Движение вдоль кривой
m (→Заставляем стрелку двигаться и вращаться) |
m (→Заставляем стрелку двигаться и вращаться) |
||
| Line 67: | Line 67: | ||
* На пятой секунде '''5s''', перетащите эту точку в другой конец. | * На пятой секунде '''5s''', перетащите эту точку в другой конец. | ||
| − | Посмотрите что получилось нажав{{c|<Меню холста>|<Файл>|Предпросмотр|}}. | + | Посмотрите что получилось нажав {{c|<Меню холста>|<Файл>|Предпросмотр|}}. |
== Results == | == Results == | ||
Revision as of 21:00, 20 October 2013
Contents
Введение
Если вы используете версию Synfig 0.61.08 или ниже, то читайте старую редакцию статьи, а эта статья актуальна для версии 0.61.09 и старше.
Итак статья о том как создать объект следующий вдоль произвольной кривой и поворачивающий при этом в сторону направления кривой.
Содержание
Нам предстоит:
- Нарисовать кривую и "стрелку"
- Связать стрелку и её "вращение" с кривой чтобы она следовала по ней
Создаём новый файл
Файл > Создать
Создаём слои
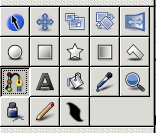
Выберите инструмент "Кривые".
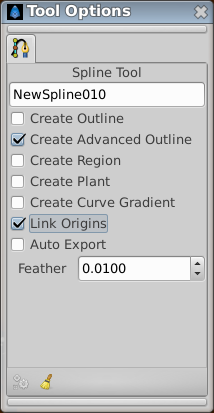
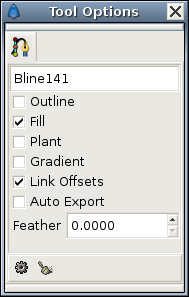
Поставьте флажок только напротив параметра "Создать кривую контура", нарисуйте кривую вдоль которой будет двигаться наша стрелка и нажмите кнопку "Создать кривую" в нижней части Панели Параметров Инструмента.
Теперь, не переключаясь с инструмента "Кривые" выберите флажки "Создать кривую контура" и "Создать кривую области" на Панели Параметров Инструмента,
нарисуйте стрелку или что то подобное, указывающую на право.Переключитесь на инструмент трансформации.
Кликните на контур "стрелки" и нажмите Ctrl+A чтобы выделить все контрольные точки контура, зелёная точка "позиции" при этом останется не выделенной, перетащите выделенные контрольные точки так чтобы зелёная точка "позиции" оказалась в центре "стрелки", после чего добавьте "Слой вращения" над слоями контура и заливки "стрелки" и сгруппируйте эти три слоя в один объединяющий слой.
Теперь у нас есть два основных слоя, один слой с кривой контура и второй групповой со "стрелкой" и слоем вращения.
Заставляем стрелку двигаться и вращаться
Выделите объединяющий слой кликнув на него в панели слоёв.
Выделите его зелёную точку "позиции" кликнув по ней в окне холста, также выделите слой Вращения удерживая Ctrl и кликнув по нему на панели слоёв, в добавок ко всему этому выделите синюю точку "контроля вращения" удерживая Ctrl кликнув по ней в окне холста.
Ну вот, у нас должно быть выделено два слоя и по одной контрольной точке из каждого слоя,
теперь добавьте к этим выделенным слоям ещё и слой с кривой (он должен быть последним на панели слоёв) кликнув на него удерживая Ctrl.
Кликаем правой кнопкой на пунктирной линии которая показывает форму кривой, не на какую нибудь точку на кривой, а именно на линию между точками.
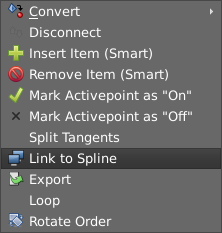
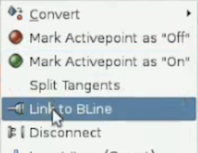
В контекстном меню которое появится выберите "Привязать к кривой".
Сгруппированный слой со "стрелкой" должен переместиться так что его зелёная точка "позиции" окажется на кривой и она должна повернутся указывая в сторону направления кривой в этой точке.
Выделите только сгруппированный слой и потаскайте зелёную точку "позиции" туда-сюда. Вы увидите что зелёная контрольная точка "стрелки" теперь двигается только вдоль кривой, перемещение также вызывает вращение "стрелки" как и ожидалось.
Теперь мы можем анимировать стрелку, включите Режим редактирования анимации нажав на иконку в нижнем правом углу окна холста.
- На нулевом кадре 0f, поместите зелёную контрольную точку изолированного слоя "стрелки" на одном конце кривой.
