Getting Started
m ({{TOCright}} + interface) |
|||
| (22 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title|Iniciando}} | + | {{Title|Getting Started|Iniciando}} |
{{Navigation|Category:Manual|Doc:Animation_Basics}} | {{Navigation|Category:Manual|Doc:Animation_Basics}} | ||
| + | {{TOCright}} | ||
{{Category|Manual}} | {{Category|Manual}} | ||
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Basic}} | {{Category|Tutorials Basic}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | == Interface do Usuário == | |
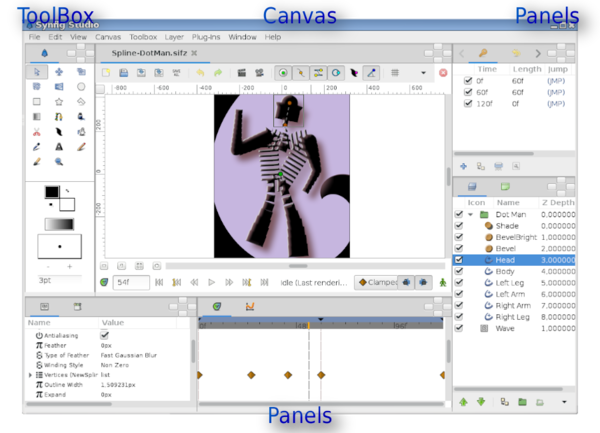
| + | A captura de tela abaixo mostra a disposição da janela do Synfig Studio: | ||
| + | [[File:Interface 1.0.png|600px|thumb|center|border|Default interface layout of Synfig Studio]] | ||
| + | Os principais componentes da interface do Synfig Studio são: | ||
| − | + | * {{l|Toolbox|Caixa de Ferramentas}} — é a janela principal do Synfig Studio. Ela contém o menu do sistema e botões, ferramentas e mais para criar e editar seu trabalho. Ao fechá-la você sai do aplicativo. | |
| − | + | * {{l|Canvas|Tela}} — mostra seu trabalho e animações. | |
| + | * {{l|Category:Panels|Painéis}}— contém ferramentas e informação sobre certos elementos de seu projeto. Alguns painéis permitem que você modifique esses elementos. | ||
| − | + | {{Note|Nota|O Synfig Studio pode ser redefinido para seu arranjo padrão de janela (como mostrada na imagem). No menu {{Literal|Arquivo}} da Caixa de Ferramentas, selecione {{c|Panéis|Redefinir a Janela para a Disposição Original}}.}} | |
| + | A janela do centro é chamada de {{L|Category:Canvas_Window|Janela da Tela}}. Toda vez que você iniciar o Synfig Studio, uma nova tela é aberta. A janela representa a {{l|Root Canvas|Tela Raiz}}, não que isso signifique muito para você no momento, mas tudo bem — estamos apenas tentando te apresentar as redondezas. No canto superior esquerdo desta janela, você verá um botão com uma {{l|Canvas Menu Caret|seta}}. Se você o clicar, o {{l|Canvas Menu Caret|menu da janela da tela}} irá abrir. Se você clicar com o botão direito na área da tela e não houver nenhuma {{l|layer|camada}} embaixo da posição do mouse, este menu também aparecerá. Assim, agora você sabe onde está o menu | ||
| + | mais importante da tela. Ótimo! | ||
| − | + | As outras duas janelas (uma na parte debaixo, e a outra à direita) são {{l|dock dialogs|caixas de diálogo embutidas}} customizáveis. Cada diálogo embutido contém um conjunto de {{L|panel|painéis}}, organizados horizontalmente ou verticalmente. Alguns painéis compartilham o mesmo espaço dentro da caixa de diálogo e é possível alternar entre eles clicando nas suas {{l|panel tab|abas}}. Você pode rearrumar o conteúdo dos diálogos como desejar, arrastando as abas para onde quiser que elas fiquem. Você pode, inclusive, criar um novo diálogo, arrastando uma aba para fora de seu diálogo original. | |
| − | + | Se um {{l|panel|painel}} for acidentalmente fechado (por arrastá-lo para fora de seu diálogo, e fechar o novo diálogo criado), não se preocupe. Simplesmente vá até a {{l|Toolbox|Caixa de Ferramentas}}, selecione {{c|Arquivo|Painéis}} no menu, e clique no nome do painel que você procura. | |
| − | + | ||
| − | + | ||
| − | + | Os painéis mais importantes são: | |
| − | + | ||
| − | + | * {{l|Layers Panel|Camadas}} — mostra a hierarquia da camada de sua tela de trabalho. Ele também permite manipulá-las. | |
| + | * {{l|Params Panel|Parâmetros}} — mostra os parâmetros da camada selecionada no momento. Quando várias camadas são selecionadas, apenas os parâmetros que elas têm em comum são exibidos. | ||
