Adicionando Camadas
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
|
Atenção! Este artigo está em processo de tradução! Você pode ajudar a traduzi-lo, ou revisá-lo. Obrigado pela compreensão. :)
|
Contents
Introdução
No tutorial anterior, você fez sua primeira animação simples, mudando atributos de objetos primitivos, como posição, cor e tamanho. Estes simples atributos são mais do que suficientes para criar objetos e personagens mais complexos. Para isto, o Synfig usa camadas. Elas são similares às camadas usadas em outros aplicativos para desenho, uma vez que servem para separar diferentes elementos de uma imagem.
Entretanto, as camadas do Synfig são diferentes de camadas de outros programas em pelo menos três aspectos:
- Cada objeto, elemento, e efeito têm uma camada própria.
- Você pode organizar camadas em hierarquias de grupos.
- Você pode usar camadas para mudar o comportamento (ou a aparência) das camadas abaixo.
Como você irá perceber, camadas são um aspecto extremamente importante do Synfig. Muito mais do que a maioria dos programas de edição gráfica. Entender o conceito de camadas é uma parte importante para entender como o Synfig funciona.
Combinando Camadas
Vejamos um exemplo simples de como podemos combinar duas camadas para criar um efeito de gradiente em um retângulo.
Crie um novo projeto com um valor zero na duração. Não precisamos nos preocupar com a linha do tempo por hora. Em seguida, crie um retângulo simples com a Ferramenta Retângulo ![]() .
.
Selecione a Ferramenta Gradiente ![]() na Caixa de Ferramentas, clique com o botão esquerdo do mouse na tela, arraste para mudar a direção do gradiente e solte o botão quando terminar. Você deve ter notato que outra camada foi adicionada no Painel de Camada, chamada Gradiente. Nada especial.
na Caixa de Ferramentas, clique com o botão esquerdo do mouse na tela, arraste para mudar a direção do gradiente e solte o botão quando terminar. Você deve ter notato que outra camada foi adicionada no Painel de Camada, chamada Gradiente. Nada especial.
|
Nota Se você não ver nenhum gradiente, mas apenas uma cor chapada, isto significa que você provavelmente clicou na tela sem arrastar seu mouse. Para arrumar isto, selecione a Ferramenta Transformar, e clique na tela para ativar os manipuladores do gradiente. Você precisa clicar naquele que você vê e movê-lo até o gradiente aparecer.
|
O que se tem agora é um gradiente, mas não é o que você queria: ele se espalha por toda tela. O objetivo era colocar o gradiente apenas no retângulo. Então, vamos concertar isto.
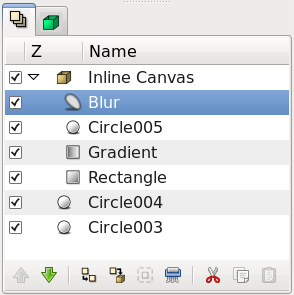
No Painel de Camadas, selecione ambos as camadas do gradiente e do retângulo. Então, clique com o botão direito do mouse e selecione "Encapsulate" no menu. O conteúdo do Painel de Camadas deve ter mudado agora, mostrando uma pequena caixa nomeada "Inline Canvas" com uma seta na frente. Clicando nesta seta, esta camada pode ser expandida, mostrando seu conteúdo: suas duas camadas anteriores - o gradiente e o retângulo.
Esta camada pode ser tratada como qualquer outra camada — mover, duplicar, copiar e colar. Se você quiser mudar o nome dela para algo mais descritivo, apenas selecione a camada na aba de camadas, e clique no seu nome para editá-lo. Isto pode ser feito para QUALQUER camada, e nós o encorajamos a fazê-lo.
Usando a localização
Entretanto, há um problema: o gradiente ainda cobre a tela toda embora nós queremos que ele fique restrito ao retângulo. Para isto, ative a camada do gradiente no Painel de Layers. Agora vá ao Painel de Parâmetros (por padrão ele fica na janela debaixo), e procure pelo atributo chamado "Blend Method". Dê um duplo-clique na entrada e selecione "Onto" no meno que se abriu.
Agora, o gradiente deve estar restrito ao retângulo. Parabéns! Você acabou de criar seu primeiro efeito através de camadas interativas com o Synfig.
Levando em consideração apenas a organização adicional, encapsular camadas melhora drasticamente a facilidade de se usar o Synfig Studio. Mas muitos programas podem fazer isto. O conceito de alcance como demonstrado, diferencia o Synfig de outros programas com hierarquias de camadas. O ponto principal é que camadas podem modificar apenas dados que estão diretamente embaixo delas. Em outras palavras, se você colocar uma Camada de Desfoque no topo das camadas dentro da Tela Incorporada que nós criamos, elas serão desfocadas — qualquer coisa a baixo desta não será desfocada! Vamos tentar.
Usando camadas para modificar outras camadas
Esteja certo que a Tela Incorporada está selecionada e crie dois outros círculos vermelhos. Eles irão aparecer à cima da sua seleção. Selecione a camada da Tela Incorporada e use o botão "Raise Layer" na parte de baixo do Painel de Camadas, para mandá-la para cima dos círculos.
Now our inline canvas layer (with rectangle and gradient) is in front of those two circles.
Sua camada da tela incorporada (com o retângulo e o gradiente) agora está na frente dos dois círculos.
Expanda a tela incorporada para mostrar seu conteúdo, e selecione a camada do topo dentro dela (o gradiente). É aqui que queremos que você adicione a nova camada. Crie outro círculo preenchido com a cor preta. O círculo preto irá ser criado à cima da camada do gradiente, dentro da tela incorporada.
Agora, clique com o botão direito sobre a camada do círculo preto, no Painél de Camadas, e um menu irá aparecer. O primeiro item é "New Layer". Dentro deste item estão várias categorias de camadas que você pode criar, mas a que nos queremos é o desfoque, então vá para a categoria "Blurs" e selecione "Blur" (então, o caminho seria: "New Layer → Blurs → Blur").
Bom, desfocou... mas alguma coisa não está certa — a borda de fora dos conteúdos da tela incorporada continuam nítidos. Isto acontece porque o modo de mistura do desfoque é "Composite" por padrão (você pode mudar o método padrão de mistura para novas camadas pela seção New Layer Defaults na Caixa de Ferramentas). O que nós queremos é um método de mistura "Straight". Apenas selecione a camada de desfoque, e mude o método de mistura para "Straight" no Painel de Parâmetros.
|
Nota Provavelmente nós iremos mudar a maneira como os métodos de mistura padrão são usados no futuro — a maneira atual parece apenas criar aborrecimentos como este.
|
OK, agora temos todo o conteúdo da tela incorporada desfocados, mas o resto a baixo está nítido!
Aprofundando
Se você olhar no menu principal do Synfig, dentro de "Layer → New Layer", você notará várias possibilidades diferentes para fazer camadas. Muitas delas soam estranho, como "Transform → Rotate", por exemplo. Isto pode ser usado para adicionar novos atributos para sues objetos. E como nos atributos básicos do tutorial anterior, é possível mudá-los para serem diferentes em certos quadros-chave. o Synfig irá se encarregar da interpolação nos intervalos.
Por exemplo, é possível criar uma forma e adicionar uma Camada de Rotação sobre ela. Combine isto com a lição do tutorial anterior e você criará um efeito de rotação. Esta técnica é usada para criação de uma Animação de Colagem.