Difference between revisions of "Gradient Editor Dialog/ro"
(Created page with "<!-- Page info --> {{Title|Gradient Dialog}} {{Category|Dialogs}} <!-- Page info end --> Editorul tranzitiei de culoare (Gradient) are doua sectiuni. Partea de sus este pentru s...") |
m ({{Category|Gradients}}) |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title|Gradient | + | {{Title|Fereastra de dialog pentru tranzitia de culoare (Gradient)}} |
{{Category|Dialogs}} | {{Category|Dialogs}} | ||
| + | {{Category|Gradients}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 12: | Line 13: | ||
| − | + | Punctul CPoint selectat este afisat ca un triunghi alb. Culoarea acestuia este afisata in partea de sus a casetei de dialog pentru editare. Puteti selecta oricare alte puncte CPoints cu click pe triunghiurile corespunzatoare si sa la modificati culoarea din gradient. | |
| − | + | De exemplu prin modificarea canalelor rosu, verde si albastru din CPoint aflat in partea dreapta, puteti modifica culoarea finala a gradientului (implicit alb) intr-un galben intunecat, ca in exemplul urmator. | |
| Line 19: | Line 20: | ||
| − | + | Tranzitiile de culoare nu sunt limitate la doua culori; puteti avea cate culori doriti in gradient. Pentru a adauga culori, dati click pe butonul din dreapta mouse in caseta de previzualizare gradient si selectati "Insert CPoint". Astfel va fi adaugat un nou triunghi in locul in care ati dat click pe butonul din dreapta. Apoi puteti edita culoarea folosind cursoarele de culoare si alpha pentru a realiza un gradient tricolor. | |
| Line 27: | Line 28: | ||
| − | + | Mai jos este reprezentat un albastru transparent pentru culoarea centrala. | |
| − | + | O alta caracteristica grozava este ca puteti modifica pozitia triunghiurilor. Astfel putei comprima gradientul pe o parte sau alta sau puteti realiza o tranzitie mai brusca sau mai lenta intre culori. Daca apasati tasta SHIFT in timp ce trageti CPoint, acesta nu va trece peste cel mai apropiat CPpoint, astfel este simplu de stocat punctele CPoint unul peste altul. Punctele CPoint pot fi mutate mai precis prin editarea campului numeric de sub previzualizarea gradientului. Un numar in intervalul 0 (capatul din stanga) si 1 (capatul din dreapta) specificand pozitia punctului CPoint. | |
| Line 34: | Line 35: | ||
| − | + | Butonul "Grab" copie gradientul editat in gradientul implicit din caseta cu instrumente. | |
-------------------- | -------------------- | ||
| − | + | Eliminarea unor culori din gradient: | |
| − | + | Implicit, stratul din gradient suprascrie sau umple si spatiul inconjurator. Zona care se afla inainte de inceputul gradientului si cea de dupa sfarsitul gradientului sunt umplute cu culorile de inceput si de sfarsit ale gradientului. Asa cum se vede in imaginea de mai jos: | |
http://i1134.photobucket.com/albums/m620/BentFX/Synfig/Gradient1.png | http://i1134.photobucket.com/albums/m620/BentFX/Synfig/Gradient1.png | ||
| − | + | Se poate obtine o mai mare flexibilitate la straturile gradient - un gradient care este limitat de propria sa geometrie, cu transpaarenta la inceput si la sfarsit. Ca mai jos: | |
http://i1134.photobucket.com/albums/m620/BentFX/Synfig/Gradient2.png | http://i1134.photobucket.com/albums/m620/BentFX/Synfig/Gradient2.png | ||
| − | + | Aici sunt umplute zonele invecinate, dar cu o culoare transparenta. Pentru a realiza o margine precisa a gradientului, culorile de incaput si sfarsit pot fi trase la capetele casetei de editare gradient. Astfel transparenta nu are grosime, ci e definita doar la inceput si sfarsit. Sau doar la inceput/sfarsit - depinde de ceea ce doriti sa realizati. | |
Latest revision as of 21:50, 5 July 2014
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
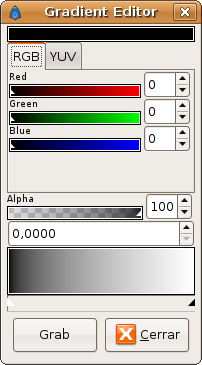
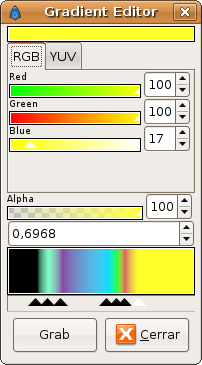
Editorul tranzitiei de culoare (Gradient) are doua sectiuni. Partea de sus este pentru selectarea culorilor si a nivelului alpha (pentru transparenta), iar partea de jos contine o previzualizare a gradientului.
Imediat sub zona de previzualizare exista doua triunghiuri mici, numite CPoints, care afiseaza culoarea initiala si cea finala a gradientului.