| + | * {{l|Tool Options Panel|Preferências de Ferramenta}} — mostra quaisquer opções específicas da ferramenta selecionada no momento. | ||
| + | * {{l|Navigator|Navegador}} — mostra uma imagem em miniatura de como a tela atual se parece. Você pode também aproximar e mover o foco com este painel. | ||
| + | * {{l|History Panel|Histórico}} — mostra o histórico da composição atual. Você pode também editar as ações no histórico. | ||
| − | + | Existem muitos {{l|panel|painéis}} no Synfig Studio. Se você não tem ideia do que um painel faz, simplesmente mantenha o cursor do mouse sobre seu ícone e uma dica irá aparecer, descrevendo sua função. | |
| − | + | == Sob o capô == | |
| − | + | [[File:Adding-Layer-tutorial-12 0.63.06.png|right|frame|Layers Panel]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | O Synfig Studio, como qualquer outro programa gráfico competente, divide elementos individuais de uma {{l|canvas|tela}} em {{l|layer|camadas}}. Entretanto, ele se difere dos outros programas em dois aspectos principais: | ||
| + | # Uma camada individual no Synfig geralmente representa um único "Primitivo", ou seja, uma única região, um contorno de uma região, uma imagem importada, etc. Isso permite que se tenha uma grande flexibilidade e controle. Não é incomum a uma composição ter centenas de camadas (organizadas em uma hierarquia, para o bem da sanidade do artista, é claro). | ||
| + | # Uma camada pode não apenas adicionar informação sobre a imagem abaixo dela, mas também distorcer e/ou modificar de alguma outra forma. Neste sentido, as camadas do Synfig agem semelhantemente aos filtros do Adobe Photoshop ou GIMP. Por exemplo, temos uma {{l|Blur Layer|Camada de Desfoque}}, {{l|Radial Blur Layer|Camada de Desfoque Radial}}, {{l|Spherize Layer|Camada Esferizar}}, {{l|Color Correct Layer|Camada de Correção de Cores}}, {{l|Bevel Layer|Camada de Relevo}}, etc... | ||
| − | + | Cada camada tem um conjunto de parâmetros que determina como ela irá se comportar. Ao clicar numa camada é selecionada (tanto na janela da tela, quanto no {{l|Layers Panel|Painel de Camadas}} ilustrado à direita), pode-se ver seus parâmetros no {{l|Params Panel|Painel de Parâmetros}}). | |
| − | == Primeiros | + | == Primeiros passos == |
| − | == | + | Vamos criar algo divertido para que possamos brincar! |
| + | |||
| + | Primeiro, vá até a caixa de ferramentas e clique na {{l|Circle Tool|Ferramenta Círculo}} (se você não sabe qual é, apenas passe o mouse sobre elas até achar aquela cuja dica diz "Ferramenta Círculo"). | ||
| + | |||
| + | Ao clicar nesta ferramenta, você percebe que o {{l|Tool Options Panel|Painel de Opções de Ferramenta}} mudou. Mas falaremos sobre isso mais tarde. | ||
| + | |||
| + | Com a Ferramenta de Círculo selecionada você pode, agora, criar círculos na {{l|Canvas Window|Janela da Tela}}. Isto funciona como esperado — clique na tela, arraste para mudar o comprimento do raio e solte o botão do mouse quando terminar. Vá em frente e crie dois círculos (ou mais, se preferir). Se você acidentalmente soltar o botão do mouse antes de arrastar, vai acabar criando um círculo com raio zero, e ele é realmente invisível! Não se preocupe, você pode consertar isso facilmente. No Painel de Parâmetros, é possível alterar os parâmetros do objeto selecionado. Se você acabou de criar um círculo com raio zero, ele deve ser o objeto atualmente selecionado. Você pode mudar seu raio para algum valor diferente de zero, digamos 10, e manipulá-lo do jeito que você quer usando os puxadores depois. | ||
