Difference between revisions of "Doc:Cut-out Animation/es"
(New page: Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla! This is brief tutorial to show how create cut-out style animations. Usually cut-out style animations us...) |
(→Preparando el material) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| + | {{Title|Animación por cortes}} | ||
| + | {{Category|Manual}} | ||
| + | {{Category|Tutorials}} | ||
| + | {{Category|Tutorials Intermediate}} | ||
| + | <!-- Page info end --> | ||
| − | + | (Traducido por {{l|User:Wadago|Wadago}}) | |
| − | + | Este es un breve tutorial para mostrar como crear animaciones de estilo de recorte por partes (cut-out). Por lo general, las animaciones de estilo cut-out usan el arte de imagen estática en vez del arte de vector para crear la animación. Véa la serie South Park. Usted debería obtener como resultado, una especie de animación como ésta: | |
| − | + | {{l|Image:Cutoutsample.gif}} | |
| − | + | == Preparando el material == | |
| − | + | Para una animación de estilo cut-out, necesitará algunas imágenes que representan las partes móviles de la animación del personaje u objeto. Para este ejemplo se ha preparado un muchacho al estilo Simpsons. Puede tomar las imágenes de este {{l|Media:Cutout-sample.zip|archivo}}. También contiene uno con el final .sifz que es el resultado de la animación. | |
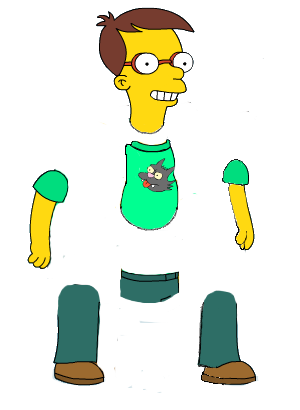
| − | + | {{l|Image:Boy-split.png|right|thumb|A character split into parts}} | |
| − | + | Cada parte del cuerpo (cabeza, brazos, piernas, etc.) es un archivo PNG único. (En la imagen de partes, las imágenes individuales están compuestas en una más grande). | |
| + | Se han puesto a todos los archivos las mismas dimensiones horizontales y verticales para que entonces todas las imágenes pueden caber una sobre otra para componer al personaje sin la necesidad de ajustar sus tamaños o posiciones. Esto ayudará más tarde al importar cada imagen en Synfig. | ||
| − | + | == Importando las imagenes cut-out == | |
| − | + | Esto es tan simple como ir al Caret Menu y seleccionar el File-> Import y escoger el archivo apropiado para cada parte del personaje o actor. Después de repetir este proceso para cada uno de los archivos de imagen de su personaje, debería obtener algo parecido a lo que aparece debajo. | |
| + | |||
| + | Cuando usted va siguiendo los pasos del tutorial, notará que todas las capas de imagen tienen las mismas dimensiones. El límite de cada capa de imagen es el rectángulo con los ducks (pequeños circulos) verdes mostrados. Las cajas resaltadoras de todas las capas (layers) coinciden ya que expresamente creé cada imagen con esas dimensiones y las coloqué correctamente. Esto nos permitirá que hagamos lo siguiente: Seleccione todas las capas (CTRL + clic en cada capa) y vaya hacia la esquina Superior izquierda hasta la Inferior Derecha (puestos todos en color gris). Haga el clic derecho-> Link on each one. Esto enlazará todos los límites de las capas de imagen para mantenerlos en una misma posición relativa. | ||
