Градиент
(Created page with "<!-- Page info --> {{Title|Gradient Tool}} {{Category|Tools}} <!-- Page info end --> {{l|Image:gradient_icon.png|64px}} <span style="font-size:150%">'''ALT-G'''</span> The Gr...") |
m |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Градиент}} |
{{Category|Tools}} | {{Category|Tools}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
{{l|Image:gradient_icon.png|64px}} <span style="font-size:150%">'''ALT-G'''</span> | {{l|Image:gradient_icon.png|64px}} <span style="font-size:150%">'''ALT-G'''</span> | ||
| − | + | Инструмент "Градиент" используется для создания плавных переходов между двумя или большим количеством цветов внутри объекта. | |
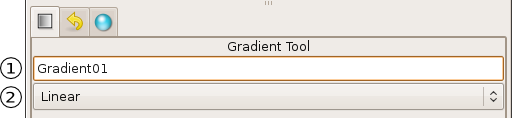
| − | + | Когда вы выбираете этот инструмент на {{l|Tool Options Panel|панели параметров инструмента}} будут показаны опции создания градиента. | |
{{l|Image:Gradient_options.png}} | {{l|Image:Gradient_options.png}} | ||
| − | + | Они позволяют вам: | |
| − | # | + | #Указать имя слоя который будет создан. |
| − | # | + | #Выбрать тип градиента (Линейный, Радиальный, Конический, Спиральный) в выпадающем меню. |
| − | NOTE: | + | NOTE: Имя слоя всегда может быть изменено позже на {{l|Layers Panel|панели слоёв}} или {{l|Params Panel|панели параметров}} если это понадобится, но тип градиента должен быть выбран заранее. |
| − | + | О том как менять цвета градиента можно прочитать в статье {{l|Gradient Editor Dialog|"Редактирование градиента"}}. | |
| + | |||
| + | |||
| + | Есть 4 типа градиентов: | ||
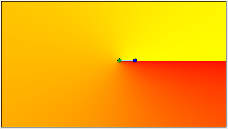
| + | *{{l|Linear Gradient Layer|Линейный}} - Он производит простой переход по прямой линии. Установите цвет для фона и переднего плана, кликните в месте где градиент должен взять своё начало и перетащите курсор в место где переход должен завершится. Градиент будет создан перпендикулярно линии которую вы проведёте. В любой момент градиент может быть изменён с помощью перемещения одной из конечных точек линии в любом направлении. Используйте {{l|Normal Tool|Инструмент преобразования}} для того чтобы перемещать эти точки. | ||
| − | |||
| − | |||
{{l|Image:Linear_gradient.png}} | {{l|Image:Linear_gradient.png}} | ||
| − | * {{l|Radial Gradient Layer| | + | |
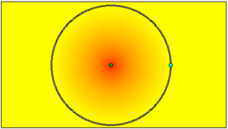
| + | * {{l|Radial Gradient Layer|Радиальный}} - Он производит круглую градиентную заливку. Кликните в месте где вы хотите видеть центр круга заливки и перетащите точку чтобы установить радиус цветового перехода. Используйте {{l|Normal Tool|Инструмент преобразования}} чтобы изменить положение градиента (центральной точки) или радиус (крайней точки) радиального градиента. | ||
| + | |||
{{l|Image:Radial_gradient.png|228px}} | {{l|Image:Radial_gradient.png|228px}} | ||
| − | * {{l|Conical Gradient Layer| | + | |
| + | * {{l|Conical Gradient Layer|Конический}} - Этот градиент похож на конус если смотреть на него с верху. Градиент следует по дуге и расходится во всех направлениях. Кликните чтобы установить центр и тащите курсор чтобы указать в каком направлении цвета градиента должны распространяться. Для последующего изменения точек используйте {{l|Normal Tool|Инструмент преобразования}}, центральная точка меняет и центр градиента, а вторая меняет направление градиента. | ||
| + | |||
{{l|Image:Conical_gradient.png}} | {{l|Image:Conical_gradient.png}} | ||
| − | * {{l|Spiral Gradient Layer| | + | |
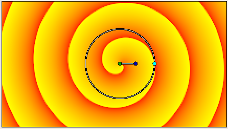
| + | * {{l|Spiral Gradient Layer|Спиральный}} - Производит спиральный градиент. Кликните чтобы указать центр спирали и тащите чтобы настроить "сжатие" спирали. Как всегда для того чтобы изменить точки используется {{l|Normal Tool|Инструмент преобразования}}. | ||
| + | |||
{{l|Image:Spiral_gradient.png}} | {{l|Image:Spiral_gradient.png}} | ||
Latest revision as of 20:06, 5 August 2012
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Инструмент "Градиент" используется для создания плавных переходов между двумя или большим количеством цветов внутри объекта.
Когда вы выбираете этот инструмент на панели параметров инструмента будут показаны опции создания градиента.
Они позволяют вам:
- Указать имя слоя который будет создан.
- Выбрать тип градиента (Линейный, Радиальный, Конический, Спиральный) в выпадающем меню.
NOTE: Имя слоя всегда может быть изменено позже на панели слоёв или панели параметров если это понадобится, но тип градиента должен быть выбран заранее.
О том как менять цвета градиента можно прочитать в статье "Редактирование градиента".
Есть 4 типа градиентов:
- Линейный - Он производит простой переход по прямой линии. Установите цвет для фона и переднего плана, кликните в месте где градиент должен взять своё начало и перетащите курсор в место где переход должен завершится. Градиент будет создан перпендикулярно линии которую вы проведёте. В любой момент градиент может быть изменён с помощью перемещения одной из конечных точек линии в любом направлении. Используйте Инструмент преобразования для того чтобы перемещать эти точки.
- Радиальный - Он производит круглую градиентную заливку. Кликните в месте где вы хотите видеть центр круга заливки и перетащите точку чтобы установить радиус цветового перехода. Используйте Инструмент преобразования чтобы изменить положение градиента (центральной точки) или радиус (крайней точки) радиального градиента.
- Конический - Этот градиент похож на конус если смотреть на него с верху. Градиент следует по дуге и расходится во всех направлениях. Кликните чтобы установить центр и тащите курсор чтобы указать в каком направлении цвета градиента должны распространяться. Для последующего изменения точек используйте Инструмент преобразования, центральная точка меняет и центр градиента, а вторая меняет направление градиента.
- Спиральный - Производит спиральный градиент. Кликните чтобы указать центр спирали и тащите чтобы настроить "сжатие" спирали. Как всегда для того чтобы изменить точки используется Инструмент преобразования.