Suivre une BLine
Contents
Introduction
Si vous utilisez la version 0.61.08 ou antérieure, regardez s'il vous plaît la version précédente de ce tutoriel, celui-ci est fait pour une version postérieure à la 0.61.09.
Ce tutoriel vous montrera comment faire pour qu'un objet suive le chemin d'une courbe arbitraire, avec une rotation pour rester dans la direction du parcours.
Résumé
Voici ce que nous allons faire:
- Tracer une ligne courbe et une flèche
- Lier l'origine de la flèche et sa rotation à la BLine afin que la flèche suive la courbe.
Tutoriel
Il s'agit d'un bref tutoriel qui nous donne un exemple de la façon de faire:
Créer une Animation
Fichier > Nouveau
Créer des Calques
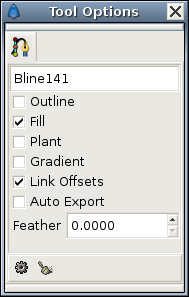
Cochez simplement la case Outline (créer un contour).
Tracez une courbe (BLine) sur laquelle vous souhaitez déplacer la flèche.
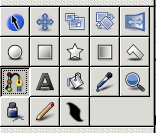
Cliquez sur de nouveau sur l'icône BLine en bas à gauche de la "Palette d'outils" pour créer la courbe (BLine).
Ensuite, toujours avec cet outil, cochez les cases Outline (créer un contour) et Fill (créer une région) de la palette d'options.

Tracez une flèche ou autre chose, pointant vers la droite.
Passez à l'outil "Normal".
Sélectionnez le contour, glissez la souris pour sélectionner toutes les poignées (Ducks) sauf la poignée (Duck) verte de position.
Déplacez les poignées (Ducks) afin que la flèche soit centrée autour de la position de la poignée (Duck) verte.
Ajoutez un calque de rotation (New Layer -> Transform -> Rotate) au-dessus des calques de contour et de région.
Encapsulez les calques de rotation, de contour et de région.
Maintenant vous avez deux calques : l'un est une trajectoire courbe et l'autre est le calque encapsulé (Inline Canvas) contenant la flèche et le calque de rotation.
Le déplacement et la rotation de la flèche
Dépliez le calque encapsulé (Inline Canvas) dans le panneau Calques, et sélectionnez la ligne "Inline Canvas".
Sélectionnez sa position - poignée (Duck) verte en cliquant dessus dans la fenêtre principale (Canvas Window).
puis ajoutez à la sélection le calque de rotation en cliquant dessus dans le panneau Calques tout en appuyant sur "contrôle" (bouton gauche de la souris + touche contrôle).
Maintenant, sélectionnez dans la fenêtre principale (Canvas Window) la poignée (Duck) bleue en appuyant sur contrôle + bouton gauche de la souris .
Eh bien, maintenant nous avons sélectionné deux calques et une poignée (Duck) dans chacun.
Maintenant il faut ajouter à la sélection le calque de la courbe BLine (qui devrait être le dernier calque dans le panneau Calques) en cliquant dessus tout en appuyant sur "contrôle".
Dans la fenêtre principale (canvas Window) , clic droit sur la ligne pointillée de la courbe (BLine). Ne cliquez pas sur les poignées (Ducks), mais sur le pointillé entre les poignées (Ducks).
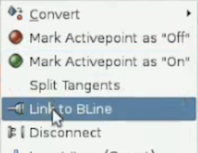
Dans le menu contextuel qui apparaît, sélectionnez "Lien vers BLine" (Link to BLine).

La flèche encapsulée devrait se placer de telle sorte que la position de la poignée (Duck) verte soit sur la courbe (BLine), et elle devrait se tourner de manière à ce qu'elle pointe le long de la courbe (BLine).
Cliquez sur le calque d'encapsulation pour le sélectionner lui seul, et faites glisser sa poignée (Duck) verte dans la fenêtre. Vous verrez que la poignée est liée à la courbe (BLine), et que son déplacement affecte aussi la rotation de la flèche comme c'était prévu.
Nous pouvons maintenant animer la flèche. Activez "animer le mode d'édition" en cliquant sur l'icône en bas à droite de la fenêtre principale (Canvas Window).
Au point 0f dans le temps, faites glisser la position de la poignée verte du calque encapsulé à une extrémité de la courbe (BLine).
Au point 5s dans le temps, faites glisser la poignée à l'autre bout de la courbe (BLine).
Essayez Fichier> Aperçu ou Affichage> Jouer pour voir l'animation (File > Preview or View > Play).
Resultats
Voici l'animation que j'ai obtenue: Arrow-follows-bline.sifz
Commentaire sur le tutoriel
à noter :La flèche prend le même temps pour se déplacer le long de chaque segment de la courbe (BLine). Donc, si il y a une partie de la ligne longue et droite, puis une partie sinueuse complexe, la flèche se déplace beaucoup plus vite le long de la partie droite (car il y a moins de sommets dans cette partie).
Il serait bon d'avoir la possibilité de faire le déplacement de la flèche à une vitesse constante sur toute la longueur de la courbe.