Text Layer
From Synfig Studio :: Documentation
m (→Parameters of Text Layers: {{l|Invert_Parameter|Invert}}) |
m (→How to use Text Layer: Fix typo) |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Text Layer}} | {{Title|Text Layer}} | ||
{{Category|Layers}} | {{Category|Layers}} | ||
| + | {{Category|Other}} | ||
{{NewTerminology}} | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 10: | Line 11: | ||
[todo] | [todo] | ||
| − | A {{Literal|Text Layer}} can be created by drag and drop. | + | A {{Literal|Text Layer}} can be created with the {{l|Text Tool}} or by drag and drop. |
==Parameters of Text Layers== | ==Parameters of Text Layers== | ||
| Line 16: | Line 17: | ||
The parameters of the text layers are: | The parameters of the text layers are: | ||
| − | {|border="0" align=" | + | {|border="0" align="none" style="border-collapse" cellpadding="3" cellspacing="0" |
|-style="background:#silver" | |-style="background:#silver" | ||
|'''Name'''||'''Value'''||'''Type''' | |'''Name'''||'''Value'''||'''Type''' | ||
| Line 112: | Line 113: | ||
|} | |} | ||
| + | |||
| + | ==How to use Text Layer== | ||
| + | Quick trick that allows to use custom fonts in Synfig. | ||
| + | |||
| + | Here's what you need: | ||
| + | |||
| + | * Put your font ([https://en.wikipedia.org/wiki/TrueType ttf]) file in the same dir as your Synfig (sif or sifz) file. | ||
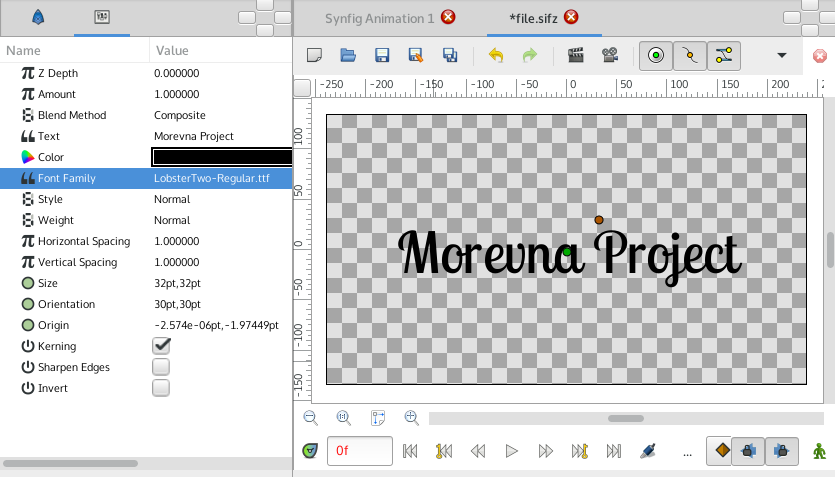
| + | * Create {{l|Text Layer}} and in the {{literal|Font Family}} parameter put full filename of font file (i.e. "LobsterTwo-Regular.ttf", without quotes). | ||
| + | |||
| + | That's it! | ||
| + | |||
| + | {{l|File:Text layer-1.png}} | ||
| + | |||
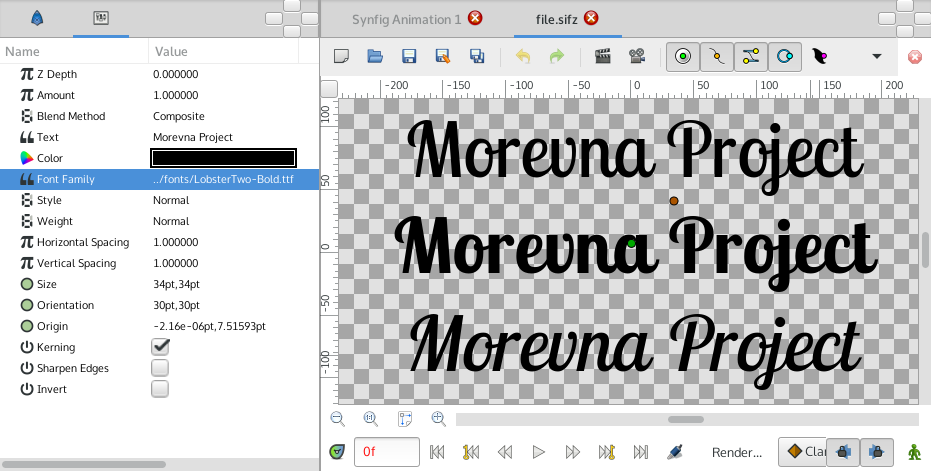
| + | After examining font files, you might notice that different variants of font style are usually residing in separate files (i.e. "LobsterTwo-Italic.ttf", "LobsterTwo-Bold.ttf", "LobsterTwo-BoldItalic.ttf", etc). So you can use different font variants in the same way just by referencing the appropriate font file. | ||
| + | |||
| + | If your font file is placed in different location, then you can specify absolute or relative path to it (i.e. "../fonts/LobsterTwo-Bold.ttf"). | ||
| + | |||
| + | |||
| + | {{l|File:Text layer-2.png}} | ||
Latest revision as of 23:23, 6 February 2020
About Text Layers
[todo]
A "Text Layer" can be created with the Text Tool or by drag and drop.
Parameters of Text Layers
The parameters of the text layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
| Text Layer | string | |
|
|
color | |
| Sans Serif | string | |
| Nomral | integer | |
| Normal | integer | |
| 1.000000 | real | |
| 1.000000 | real | |
| 0.500000u,0.500000u | vector | |
| 0.500000u,0.500000u | vector | |
| 0.00000u,0.000000u | vector | |
|
|
bool | |
|
|
bool | |
|
|
bool |
How to use Text Layer
Quick trick that allows to use custom fonts in Synfig.
Here's what you need:
- Put your font (ttf) file in the same dir as your Synfig (sif or sifz) file.
- Create Text Layer and in the "Font Family" parameter put full filename of font file (i.e. "LobsterTwo-Regular.ttf", without quotes).
That's it!
After examining font files, you might notice that different variants of font style are usually residing in separate files (i.e. "LobsterTwo-Italic.ttf", "LobsterTwo-Bold.ttf", "LobsterTwo-BoldItalic.ttf", etc). So you can use different font variants in the same way just by referencing the appropriate font file.
If your font file is placed in different location, then you can specify absolute or relative path to it (i.e. "../fonts/LobsterTwo-Bold.ttf").
| Language: |
English |