Creating shapes
(Use templates. Added screenshot. Style edits.) |
(Full text rework) |
||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Creating shapes}} | {{Title|Creating shapes}} | ||
| − | + | [[Category:Manual]] | |
| − | + | [[Category:Tutorials]] | |
| − | + | [[Category:Tutorials Basic]] | |
| − | {{Navigation|Category:Manual}} | + | {{Navigation|Category:Manual|Doc:Flower Animation}} |
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
| − | + | == Introduction == | |
| − | + | Basic primitives such as circles or rectangles are all great, but they are pretty much geometrically inflexible. What about creating more complex shapes? To do this, we use BLine Tool. | |
| − | + | ||
| − | + | ||
| − | + | == BLine Tool == | |
| − | + | In Synfig, the construct for describing shapes is called a Bline. This is roughly analogous to a "path" in other programs, except that it is strictly a hermite spline. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Image:Toolbox Reset Colors Button.jpg|right|frame]] Before we start with the BLine tutorial, let's look at some additional notes on how Synfig works. When you click on the {{l|BLine_Tool|Bline Tool}}, you will see that the vertices from your currently selected object (if there was one) will disappear, but the layer(s) will still remain selected in the {{l|Layers Panel}}. This is normal. Anything you create with the {{l|BLine_Tool|BLine Tool}} will be inserted above the currently selected layer. Keep in mind that if you want to insert a shape somewhere, you should select where you want to insert it before you go into the {{l|BLine_Tool|Bline Tool}} — changing the selection afterward will automatically swap you back to the Transform Tool. | |
| − | + | Now, go ahead and click on the "R" button in the lower left corner of the FG/BG color widget in the {{l|Toolbox|toolbox}}. This will reset us back to the default black and white. Also, set the {{l|New Layer Defaults#Default Line Width|default line width}} to something nice and thick — 10pt should do the trick. | |
| − | + | After you switched to BLine tool, take a look at the Tool Options Panel. Make sure that only {{Literal|Create Region BLine}}, {{Literal|Create Outline BLine}} and {{Literal|Link Origins}} are checked. | |
| − | + | ||
| − | + | ||
| − | + | Clicking with your mouse in the canvas will place vertices. While you are placing a vertex, you can drag out its tangent by dragging the mouse. Do this over and over, and you construct a Bline. | |
| − | + | Keep in mind, however, that during this construction, there is nothing stopping you from just moving it if you don't like where you placed a vertex or a tangent. Honest! If you want to remove a vertex, right click on it and select {{Literal|Delete Vertex}}. Want to split the tangents? Right click on the tangent and hit {{Literal|Split Tangents}}. Want to loop the bline? Right click on the first vertex and select {{Literal|Loop BLine}}. | |
| − | + | So I assume you got your first BLine laid out like you want it. That's great. But you may have noticed that the layers have not been created yet. That's because we are still in construction mode. There are two ways to create the layers: just either switch to another tool, or press the {{Literal|Create}} button at the bottom of the Tool Options Panel (it's the icon that looks like a gear). For now, just go ahead and click on the {{l|Transform Tool}} because we are done with the Bline Tool. | |
| − | + | == Modifying BLine vertices == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | |} | + | Ok, we now have a nice pretty white region with a thick black outline. Since we checked {{Literal|Create Region BLine}} and {{Literal|Create Outline BLine}} in previous steps, you'll notice that there are two layers that we have created — the {{l|Outline Layer|Outline}} and the {{l|Region Layer|Region}} in the Layers Panel. Despite the fact that they are two separate layers, their vertices parameter has already been {{l|Linking|linked}} — so you can select either one and move its ducks around and the other one will also change. |
| − | + | If you want to manipulate the vertices ''after'' you have created the layers, it is very easy to do so. Just click on one of the layers and have at it. If you want to remove a vertex, right click on it and hit {{Literal|Remove Item (smart)}}. Want to insert a point somewhere? Right click on the segment where you want to insert something and hit {{Literal|Insert item (smart)}}. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {{Note|Note|The only major difference between this normal editing mode and the construction mode is in how you split the tangents — in construction mode you right click on the tangent itself. In normal duck editing mode, you must right click on the vertex that the tangents are attached to. This could be considered a usability bug, and it will be resolved at some point.}} | |
