Difference between revisions of "Color Editor Dialog/it"
(Created page with "<!-- Page info --> {{Title|Color Editor Dialog}} {{Category|Dialogs}} <!-- Page info end --> ==The Color Dialog == The color dialog has two sections: one for the color itself an...") |
m |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Gestore Colore}} |
{{Category|Dialogs}} | {{Category|Dialogs}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | == | + | ==Il Gestore del Colore== |
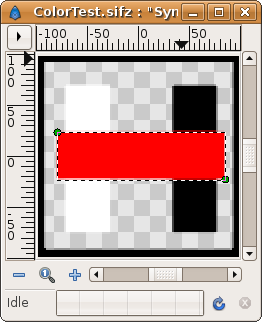
| − | + | Il Gestore del Colore ha due sezioni: una per il colore stesso e l'altra per il canale alfa (l'opacità del colore)La sezione colore permette di effettuare cambiamenti ai canali di colore e ne mostra la codifica esadecimale. Questa codifica non include il canale alfa. | |
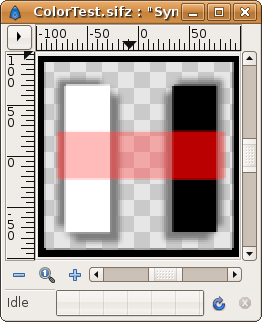
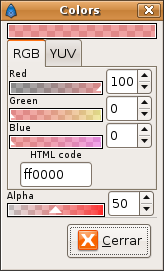
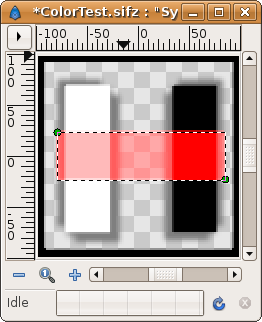
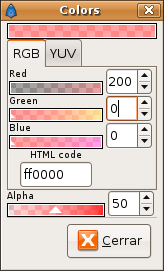
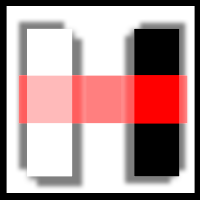
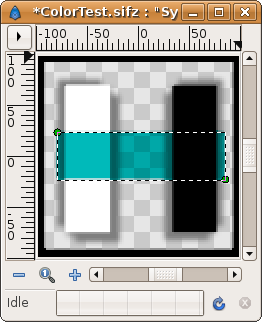
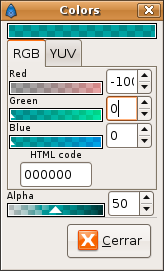
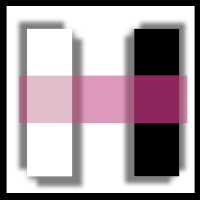
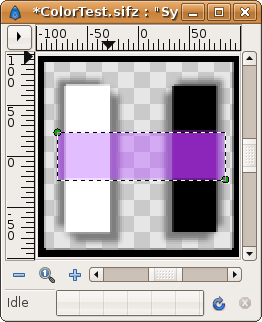
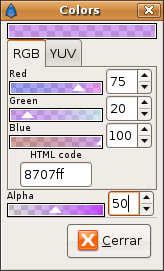
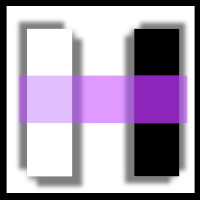
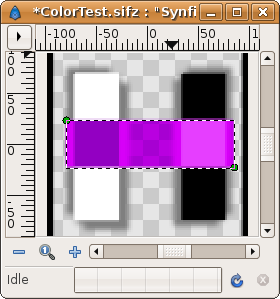
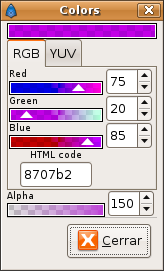
{{l|Image:Color1.png}} {{l|Image:ColorDialog1.png}} {{l|Image:ColorsDialogYUV1.png}} {{l|Image:ColorTest1.png}} | {{l|Image:Color1.png}} {{l|Image:ColorDialog1.png}} {{l|Image:ColorsDialogYUV1.png}} {{l|Image:ColorTest1.png}} | ||
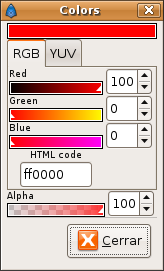
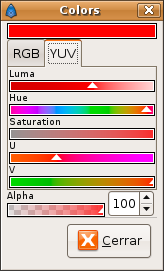
| − | + | Puoi impostare il colore che utilizzi in due modi: La composizione RGB(per i canali: red=rosso, green=verde e blue=blu) o la composizione YUV (per i canali: luma=luminanza, hue=tonalità, saturazione, U e V). Seleziona una delle etichette per modificare con il metodo desiderato. | |
| − | + | Tutti i valori dei canali RGB e alpha possono essere modificati usando il cursore triangolare o inserendo le cifre. In ogni caso il valore può variare tra 0 e 100. E' comunque anche possibile portare i valori RGB e alpha oltre 100 e al di sotto di 0. Se si impostano valori superiori a 100 viene effettuato uno scostamento del colore con una trasparenza. Analogamente avviene per valori inferiori allo 0. Puoi generare un oggetto con un colore pari ad alfa = 200. Poi applicarlo su un altrolivello con alfa = 100 ed usare "alfa sopra" come metodo di composizione. Otterrai un alfa composti pari a -100 (-100 = 100-200). In ogni caso il valore alfa verrà troncato per essere compreso tra [0,100] durante la renderizzazione dell'immagine in quanto queste non possono avere alfa negativi o superiori al 100% (''Sicuro?''). | |
| − | + | I canali YUV, d'altronde possono solo essere impostati tramite i cursori triangolari. Sarebbe una buona funzionalità se tali canali potessero anche essere modificati dai loro valori numerici. | |
