Difference between revisions of "Doc:Cut-out Animation"
m (→Preparing the material) |
m (→Importing the cut out images) |
||
| Line 16: | Line 16: | ||
== Importing the cut out images == | == Importing the cut out images == | ||
| − | + | This is as simple as going to the Caret Menu and selecting File->Import and the proper file for each part of the character. After repeating this process for each of the image files of your character you should obtain what is shown below: | |
| − | When you do the tutorial you'll notice that all the image layers have the same dimensions. The boundary of each image layer is the rectangle with the green ducks shown. | + | When you do the tutorial you'll notice that all the image layers have the same dimensions. The boundary of each image layer is the rectangle with the green ducks shown. The bounding boxes of all the layers coincide since I expressly created each image with those dimensions and properly placed. It will allow us to do the following: Select all the layers (CTRL + click each layer) and go to the Top-Left and Bottom-Right parameters (they get greyed). Make right-click -> Link on each one. It will link all the boundaries of the image layers to maintain them at the same relative position. This will prevent any accidental modification of the image edges and subsequently avoid any improper image deformation. |
{|align = "center" | {|align = "center" | ||
| Line 24: | Line 24: | ||
|} | |} | ||
| − | Obviously the layer | + | Obviously the layer order is important to place each part of the character to compose it properly (in this case the left leg is behind the right one). |
== Encapsulate image layers == | == Encapsulate image layers == | ||
Revision as of 09:28, 18 December 2007
This is brief tutorial to show how create cut-out style animations. Usually cut-out style animations use image art instead of vector art to create the animation. See South Park series. You should obtain some kind of animation like this one:
Contents
Preparing the material
For a cut out animation you'll need some images that represent the moving parts of the animation. For this example I've prepared a Simpsons like boy. You can take the images from this file. It also has the final sifz animation result.
Each part of the body (head, arms, legs, etc.) is a single PNG file. (In the split image, the individual images are composited in a bigger one). I've set all the files to have the same horizontal and vertical dimensions so all the images can fit one over the other to create the character without the need to adjust their sizes or positions. It will help later to import each image into Synfig.
Importing the cut out images
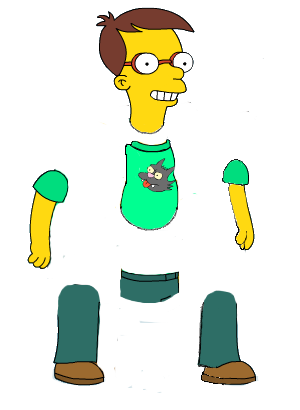
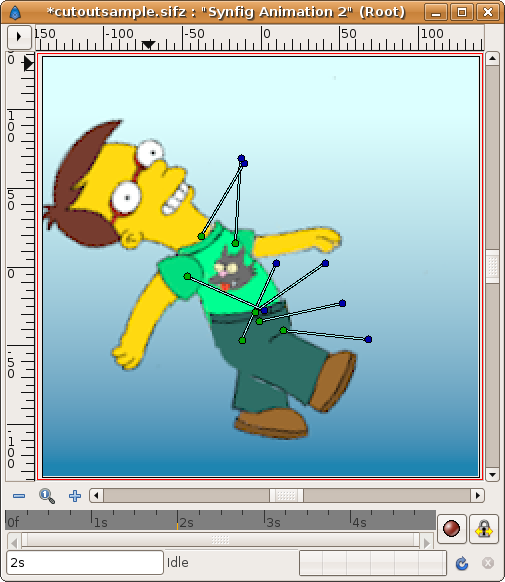
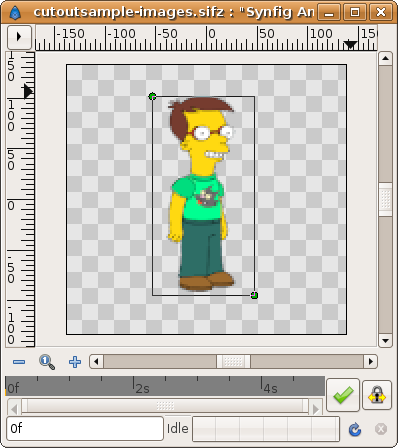
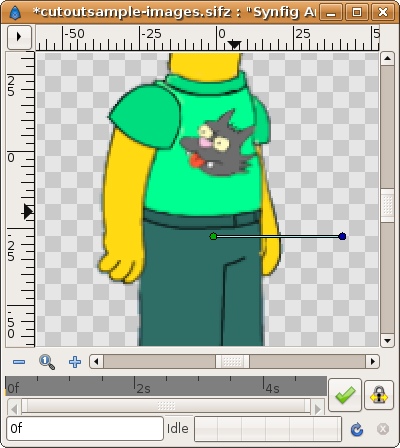
This is as simple as going to the Caret Menu and selecting File->Import and the proper file for each part of the character. After repeating this process for each of the image files of your character you should obtain what is shown below:
When you do the tutorial you'll notice that all the image layers have the same dimensions. The boundary of each image layer is the rectangle with the green ducks shown. The bounding boxes of all the layers coincide since I expressly created each image with those dimensions and properly placed. It will allow us to do the following: Select all the layers (CTRL + click each layer) and go to the Top-Left and Bottom-Right parameters (they get greyed). Make right-click -> Link on each one. It will link all the boundaries of the image layers to maintain them at the same relative position. This will prevent any accidental modification of the image edges and subsequently avoid any improper image deformation.