| + | |||
| + | {{Note|Nota|Alguns usuários podem se deparar com o seguinte problema: quando você clica e arrasta na tela usando a Ferramenta Círculo, parece que nada acontece, ou você acaba fazendo círculos absurdamente grandes. Para consertar isto vá em {{c|Arquivo|Dispositivos de Entrada}} e '''desabilite todos os dispositivos''' que encontrar ali. Se existir algum dispositivo estendido que você deseja usar, como uma caneta sensível a pressão, então o habilite nesta tela. Depois disto, o Synfig irá funcionar como esperado.}} | ||
| + | |||
| + | Agora, volte à caixa de ferramentas e clique na {{l|Transform Tool|Ferramenta Transformar}} (o botão com a seta nele). Depois disso, clique em um dos seus círculos. Você verá uma {{l|bounding box|Caixa de Contorno}} (que parece inútil no momento, mas não é verdade), um ponto verde no centro, e um ponto azul (ciano) no raio. Esses pontos são chamados ''{{l|handle|puxadores}}''. Se quiser modificar o circulo, clique em um puxador e arraste-o. Fácil! | ||
| + | |||
| + | É possível selecionar uma {{l|layer|Camada}} clicando sobre ela. Se quiser selecionar mais de uma camada, pressione a tecla {{Shortcut|ctrl}} enquanto clica — isto funciona tanto na Janela da Tela e no {{l|Layers Panel|Painel de Camadas}}. Experimente! | ||
| + | |||
| + | Também é possível selecionar vários puxadores ao mesmo tempo. Você pode fazer isso de muitas formas. Primeiro, pressione {{Shortcut|ctrl}} e individualmente clique nos puxadores que você quer selecionar, mas isso pode ser tedioso. Entretanto, existe um método muito mais rápido — apenas crie uma caixa de seleção clicando com o mouse e arrastando-o sobre os puxadores que deseja selecionar. | ||
| + | |||
| + | Vá em frente, selecione dois círculos e todos os seus puxadores. Com vários puxadores selecionados, mover um deles moverá a todos. | ||
| + | <!-- TODO: About rotating and scaling with Ctrl and Alt keys --> | ||
| + | |||
| + | {{Note|Nota|O Synfig Studio tem uma funcionalidade de autorrecuperação. Se ele pára, mesmo que o arquivo atual não esteja salvo, você não perderá mais que 5 minutos de trabalho. Ao reiniciar, ele automaticamente pedirá para recuperar as mudanças não salvas. Infelizmente, o histórico ainda não é recuperável.}} | ||
| + | |||
| + | As ferramentas {{l|Rotate Tool|rotacionar}} e {{l|Scale Tool|escalar}} funcionam de forma muito parecida com a Ferramenta Transformar, exceto quando se tem vários puxadores selecionados. É muito mais fácil tentar do que ler sobre isso. Selecione alguns círculos, selecione todos os puxadores e tente usar as ferramentas de rotacionar e escalar. | ||
| + | |||
| + | Observe que ferramentas que manipulam com puxadores têm opções associadas a elas. Se uma ferramenta em particular não está fazendo o que você quer, dê uma olhada no {{l|Tool Options Panel|Painel de Opções de Ferramenta}} para ver as opções disponíveis. | ||
| + | |||
| + | == Vinculando == | ||
| + | |||
| + | Agora, vamos tentar {{l|linking|vincular}}. Digamos que queremos estes dois círculos sempre do mesmo tamanho. Selecione dois círculos e os respectivos puxadores do raio (os pontos azul ciano). | ||
| + | |||