| + | Esto prevendrá cualquier modificación casual de los bordes de la imagen y evitará cualquier deformación inapropiada. | ||
{|align = "center" | {|align = "center" | ||
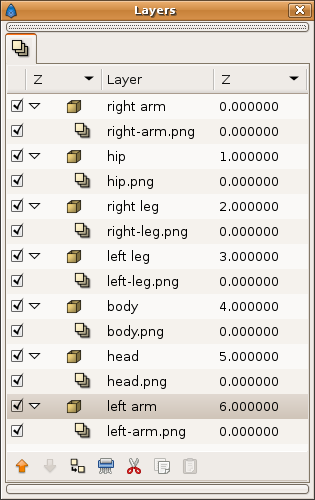
| − | | | + | |{{l|Image:Layers-Images.png}}||{{l|Image:Images-Composed.png}} |
|} | |} | ||
| − | + | Obviamente el orden de cada capa es importante para reubicar las partes del personaje a fin de formarlo correctamente (en el caso, por ejemplo, que la pierna izquierda esté detrás de la derecha). | |
| − | == | + | == Encapsulando las capas de imagen == |
| − | + | Como usted puede imaginar, vamos a hacer girar las Capas para realizar la animación cut-out. Pero antes de aplicar la rotación de cada parte del cuerpo personaje, tenemos que encapsularlo de modo que la rotación sólo se aplique a las capas/partes deseadas. Después de la encapsulación y de renombrar las capas del lienzo, el resultado se parecerá a esto: | |
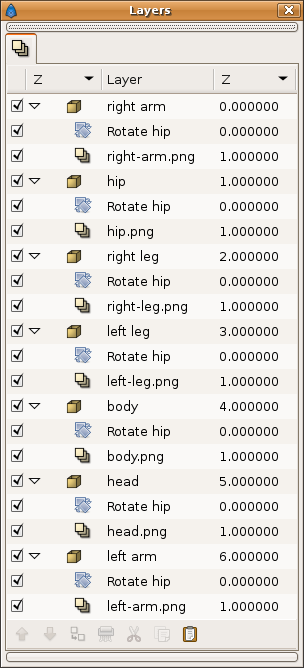
| − | + | {{l|Image:Encapsulate-layers.png|right|thumb|Layers dialog after encapsulation}} | |
| − | == | + | == Agregar las Capas de Rotación == |
| − | + | Antes de añadir las Capas de Rotación (para hacerlas girar), debería de analizar su personaje detenidamente. Tiene que comprender el marco mecánico al que los movimientos del personaje están ligados, esto es, mediante el mecanismo del esqueleto del personaje. Para un simple personaje humanoide, uno considera la cadera como el centro de rotación del esqueleto entero. Cada miembro gira con relación a la rotación de la cadera. También cada submiembro debería girar con relación a su elemento padre y el padre a su vez con relación a la cadera (usamos la cadera como el hueso raíz o padre). | |
| − | + | En nuestro ejemplo, el cuerpo girará con relación a la cadera y la cabeza con relación al cuerpo. Cuando hacemos girar la cadera del personaje estará la necesidad de darle una rotación idéntica al cuerpo. La cabeza tiene que girar con el torso y además con la cadera. Este efecto acumulativo de miembros rotativos y submiembros es conocido como la jerarquía de miembros. La cabeza también necesita su propia rotación individual que no afectará a ningún otro miembro. | |
| − | + | Vayamos al principio añadiendo una Capa de Rotación (Rotate Layer) a la cadera. Iremos al lienzo de la cadera pegada y seleccionaremos la capa de imagen de la cadera. Inserte una nueva Capa de Rotación (File-> Layer-> New Layer-> Transform-> Rotate) encima de la capa de imagen de la cadera. Renombre la capa como 'Rotar cadera' (o como quiera). Ahora vaya al cuadro de diálogo de parámetros de Capa de Rotación (Rotate Layer) y seleccione Amount parameter. Este parámetro establece el ángulo de rotación. Exporte este parámetro (clic derecho) y dele un nombre propio (por ejemplo, cadera). | |
