Difference between revisions of "Walk Cycle.es"
(→El archivo lista) |
(→Construyendo un ciclo de andar) |
||
| Line 35: | Line 35: | ||
...</code><br> | ...</code><br> | ||
| − | == | + | == Construyendo un ciclo de andar (caminar, etc) o ciclo de animación. == |
| − | + | Vamos a ver a como podemos usar estas imágenes para crear un ciclo de andar completo para un personaje en Synfig. | |
| − | + | Empiece con un nuevo lienzo y añada en la linea de tiempo (timeline) varios segundos con el framerate por defecto que es de 24 FPS. En el | |
| + | lienzo, seleccione Caret > Layer, New layer, Other, Import Image. | ||
| − | + | Esto crea una nueva Capa de Importación de Imagenes, pero no mostrará nada hasta que el nombre del archivo este seleccionado. Vaya a la cuadro de diálogo Params y luego hasta abajo en Filename (Nombre del archivo). Le aparecerá una ventana de navegador donde podrá localizar el archivo ".lst" , selecciónelo y luego ábralo. Ahora usted debería ver la primera imagen de la lista. | |
| − | + | ||
| − | + | Avance a lo largo de la linea de tiempo (timeline) y le mostrará las imágenes sucesivas de la lista cada 6 fotogramas (o también llamados cuadros ó marcos). Usted puede previsualizar o renderizarla como está y obtener una animación con un framerate (velocidad de fotogramas por segundo) bajo. | |
| − | + | Pero el resultado no parece muy suave o si?, y las imágenes no son muy flexibles. (Las imágenes pueden manipularce, haciendolas girar o estirándolas, pero no podemos cambiar a las propias imágenes internamente). Para hacer totalmente editable nuestro personaje, tendremos que reconstruirlo sobre el mismo con los elementos de Synfig, como el Bline o la capa de Dibujo (Draw layer). | |
| + | |||
| + | Vaya hacia atrás hacia el fotograma 0, seleccione el instrumento de dibujo y trace los contornos del personaje (como calcando el original que está debajo). Lo encuentro más fácil diviendo al personaje debajo, en varias partes (Cabeza, Brazo Izquierdo, Brazo Derecho, Torso, Pierna Izquierda, Pierna Derecha). | ||
| + | |||
| + | Un tip de ayuda; si la forma no le saliece correctamente, vaya al menú de capa (layer menu) y desmarque la casilla de región (region checkbox) - esto le permitirá que usted vea la imagen de abajo mientras dibuja los trazos alrededor para corregir su línea. | ||
[[Image:Synfig_walk.png|488x192px]] | [[Image:Synfig_walk.png|488x192px]] | ||
| − | + | Una vez que ha terminado con el frame 0, muévace por la linea de tiempo hasta el frame 6. En vez del trazado, esta vez vamos a tomar los elementos existentes y reposicinarlos de nuevo para coincidir con la imagen. Otra vez, desactivando las capas de región le permitirá ver la imagen debajo cuando usted los va corrigiendo. Use las herramientas de rotación y traslado para reubicar de nuevo las partes de cuerpo, ajustando los ducks para afinar la posición (los pequeños circulos de color verde en sus esquinas o costados). | |
| − | + | Repita los mismos pasos para los frames 12 y 18, entonces usted puede desactivar la Capa de Importación de Imágenes (desmarcando la casilla checkbox en el menú layer). Ahora, aunque sólo hayamos dibujado 4 keyframes (fotogramas clave), por el poder de Synfig, podemos ejecutar unos 24 frames suavizados de nuestro personje andando. Añada una 1 segunda capa timeloop (ciclo repetitivo, o también llamado bucle) encima, y el hombre marcará el paso durante la longitud de su animación. | |
[[Image:walk.gif]] | [[Image:walk.gif]] | ||
| − | + | Añadiendo una capa de movimiento le habilitará a su personaje para andar de un lado del lienzo al otro (o una caminata-lunar hacia atrás si está inclinado.) | |
| − | [[media:walk.zip| | + | [[media:walk.zip|Aquí]] tienes un archivos zip con el archivo de lista, 4 imágenes lisas, y el archivo Synfig terminado. Descomprímalos en el mismo directorio y abra el archivo newwalk.sif con Synfig. |
Revision as of 02:25, 16 August 2009
Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla!