| + | Para selecionar vários manipuladores, é possível tanto arrastar um retângulo sobre a área que os rodeia, quanto selecionar um deles e segurar a tecla {{Shortcut|ctrl}} enquanto se seleciona o resto. Assim que tiver dois puxadores dos raios selecionados, clique com o botão direito do mouse em algum dos dois, e um menu irá abrir. Clique em {{Literal|Vínculo}}. Bum! Os parâmetros estão conectados. É possível provar isto selecionando um dos círculos e mudando o seu raio — o outro irá mudar também. Muito bom, hein? Eis como os {{l|Outline Layer|contornos}} são fixados às suas {{l|Region Layer|regiões}} — mas estamos nos adiantando aqui. | ||
| + | |||
| + | Vincular é um conceito fundamental no Synfig. Você pode criar vínculos não apenas entre puxadores, mas também entre parâmetros, selecionando várias camadas, clicando com o botão direito do mouse no parâmetro na aba de parâmetros, e selecionando {{Literal|Vínculo}}. | ||
== Seleção de Cor == | == Seleção de Cor == | ||
| − | + | Digamos que você quer que um dos círculos seja de uma cor diferente. Se você olhar na caixa de ferramentas, abaixo dos botões de ferramentas, está o seletor de contorno/preenchimento, o seletor de largura de contorno, e outras coisas como o método de mistura padrão e o gradiente. A cor de contorno/preenchimento funciona exatamente como se espera — clique na cor de preenchimento e um modesto diálogo de seleção de cor irá aparecer. Agora você pode alterar as cores facilmente. | |
| + | |||
| + | Mas, às vezes, você quer apenas clicar numa cor e pronto. Aqui é onde a aba do editor de paleta entra. | ||
| + | |||
| + | Clique na aba do painel Editor de Paleta e dê uma olhada — é aquela com um ícone que se parece com uma paleta. Clicar nas cores com o botão esquerdo do mouse irá automaticamente mudar a cor padrão do contorno, e clicando com o botão do meio do mouse irá mudar a cor de preenchimento. | ||
| + | |||
| + | Isso tudo é ótimo, mas nós ainda não mudamos a cor do círculo. Existem três formas para se fazer isto. A primeira é clicar na {{Literal|Ferramenta Preenchimento}} a partir da caixa de ferramentas e então clicar no círculo na Janela da Tela. Bum! O círculo muda de cor. Isso funciona com mais do que círculos. Também, pode selecionar a camada do círculo que deseja modificar, ir ao Painel de Parâmetros, clicar com o botão direito no parâmetro Cor e selecionar {{Literal|Aplicar Cor de Preenchimento}} ou {{Literal|Aplicar Cor de Contorno}}, como preferir. Ou simplesmente dar um duplo-clique no parâmetro da {{Literal|Cor}} - um diálogo do seletor de cor aparecerá e você poderá ajustar à vontade. | ||
| + | |||
| + | Tente brincar um pouco com os círculos. Mude os parâmetros e veja o que acontece. Para começar, tente mudar o {{l|Parâmetro Enevoar}} para 5. | ||
| + | |||
| + | == Mergulhando mais fundo == | ||
| + | |||
| + | É claro, até agora você apenas descobriu como usar as funções básicas do Synfig Studio, mas não sobre como animar um desenho. Isso é abordado na {{l|Doc:Animation_Basics|próxima seção}}. | ||
| + | |||
| + | {{Navigation|Category:Manual|Doc:Animation_Basics}} | ||
| − | + | You can download an archive who contain the project used for wiki illustration [[File:Interface.zip]] | |
| + | You can download the project used for the illustration of the illustration [[File:Spline-DotMan.sifz]] | ||
Latest revision as of 12:41, 30 April 2015
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
Interface do Usuário
A captura de tela abaixo mostra a disposição da janela do Synfig Studio:
Os principais componentes da interface do Synfig Studio são:
- Caixa de Ferramentas — é a janela principal do Synfig Studio. Ela contém o menu do sistema e botões, ferramentas e mais para criar e editar seu trabalho. Ao fechá-la você sai do aplicativo.