| − | + | Ahora al setup de la capa de rotación. Debería haber notado que hay un parámetro de origen en la Capa de Rotación (Origin parameter), este es el punto de origen de la rotación. Es muy importante que usted ponga el origen en la posición apropiada, permitiendo a la rotación apropiada de las capas de imagen, en este caso usted debería de colocar el origen de rotación en el centro de las caderas del personaje. Como otro ejemplo de obviedad, los brazos girarán sobre el hombro y no sobre la mano. | |
{| | {| | ||
| − | |''' | + | |'''Antes'''||'''Después''' |
|- | |- | ||
| − | | | + | |{{l|Image:AddRotateLayer-before.png}} || {{l|Image:AddRotateLayer-after.png}} ||{{l|Image:AfterAddRotateHip.png|right|thumb|Después y luego de copiar la capa de rotación de la cadera sobre las demás capas de imagen}} |
|} | |} | ||
| − | + | Ahora, un razonamiento: Cuando hacemos girar la cadera del personaje también necesitaríamos hacer una rotación idéntica al cuerpo. La cabeza tiene que girar el con el torso y además con la cadera. Otro opción de hacer esto consistiría en que cada miembro del cuerpo tenga su propia rotación, más las rotaciones de aquellos miembros superiores al que está ligado en su jerarquía. Para lograr esto, debería añadir la misma capa de rotación a todos los miembros que dependen de la rotación de cadera. Copie y pegue la Capa de Rotación de la cadera para hacer girar a todas las capas de imagen encapsuladas. | |
| − | + | Recuerde que el parámetro de rotación es exportado, y el valor es compartido entre todas las capas de rotación pegadas, dando el efecto deseado. Todos los miembros girarán ahora congruentemente con la cadera. ¡Magia! Vea la imagen. | |
| − | + | Para cada uno de los miembros siguientes en el nivel, necesitaríamos una Capa de Rotación individual adicional. Los siguientes miembros del nivel de jerarquía son: las piernas y el cuerpo. Tenemos que añadir una Capa de Rotación para cada miembro del siguiente nivel. Deberá repetir el mismo proceso para cada uno: Añadir la Capa de Rotación, renombrarlo, exporte el Amount parameter (muy importante) y coloque el Origen al lugar de rotación apropiado. | |
| + | |||
| + | Después hacer esto para las piernas y el cuerpo, debería obtener algo como lo siguiente: | ||
{| | {| | ||
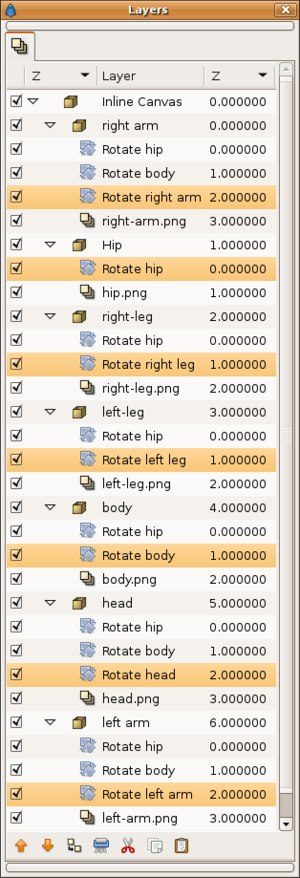
| − | | | + | |{{l|Image:AddRotates.png}} || {{l|Image:AddRotatesLayers.png}} |
|} | |} | ||
| − | + | Observe que por suerte usted ha exportado el parámetro Amount para cada capa de rotación agregada. Entonces todas las copias de la capa de Rotación de la cadera comparten la misma rotación. El mismo se aplica a las otras capas de rotación (cuerpo y piernas). | |
| − | + | Ya que los brazos y la cabeza son miembros del cuerpo del niño, ellos también deberían de tener la misma rotación que el cuerpo. Repita los mismo pasos para la capa de rotación de cuerpo y cópielo sobre los brazos y las capas de imagen principales. | |
