Difference between revisions of "Doc:Slideshow Tutorial/ro"
| Line 7: | Line 7: | ||
In Synfig, exista mai multe metode de a crea o prezentare folosind mai multe imagini. Probabil cea mai simpla metoda este folosind {{l|ListImporter|Importatorul-lista - List Importer}} pentru a importa mai multe imagini. Oricum, metoda functioneaza doar cu imagini raster si nu poate genera tranzitii. Tehnica descrisa aici este putin mai complexa, dar permite crearea unei prezentari din mai multe straturi Synfig. Metoda poate produce doar tranzitii line; prezentarile mai complexe cer o tehnica avansata. | In Synfig, exista mai multe metode de a crea o prezentare folosind mai multe imagini. Probabil cea mai simpla metoda este folosind {{l|ListImporter|Importatorul-lista - List Importer}} pentru a importa mai multe imagini. Oricum, metoda functioneaza doar cu imagini raster si nu poate genera tranzitii. Tehnica descrisa aici este putin mai complexa, dar permite crearea unei prezentari din mai multe straturi Synfig. Metoda poate produce doar tranzitii line; prezentarile mai complexe cer o tehnica avansata. | ||
| − | ==Descriere | + | ==Descriere tehnica== |
Synfig realizeaza animatie folosind mai multe straturi, fiecare dintre ele existand de-a lungul intregii durate a animatiei. Scopul nostru este de a face vizibile doar unele straturi la un moment dat. Exista mai multe metode de a realiza acest lucru, iar in aceasta lectie vom explica cum se poate face doar un strat vizibil folosind parametrii {{l|Blend_Method_Parameter|Blend}} si {{l|Amount_Parameter|Amount}} pentru fiecare strat. | Synfig realizeaza animatie folosind mai multe straturi, fiecare dintre ele existand de-a lungul intregii durate a animatiei. Scopul nostru este de a face vizibile doar unele straturi la un moment dat. Exista mai multe metode de a realiza acest lucru, iar in aceasta lectie vom explica cum se poate face doar un strat vizibil folosind parametrii {{l|Blend_Method_Parameter|Blend}} si {{l|Amount_Parameter|Amount}} pentru fiecare strat. | ||
| − | Toate straturile grafice din Synfig au aceste proprietati esentiale. Modul {{l|Blend_Method_Parameter|Blend Mode}} defineste modul in care imaginea trebuie asezata pe straturi cu toate elementele de deasupra ei, iar Amount indica unde va fi realizat Blend. In modul implicit blend, {{l|Blend_Method_Parameter#Composite|Composite}}, obiectele sunt asezate unele peste celelalte. In acest caz, valoarea Amount determina transparenta generala a stratului: la valoarea 1.0, stratul este complet vizibil; la 0.0, este complet transparent. Valorile intermediare dau o transparenta partiala, care vor determina tranzitiile. Aceste proprietati pot fi folosite pentru a afisa unele imagini. Fiecare apartine propriului strat si la un anumit moment din timp, valoarea unui strat este 1.0 in timp valoarea celorlalte straturi este egala cu 0. | + | Toate straturile grafice din Synfig au aceste proprietati esentiale. Modul {{l|Blend_Method_Parameter|Blend Mode}} defineste modul in care imaginea trebuie asezata pe straturi cu toate elementele de deasupra ei, iar Amount indica unde va fi realizat Blend. In modul implicit blend, {{l|Blend_Method_Parameter#Composite|Composite}}, obiectele sunt asezate unele peste celelalte. In acest caz, valoarea Amount determina transparenta generala a stratului: la valoarea 1.0, stratul este complet vizibil; la 0.0, este complet transparent. Valorile intermediare dau o transparenta partiala, care vor determina tranzitiile. Aceste proprietati pot fi folosite pentru a afisa unele imagini. Fiecare apartine propriului strat si la un anumit moment din timp, valoarea unui strat este 1.0 in timp valoarea celorlalte straturi este egala cu 0. Dar exista o metoda mai eficienta de rezolvare a acestui lucru. Aceasta metoda cere comutarea tuturor imaginilor la modul {{l|Blend_Method_Parameter#Straight|Straight}} blend. |
