the placement of the Panels composing the synfigstudio's interface.
Those buttons are the places to drop down the panels tabs to arrange them in different configurations : up to, down to, right side or left side. Subdivide the panel it belongs to into two panels and the dragged tab would be in the relative place where you drop the tab over those four buttons.
Video showing the use of the "Placement Widget".
|
Documentation writers note Project used for the screenshot : File:PlacementWidget.sfg
|
| Language: |
English |