Punctul CPoint selectat este afisat ca un triunghi alb. Culoarea acestuia este afisata in partea de sus a casetei de dialog pentru editare. Puteti selecta oricare alte puncte CPoints cu click pe triunghiurile corespunzatoare si sa la modificati culoarea din gradient.
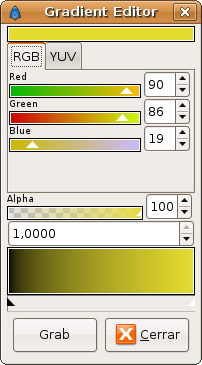
De exemplu prin modificarea canalelor rosu, verde si albastru din CPoint aflat in partea dreapta, puteti modifica culoarea finala a gradientului (implicit alb) intr-un galben intunecat, ca in exemplul urmator.

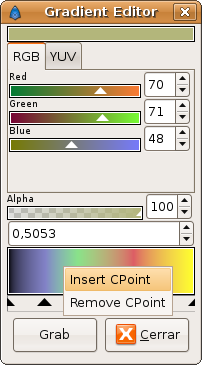
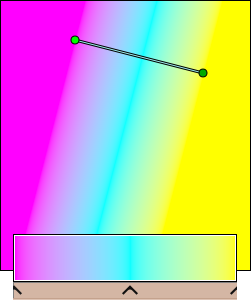
Tranzitiile de culoare nu sunt limitate la doua culori; puteti avea cate culori doriti in gradient. Pentru a adauga culori, dati click pe butonul din dreapta mouse in caseta de previzualizare gradient si selectati "Insert CPoint". Astfel va fi adaugat un nou triunghi in locul in care ati dat click pe butonul din dreapta. Apoi puteti edita culoarea folosind cursoarele de culoare si alpha pentru a realiza un gradient tricolor.
 |

|
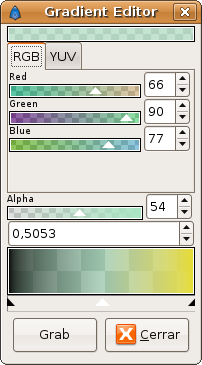
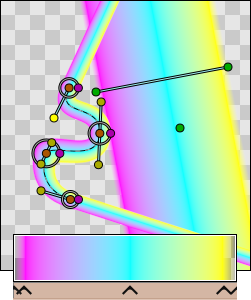
Mai jos este reprezentat un albastru transparent pentru culoarea centrala.
O alta caracteristica grozava este ca puteti modifica pozitia triunghiurilor. Astfel putei comprima gradientul pe o parte sau alta sau puteti realiza o tranzitie mai brusca sau mai lenta intre culori. Daca apasati tasta SHIFT in timp ce trageti CPoint, acesta nu va trece peste cel mai apropiat CPpoint, astfel este simplu de stocat punctele CPoint unul peste altul. Punctele CPoint pot fi mutate mai precis prin editarea campului numeric de sub previzualizarea gradientului. Un numar in intervalul 0 (capatul din stanga) si 1 (capatul din dreapta) specificand pozitia punctului CPoint.

Butonul "Grab" copie gradientul editat in gradientul implicit din caseta cu instrumente.
Eliminarea unor culori din gradient:
Implicit, stratul din gradient suprascrie sau umple si spatiul inconjurator. Zona care se afla inainte de inceputul gradientului si cea de dupa sfarsitul gradientului sunt umplute cu culorile de inceput si de sfarsit ale gradientului. Asa cum se vede in imaginea de mai jos:

Se poate obtine o mai mare flexibilitate la straturile gradient - un gradient care este limitat de propria sa geometrie, cu transpaarenta la inceput si la sfarsit. Ca mai jos:

Aici sunt umplute zonele invecinate, dar cu o culoare transparenta. Pentru a realiza o margine precisa a gradientului, culorile de incaput si sfarsit pot fi trase la capetele casetei de editare gradient. Astfel transparenta nu are grosime, ci e definita doar la inceput si sfarsit. Sau doar la inceput/sfarsit - depinde de ceea ce doriti sa realizati.