Basic Bone Morphing
Example1 (easy understanding)
In this tutorial, we will learn how to move a character with the "Morphing by bones" we arrive at this result:
Preparation
First, we need to create a character in 1 piece, then create a skeleton in a well defined order, to avoid that everything does twist at the same time during the animation.
Once your "puppet" in the "Canvas" It must be added a skeleton. To add a skeleton layer, "New layer" → "Other" → "Skeleton"
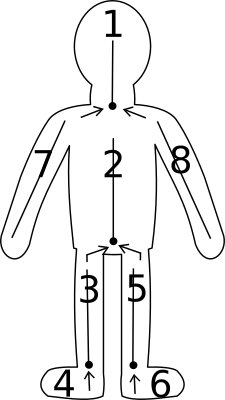
Here is a shema which shows the order in which you must create each bone:
First 1 then use the bone of 1 to create the 2 etc...
To create the 5 bone, use the 2 bone, the arrows represent what "bone" must be used to create the new "bone"
to create the 7 bone, use the bone 1, and 8 use the bone 1.
After you create the 1st bone (the head) click: "Switch handles widths"
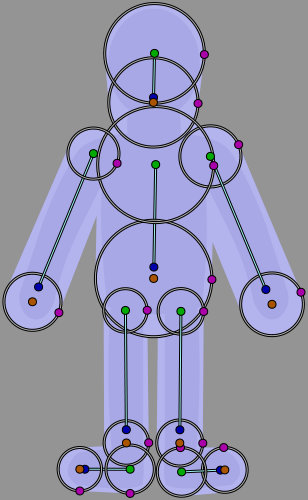
This will show you the widths of handles, it remains only to completely cover your puppet with each "bone" use the "Purple handle" to change the diameter of the width.
The rest you already know the "orange/brown" allows the lengthening of the segment (bone). the "blue" handle this is for orientation (corner handle) from the origin with a determined length, "green" This is the original/axis of rotation (handle position) to move the whole bone.
Once your first "bone" covers the entire head and neck, right-click on the skeleton and "Create a child bone" place him then on your puppet the shema will help you have a correct order (for the animation then).
Once finished and that your puppet is covered with bones, you have this:
Linking bones to members
Then select your puppet, in the "Layers panel" and then make a CtrlA in the canvas to select all vertices.
Then selected the layer "skeleton" We have create earlier, making CtrlClic, in the layers panel. In the "canvas" now right-click on one of the handles of the skeleton and make "Link to the skeleton".
You just have to create your animation.
Project file
The zip file containing parts of this tutorial may be found here: Skeleton-puppet
See also
Here's a video using the same technique on a character dispute: Development: Bones (part 7)
Example 2 (more detailed understanding)
Now that you know:
- The button "Toggle the width handles."
- The order of "creation of bones".
- The Handles.
- Linked, a bone to a limb.
We will do it on a more complex man, the method being simpler because we designate "each limb" in "linking the bone to the skeleton" gradually as (1 to 1), and we verify that the link is made.
Let's start by seeing which limbs should be grouped, as in this image:
Then import your limbs, group layers, like this:
Once properly classified, this will go very fast, let's do it again as we saw on the "black man", but the only difference so, is that we will link to the skeleton each limb and check that it works before moving to the next.
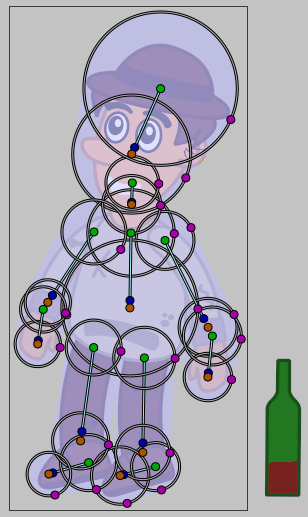
As we already know the method, this will be very simple. Add a skeleton and place it at the top of our group, after positioning it on the head and the hat.
Then click on the group "head" in the "Layers panel" right click and "Select All Layers Kids" we must also select our "hat" here we will make rather a CtrlClick once the layers of "hat and head" to select, let's move on.
CtrlA (to select the vertices) selecting in the "Layers panel" the skeleton. In the "canvas" now right click on one of the skeleton handles and do "Link to the Skeleton". (You see that the color of the handles changes) this means that the link is created.
To check our link, select only the skeleton, and move the "blue handle", the head and hat should come with your skeleton.
Well now you have to cancel, make a CtrlZ or "edition > cancel", (Don't press too many times otherwise your connection to the skeleton will have to be started again).
Now, you just do the same thing to, for all other members 1 by 1.
Let's repeat it one last time for the "neck".
First we need to extend "bone" so in the canvas we make a right click and "Create a Child Bone" positionner-le pour prendre le cou.
Click on the group "neck" in the "Layers panel" right click and "Select All Layers Kids" CtrlA (to select the vertices) selecting in the "Layers panel" the skeleton. In the "canvas" now make a right-click on one of the handles of the skeleton in the "neck" and made "Link to the Skeleton". (you can see that the color of the handles changes) this means that the link is created.
We check the link "nake" and also "head", (if a part of the vertices twists oddly, replace the bone and repeat the binding, if it is really impossible to correct, must then be "Link to the bone").
After checking that it works, we cancel, with the shortcut, or yellow arrow (cancel), green arrow (redo).
Then you just have to do everything else helping you with the scheme of the "black man".
Once the "bone" add and "Bind to the skeleton or Bind to the bone" you will have something like this:
All you have to do is animate your man.
"Linked to the skeleton" OR "linked to the bone"
On the left image, you see a link made on: "Linked to the skeleton", the limb will twist according to where it will be on your man.
On the right image, you see a link made on: "linked to the bone", the limb will remain straight as a piece of wood.
A cartoon character, will appear more alive with a few "Links to the skeleton". So use the one that best fits the end use.
Project File
The zip file containing the parts of this tutorial can be found here: Man-vagabon-archive.zip