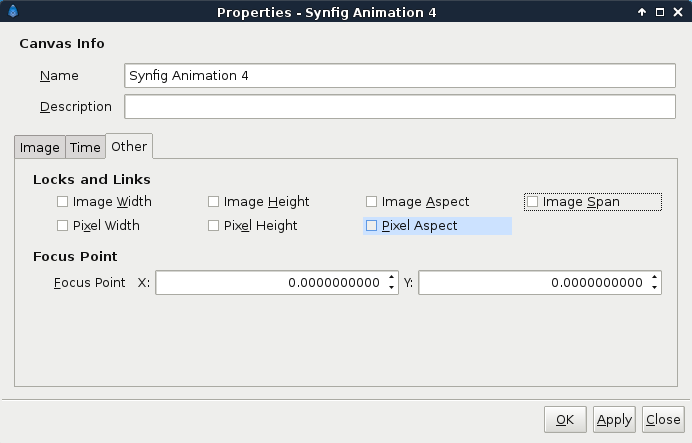
Canvas Properties Dialog
m (→Time tab: screenshot update) |
m (→Other tab: screenshot update) |
||
| Line 63: | Line 63: | ||
In the '''Other''' tab you can set: | In the '''Other''' tab you can set: | ||
| − | [[File: | + | [[File:Render settings other Dialog current.png|frame|center]] |
Revision as of 15:49, 1 July 2015
Contents
Description
This Canvas Properties dialog is used to establish the properties of the current main canvas. If you have defined the SYNFIG_ENABLE_NEW_CANVAS_EDIT_PROPERTIES environment variable, then this will automatically be displayed when you start a new project. To change these parameters while working on a project, go to the caret menu, select 'edit' and then 'properties'. Or you can alternatively use the keyboard shortcut F8.
In the main dialog you can set:
- Canvas Info:
- Name
- Description
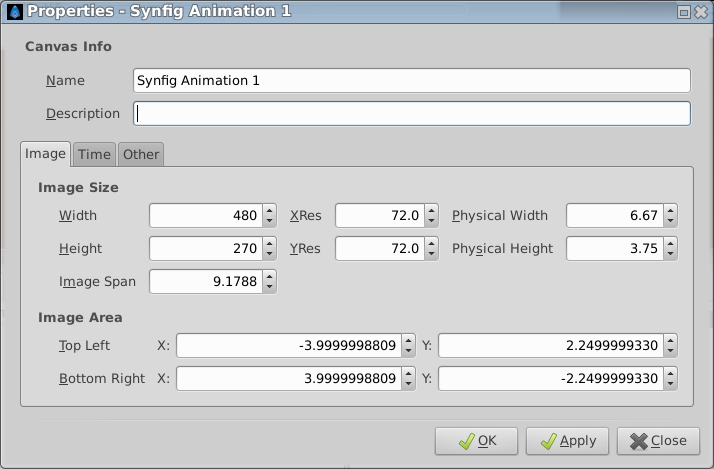
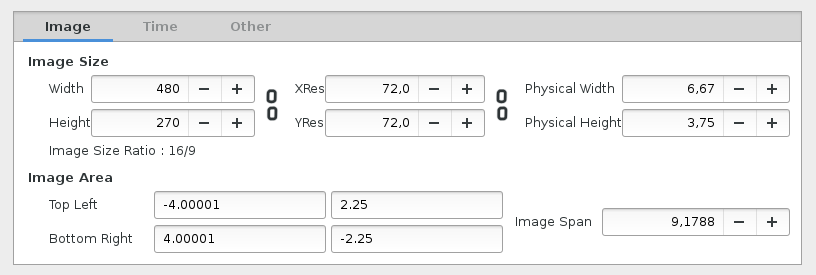
Image tab
In the Image tab you can set:
- Image Size
- Width - set width of render in pixels.
- Height - set height of render in pixels.
-
 - Toggle button to fix pixel ratio.
- Toggle button to fix pixel ratio. - XRes - set horizontal resolution to calculate the physical size (do not affect the size of the content).
- YRes - set vertical resolution to calculate the physical size (do not affect the size of the content).
-
 - Toggle button to fix resolution ratio.
