Difference between revisions of "Time Loop Layer"
m (→Contrived Example) |
m (→Contrived Example) |
||
| Line 54: | Line 54: | ||
Download and examine this example file: [[Media:Time-loop-demo.sifz|Time-loop-demo.sifz]] | Download and examine this example file: [[Media:Time-loop-demo.sifz|Time-loop-demo.sifz]] | ||
| + | |||
| + | [[Image:Time-loop-demo.png]] | ||
It's a 10 second animation, and shows 2 circles. The top one moves linearly from the left to the right. Its position is marked by static text digits 0 through 10. | It's a 10 second animation, and shows 2 circles. The top one moves linearly from the left to the right. Its position is marked by static text digits 0 through 10. | ||
Revision as of 01:05, 4 October 2007
The Time Loop layer can be used to repeat an animation over and over.
It has 2 parameters, Start Time and End Time. These parameters, like any other in Synfig can be animated, so that they change over time. This can be confusing, so make sure you aren't in Animate Edit Mode when working with the Time Loop layer, unless you know what you're doing!
If the Start Time is later than the End Time, then the Time Loop Layer doesn't do anything, it acts as if it wasn't there.
Otherwise, the Time Loop layer makes time stand still until Start Time, and then to repeatedly loop through the first (End Time - Start Time) seconds of its child layers.
For example, suppose Start Time is 5s and End Time is 8s, and that the Time Loop layer is applied over an existing animation. For the first 5 seconds, the Time Loop layer will stand still, as if the time was 0s (or less) throughout. From 5s to 8s, the first 3 seconds of the child layer will play. Then from 8s to 11s, and from 11s to 14s, etc, those first 3 seconds of the child layer will play over and over again.
- Note - what actually happens is that for the first 5 seconds, time loops through negative times in the child layer, but since it is impossible (?) to animate anything at negative time points, this should be the same as the time staying at zero. It's not clear whether this is a bug, or whether any existing animations rely on this behaviour. This is how the mapping actually works:
| real time | child time |
| 0 | -2 |
| 1 | -1 |
| 2 | 0 |
| 3 | -2 |
| 4 | -1 |
| 5 | 0 |
| 6 | 1 |
| 7 | 2 |
| 8 | 0 |
| 9 | 1 |
| 10 | 2 |
| 11 | 0 |
| 12 | 1 |
| 13 | 2 |
| 14 | 0 |
| 15 | 1 |
| 16 | 2 |
Specifying a huge number for the End Time parameter effectively turns the Time Loop layer into a Time Shift layer. The Start Time parameter controls the amount of the timeshift, with both positive and negative values working as expected.
Contrived Example
Download and examine this example file: Time-loop-demo.sifz
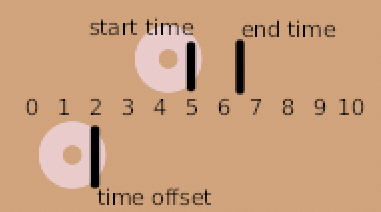
It's a 10 second animation, and shows 2 circles. The top one moves linearly from the left to the right. Its position is marked by static text digits 0 through 10.
The other circle is an identical copy of the first one, with the same waypoints, but it's inside an encapsulation layer with a Time Offset of 2s.
The "Time Offset" encapsulation layer is Time Looped, with a Start Time of 5s and an End Time of 6.5s. The Time Offset makes it possible to see how the Time Loop layer sets the time to be negative before Start Time is reached.
For the first 5 seconds, the Time Loop will be outputting times between -1.5s and 0s, and for the last 5 seconds it will be outputting times between 0s and 1.5s. The Time Offset of 2s will shift these outputs forward by 2s, so before 5s the circle will appear between 0.5 and 2, and after 5s the circle will appear between 2 and 3.5.
There's a rendered copy of this example on YouTube, and it's also available for download: Time-loop-demo.avi