| − | + | Acest mod blend are un avantaj: toate straturile de sub stratul curent sunt ascunse. Astfel, nu ami este necesara setarea tuturor straturilor de sub stratul curent la Amount egal cu 0. Folosind Amount pentru tranzitie functioneaza, dar trebuie schimbat doar o data: toate straturile incep cu valoarea 1, apoi vor fi facute transparente , dandu-le valori mai mici de 1. | |
| − | + | Efectul poate fi animat cu doua "waypoints" pe fiecare strat. Oricum, Synfig ofera o metoda si mai simpla care nu cere folosirea modului animatie. In locul acestuia se foloseste functionalitatea de legare. Tipul de date pentru Amount este setat in modu curent ca sa fie un numar real. In locul acestuia, il putem inlocui cu o functie speciala prin convertirea stratului la {{l|Convert#Timed_Swap|Timed Swap}}. | |
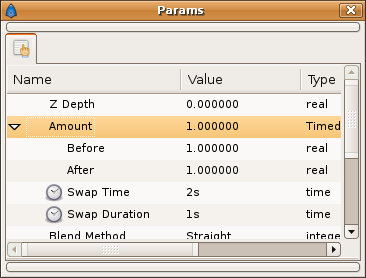
{{l|Image:Slideshow_amount4.png}} | {{l|Image:Slideshow_amount4.png}} | ||
| − | + | Acum vom examina parametrii acestui nou tip de date. Primul este valoarea initiala (1.0), al doilea este valoarea finala (0.0), iar al treilea este timpul dintre cele doua valori. Daca dorim ca imaginea sa fie afisata doua secunde, putem seta timpul la "2s". (Nota: presupunem ca incepem de la 0s). Apoi valoarea va fi 1.0 timp de trei secunde (imagine visibila) si 0 pana la final (imagine ascunsa). Ultima valoare va fi durata tranzitiei line. Retineti ca tranzitia dureaza si ea ceva timp. De exemplu, o valoare de "1s" inseamna ca imaginea va fi opaca timmp de o secunda, apoi tranzitia spre transparent dureaza inca o secunda, dupa care ramane transparenta pana la finalul animatiei. | |
| − | + | Aplicand timpi succesivi straturilor de sus in jos, acestia devin unul cate unul transparenti, realizand astfel efectul dorit in prezentare. | |
| − | == | + | ==Instructiuni pas cu pas== |
| − | + | Iata instructiunile pas cu pas pentru aplicarea acestui principiu al animatiei. | |
| − | === | + | ===Setari=== |
| − | + | Deschideti un document Synfig si importati imagini, spatii de lucru etc. Imaginile pot fi importate folosind >File>Import (Primul ">" reprezinta meniul {{l|Canvas_Menu_Caret|Caret}}). Retineti ca importarea ''legaturilor'' la imagine se face folosind o cale ''relativa''. Atentie la mentinerea pozitiilor relative ale fisierelor atunci cand sunt mutate. Daca mai multe straturi reprezinta o singura imagine, encapsulati-le intr-un spatiu de lucru {{l|Inline Canvas}}. | |
| − | + | Apoi aranjati imaginile in ordinea in care vor fi afisate, prima imagine fiind cea mai de sus. | |
| − | ===Blend | + | ===Metoda Blend=== |
| − | + | Selectati toate straturile din caseta cu straturi. Apoi, in caseta parametrilor setati metoda Blend la Straight. | |
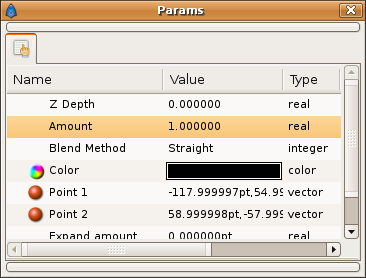
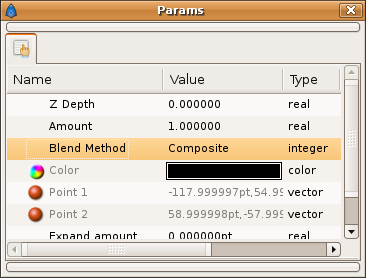
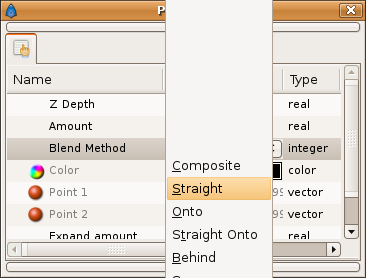
{{l|Image:Slideshow_blend1.png}}{{l|Image:Slideshow_blend2.png}} | {{l|Image:Slideshow_blend1.png}}{{l|Image:Slideshow_blend2.png}} | ||
| − | === | + | ===Comutarea Timpului=== |
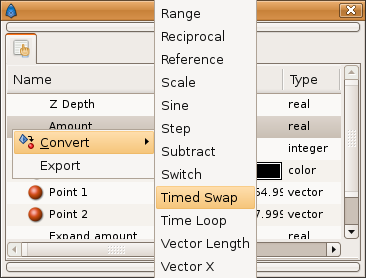
| − | + | Spre deosebire de modul Blend, convertirea la {{l|Convert#Timed_Swap|Timed Swap}} trebuie facuta individual pentru fiecare strat. | |
| − | + | Setati "Before" la 1.0 si "After" la 0. | |
| − | + | Sa presupunem ca doriti ca imaginile sa fie comutate la fiecare 4 secunde, folosind tranzitii de o secunda. Apoi setati durata - "Duration" la "1s". Setati Time pentru primul strat la 4+1=5. Apoi mariti succesiv timpul pentru fiecare strat (5,10,15,20,...). Swap Time este punctul in care imaginea dispare. Configurati aceste valori corespunzator nevoilor dvs. | |