- Toggle button to fix resolution ratio. - Physical Width - set physical printing size of render. (Calculated from Width/XRes).
- Physical Height - set physical printing size of render. (Calculated from Height/YRes).
- Label displaying the current pixel ratio
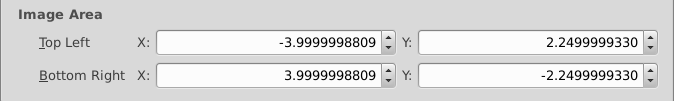
- Image Area - sets the portion of the workarea to be rendered.
- Top Left X:/Y: - set where in the workarea top left of render starts.
- Bottom Right X:/Y: - set where in the workarea bottom right of render starts.
- Image Span - (?)
Changing Canvas origin
Par default, the origin (the point with x = 0 and y = 0 coordinate) for new created Canvas is set visually to the center. Adjusting the "Top Left (x,y)" and "Bottom Right (x, y)" coordinate without changing the difference between the two point (the vector), you can translate the Canvas origin.
Origin to Top Left Corner
Starting from the upper Image Area example, if you want to set the origin to the top left corner, in Canvas Properties Dialog set "Image Area" "Top Left" x and y to 0 and "Bottom Right" x to 8 and y 4,5
- new_bottom_right_x = ABS(old_top_left_x) + old_bottom_right_x
- new_bottom_right_y = old_top_left_y + ABS(old_bottom_right_y)
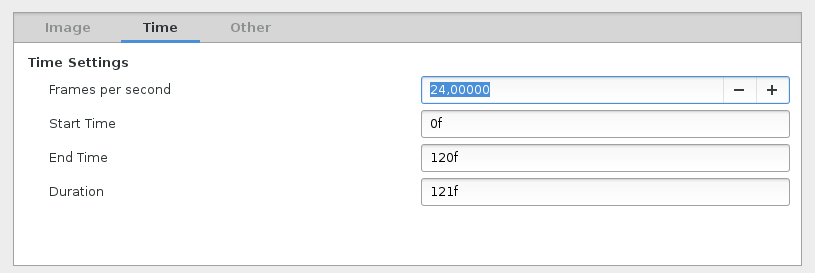
Time tab
In the Time tab you can set:
- Time Info:
- Frames per second
- Start Time (seconds)
- End Time (seconds)
- Duration (seconds)
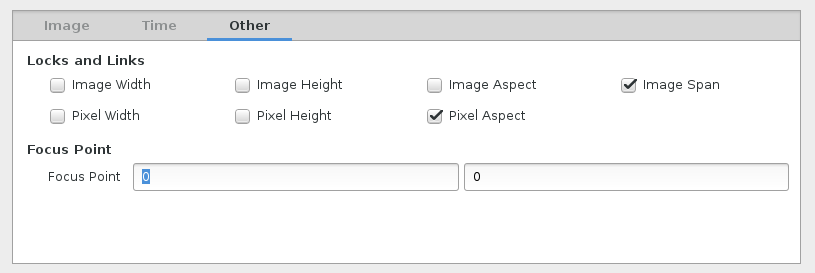
Other tab
In the Other tab you can set:
- Locks and Links:
- Image Width
- Image Height
- Image Aspect
- Image Span
- Pixel Width
- Pixel Height
- Pixel Aspect
- Other:
- Focus Point
Resizing the Canvas
In the "Other" tab, uncheck all of the "Locks and Links":
Then edit Image "Width" and "Height". This will resize the canvas, stretching it's contents in the process.
Resizing the Canvas and keep aspect
In the "Other" tab, check "Image Aspect", "Image Span", "Pixel Aspect", in "Locks and Links".
Then edit Image "Width" and "Height". This will resize the canvas, adjusting it's contents keeping the aspect. That's mean that even if you change the "Image Size Ratio", a square before is a square after.
Expanding the Canvas
In the "Other" tab, check only "Pixel Aspect" in "Locks and Links":
Then edit Image "Width" and "Height". This will expand the canvas, keeping it's contents at the same size but adding extra space at the top/bottom and left/right.
Please note that since this dialog caused confusion, even among some very experienced people, here are some unofficial thoughts about image dimensions.
| Language: |
English • српски / srpski |