Dev:How Synfig Works
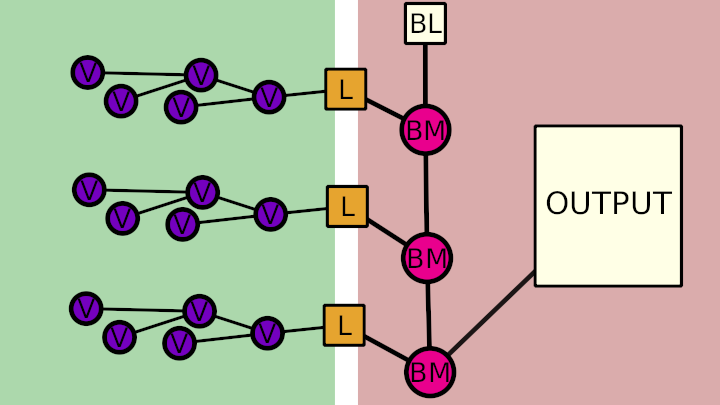
The diagram shows more or less how Synfig is currently organized. "V" stands for valuenodes, "L" for layers, "BL" for blank layer (completely transparent layer default background), "BM" for blend method.
When Synfig needs to render a frame it starts by evaluating the valuenodes parameters of layers. If a valuenode is a Convert type then it evaluates its parameters. This process works recursively, going all the way down to the leaf nodes, calculating their value, then calculating the value of their parent, and so on until reaching the root of the node tree.
Note that valuenodes can be animated, meaning that they change value as animation time progresses. Since any leaf valuenode may have changed, the entire tree needs to be evaluated on each frame.
Once a layer has the values for it's parameters, it renders the intended shape or effect onto a raster. A raster is an array of pixels, each pixel with its color/opacity. It doesn't carry any information about the vector shapes that it's representing, only their pixel data.
Then comes blending. The raster result of the previous layers is combined with the current one according to the set blending method. Some layers (transforms, distortions, etc) just modify the raster result of the previous layers and pass that on to the next layer, instead of blending.
Note that a layer sees all the layers underneath as a single combined raster. That layer cannot distinguish the pixel data that comes from the next layer that's underneath, from pixel data from any other layer that's underneath.
The distinction between vector and raster "worlds" is important (green background for vector, red for raster in the diagram). In vector world the objects are represented symbolically, with numbers and equations that describe their caracteristics. In raster world everything is represented in a concrete way, as pixel data.
There needs to be a way to go from vector to raster world. This is called rasterization or rendering. The layers (some of them that is) sit in between the two worlds, providing the rendering.