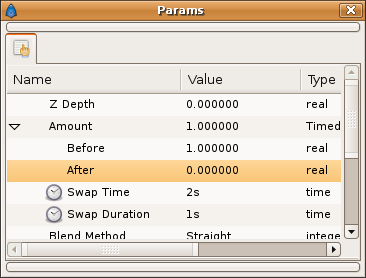
{{l|Image:Slideshow_amount1.png}} {{l|Image:Slideshow_amount2.png}} | {{l|Image:Slideshow_amount1.png}} {{l|Image:Slideshow_amount2.png}} | ||
{{l|Image:Slideshow_amount3.png}} {{l|Image:Slideshow_amount4.png}} | {{l|Image:Slideshow_amount3.png}} {{l|Image:Slideshow_amount4.png}} | ||
| − | === | + | ===Lungimea animatiei=== |
| − | + | Dupa configurarea timpului, fisierul trebuie configurat pentru randarea intregii animatii. In >Edit>Properties comutati la eticheta "Time". Setati timpul de final ca sa fie egal cu ultima (cea mai mare) valoare. Puteti adauga cateva secunde daca doriti un ecran gol/negru la final, dupa ce ultima imagine a devenit transparenta. | |
| − | ===Extra: | + | ===Extra: Fundal=== |
| − | + | Modul Straight Blend Mode elimina imaginile de fundal. Exista doua metode de a adauga un fundal: | |
| − | a) | + | a) Encapsulati toate straturile pentru imagine. Astfel modul Straight blend va lucra doar la acele straturi. La final adaugati fundalul sub spatiul de lucru si prim-planul deasupra spatiului de lucru. |
| − | b) | + | b) Adaugati un strat/spatiu de lucru pentru fundal in ''varful'' listei de straturi. Datorita faptului ca se afla deasupra tuturor straturilor, modul Straight nu il va afecta. Acesta va acoperi toate imaginile. Pentru a-l face sa apara sub imagini, setati modul Blend la {{l|Blend_Method_Parameter#Behind|Behind}}. |
| − | == | + | ==Note de final== |
| − | + | Utilizatorii GNU/Linux pot fi interesati si de programul [http://akhilman.googlepages.com/images2sif.sh AkhIL's imag2sif shell script]. Acesta importa imagini in Synfig si creaza cate un strat de rotire si translatie pentru fiecare. | |
| − | + | ||
| − | GNU/Linux | + | |
| − | + | ||
| − | + | ||
Latest revision as of 15:30, 26 April 2012
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
In Synfig, exista mai multe metode de a crea o prezentare folosind mai multe imagini. Probabil cea mai simpla metoda este folosind Importatorul-lista - List Importer pentru a importa mai multe imagini. Oricum, metoda functioneaza doar cu imagini raster si nu poate genera tranzitii. Tehnica descrisa aici este putin mai complexa, dar permite crearea unei prezentari din mai multe straturi Synfig. Metoda poate produce doar tranzitii line; prezentarile mai complexe cer o tehnica avansata.
Contents
Descriere tehnica
Synfig realizeaza animatie folosind mai multe straturi, fiecare dintre ele existand de-a lungul intregii durate a animatiei. Scopul nostru este de a face vizibile doar unele straturi la un moment dat. Exista mai multe metode de a realiza acest lucru, iar in aceasta lectie vom explica cum se poate face doar un strat vizibil folosind parametrii Blend si Amount pentru fiecare strat.
Toate straturile grafice din Synfig au aceste proprietati esentiale. Modul Blend Mode defineste modul in care imaginea trebuie asezata pe straturi cu toate elementele de deasupra ei, iar Amount indica unde va fi realizat Blend. In modul implicit blend, Composite, obiectele sunt asezate unele peste celelalte. In acest caz, valoarea Amount determina transparenta generala a stratului: la valoarea 1.0, stratul este complet vizibil; la 0.0, este complet transparent. Valorile intermediare dau o transparenta partiala, care vor determina tranzitiile. Aceste proprietati pot fi folosite pentru a afisa unele imagini. Fiecare apartine propriului strat si la un anumit moment din timp, valoarea unui strat este 1.0 in timp valoarea celorlalte straturi este egala cu 0. Dar exista o metoda mai eficienta de rezolvare a acestui lucru. Aceasta metoda cere comutarea tuturor imaginilor la modul Straight blend.
