Difference between revisions of "Doc:Rescale Animations"
(→Introduction) |
(Sample) |
||
| Line 38: | Line 38: | ||
'''IMPORTANT''': all the inserted waypoints must have linear interpolation. If not you will change the original timing of the animation. To make it easy just select Linear on the default interpolation parameter on the tool box window. | '''IMPORTANT''': all the inserted waypoints must have linear interpolation. If not you will change the original timing of the animation. To make it easy just select Linear on the default interpolation parameter on the tool box window. | ||
| + | |||
| + | ==Examples== | ||
| + | |||
| + | === Enlarge a portion of animation at the end === | ||
| + | |||
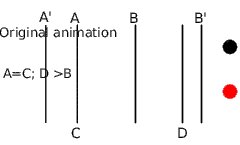
| + | In this case the animation segment [A-B] is rescaled to [C-D] but A=C and D>B. You can see that the original animation (clack circle) have a constant velocity travel and the rescaled one have the following animation: | ||
| + | |||
| + | # From A' to A the animation is not touched (in fact A' can be the same as A because C is not smaller than A) | ||
| + | # From A=C to B the rescaled animation is slowed down to reach B position at the same time the original animation reaches D. So the time segment [A-B] is rescaled to [C-D]. We've enlarged the time segment so the rescaled animation is slower. | ||
| + | # From B to B' the rescaled animation accelerate to reach the B' mark at the same time than the original. We've shorten the time from B to B' so the rescaled animation is quicker. It is done by the waypoint in the frame D (set to 0f) that obligates the rescaled animation run to reach the original animation. | ||
| + | #From B' to the end the animation is the same. | ||
| + | |||
| + | [[Image:RescaleSample1.gif]] | ||
| + | |||
| + | |||
| + | As well as the original animation is a linear movement the scaled animation is also a linear movement but done in three linear steps. In the original animation (black circle) the time and the position are the same. This helps to understand the example (I hope). | ||
==TO DO == | ==TO DO == | ||
| − | + | Fix links to other wiki pages. | |
| − | Include an animation sample. | + | Include an animation sample (in progress). |
| + | Insert a table with the waypoints (time and value) of the offset parameter. | ||
Revision as of 00:41, 19 October 2007
Contents
Introduction
Rescale an animation means modify the initial and final times where a portion of animation is shown. Imagine that you have created a complex animation for cretain objects, but when you watch it with the rest of the backgrounds or other animated objects it seems to be "out of time" (too late, too soon, too slow or too quick). You would like to modify the animation smoothly from one time segment [A-B] to other [C-D]. But how?...
You could think on move the waypoints one by one and rescale the animation manually. Although it could be possible, most of the times it would be tedious and fruitless.
With synfig it will be easy to do.
Encapsulate the layers
First of all you need to encapsulate the layers that are going to be rescaled in time. It is needed to make use of the Time Offset Parameter of the Paste Canvas layer.
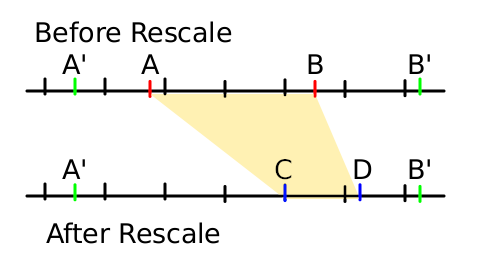
Understanding what are we rescaling
We want to rescale from [A-B] to [C-D]. So we want that when the original animation reach the A time then it would be reached at time C instead. Same apply to B and D. But if you move the animation in that way, what happened to frames before frame A that now are before C? and what happened to frames after B that are now after D?. They're rescaled too. Is that what we want?. In the most general case we would like the frames 0f to A' (A'<A) and B' to the end of the animation (B'>B) to be untouched.
There are some conditions that the rescaled time segment [A-B], the desired time segment [C-D] and the untouched segments [0f-A'] and [B'- end] must fulfil:
- Frame A must be smaller than frame B. Obviously
- Frame C must be smaller than D.
- Frame A' must be smaller than A
- Frame B' must be greater than B
- Frames C and D must be smaller than B' and bigger than A'
(this diagram was done in synfig :D)
Using the Paste canvas
Once that we know what are rescaling then lets modify the animation to make those changes on it.
Go to the Paste canvas you have obtained in the first step and go to its Time Offset Parameter. You have to insert the following waypoints in the animation of that parameter:
- At frame A' insert a value of 0f. This will maintain this frame untouched (and the ones that are before also if there are no more waypoints there).
- At frame C insert the result of subtract from the time value at frame A the time value at frame C (that is C-A in time units). It could be positive or negative. In the sample diagram is negative and corresponds to -2s6f if the animation is at 24fps and we assume that each division in the diagram is a second.
- At frame D insert the result of subtract from the time value at frame B the time value at frame D (that is D-B in time units). It could be positive or negative. In the sample diagram is negative and corresponds to -18f if the animation is at 24 fps and we assume that each division in the diagram is a second.
- At frame B' insert a value of 0f. This will maintain this frame untouched (and the ones that are after also if there are no more waypoints there).
IMPORTANT: all the inserted waypoints must have linear interpolation. If not you will change the original timing of the animation. To make it easy just select Linear on the default interpolation parameter on the tool box window.
Examples
Enlarge a portion of animation at the end
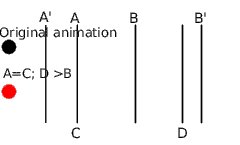
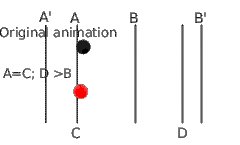
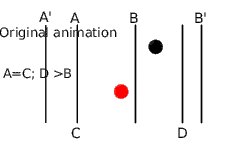
In this case the animation segment [A-B] is rescaled to [C-D] but A=C and D>B. You can see that the original animation (clack circle) have a constant velocity travel and the rescaled one have the following animation:
- From A' to A the animation is not touched (in fact A' can be the same as A because C is not smaller than A)
- From A=C to B the rescaled animation is slowed down to reach B position at the same time the original animation reaches D. So the time segment [A-B] is rescaled to [C-D]. We've enlarged the time segment so the rescaled animation is slower.
- From B to B' the rescaled animation accelerate to reach the B' mark at the same time than the original. We've shorten the time from B to B' so the rescaled animation is quicker. It is done by the waypoint in the frame D (set to 0f) that obligates the rescaled animation run to reach the original animation.
- From B' to the end the animation is the same.
As well as the original animation is a linear movement the scaled animation is also a linear movement but done in three linear steps. In the original animation (black circle) the time and the position are the same. This helps to understand the example (I hope).
TO DO
Fix links to other wiki pages. Include an animation sample (in progress). Insert a table with the waypoints (time and value) of the offset parameter.