| − | == | + | ==Esempi di canali RGB con valori esterni all'intervallo [0,100]== |
| − | + | Qui alcuni esempi di cosa accade con un valore di canale impostato oltre l'intervallo definito. | |
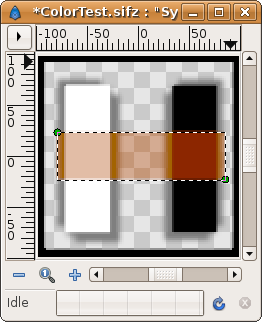
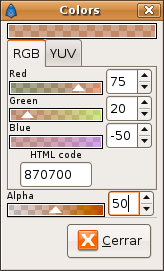
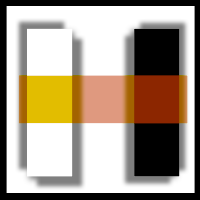
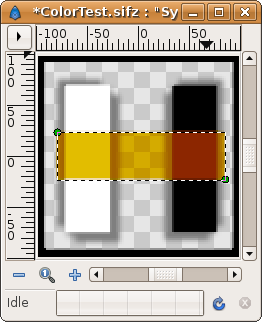
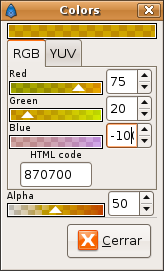
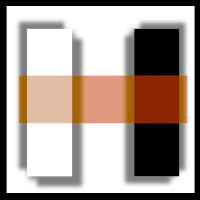
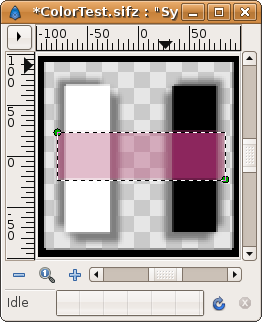
{{l|Image:Color2.png}} {{l|Image:ColorDialog2.png}} {{l|Image:ColorTest2.png}} | {{l|Image:Color2.png}} {{l|Image:ColorDialog2.png}} {{l|Image:ColorTest2.png}} | ||
| Line 37: | Line 37: | ||
{{l|Image:Color10.png}} {{l|Image:ColorDialog10.png}} {{l|Image:ColorTest10.png}} | {{l|Image:Color10.png}} {{l|Image:ColorDialog10.png}} {{l|Image:ColorTest10.png}} | ||
| − | In | + | In tutti gli esempi il metodo miscela del rettangolo orizzontale era "composito". |
| − | + | Negli esempi, puoi notare che i valori negativi dei canali RGB ("sovra-de-saturati") uniti ad un alfa impostato ad un valore intermedio influiscono di più sui colori chiari che quelli scuri. D'altra parte i valori del canale RGB maggiori di 100 ("sovra-saturati") influiscono di più sui colori scuri che quelli chiar. | |
| − | == | + | ==Esempi di canale ALFA con valori esterni all'intervallo [0,100]== |
| − | + | Nei seguenti esempi si può vedere come valori di Alfa negativi e valori di Alfa superiori al 100% abbinati con altri livelli producano effetti veramente ineteressanti. Se qualcuno vuole spiegare perché quegli effetti si producono, editi questa pagina! :) | |
{{l|Image:Color11.png}} {{l|Image:ColorDialog11.png}} {{l|Image:ColorTest11.png}} | {{l|Image:Color11.png}} {{l|Image:ColorDialog11.png}} {{l|Image:ColorTest11.png}} | ||
| Line 51: | Line 51: | ||
{{l|Image:Color13.png}} {{l|Image:ColorDialog13.png}} {{l|Image:ColorTest13.png}} | {{l|Image:Color13.png}} {{l|Image:ColorDialog13.png}} {{l|Image:ColorTest13.png}} | ||
| − | == | + | ==Il file di esempio== |
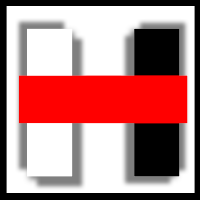
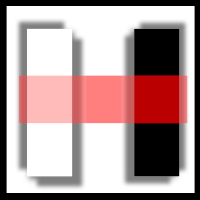
| − | + | Questo è il file che è stato usato per produrre gli effetti di colore. | |
{{l|Media:ColorTest.sifz}} | {{l|Media:ColorTest.sifz}} | ||
Latest revision as of 12:45, 12 September 2011
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Il Gestore del Colore
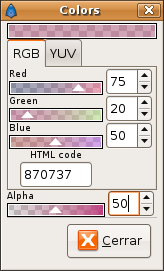
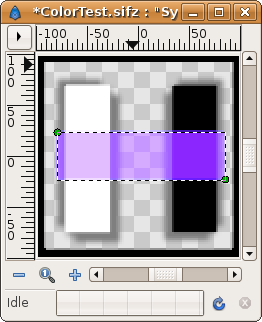
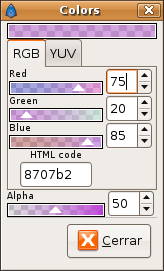
Il Gestore del Colore ha due sezioni: una per il colore stesso e l'altra per il canale alfa (l'opacità del colore)La sezione colore permette di effettuare cambiamenti ai canali di colore e ne mostra la codifica esadecimale. Questa codifica non include il canale alfa.
