Principios da Animação
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
|
Atenção! Este artigo está em processo de tradução! Você pode ajudar a traduzi-lo, ou revisá-lo. Obrigado pela compreensão. :)
|
Contents
Introdução
Criar uma animação no Synfig Studio é muito fácil. Consiste basicamente em mudar um desenho — você precisa apenas criar o primeira e última fase da mudança, e o Synfig cuidará dos passos intermediários.
Vejamos um simples exemplo. Considere uma luz em movimento como aquela na frente do carro da Super Máquina (Knight Rider). Se deixar o realismo de lado, você tem um circulo se movendo da esquerda para a direita, e vice versa. Em outras palavras, você precisa criar três "passos" ou "fases":
- O círculo está na esquerda.
- O círculo está na direita.
- O círculo está de volta na esquerda.
Vamos fazer isto.
Preparando a área de trabalho
Abra o Synfig Studio. Novos arquivos automaticamente são criado no início. Clique no menu da seta (entre as réguas horizontal e vertical, no lado superior esquerda da tela), e então selecione "Edit → Properties". Um diálogo de propriedades da tela irá aparecer.
Nota dos Desenvolvedores: O diálogo de propriedades da tela é uma bagunça, admitimos. Nós o re-desenharemos para ser algo muito mais compreensível em algum ponto do futuro. Por enquanto, ignore as seções "Image Area" e "Locks and Links".
Dê um nome e descrição para sua tela, e clique em "Aplicar" (não clique "Salvar" ainda — não ainda não terminamos com as propriedades). Vá na aba "Time" e tenha certeza de editar "End Time". Mude '5s' para '2s' — isso irá fazer com que nossa animação tenha 2 segundos de duração.
Agora crie um retângulo preto simples que servirá como nosso fundo. Não é necessário fazê-lo cobrir toda a tela. Também, desmarque a opção "Low Res" no topo da janela da tela para desabilitar o modo de visualização de baixa resolução - isso fará com que sua imagem fique mais nítida. Geralmente, ter esta opção habilitada aumenta a velocidade de atualização da tela, mas não precisamos disto agora.
Agora precisamos de um círculo. Mude a cor do preenchimento para vermelho, e crie um círculo. Não importa se não está perfeito: você pode editá-lo depois . Selecione a Ferramenta Transformar, e clique no círculo. Ele entrará num modo de edição que é fácil de perceber pelo pequeno ponto verde no meio, e o retângulo branco ao seu redor. Você pode mover o círculo vermelho clicando no seu pontinho verde.
Estes são os primeiros passos para desenhar um objeto e movê-lo. Mas, não é uma animação ainda, você deve ter percebido. É verdade, vamos dar uma olhada em como isto funciona.
Adicionando Movimento
No começo, você entrou um valor de 2 segundos no Diálogo de Propriedades. Por que a duração da sua animação é diferente de zero, sua janela da tela (onde você desenha) tem uma linha do tempo cinza na parte de baixo. Você pode clicar ali e um pequeno cursor laranja irá aparecer, indicando sua posição no tempo. Tente clicar em vários lugares diferentes na linha do tempo, e perceba que a caixa de texto à esquerda muda o valor para algo como "12f", "1s 15f", etc. Você pode mudar sua posição na linha do tempo trocando os valores nesta caixa. Por exemplo, se você digitar "1s" e pressionar ↵ Enter, o cursor laranja irá se mover para a metade da linha do tempo, e entrar com um valor de "2s" irá movê-lo para o final.
|
Nota No último exemplo, o cursor laranja ficará invisível, porque 2s é bem em cima da borda da linha do tempo, acredite em mim — está lá.
|
Mas quando você muda sua posição na linha do tempo, nada muda na tela. Isto é porquê você precisa mudar para o "Modo de Edição de Animação" primeiro, clicando no último botão verde, à direita da linha do tempo cinza. É possível notar que sua tela ganha um contorno vermelho: isto é para lembrar à você que qualquer mudança nos objetos daqui em diante, afetará a sua animação.
Foram mencionados antes três "passos" ou "fases". Estes são representados pelos chamados "quadros-chave" (apenas no caso de você estar familiarizado com codificação de vídeo: não, não é a mesma coisa!). Um quadro-chave é uma imagem no tempo onde algo importante acontece com seus objetos.
Vá ao painel de quadros-chave — apenas clique na aba com o desenho de uma chave, na janela de baixo — para habilitar a editá-los. Agora pressione o botão com um sinal de "soma" e você terá uma nova entrada na lista mostrando algo como: "0f, 0f, (JMP)".