- Tela — mostra seu trabalho e animações.
- Painéis— contém ferramentas e informação sobre certos elementos de seu projeto. Alguns painéis permitem que você modifique esses elementos.
|
Nota O Synfig Studio pode ser redefinido para seu arranjo padrão de janela (como mostrada na imagem). No menu "Arquivo" da Caixa de Ferramentas, selecione "Panéis → Redefinir a Janela para a Disposição Original".
|
A janela do centro é chamada de Janela da Tela. Toda vez que você iniciar o Synfig Studio, uma nova tela é aberta. A janela representa a Tela Raiz, não que isso signifique muito para você no momento, mas tudo bem — estamos apenas tentando te apresentar as redondezas. No canto superior esquerdo desta janela, você verá um botão com uma seta. Se você o clicar, o menu da janela da tela irá abrir. Se você clicar com o botão direito na área da tela e não houver nenhuma camada embaixo da posição do mouse, este menu também aparecerá. Assim, agora você sabe onde está o menu
mais importante da tela. Ótimo!
As outras duas janelas (uma na parte debaixo, e a outra à direita) são caixas de diálogo embutidas customizáveis. Cada diálogo embutido contém um conjunto de painéis, organizados horizontalmente ou verticalmente. Alguns painéis compartilham o mesmo espaço dentro da caixa de diálogo e é possível alternar entre eles clicando nas suas abas. Você pode rearrumar o conteúdo dos diálogos como desejar, arrastando as abas para onde quiser que elas fiquem. Você pode, inclusive, criar um novo diálogo, arrastando uma aba para fora de seu diálogo original.
Se um painel for acidentalmente fechado (por arrastá-lo para fora de seu diálogo, e fechar o novo diálogo criado), não se preocupe. Simplesmente vá até a Caixa de Ferramentas, selecione "Arquivo → Painéis" no menu, e clique no nome do painel que você procura.
Os painéis mais importantes são:
- Camadas — mostra a hierarquia da camada de sua tela de trabalho. Ele também permite manipulá-las.
- Parâmetros — mostra os parâmetros da camada selecionada no momento. Quando várias camadas são selecionadas, apenas os parâmetros que elas têm em comum são exibidos.
- Preferências de Ferramenta — mostra quaisquer opções específicas da ferramenta selecionada no momento.
- Navegador — mostra uma imagem em miniatura de como a tela atual se parece. Você pode também aproximar e mover o foco com este painel.
- Histórico — mostra o histórico da composição atual. Você pode também editar as ações no histórico.
Existem muitos painéis no Synfig Studio. Se você não tem ideia do que um painel faz, simplesmente mantenha o cursor do mouse sobre seu ícone e uma dica irá aparecer, descrevendo sua função.
Sob o capô
O Synfig Studio, como qualquer outro programa gráfico competente, divide elementos individuais de uma tela em camadas. Entretanto, ele se difere dos outros programas em dois aspectos principais:
- Uma camada individual no Synfig geralmente representa um único "Primitivo", ou seja, uma única região, um contorno de uma região, uma imagem importada, etc. Isso permite que se tenha uma grande flexibilidade e controle. Não é incomum a uma composição ter centenas de camadas (organizadas em uma hierarquia, para o bem da sanidade do artista, é claro).