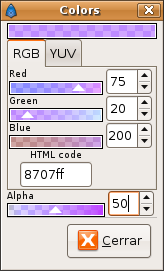
Puoi impostare il colore che utilizzi in due modi: La composizione RGB(per i canali: red=rosso, green=verde e blue=blu) o la composizione YUV (per i canali: luma=luminanza, hue=tonalità, saturazione, U e V). Seleziona una delle etichette per modificare con il metodo desiderato.
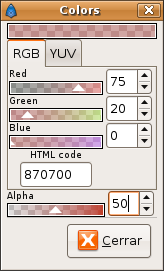
Tutti i valori dei canali RGB e alpha possono essere modificati usando il cursore triangolare o inserendo le cifre. In ogni caso il valore può variare tra 0 e 100. E' comunque anche possibile portare i valori RGB e alpha oltre 100 e al di sotto di 0. Se si impostano valori superiori a 100 viene effettuato uno scostamento del colore con una trasparenza. Analogamente avviene per valori inferiori allo 0. Puoi generare un oggetto con un colore pari ad alfa = 200. Poi applicarlo su un altrolivello con alfa = 100 ed usare "alfa sopra" come metodo di composizione. Otterrai un alfa composti pari a -100 (-100 = 100-200). In ogni caso il valore alfa verrà troncato per essere compreso tra [0,100] durante la renderizzazione dell'immagine in quanto queste non possono avere alfa negativi o superiori al 100% (Sicuro?).
I canali YUV, d'altronde possono solo essere impostati tramite i cursori triangolari. Sarebbe una buona funzionalità se tali canali potessero anche essere modificati dai loro valori numerici.
Esempi di canali RGB con valori esterni all'intervallo [0,100]
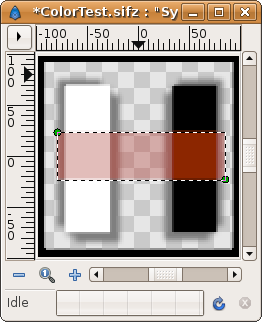
Qui alcuni esempi di cosa accade con un valore di canale impostato oltre l'intervallo definito.
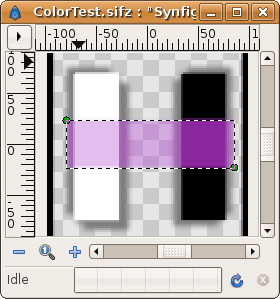
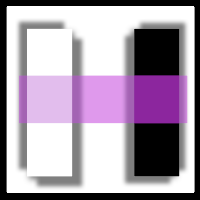
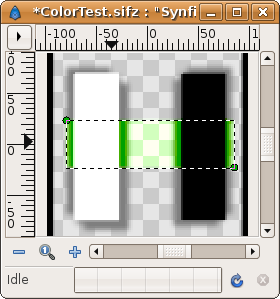
In tutti gli esempi il metodo miscela del rettangolo orizzontale era "composito".
Negli esempi, puoi notare che i valori negativi dei canali RGB ("sovra-de-saturati") uniti ad un alfa impostato ad un valore intermedio influiscono di più sui colori chiari che quelli scuri. D'altra parte i valori del canale RGB maggiori di 100 ("sovra-saturati") influiscono di più sui colori scuri che quelli chiar.
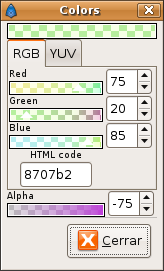
Esempi di canale ALFA con valori esterni all'intervallo [0,100]
Nei seguenti esempi si può vedere come valori di Alfa negativi e valori di Alfa superiori al 100% abbinati con altri livelli producano effetti veramente ineteressanti. Se qualcuno vuole spiegare perché quegli effetti si producono, editi questa pagina! :)
Il file di esempio
Questo è il file che è stato usato per produrre gli effetti di colore. Media:ColorTest.sifz