- На пятой секунде 5s, перетащите эту точку в другой конец.
Посмотрите что получилось нажав "<Меню холста> → <Файл> → Предпросмотр".
Results
This is the animation I ended up with: Arrow-follows-bline.sifz
Controlling the linear velocity
By default, the arrow travels the whole spline with a constant velocity, independently of the spline structure.
If you select the group layer and look at the Parameters Panel, then you'll see that its Origin parameter is converted to "Spline Vertex" type. This is done automatically when you do "Link to Spline" action. You can disable the "Homogenous" subparameter and then the speed of the arrow will depend on the spline structure - it will take the same time to move along each segment of the spline. So if there's a long straight part then a bendy complex part, the arrow will move much faster along the straight parts (since there will be less vertices in that part). In physics terms, the linear velocity (that is, the speed over the spline) is not constant.
For illustration of the "Homogenous" effect see this demo.
Создаём слои
поставьте флажок только напротив параметра "Создать кривую контура", нарисуйте кривую вдоль которой будет двигаться наша стрелка и нажмите кнопку "Создать кривую" в нижней части Панели Параметров Инструмента.
Теперь, не переключаясь с инструмента "Кривые" выберите флажки "Создать кривую контура" и "Создать кривую области" на Панели Параметров Инструмента,
нарисуйте стрелку или что то подобное, указывающую на право переключитесь на инструмент трансформации.
Кликните на контур "стрелки" и нажмите control-a чтобы выделить все контрольные точки контура, зелёная точка "позиции" при этом останется не выделенной, перетащите выделенные контрольные точки так чтобы зелёная точка "позиции" оказалась в центре "стрелки", после чего добавьте "Слой вращения" над слоями контура и заливки "стрелки" и изолируйте эти три слоя в один объединяющий слой.
Теперь у нас есть два основных слоя, один слой с кривой контура и второй изолирующий со "стрелкой" и слоем вращения.
Заставляем стрелку двигаться и вращаться
Выделите объединяющий слой кликнув на него в панели слоёв.
Выделите его зелёную точку "позиции" кликнув по ней в окне холста, также выделите слой Вращения удерживая Control и кликнув по нему на панели слоёв, в добавок ко всему этому выделите синюю точку "контроля вращения" удерживая Control кликнув по ней в окне холста.
Ну вот теперь у нас должно быть выделено два слоя и по одной контрольной точке из каждого слоя, теперь добавьте к этим выделенным слоям ещё и слой с кривой Bline (он должен быть последним на панели слоёв) кликнув на него удерживая Control.
Кликаем правой кнопкой на пунктирной линии которая показывает форму кривой Bline, не на какую нибудь точку на кривой, а именно на линию между точками.
В контекстном меню которое появится выберите "Привязать к кривой".
Изолированная "стрелка" должна переместиться так что её зелёная точка "позиции" окажется на кривой Bline и она должна повернутся указывая в сторону направления кривой в этой точке.
Выделите только изолированный слой и потаскайте зелёную точку "позиции" туда-сюда. Вы увидите что зелёная контрольная точка "стрелки" теперь двигается только вдоль прямой, перемещение также вызывает вращение "стрелки" как и ожидалось.
Теперь мы можем анимировать стрелку, включите "Режим редактирования анимации" нажав на иконку в нижнем правом углу окна холста.
На нулевом кадре поместите зелёную контрольную точку изолированного слоя "стрелки" на одном конце кривой Bline, а на пятой секунде перетащите эту точку в другой конец.
Посмотрите что получилось нажав Файл > Предпросмотр.
Результат
Вот анимация которая получилась в результате: Arrow-follows-bline.sifz
Контроль ускорения
По умолчанию стрелка проходит вдоль каждого сегмента кривой за одно и тоже время, поэтому если кривая имеет длинную прямую часть, а затем изгибается, то стрелка пройдёт по длинной части гораздо быстрее чем по изогнутой. Происходит это потому что на длинной части меньше вершин, а значит и сегментов.
Включив параметр homogenous (однородность) вы сделаете скорость движения постоянной по всей длине кривой, что и требуется достичь в большинстве случаев.
Видео по теме контроля ускорения здесь.
(Ниже следует Английский вариант этого абзаца для тех кто ничего не понял из русского =) пр. переводчика)
By default, the arrow takes the same time to move along each segment of the bline. So if there's a long straight part then a bendy complex part, the arrow will move much faster along the straight parts (since there will be less vertices in that part). In physics terms, the linear velocity (that is, the speed over the bline) is not constant.
By enabling the homogenous parameter of Link to BLine, the velocity becomes constant, as one almost always wants. See this demo.