 |

|
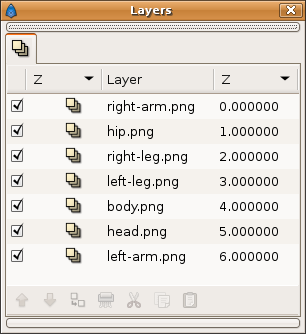
Obviously the layer order is important to place each part of the character to compose it properly (in this case the left leg is behind the right one).
Encapsulate image layers
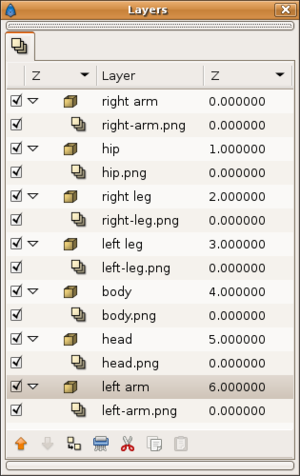
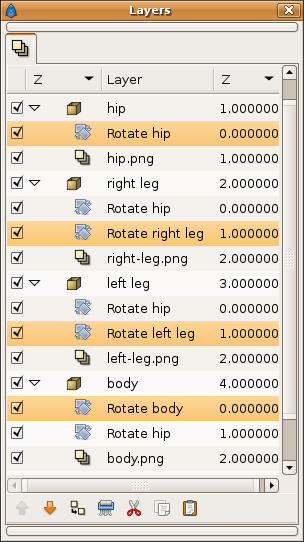
As you can imagine we are going to use Rotate Layers to perform the cut out animation. But before apply the rotation for each part of the character, we need to encapsulate it. It is needed to apply the rotation only to the desired layers. After encapsulation and rename the paste canvas layers the layers it would looks like this:
Add the Rotate Layers
Before add the Rotate Layers you should have analysed your character. You should know by now how is the mechanism that allow the movement of the character. You should know how is the character's skeleton. For a simple humanoid character you should consider the hip as the center of the rotation of the whole skeleton. Then each limb would rotate relative to the hip's rotation. Also each sub-limb should rotate relative to its parent and it (the parent) relative to the hip (what should be the root bone). For example the torso (body in the example) should rotate relative to the hip and the head should rotate relative to the torso. So when the character rotates the hip it should rotate the torso too the same amount. Subsequently the head should rotate the same amount that the torso rotation plus the hip rotation (following the limb hierarchy). Finally the head should have its own individual rotation (that in this case would not affect to other limb).
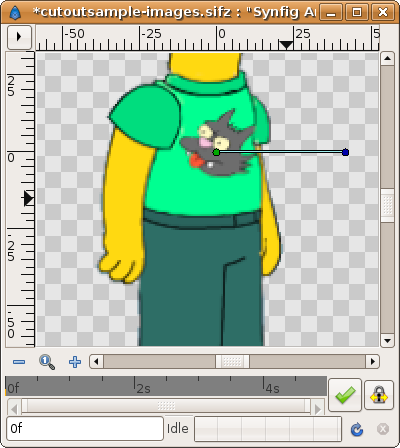
So let's start adding a Rotate Layer to the hip. Go to the hip paste canvas and select the hip image layer. Insert a new Rotate layer (File->Layer->New Layer->Transform->Rotate) it will insert a Rotate Layer just above the hip image layer. Rename the layer to 'Rotate hip'. Now go to the Rotate Layer parameters dialog and select the Amount parameter. That is the rotation angle parameter. Export that parameter (right click) and give a proper name (hip).