- Uma camada pode não apenas adicionar informação sobre a imagem abaixo dela, mas também distorcer e/ou modificar de alguma outra forma. Neste sentido, as camadas do Synfig agem semelhantemente aos filtros do Adobe Photoshop ou GIMP. Por exemplo, temos uma Camada de Desfoque, Camada de Desfoque Radial, Camada Esferizar, Camada de Correção de Cores, Camada de Relevo, etc...
Cada camada tem um conjunto de parâmetros que determina como ela irá se comportar. Ao clicar numa camada é selecionada (tanto na janela da tela, quanto no Painel de Camadas ilustrado à direita), pode-se ver seus parâmetros no Painel de Parâmetros).
Primeiros passos
Vamos criar algo divertido para que possamos brincar!
Primeiro, vá até a caixa de ferramentas e clique na Ferramenta Círculo (se você não sabe qual é, apenas passe o mouse sobre elas até achar aquela cuja dica diz "Ferramenta Círculo").
Ao clicar nesta ferramenta, você percebe que o Painel de Opções de Ferramenta mudou. Mas falaremos sobre isso mais tarde.
Com a Ferramenta de Círculo selecionada você pode, agora, criar círculos na Janela da Tela. Isto funciona como esperado — clique na tela, arraste para mudar o comprimento do raio e solte o botão do mouse quando terminar. Vá em frente e crie dois círculos (ou mais, se preferir). Se você acidentalmente soltar o botão do mouse antes de arrastar, vai acabar criando um círculo com raio zero, e ele é realmente invisível! Não se preocupe, você pode consertar isso facilmente. No Painel de Parâmetros, é possível alterar os parâmetros do objeto selecionado. Se você acabou de criar um círculo com raio zero, ele deve ser o objeto atualmente selecionado. Você pode mudar seu raio para algum valor diferente de zero, digamos 10, e manipulá-lo do jeito que você quer usando os puxadores depois.
|
Nota Alguns usuários podem se deparar com o seguinte problema: quando você clica e arrasta na tela usando a Ferramenta Círculo, parece que nada acontece, ou você acaba fazendo círculos absurdamente grandes. Para consertar isto vá em "Arquivo → Dispositivos de Entrada" e desabilite todos os dispositivos que encontrar ali. Se existir algum dispositivo estendido que você deseja usar, como uma caneta sensível a pressão, então o habilite nesta tela. Depois disto, o Synfig irá funcionar como esperado.
|
Agora, volte à caixa de ferramentas e clique na Ferramenta Transformar (o botão com a seta nele). Depois disso, clique em um dos seus círculos. Você verá uma Caixa de Contorno (que parece inútil no momento, mas não é verdade), um ponto verde no centro, e um ponto azul (ciano) no raio. Esses pontos são chamados puxadores. Se quiser modificar o circulo, clique em um puxador e arraste-o. Fácil!
É possível selecionar uma Camada clicando sobre ela. Se quiser selecionar mais de uma camada, pressione a tecla Ctrl enquanto clica — isto funciona tanto na Janela da Tela e no Painel de Camadas. Experimente!
Também é possível selecionar vários puxadores ao mesmo tempo. Você pode fazer isso de muitas formas. Primeiro, pressione Ctrl e individualmente clique nos puxadores que você quer selecionar, mas isso pode ser tedioso. Entretanto, existe um método muito mais rápido — apenas crie uma caixa de seleção clicando com o mouse e arrastando-o sobre os puxadores que deseja selecionar.
