Difference between revisions of "Text Layer"
From Synfig Studio :: Documentation
m (→How to use Text Layer: copy paste from "How to set font style in Synfig" morvena post) |
m (→How to use Text Layer: Fix typo) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Text Layer}} | {{Title|Text Layer}} | ||
{{Category|Layers}} | {{Category|Layers}} | ||
| + | {{Category|Other}} | ||
{{NewTerminology}} | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 118: | Line 119: | ||
Here's what you need: | Here's what you need: | ||
| − | * Put your font (ttf) file in the same dir as your Synfig (sif or sifz) file. | + | * Put your font ([https://en.wikipedia.org/wiki/TrueType ttf]) file in the same dir as your Synfig (sif or sifz) file. |
| − | * Create | + | * Create {{l|Text Layer}} and in the {{literal|Font Family}} parameter put full filename of font file (i.e. "LobsterTwo-Regular.ttf", without quotes). |
That's it! | That's it! | ||
Latest revision as of 23:23, 6 February 2020
About Text Layers
[todo]
A "Text Layer" can be created with the Text Tool or by drag and drop.
Parameters of Text Layers
The parameters of the text layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
| Text Layer | string | |
|
|
color | |
| Sans Serif | string | |
| Nomral | integer | |
| Normal | integer | |
| 1.000000 | real | |
| 1.000000 | real | |
| 0.500000u,0.500000u | vector | |
| 0.500000u,0.500000u | vector | |
| 0.00000u,0.000000u | vector | |
|
|
bool | |
|
|
bool | |
|
|
bool |
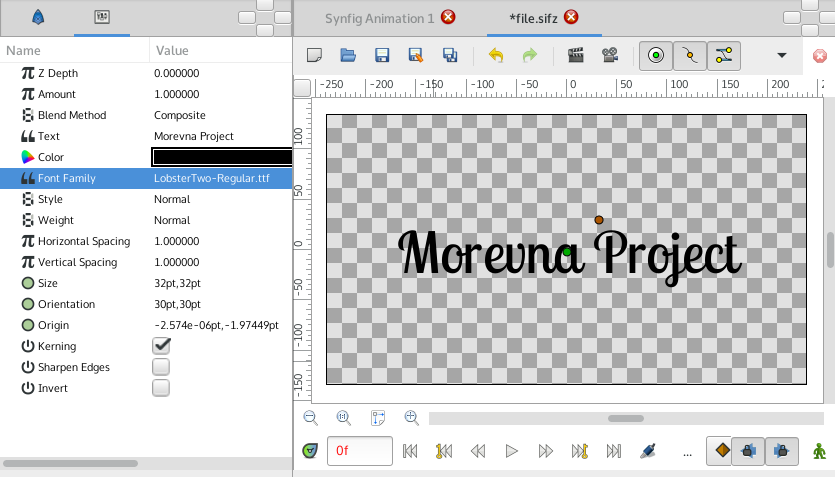
How to use Text Layer
Quick trick that allows to use custom fonts in Synfig.
Here's what you need:
- Put your font (ttf) file in the same dir as your Synfig (sif or sifz) file.
- Create Text Layer and in the "Font Family" parameter put full filename of font file (i.e. "LobsterTwo-Regular.ttf", without quotes).
That's it!
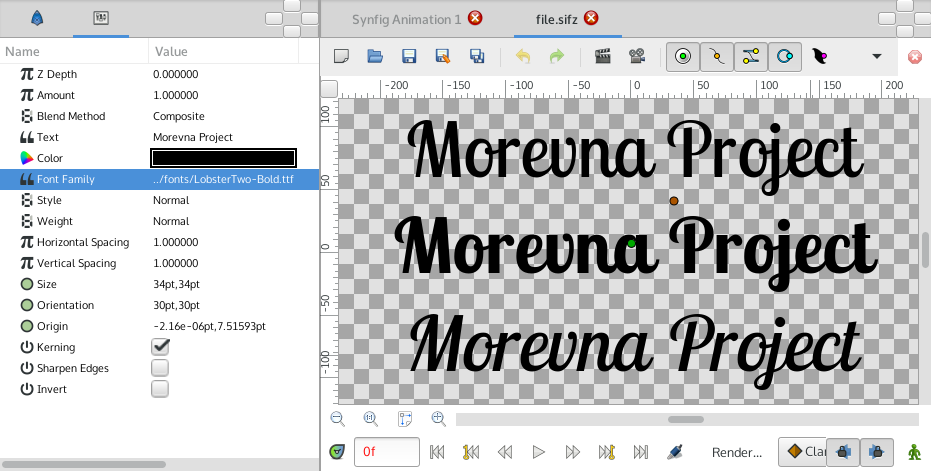
After examining font files, you might notice that different variants of font style are usually residing in separate files (i.e. "LobsterTwo-Italic.ttf", "LobsterTwo-Bold.ttf", "LobsterTwo-BoldItalic.ttf", etc). So you can use different font variants in the same way just by referencing the appropriate font file.
If your font file is placed in different location, then you can specify absolute or relative path to it (i.e. "../fonts/LobsterTwo-Bold.ttf").
| Language: |
English |