| − | + | Ahora ver como trabaja este estilo de animación. Necesita ahora una capa de rotación adicional para el resto de los miembros para producir su rotación individual. Repita los pasos de Añadir una Capa de Rotación (Rotate Layer), lo renombra, exportan el parámetro Amount y centran el punto de Origen. Tendría algo como esto: | |
{| | {| | ||
| − | | | + | |{{l|Image:AddRotationFinal.png}} || {{l|Image:AddRotationLayersFinal.png|thumb}} |
|} | |} | ||
| − | == | + | == Ahora a animarlo! == |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ¡Ahora es el momento de animar al personaje!. Puede ir al cuadrado de diálogo hijo (Child Dialog) y ampliar los Nodos ValueBase y seleccionar cualquiera de los parámetros ya exportados (ángulos). | |
| + | O bien usted puede seleccionar el parámetro mismo de la capa apropiada. Esto pondrá al duck (pequeño circulo de color verde en los extremos) de ángulo en la posición apropiada mostrando las posiciónes y ángulos alternados debido a las rotaciones anidadas realizadas para cada submiembro. Puede hacer uso de la característica Group (Grupo) de Synfig para seleccionar múltiples capas dispersadas con sólo hacer un doble clic. | ||
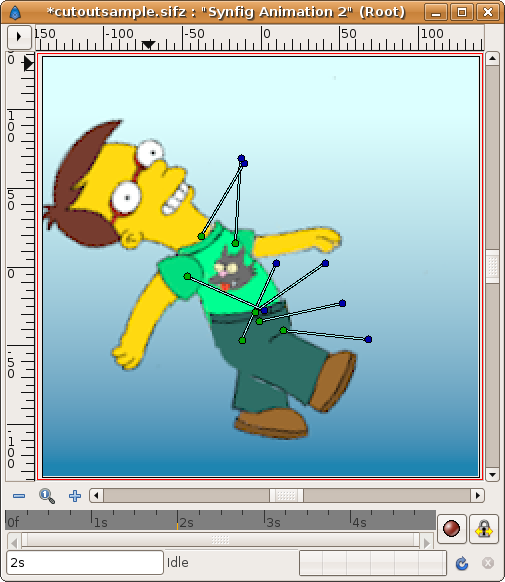
| − | + | {{l|Image:Rotation-Setup2.png|center}} | |
| + | ¡No mueva el punto de origen de rotación de ninguna capa! Si hace esto, romperá la composición. | ||
| + | He preparado las imágenes individuales con un área redondeada escondida (vea la imagen del personaje detenidamente y verá lo que quiero decir). Esto permite que hagamos rotaciones sin revelar esquinas agudas. | ||
---- | ---- | ||
| − | + | Para ver las características con más detalle de utilizar la técnica de animación cut-out, vea la {{l|Talk:Cut-out_Animation|esta página}}. | |
Latest revision as of 04:39, 27 December 2011
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
(Traducido por Wadago)
Este es un breve tutorial para mostrar como crear animaciones de estilo de recorte por partes (cut-out). Por lo general, las animaciones de estilo cut-out usan el arte de imagen estática en vez del arte de vector para crear la animación. Véa la serie South Park. Usted debería obtener como resultado, una especie de animación como ésta:
Contents
Preparando el material
Para una animación de estilo cut-out, necesitará algunas imágenes que representan las partes móviles de la animación del personaje u objeto. Para este ejemplo se ha preparado un muchacho al estilo Simpsons. Puede tomar las imágenes de este archivo. También contiene uno con el final .sifz que es el resultado de la animación.
Cada parte del cuerpo (cabeza, brazos, piernas, etc.) es un archivo PNG único. (En la imagen de partes, las imágenes individuales están compuestas en una más grande). Se han puesto a todos los archivos las mismas dimensiones horizontales y verticales para que entonces todas las imágenes pueden caber una sobre otra para componer al personaje sin la necesidad de ajustar sus tamaños o posiciones. Esto ayudará más tarde al importar cada imagen en Synfig.
