Difference between revisions of "Gradient Editor Dialog"
m (Add Tips section (H2), Constraining a gradient (H3) and Interpolation between Color Stop (h3)) |
|||
| (17 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| − | + | {{Title|Gradient Editor Dialog}} | |
| + | {{Category|Dialogs}} | ||
| + | {{Category|Gradients}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
| − | + | The {{Literal|Gradient Editor}} dialog has two sections. The top part is for selecting the colors and alpha level and the lower part contains a preview of the gradient. | |
| − | + | Just below the preview area there are two small triangles, called {{l|Color Stop}}, that denote the initial and final colors of the gradient. | |
| − | + | ||
| + | {| | ||
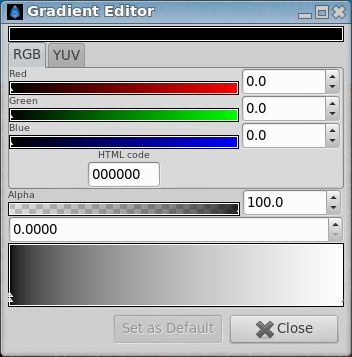
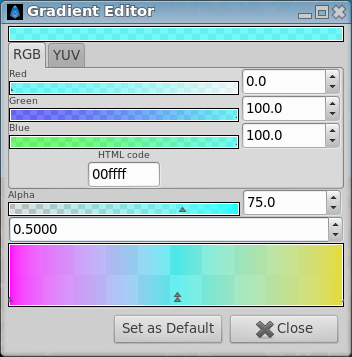
| + | |[[File:GradientEditor RGB 0.63.06.png|frame|center|Gradient editor, RGB tab]] | ||
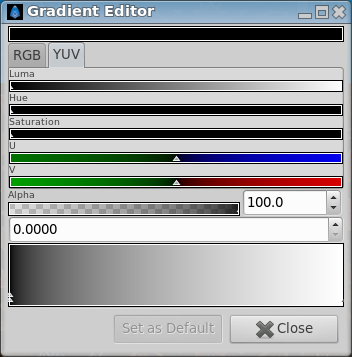
| + | |[[File:GradientEditor YUV 0.63.06.png|frame|center|Gradient editor, YUV tab]] | ||
| + | |} | ||
| − | |||
| − | + | The currently selected {{l|Color Stop}} is displayed as a white double triangle. Its color is shown in the top part of the dialog for editing. You can select any of the other {{l|Color Stop|Colors Stop}} by clicking on their triangles to edit the other colors of the gradient. | |
| + | For example by modifying the {{Literal|Red}}, {{Literal|Green}} and {{Literal|Blue}} channels of the {{l|Color Stop}} on the right hand side you can change the final color of your gradient (preset to white) to a nice dark yellow like in the following example. | ||
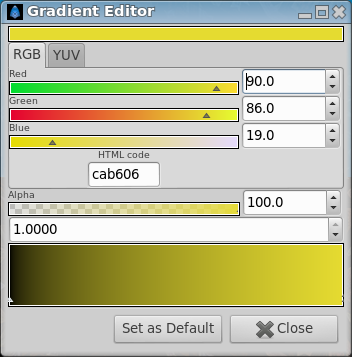
| − | + | [[File:GradientEditor 2 0.63.06.png|frame|none]] | |
| + | |||
| + | |||
| + | Gradients are not limited to two colors; you can have as many colors as you want in the gradient. To do that you just need to right click into the gradient preview and select {{Literal|Insert Color Stop}}. With this you'll insert a new triangle in the place where you made the right click. Then you can edit that color with the color and {{Literal|Alpha}} sliders and create a tricolor gradient. Also you can choose {{Literal|Remove Color Stop}} to suppress the currently selected {{l|Color Stop}} from actual gradient. | ||
| + | |||
| + | {| | ||
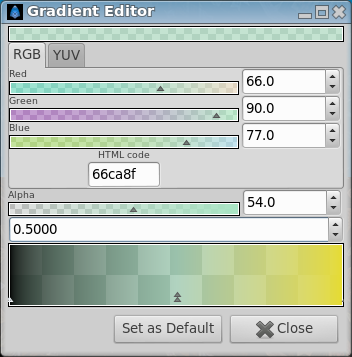
| + | | [[File:GradientEditor 3 0.63.06.png|frame|center]] || || || [[File:GradientEditor 4 0.63.06.png|frame|center]] | ||
| + | |} | ||
| + | |||
| + | |||
| + | Here I've created some sort of transparent light cyan for the central color. | ||
| + | Another cool feature is that you can slide the triangles just like you slide the color or alpha bars. With this you can compress the gradient to one or to other side or make its falling more quick or slow between colors. If you press {{Shortcut|shift}} key meanwhile the {{Literal|Insert Color Stop}} is being dragged it doesn't pass the closest {{Literal|Insert Color Stop}} it finds so it makes easier to stack {{l|Color Stop|Colors Stop}} one over other. {{l|Color Stop|Colors Stop}} can be moved more precisely by editing the numerical field just about the gradient's preview. This is a number between 0 (left edge) and 1 (right edge) specifying the selected {{l|Color Stop}}'s position. | ||
| + | |||
| + | [[File:GradientEditor 5 0.63.06.png|frame|none]] | ||
| + | |||
| + | Finally the {{Literal|Set as Default}} button copies the edited gradient into the {{l|Toolbox}}'s default gradient. | ||
| + | |||
| + | ==Tips== | ||
| + | |||
| + | ===Constraining a gradient=== | ||
| + | |||
| + | By default gradient layers overwrite or flood their surroundings. The area before the beginning of the gradient and after the end of the gradient are flooded with the beginning and ending colors of the gradient. As can be seen in this image: | ||
| + | |||
| + | [[File:GradientEditor gradient1 0.63.06.png|frame|none]] | ||
| + | |||
| + | This is by design and adds the greatest flexibility to gradient layers. To achieve a gradient which is limited by its own geometry begin and end the gradient with transparency. Such as this: | ||
| + | |||
| + | [[File:GradientEditor gradient2 0.63.06.png|frame|none]] | ||
