Time Loop Layer
The Time Loop layer can be used to repeat an animation over and over.
[Note: the Time Loop layer used to have parameters 'start time' and 'end time'. Documentation for that old version of the layer is documented in an old version of this page.
It has 4 parameters, as follows:
- real "Z Depth"
- time "Link Time"
- time "Local Time"
- time "Duration"
These parameters, like any other in Synfig can be animated, so that they change over time. This can be confusing, so make sure you aren't in Animate Edit Mode when working with the Time Loop layer, unless you know what you're doing!
When the Duration is zero, the Time Loop layer is effectively disabled; it acts as if it wasn't there.
Otherwise, the Time Loop layer repeatedly loops through the 'Duration' seconds of its child layers, from 'Link Time' to 'Link Time' + 'Duration'. 'Local Time' is used to line up the offset of the time looping. When the Time Loop layer is asked to set its time to 'Local Time', it sets the time in its child layers to be 'Link Time', ie. the start of the loop.
For example, suppose:
- Link Time is 5s
- Duration is 3s
- Local Time' is 4s
And suppose that the Time Loop layer is applied over an existing animation. The 'Link Time' and 'Duration' specify that the section from 5s to 8s in the children layers will be looped. The 'Local Time' specifies that this loop will be at the beginning at 4s. (And so also therefore at 1s, 7s, 10s, etc).
This is how the mapping actually works:
| real time | child time |
| 0 | 7 |
| 1 | 5 |
| 2 | 6 |
| 3 | 7 |
| 4 | 5 (local time = 4; link time = 5) |
| 5 | 6 |
| 6 | 7 |
| 7 | 5 (duration = 3, so loop repeats after 3 seconds) |
| 8 | 6 |
| 9 | 7 |
| 10 | 5 |
Specifying a huge number for the Duration parameter effectively turns the Time Loop layer into a Time Shift layer. The Link Time and Local Time parameters controls which time in the children lines up with which time in the Time Loop layer, giving the amount of the timeshift, with both positive and negative differences working as expected.
Contrived Example
Download and examine this example file: Time-loop-demo.sifz
It's a 10 second animation, and shows 2 circles. The top one moves linearly from the left to the right. Its position is marked by static text digits 0 through 10.
The other circle is an identical copy of the first one, with the same waypoints, but it's inside an encapsulation layer with a Time Offset of 2s.
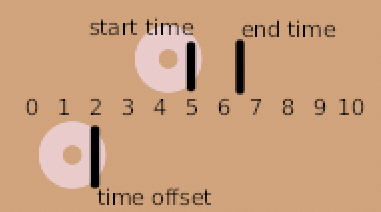
The "Time Offset" encapsulation layer is Time Looped, with a Start Time of 5s and an End Time of 6.5s. The Time Offset makes it possible to see how the Time Loop layer sets the time to be negative before Start Time is reached.
For the first 5 seconds, the Time Loop will be outputting times between -1.5s and 0s, and for the last 5 seconds it will be outputting times between 0s and 1.5s. The Time Offset of 2s will shift these outputs forward by 2s, so before 5s the circle will appear between 0.5 and 2, and after 5s the circle will appear between 2 and 3.5.
There's a rendered copy of this example on YouTube, and it's also available for download: Time-loop-demo.avi
| Language: |
English |