| − | + | This may appear to be leading to a mess of layers. And yes, if you aren't using the software properly, that is exactly what you will get. But there is a way to make this more sane. As mentioned in the {{l|Adding Layers|previous tutorial}}, you can {{l|encapsulate|encapsulate}} layers into hierarchy. | |
| − | + | One quick thing to mention before I finish up. You can change the width of an outline at each vertex. You do this by selecting the outline layer (NOTE: you must select the Outline Layer, the Region Layer has no width data) and tweaking with the width ducks. By default, these are masked. To show them, press {{Shortcut|alt|5}}. Repeat to hide them again. You can also see other things to mask via the {{l|Canvas Menu Caret}}: {{c|View|Show/Hide Ducks}}. | |
| − | {{ | + | == Using tablet to draw shapes == |
| + | |||
| + | If you have [http://en.wikipedia.org/wiki/Graphics_tablet graphic tablet] you can use Draw Tool to create BLines. | ||
| + | |||
| + | Synfig Studio supports pressure sensitivity, but you need to configure it first. Go to {{Shortcut|File|Input Devices...}} from toolbox menu. In the Input dialog find your tablet's stylus device and set its mode to {{Literal|Screen}}. Click {{Literal|Save}} and then {{Literal|Close}}. | ||
| + | |||
| + | Now grab your stylus and click on the Draw Tool button in the toolbox. Set default line width value to be big enough — say, 15pt — otherwise you will not notice any pressure sensitivity effect. Choose brown as default fill color. | ||
| + | |||
| + | {{Note|Note|Steps above should be done with stylus of your tablet, not the mouse. Synfig Studio remembers settings for each input device independently. That's why if you set those options with your mouse device they will not have any effect when you switch to stylus.}} | ||
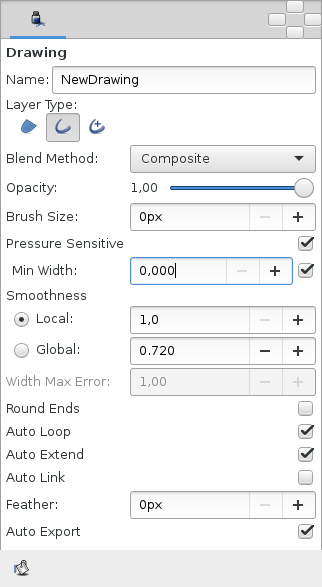
| + | In the Tool Options Panel, make sure that you have same options as shown on screenshot below. | ||
| + | |||
| + | [[Image:DrawToolOptions.png|center|frame]] | ||
| + | |||
| + | Now let's draw some thing like curvy mountain background. Start drawing a line from the left border to the middle of the canvas. Try to vary pressure while you drawing. Stop near the center of the canvas. This is your first line. Notice new outline layer created in the Layers Panel. | ||
| + | |||
| + | Point your stylus at the last duck of your new BLine and continue drawing to the right border of the canvas. When you finish, look at the Layers Panel again. There's still only one outline layer. Synfig Studio is smart enough to figure out that you don't need a new outline layer and properly extends the last one. You can extend the BLine from both ends, but if you start drawing from any other place of the canvas a new outline layer will be created. Though, your firs line will remain selected and nothing stops you to extend it later. | ||
| + | |||
| + | Back to our artwork. At the Tool Options Panel hit the button with bucket icon to fill the outline we just created. | ||
| + | |||
| + | Extend a line from both sides down to the corners of the canvas to make fill appear at the bottom. Great. | ||
| + | |||
| + | Go ahead and add a few more lines on top of the filled area to give it a mountain-like look. If brown ducks are on your way, you can hide them by clicking the {{Literal|Toggle vertex ducks}} button at the top of canvas window (the second one from the left). | ||
| + | |||
| + | {{Note|Warning!|Don't use {{Shortcut|Alt|2}} shortcut to turn off visibility of vertex ducks while you using Draw Tool. There's a bug that will cause Synfig Studio to hang.}} | ||
| + | Draw tool is great for drawing complex shapes, but you end up with a bunch of ducks, which are hard to manipulate with the Transform Tool in the way we described above. There are two solutions here. | ||
| + | |||
| + | First, you can increase {{Literal|Smooth}} value in the Tool Options Dialog while using Draw Tool. That will reduce the count of vertices produced at drawing time, but will make your shape less detailed. | ||
| + | |||
| + | Second, you can use Smooth Move Tool to deform existing shape. Go for it and click Smooth Move Tool button in the toolbox. The trick about this tool is that it affects ''selected ducks only''. Press and hold your left mouse button at the empty place of the canvas. Drag to create selection box. Release mouse button when you are done. Or just hit {{Shortcut|Ctrl|a}} to select all ducks. Now you can deform selected segments of BLines. You can change size of influence area by tweaking {{Literal|Radius}} at the Tool Options Panel. | ||
| + | |||
| + | What about outline width? There is a Width Tool for that purpose. It is designed for increasing or decreasing the width of a line much like you would with a pencil on paper. Click Width Tool button on the toolbox, move your stylus over the line you want to change, press and move cursor back and forth along the line, like you scratching something. The width of outline will be increased at the places where you moved the cursor. If you want to decrease the width, just hold "Ctrl" while scratching. Easy! | ||
| + | |||