Vá em frente, selecione dois círculos e todos os seus puxadores. Com vários puxadores selecionados, mover um deles moverá a todos.
|
Nota O Synfig Studio tem uma funcionalidade de autorrecuperação. Se ele pára, mesmo que o arquivo atual não esteja salvo, você não perderá mais que 5 minutos de trabalho. Ao reiniciar, ele automaticamente pedirá para recuperar as mudanças não salvas. Infelizmente, o histórico ainda não é recuperável.
|
As ferramentas rotacionar e escalar funcionam de forma muito parecida com a Ferramenta Transformar, exceto quando se tem vários puxadores selecionados. É muito mais fácil tentar do que ler sobre isso. Selecione alguns círculos, selecione todos os puxadores e tente usar as ferramentas de rotacionar e escalar.
Observe que ferramentas que manipulam com puxadores têm opções associadas a elas. Se uma ferramenta em particular não está fazendo o que você quer, dê uma olhada no Painel de Opções de Ferramenta para ver as opções disponíveis.
Vinculando
Agora, vamos tentar vincular. Digamos que queremos estes dois círculos sempre do mesmo tamanho. Selecione dois círculos e os respectivos puxadores do raio (os pontos azul ciano).
Para selecionar vários manipuladores, é possível tanto arrastar um retângulo sobre a área que os rodeia, quanto selecionar um deles e segurar a tecla Ctrl enquanto se seleciona o resto. Assim que tiver dois puxadores dos raios selecionados, clique com o botão direito do mouse em algum dos dois, e um menu irá abrir. Clique em "Vínculo". Bum! Os parâmetros estão conectados. É possível provar isto selecionando um dos círculos e mudando o seu raio — o outro irá mudar também. Muito bom, hein? Eis como os contornos são fixados às suas regiões — mas estamos nos adiantando aqui.
Vincular é um conceito fundamental no Synfig. Você pode criar vínculos não apenas entre puxadores, mas também entre parâmetros, selecionando várias camadas, clicando com o botão direito do mouse no parâmetro na aba de parâmetros, e selecionando "Vínculo".
Seleção de Cor
Digamos que você quer que um dos círculos seja de uma cor diferente. Se você olhar na caixa de ferramentas, abaixo dos botões de ferramentas, está o seletor de contorno/preenchimento, o seletor de largura de contorno, e outras coisas como o método de mistura padrão e o gradiente. A cor de contorno/preenchimento funciona exatamente como se espera — clique na cor de preenchimento e um modesto diálogo de seleção de cor irá aparecer. Agora você pode alterar as cores facilmente.
Mas, às vezes, você quer apenas clicar numa cor e pronto. Aqui é onde a aba do editor de paleta entra.
Clique na aba do painel Editor de Paleta e dê uma olhada — é aquela com um ícone que se parece com uma paleta. Clicar nas cores com o botão esquerdo do mouse irá automaticamente mudar a cor padrão do contorno, e clicando com o botão do meio do mouse irá mudar a cor de preenchimento.
Isso tudo é ótimo, mas nós ainda não mudamos a cor do círculo. Existem três formas para se fazer isto. A primeira é clicar na "Ferramenta Preenchimento" a partir da caixa de ferramentas e então clicar no círculo na Janela da Tela. Bum! O círculo muda de cor. Isso funciona com mais do que círculos. Também, pode selecionar a camada do círculo que deseja modificar, ir ao Painel de Parâmetros, clicar com o botão direito no parâmetro Cor e selecionar "Aplicar Cor de Preenchimento" ou "Aplicar Cor de Contorno", como preferir. Ou simplesmente dar um duplo-clique no parâmetro da "Cor" - um diálogo do seletor de cor aparecerá e você poderá ajustar à vontade.
Tente brincar um pouco com os círculos. Mude os parâmetros e veja o que acontece. Para começar, tente mudar o Parâmetro Enevoar para 5.
Mergulhando mais fundo
É claro, até agora você apenas descobriu como usar as funções básicas do Synfig Studio, mas não sobre como animar um desenho. Isso é abordado na próxima seção.
You can download an archive who contain the project used for wiki illustration File:Interface.zip You can download the project used for the illustration of the illustration File:Spline-DotMan.sifz