Importando las imagenes cut-out
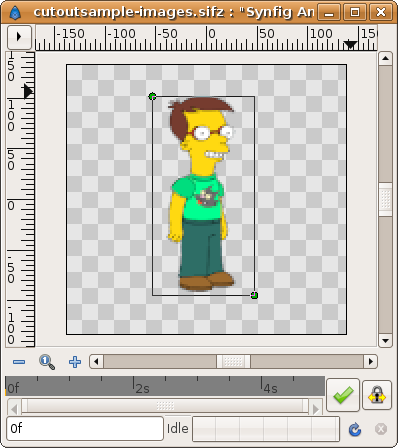
Esto es tan simple como ir al Caret Menu y seleccionar el File-> Import y escoger el archivo apropiado para cada parte del personaje o actor. Después de repetir este proceso para cada uno de los archivos de imagen de su personaje, debería obtener algo parecido a lo que aparece debajo.
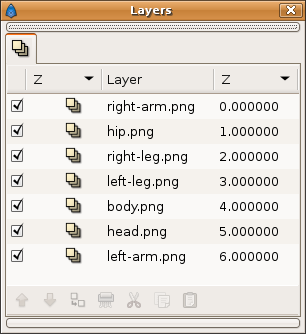
Cuando usted va siguiendo los pasos del tutorial, notará que todas las capas de imagen tienen las mismas dimensiones. El límite de cada capa de imagen es el rectángulo con los ducks (pequeños circulos) verdes mostrados. Las cajas resaltadoras de todas las capas (layers) coinciden ya que expresamente creé cada imagen con esas dimensiones y las coloqué correctamente. Esto nos permitirá que hagamos lo siguiente: Seleccione todas las capas (CTRL + clic en cada capa) y vaya hacia la esquina Superior izquierda hasta la Inferior Derecha (puestos todos en color gris). Haga el clic derecho-> Link on each one. Esto enlazará todos los límites de las capas de imagen para mantenerlos en una misma posición relativa. Esto prevendrá cualquier modificación casual de los bordes de la imagen y evitará cualquier deformación inapropiada.
 |

|
Obviamente el orden de cada capa es importante para reubicar las partes del personaje a fin de formarlo correctamente (en el caso, por ejemplo, que la pierna izquierda esté detrás de la derecha).
Encapsulando las capas de imagen
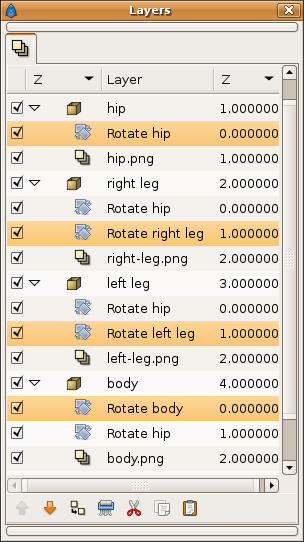
Como usted puede imaginar, vamos a hacer girar las Capas para realizar la animación cut-out. Pero antes de aplicar la rotación de cada parte del cuerpo personaje, tenemos que encapsularlo de modo que la rotación sólo se aplique a las capas/partes deseadas. Después de la encapsulación y de renombrar las capas del lienzo, el resultado se parecerá a esto:
Agregar las Capas de Rotación
Antes de añadir las Capas de Rotación (para hacerlas girar), debería de analizar su personaje detenidamente. Tiene que comprender el marco mecánico al que los movimientos del personaje están ligados, esto es, mediante el mecanismo del esqueleto del personaje. Para un simple personaje humanoide, uno considera la cadera como el centro de rotación del esqueleto entero. Cada miembro gira con relación a la rotación de la cadera. También cada submiembro debería girar con relación a su elemento padre y el padre a su vez con relación a la cadera (usamos la cadera como el hueso raíz o padre).