| + | If you don't want Width Ducks to be displayed, during usage of the Width Tool, just turn them off by pressing {{Literal|Toggle width ducks}} button at the top of canvas window (the fifth one from the left). | ||
| + | |||
| + | {{Note|Warning!|Don't use {{Shortcut|Alt|5}} shortcut to turn off visibility of width ducks while you using Width Tool. There's a bug that will cause Synfig Studio to hang.}} | ||
| + | |||
| + | == Other ways to create BLines == | ||
| + | |||
| + | Is that all? Not yet. You can use Circle, Rectangle, Star and Polygon tools to create BLines too. Just check the {{Literal|Create Outline BLine}} and {{Literal|Create Region BLine}} options at Tool Options Panel when using those tools. | ||
| − | + | Creating geometric primitive as BLine gives you a better control over it's shape and look. For example, if you want a deformed star, then you can use Star Tool to create it as outline and region BLines and then use Transform Tool to deform it. | |
| − | + | Now you are ready for the {{L|Doc:Flower Animation|last tutorial}} in this section. Hang on! | |
Revision as of 13:08, 12 May 2010
Contents
Introduction
Basic primitives such as circles or rectangles are all great, but they are pretty much geometrically inflexible. What about creating more complex shapes? To do this, we use BLine Tool.
BLine Tool
In Synfig, the construct for describing shapes is called a Bline. This is roughly analogous to a "path" in other programs, except that it is strictly a hermite spline.
Before we start with the BLine tutorial, let's look at some additional notes on how Synfig works. When you click on the Bline Tool, you will see that the vertices from your currently selected object (if there was one) will disappear, but the layer(s) will still remain selected in the Layers Panel. This is normal. Anything you create with the BLine Tool will be inserted above the currently selected layer. Keep in mind that if you want to insert a shape somewhere, you should select where you want to insert it before you go into the Bline Tool — changing the selection afterward will automatically swap you back to the Transform Tool.Now, go ahead and click on the "R" button in the lower left corner of the FG/BG color widget in the toolbox. This will reset us back to the default black and white. Also, set the default line width to something nice and thick — 10pt should do the trick.
After you switched to BLine tool, take a look at the Tool Options Panel. Make sure that only "Create Region BLine", "Create Outline BLine" and "Link Origins" are checked.
Clicking with your mouse in the canvas will place vertices. While you are placing a vertex, you can drag out its tangent by dragging the mouse. Do this over and over, and you construct a Bline.
Keep in mind, however, that during this construction, there is nothing stopping you from just moving it if you don't like where you placed a vertex or a tangent. Honest! If you want to remove a vertex, right click on it and select "Delete Vertex". Want to split the tangents? Right click on the tangent and hit "Split Tangents". Want to loop the bline? Right click on the first vertex and select "Loop BLine".
So I assume you got your first BLine laid out like you want it. That's great. But you may have noticed that the layers have not been created yet. That's because we are still in construction mode. There are two ways to create the layers: just either switch to another tool, or press the "Create" button at the bottom of the Tool Options Panel (it's the icon that looks like a gear). For now, just go ahead and click on the Transform Tool because we are done with the Bline Tool.
Modifying BLine vertices
Ok, we now have a nice pretty white region with a thick black outline. Since we checked "Create Region BLine" and "Create Outline BLine" in previous steps, you'll notice that there are two layers that we have created — the Outline and the Region in the Layers Panel. Despite the fact that they are two separate layers, their vertices parameter has already been linked — so you can select either one and move its ducks around and the other one will also change.
If you want to manipulate the vertices after you have created the layers, it is very easy to do so. Just click on one of the layers and have at it. If you want to remove a vertex, right click on it and hit "Remove Item (smart)". Want to insert a point somewhere? Right click on the segment where you want to insert something and hit "Insert item (smart)".
|
Note The only major difference between this normal editing mode and the construction mode is in how you split the tangents — in construction mode you right click on the tangent itself. In normal duck editing mode, you must right click on the vertex that the tangents are attached to. This could be considered a usability bug, and it will be resolved at some point.
|
This may appear to be leading to a mess of layers. And yes, if you aren't using the software properly, that is exactly what you will get. But there is a way to make this more sane. As mentioned in the previous tutorial, you can encapsulate layers into hierarchy.