(Traducido por Wadago)
El archivo lista
Uno de las características menos notables de Synfig, es la que se encuentra en la Capa de Importación de Imágenes (Import Image layer). Además de ser capaz de importar los distintos tipos de archivos de imágenes básicos, también acepta archivos 'lst'. Este "archivo de lista" es simplemente un archivo de texto que contiene el framerate seguido de una lista de imágenes a mostrar o a utilizar. (Si no se le asigna un framerate, o no contiene uno, se utiliza por defecto la velocidad de 15 fotogramas por segundo (FPS=frames-per-second= fotogramas-por-segundo).
Un ejemplo, proporcionado por Voria Studios, aún toma 4 imágenes de un personaje (o actor) en varias etapas del ciclo de la animación. Éstas imágenes son mostradas a 4 FPS para dar una secuencia de repetido, mostrando al hombre caminar.
Aquí están las imágenes:
Y aquí está el principio del archivo 'lst':
FPS 4
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
...
Construyendo un ciclo de andar (caminar, etc) o ciclo de animación.
Vamos a ver a como podemos usar estas imágenes para crear un ciclo de andar completo para un personaje en Synfig.
Empiece con un nuevo lienzo y añada en la linea de tiempo (timeline) varios segundos con el framerate por defecto que es de 24 FPS. En el lienzo, seleccione Caret > Layer, New layer, Other, Import Image.
Esto crea una nueva Capa de Importación de Imagenes, pero no mostrará nada hasta que el nombre del archivo este seleccionado. Vaya a la cuadro de diálogo Params y luego hasta abajo en Filename (Nombre del archivo). Le aparecerá una ventana de navegador donde podrá localizar el archivo ".lst" , selecciónelo y luego ábralo. Ahora usted debería ver la primera imagen de la lista.
Avance a lo largo de la linea de tiempo (timeline) y le mostrará las imágenes sucesivas de la lista cada 6 fotogramas (o también llamados cuadros ó marcos). Usted puede previsualizar o renderizarla como está y obtener una animación con un framerate (velocidad de fotogramas por segundo) bajo.
Pero el resultado no parece muy suave o si?, y las imágenes no son muy flexibles. (Las imágenes pueden manipularce, haciendolas girar o estirándolas, pero no podemos cambiar a las propias imágenes internamente). Para hacer totalmente editable nuestro personaje, tendremos que reconstruirlo sobre el mismo con los elementos de Synfig, como el Bline o la capa de Dibujo (Draw layer).
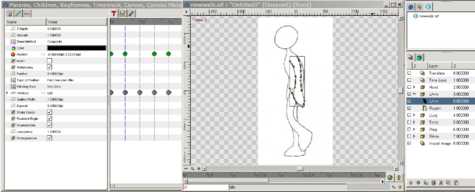
Vaya hacia atrás hacia el fotograma 0, seleccione el instrumento de dibujo y trace los contornos del personaje (como calcando el original que está debajo). Lo encuentro más fácil diviendo al personaje debajo, en varias partes (Cabeza, Brazo Izquierdo, Brazo Derecho, Torso, Pierna Izquierda, Pierna Derecha).
Un tip de ayuda; si la forma no le saliece correctamente, vaya al menú de capa (layer menu) y desmarque la casilla de región (region checkbox) - esto le permitirá que usted vea la imagen de abajo mientras dibuja los trazos alrededor para corregir su línea.
Una vez que ha terminado con el frame 0, muévace por la linea de tiempo hasta el frame 6. En vez del trazado, esta vez vamos a tomar los elementos existentes y reposicinarlos de nuevo para coincidir con la imagen. Otra vez, desactivando las capas de región le permitirá ver la imagen debajo cuando usted los va corrigiendo. Use las herramientas de rotación y traslado para reubicar de nuevo las partes de cuerpo, ajustando los ducks para afinar la posición (los pequeños circulos de color verde en sus esquinas o costados).
Repita los mismos pasos para los frames 12 y 18, entonces usted puede desactivar la Capa de Importación de Imágenes (desmarcando la casilla checkbox en el menú layer). Ahora, aunque sólo hayamos dibujado 4 keyframes (fotogramas clave), por el poder de Synfig, podemos ejecutar unos 24 frames suavizados de nuestro personje andando. Añada una 1 segunda capa timeloop (ciclo repetitivo, o también llamado bucle) encima, y el hombre marcará el paso durante la longitud de su animación.
Añadiendo una capa de movimiento le habilitará a su personaje para andar de un lado del lienzo al otro (o una caminata-lunar hacia atrás si está inclinado.)
Aquí tienes un archivos zip con el archivo de lista, 4 imágenes lisas, y el archivo Synfig terminado. Descomprímalos en el mismo directorio y abra el archivo newwalk.sif con Synfig.
| Language: |
English |