Acest mod blend are un avantaj: toate straturile de sub stratul curent sunt ascunse. Astfel, nu ami este necesara setarea tuturor straturilor de sub stratul curent la Amount egal cu 0. Folosind Amount pentru tranzitie functioneaza, dar trebuie schimbat doar o data: toate straturile incep cu valoarea 1, apoi vor fi facute transparente , dandu-le valori mai mici de 1.
Efectul poate fi animat cu doua "waypoints" pe fiecare strat. Oricum, Synfig ofera o metoda si mai simpla care nu cere folosirea modului animatie. In locul acestuia se foloseste functionalitatea de legare. Tipul de date pentru Amount este setat in modu curent ca sa fie un numar real. In locul acestuia, il putem inlocui cu o functie speciala prin convertirea stratului la Timed Swap.
Acum vom examina parametrii acestui nou tip de date. Primul este valoarea initiala (1.0), al doilea este valoarea finala (0.0), iar al treilea este timpul dintre cele doua valori. Daca dorim ca imaginea sa fie afisata doua secunde, putem seta timpul la "2s". (Nota: presupunem ca incepem de la 0s). Apoi valoarea va fi 1.0 timp de trei secunde (imagine visibila) si 0 pana la final (imagine ascunsa). Ultima valoare va fi durata tranzitiei line. Retineti ca tranzitia dureaza si ea ceva timp. De exemplu, o valoare de "1s" inseamna ca imaginea va fi opaca timmp de o secunda, apoi tranzitia spre transparent dureaza inca o secunda, dupa care ramane transparenta pana la finalul animatiei.
Aplicand timpi succesivi straturilor de sus in jos, acestia devin unul cate unul transparenti, realizand astfel efectul dorit in prezentare.
Instructiuni pas cu pas
Iata instructiunile pas cu pas pentru aplicarea acestui principiu al animatiei.
Setari
Deschideti un document Synfig si importati imagini, spatii de lucru etc. Imaginile pot fi importate folosind >File>Import (Primul ">" reprezinta meniul Caret). Retineti ca importarea legaturilor la imagine se face folosind o cale relativa. Atentie la mentinerea pozitiilor relative ale fisierelor atunci cand sunt mutate. Daca mai multe straturi reprezinta o singura imagine, encapsulati-le intr-un spatiu de lucru Inline Canvas. Apoi aranjati imaginile in ordinea in care vor fi afisate, prima imagine fiind cea mai de sus.
Metoda Blend
Selectati toate straturile din caseta cu straturi. Apoi, in caseta parametrilor setati metoda Blend la Straight.


Comutarea Timpului
Spre deosebire de modul Blend, convertirea la Timed Swap trebuie facuta individual pentru fiecare strat. Setati "Before" la 1.0 si "After" la 0. Sa presupunem ca doriti ca imaginile sa fie comutate la fiecare 4 secunde, folosind tranzitii de o secunda. Apoi setati durata - "Duration" la "1s". Setati Time pentru primul strat la 4+1=5. Apoi mariti succesiv timpul pentru fiecare strat (5,10,15,20,...). Swap Time este punctul in care imaginea dispare. Configurati aceste valori corespunzator nevoilor dvs.
Lungimea animatiei
Dupa configurarea timpului, fisierul trebuie configurat pentru randarea intregii animatii. In >Edit>Properties comutati la eticheta "Time". Setati timpul de final ca sa fie egal cu ultima (cea mai mare) valoare. Puteti adauga cateva secunde daca doriti un ecran gol/negru la final, dupa ce ultima imagine a devenit transparenta.
Extra: Fundal
Modul Straight Blend Mode elimina imaginile de fundal. Exista doua metode de a adauga un fundal:
a) Encapsulati toate straturile pentru imagine. Astfel modul Straight blend va lucra doar la acele straturi. La final adaugati fundalul sub spatiul de lucru si prim-planul deasupra spatiului de lucru.
b) Adaugati un strat/spatiu de lucru pentru fundal in varful listei de straturi. Datorita faptului ca se afla deasupra tuturor straturilor, modul Straight nu il va afecta. Acesta va acoperi toate imaginile. Pentru a-l face sa apara sub imagini, setati modul Blend la Behind.
Note de final
Utilizatorii GNU/Linux pot fi interesati si de programul AkhIL's imag2sif shell script. Acesta importa imagini in Synfig si creaza cate un strat de rotire si translatie pentru fiecare.