Agora vá até a marca de "1s" na linha do tempo. O cursor laranja deverá se mover para lá. Então, adicione outro quadro-chave clicando no ícone de soma de novo. Repita o processo com o cursor na linha do tempo aos "2s" (o final da sua animação). Você deverá ter agora três entradas na lista.
Os 'S's e 'f's: Entendendo a linha do tempo
A esta altura, você já deve ter percebido o que aquelas misteriosas marcações '1s 10f' representam. Elas indicam um ponto específico na linha do tempo, expressando a localização em termos de segundos (s) e quadros (f). [Nota do tradutor: o 'f' vem de "frames" - quadros em inglês]
Por padrão, cada segundo é dividido em 24 quadros, assim como um metro em uma fita métrica é dividido em 100 centímetro. As marcações dos quadros começam em zero (0) e vão até 24. Assim que um novo segundo é atingido, o contador de quadros volta a zero.
Por exemplo, quando cinco segundos inteiros e três quadros tiverem passado, usando esta noção de linha do tempo, será "5s 3f".
A lista de Quadros-Chave
A lista de quadros-chave é mais fácil de entender. Ela mostra as entradas "Time" que é basicamente o tempo onde começa o quadro, "Length" que é a duração, "Jump" que abordaremos em seguida, e "Description" que é uma descrição do que acontece neste quadro-chave.
Você deve estar se perguntando sobre as entradas chamadas "(JMP)". Na verdade, eles são como os links na internet: clique sobre eles, e o cursor na linha do tempo irá pular para o tempo correto.
Isto pode ser usado para editar sua imagem em um certo momento no tempo. Por exemplo, você pode agora pular para o primeiro segundo, e mover o círculo vermelho para a direita. Pronto! Você fez o seu primeiro movimento, sua primeira animação com o Synfig!
Imaginando onde a animação está? Apenas clique em alguma posição arbitrária na linha do tempo: você irá notar que o círculo vermelho está em uma nova posição, aquela que você especificou! O que aconteceu, então? O Synfig deduziu que você queria fazer, moveu o circulo, e desenhou todas as imagens entre os estados. Cada imagem virá a ser mais tarde um quadro na sua animação, e o círculo irá parecer estar se movendo.
|
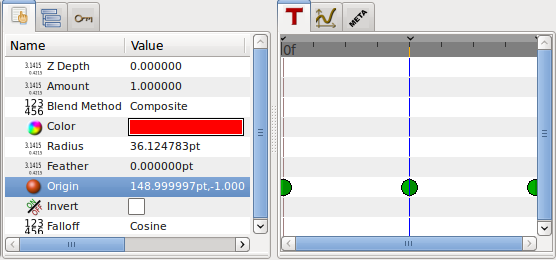
Nota Perceba que você não precisa ir até o último quadro aos '2s' e mover o círculo de volta ao começo. Quadros-chave fazem o Synfig lembrar o estado da imagem em um tempo particular. Isso porque nós modificamos a posição do circulo em '1s', e ele continua na esquerda aos '2s' (como também aos '0s'). Se você mudar de volta para o Painel de Parâmetros, e olhar no Painel de Controle de Tempo, irá notar que três pontos verdes apareceram à direita do parâmetro "Origin". Esses pontos são chamados de Waypoints e indicam mudanças de parâmetro no decorrer do tempo.
|
Renderizando sua animação
Antes de você ver sua animação, precisamos renderizar (ou renderizar) seu trabalho. Existem dois jeitos de fazer isto: usando o synfigstudio (que você tem usando até agora) ou o programa na linha de comando synfig.
Feche o modo de edição de animação clicando no ponto vermelho à direita da linha do tempo, e salve seu arquivo; com o nome BasicKnightRider.sif por exemplo. Clique então no menu de "seta" e selecione "File → Render". Mude o nome para BasicKnightRider.gif no mesmo diretório que você salvou BasicKnightRider.sif e escolha o formato "gif" ao invés de "Auto", e clique em Render. Dependendo da velocidade do seu Processador, pode demorar alguns momentos, mas finalmente a barra de status da janela da tela deve dizer "Arquivo renderizado com sucesso".
|
Nota A opção "magick++" (se disponível) produz gifs com qualidade muito superior que a opção "fig" porque ele pode otimizar a paleta da imagem.
|
Conclusão
Claro, a posição de um objeto não é a única coisa que você pode mudar com o Synfig Studio. Outras possibilidades incluem tamanho, contorno, cor, etc. Synfig vem com vários exemplos que permitem que você vá mais afundo nas possibilidades.