| + | |||
| + | This still floods the surroundings, but with a transparent flood. To create a sharp edge to the gradient the beginning and ending colors can be dragged to the ends of the gradient editor gadget. The transparency doesn't have to have any width, it just has to be defined as the beginning and the end. Or just the beginning, or just the end, it's up to you, and your situation. | ||
| + | |||
| + | ===Interpolation between Color Stop=== | ||
| + | |||
| + | The interpolation between {{l|Color Stop}} are linear, you can simulate a constant interpolation by adding twice a Color Stop of the same color and placing the second near to the next color. This way, you will have a "stripe gradient" : FirstColor ----- FirstColor NextColor---------NextColor LastColor--------LastColor | ||
Latest revision as of 10:18, 9 February 2015
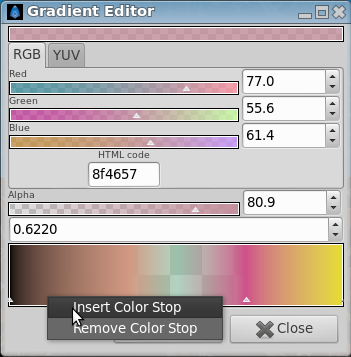
The "Gradient Editor" dialog has two sections. The top part is for selecting the colors and alpha level and the lower part contains a preview of the gradient.
Just below the preview area there are two small triangles, called Color Stop, that denote the initial and final colors of the gradient.
The currently selected Color Stop is displayed as a white double triangle. Its color is shown in the top part of the dialog for editing. You can select any of the other Colors Stop by clicking on their triangles to edit the other colors of the gradient.
For example by modifying the "Red", "Green" and "Blue" channels of the Color Stop on the right hand side you can change the final color of your gradient (preset to white) to a nice dark yellow like in the following example.
Gradients are not limited to two colors; you can have as many colors as you want in the gradient. To do that you just need to right click into the gradient preview and select "Insert Color Stop". With this you'll insert a new triangle in the place where you made the right click. Then you can edit that color with the color and "Alpha" sliders and create a tricolor gradient. Also you can choose "Remove Color Stop" to suppress the currently selected Color Stop from actual gradient.
Here I've created some sort of transparent light cyan for the central color.
Another cool feature is that you can slide the triangles just like you slide the color or alpha bars. With this you can compress the gradient to one or to other side or make its falling more quick or slow between colors. If you press ⇧ Shift key meanwhile the "Insert Color Stop" is being dragged it doesn't pass the closest "Insert Color Stop" it finds so it makes easier to stack Colors Stop one over other. Colors Stop can be moved more precisely by editing the numerical field just about the gradient's preview. This is a number between 0 (left edge) and 1 (right edge) specifying the selected Color Stop's position.
Finally the "Set as Default" button copies the edited gradient into the Toolbox's default gradient.
Tips
Constraining a gradient
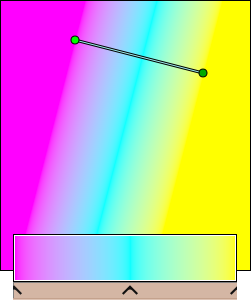
By default gradient layers overwrite or flood their surroundings. The area before the beginning of the gradient and after the end of the gradient are flooded with the beginning and ending colors of the gradient. As can be seen in this image:
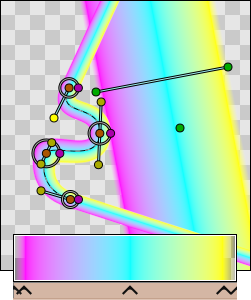
This is by design and adds the greatest flexibility to gradient layers. To achieve a gradient which is limited by its own geometry begin and end the gradient with transparency. Such as this:
This still floods the surroundings, but with a transparent flood. To create a sharp edge to the gradient the beginning and ending colors can be dragged to the ends of the gradient editor gadget. The transparency doesn't have to have any width, it just has to be defined as the beginning and the end. Or just the beginning, or just the end, it's up to you, and your situation.
Interpolation between Color Stop
The interpolation between Color Stop are linear, you can simulate a constant interpolation by adding twice a Color Stop of the same color and placing the second near to the next color. This way, you will have a "stripe gradient" : FirstColor ----- FirstColor NextColor---------NextColor LastColor--------LastColor