One quick thing to mention before I finish up. You can change the width of an outline at each vertex. You do this by selecting the outline layer (NOTE: you must select the Outline Layer, the Region Layer has no width data) and tweaking with the width ducks. By default, these are masked. To show them, press Alt5. Repeat to hide them again. You can also see other things to mask via the Canvas Menu Caret: "View → Show/Hide Ducks".
Using tablet to draw shapes
If you have graphic tablet you can use Draw Tool to create BLines.
Synfig Studio supports pressure sensitivity, but you need to configure it first. Go to FileInput devices... from toolbox menu. In the Input dialog find your tablet's stylus device and set its mode to "Screen". Click "Save" and then "Close".
Now grab your stylus and click on the Draw Tool button in the toolbox. Set default line width value to be big enough — say, 15pt — otherwise you will not notice any pressure sensitivity effect. Choose brown as default fill color.
|
Note Steps above should be done with stylus of your tablet, not the mouse. Synfig Studio remembers settings for each input device independently. That's why if you set those options with your mouse device they will not have any effect when you switch to stylus.
|
In the Tool Options Panel, make sure that you have same options as shown on screenshot below.
Now let's draw some thing like curvy mountain background. Start drawing a line from the left border to the middle of the canvas. Try to vary pressure while you drawing. Stop near the center of the canvas. This is your first line. Notice new outline layer created in the Layers Panel.
Point your stylus at the last duck of your new BLine and continue drawing to the right border of the canvas. When you finish, look at the Layers Panel again. There's still only one outline layer. Synfig Studio is smart enough to figure out that you don't need a new outline layer and properly extends the last one. You can extend the BLine from both ends, but if you start drawing from any other place of the canvas a new outline layer will be created. Though, your firs line will remain selected and nothing stops you to extend it later.
Back to our artwork. At the Tool Options Panel hit the button with bucket icon to fill the outline we just created.
Extend a line from both sides down to the corners of the canvas to make fill appear at the bottom. Great.
Go ahead and add a few more lines on top of the filled area to give it a mountain-like look. If brown ducks are on your way, you can hide them by clicking the "Toggle vertex ducks" button at the top of canvas window (the second one from the left).
|
Warning! Don't use Alt2 shortcut to turn off visibility of vertex ducks while you using Draw Tool. There's a bug that will cause Synfig Studio to hang.
|
Draw tool is great for drawing complex shapes, but you end up with a bunch of ducks, which are hard to manipulate with the Transform Tool in the way we described above. There are two solutions here.
First, you can increase "Smooth" value in the Tool Options Dialog while using Draw Tool. That will reduce the count of vertices produced at drawing time, but will make your shape less detailed.
Second, you can use Smooth Move Tool to deform existing shape. Go for it and click Smooth Move Tool button in the toolbox. The trick about this tool is that it affects selected ducks only. Press and hold your left mouse button at the empty place of the canvas. Drag to create selection box. Release mouse button when you are done. Or just hit CtrlA to select all ducks. Now you can deform selected segments of BLines. You can change size of influence area by tweaking "Radius" at the Tool Options Panel.
What about outline width? There is a Width Tool for that purpose. It is designed for increasing or decreasing the width of a line much like you would with a pencil on paper. Click Width Tool button on the toolbox, move your stylus over the line you want to change, press and move cursor back and forth along the line, like you scratching something. The width of outline will be increased at the places where you moved the cursor. If you want to decrease the width, just hold "Ctrl" while scratching. Easy!
If you don't want Width Ducks to be displayed, during usage of the Width Tool, just turn them off by pressing "Toggle width ducks" button at the top of canvas window (the fifth one from the left).
|
Warning! Don't use Alt5 shortcut to turn off visibility of width ducks while you using Width Tool. There's a bug that will cause Synfig Studio to hang.
|
Other ways to create BLines
Is that all? Not yet. You can use Circle, Rectangle, Star and Polygon tools to create BLines too. Just check the "Create Outline BLine" and "Create Region BLine" options at Tool Options Panel when using those tools.
Creating geometric primitive as BLine gives you a better control over it's shape and look. For example, if you want a deformed star, then you can use Star Tool to create it as outline and region BLines and then use Transform Tool to deform it.
Now you are ready for the last tutorial in this section. Hang on!