En nuestro ejemplo, el cuerpo girará con relación a la cadera y la cabeza con relación al cuerpo. Cuando hacemos girar la cadera del personaje estará la necesidad de darle una rotación idéntica al cuerpo. La cabeza tiene que girar con el torso y además con la cadera. Este efecto acumulativo de miembros rotativos y submiembros es conocido como la jerarquía de miembros. La cabeza también necesita su propia rotación individual que no afectará a ningún otro miembro.
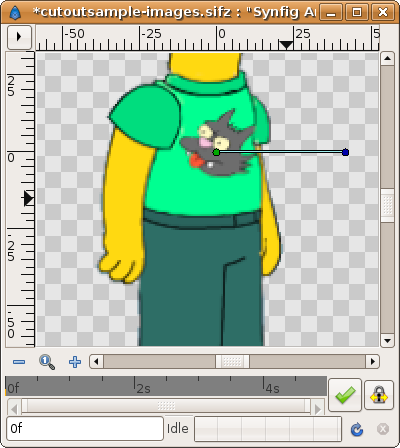
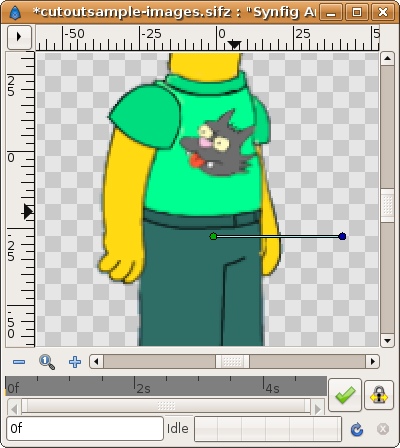
Vayamos al principio añadiendo una Capa de Rotación (Rotate Layer) a la cadera. Iremos al lienzo de la cadera pegada y seleccionaremos la capa de imagen de la cadera. Inserte una nueva Capa de Rotación (File-> Layer-> New Layer-> Transform-> Rotate) encima de la capa de imagen de la cadera. Renombre la capa como 'Rotar cadera' (o como quiera). Ahora vaya al cuadro de diálogo de parámetros de Capa de Rotación (Rotate Layer) y seleccione Amount parameter. Este parámetro establece el ángulo de rotación. Exporte este parámetro (clic derecho) y dele un nombre propio (por ejemplo, cadera).
Ahora al setup de la capa de rotación. Debería haber notado que hay un parámetro de origen en la Capa de Rotación (Origin parameter), este es el punto de origen de la rotación. Es muy importante que usted ponga el origen en la posición apropiada, permitiendo a la rotación apropiada de las capas de imagen, en este caso usted debería de colocar el origen de rotación en el centro de las caderas del personaje. Como otro ejemplo de obviedad, los brazos girarán sobre el hombro y no sobre la mano.
| Antes | Después | |
 |
 |
Ahora, un razonamiento: Cuando hacemos girar la cadera del personaje también necesitaríamos hacer una rotación idéntica al cuerpo. La cabeza tiene que girar el con el torso y además con la cadera. Otro opción de hacer esto consistiría en que cada miembro del cuerpo tenga su propia rotación, más las rotaciones de aquellos miembros superiores al que está ligado en su jerarquía. Para lograr esto, debería añadir la misma capa de rotación a todos los miembros que dependen de la rotación de cadera. Copie y pegue la Capa de Rotación de la cadera para hacer girar a todas las capas de imagen encapsuladas.
Recuerde que el parámetro de rotación es exportado, y el valor es compartido entre todas las capas de rotación pegadas, dando el efecto deseado. Todos los miembros girarán ahora congruentemente con la cadera. ¡Magia! Vea la imagen.
Para cada uno de los miembros siguientes en el nivel, necesitaríamos una Capa de Rotación individual adicional. Los siguientes miembros del nivel de jerarquía son: las piernas y el cuerpo. Tenemos que añadir una Capa de Rotación para cada miembro del siguiente nivel. Deberá repetir el mismo proceso para cada uno: Añadir la Capa de Rotación, renombrarlo, exporte el Amount parameter (muy importante) y coloque el Origen al lugar de rotación apropiado.