Once done you should set up the rotation layer. You should have noticed that there is a Origin parameter in the Rotation Layer. It is the origin of the rotation. It is very important that you set the origin to the proper position. It will allow rotate the image layers properly (an arm should rotate by the shoulder and not by the hand), So in this case you need to place the rotation origin at the center of the hip of the character.
| Before | After | |
 |
 |
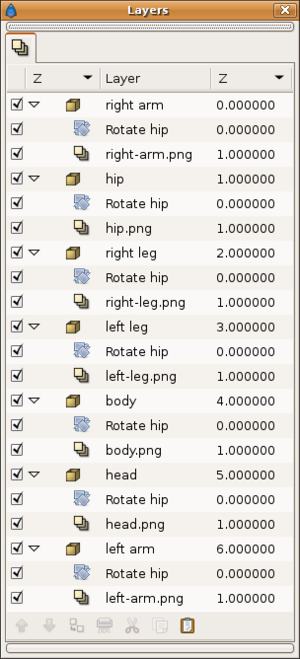
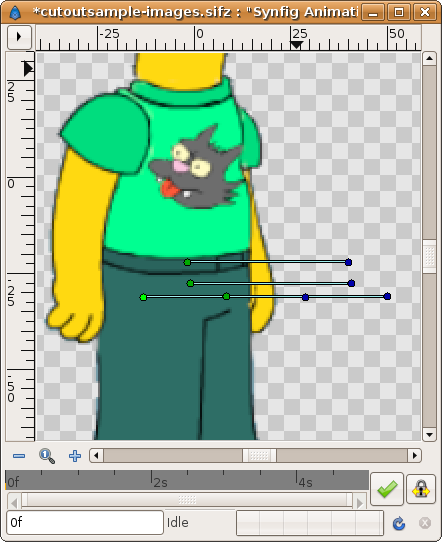
Now consider the previous reasoning: So when the character rotates the hip it should rotate the torso too the same amount. Subsequently the head should rotate the same amount that the torso rotation plus the hip rotation (following the limb hierarchy). This means that you should add the same layer rotation to all the limbs that depends on the hip rotation. To do that you should copy and paste the Rotate hip layer above all the encapsulated image layers. This will produce the same rotation to all the limbs than the hip rotation. See the image.
For each next level limb we need an additional individual Rotation Layer. The next level limbs are: the legs and the torso (called body in the example). So we should need to add a Rotation Layer for each next level limb. You should repeat the same process for each one: Add the Rotate Layer, rename it, export the Amount parameter (very important) and place Origin to the proper rotation place. After doing that for the legs and for the body (torso) you should obtain something like that:
 |

|
Notice that fortunately you have exported the Amount parameter for each added rotation layer. So all the copies of the Rotate hip layer share the same rotation. Same apply to the other rotation layers (body and legs).
As well as the arms and the head are children limbs of the body (torso) they should suffer the same rotation than the body also. Repeat the same for the body rotation layer and copy it over the arms and the head image layers.
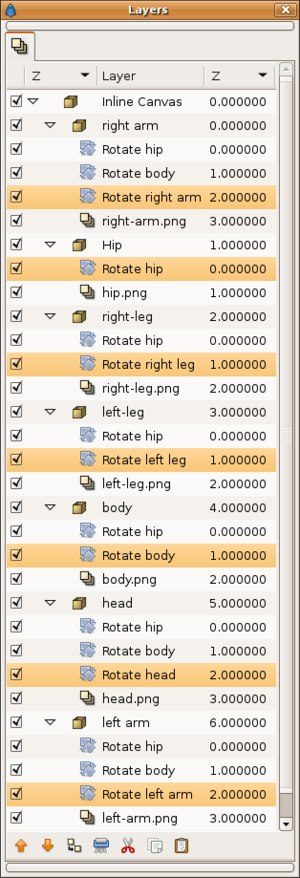
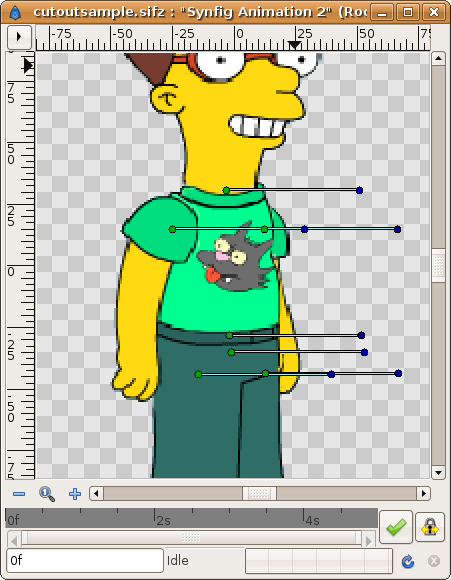
Now you can imagine how this works. You need now an additional rotation layer for the rest of the limbs to produce its individual rotation. So repeat the steps of Add a Rotate Layer, rename it, export the Amount parameter and center the Origin. You should obtain something like this:
 |
Now animate it!
It is time to animate the character!. You can go to the Child Dialog and expand the ValueBase Nodes and select any of the already exported parameters (angles). Alternatively you can select the parameter itself form the proper layer. It will set the angle duck at the proper position showing the altered position and angle due to the nested rotations performed for each sub-limb.
Don't move the origin of any layer! if not you would break the composition.
Notice that I've prepared the individual images with a rounded hidden area (look again to the split character image and see what I mean) . This will allow make the rotation and avoid show a broken character.