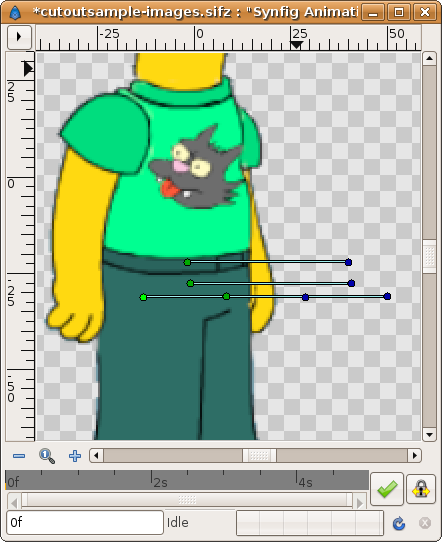
Después hacer esto para las piernas y el cuerpo, debería obtener algo como lo siguiente:
 |

|
Observe que por suerte usted ha exportado el parámetro Amount para cada capa de rotación agregada. Entonces todas las copias de la capa de Rotación de la cadera comparten la misma rotación. El mismo se aplica a las otras capas de rotación (cuerpo y piernas).
Ya que los brazos y la cabeza son miembros del cuerpo del niño, ellos también deberían de tener la misma rotación que el cuerpo. Repita los mismo pasos para la capa de rotación de cuerpo y cópielo sobre los brazos y las capas de imagen principales.
Ahora ver como trabaja este estilo de animación. Necesita ahora una capa de rotación adicional para el resto de los miembros para producir su rotación individual. Repita los pasos de Añadir una Capa de Rotación (Rotate Layer), lo renombra, exportan el parámetro Amount y centran el punto de Origen. Tendría algo como esto:
 |
Ahora a animarlo!
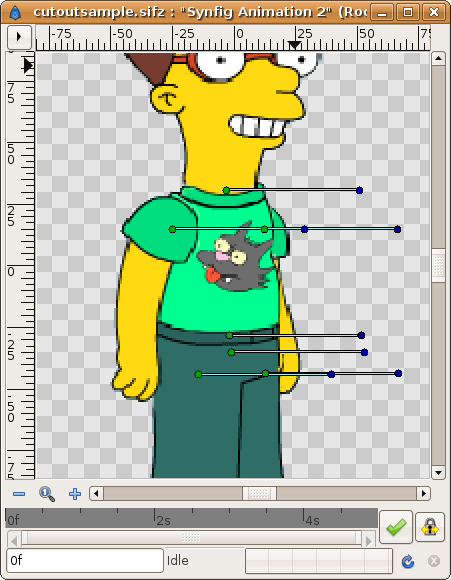
¡Ahora es el momento de animar al personaje!. Puede ir al cuadrado de diálogo hijo (Child Dialog) y ampliar los Nodos ValueBase y seleccionar cualquiera de los parámetros ya exportados (ángulos). O bien usted puede seleccionar el parámetro mismo de la capa apropiada. Esto pondrá al duck (pequeño circulo de color verde en los extremos) de ángulo en la posición apropiada mostrando las posiciónes y ángulos alternados debido a las rotaciones anidadas realizadas para cada submiembro. Puede hacer uso de la característica Group (Grupo) de Synfig para seleccionar múltiples capas dispersadas con sólo hacer un doble clic.
¡No mueva el punto de origen de rotación de ninguna capa! Si hace esto, romperá la composición. He preparado las imágenes individuales con un área redondeada escondida (vea la imagen del personaje detenidamente y verá lo que quiero decir). Esto permite que hagamos rotaciones sin revelar esquinas agudas.
Para ver las características con más detalle de utilizar la técnica de animación cut-out, vea la esta página.