Difference between revisions of "Outline Layer/fr"
m (Supress (en) before "panneau d'options des outils") |
m |
||
| (28 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | |||
{{Category|Layers}} | {{Category|Layers}} | ||
| + | {{Category|Geometry}} | ||
| + | {{Category|Unverified}} | ||
| + | {{Category|Primitive Layers}} | ||
| + | {{Title|Calque de Contour}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
{{l|Image:Layer_geometry_outline_icon.png|64px}} | {{l|Image:Layer_geometry_outline_icon.png|64px}} | ||
| − | + | Cette page à besoin d'être traduite, soyez patient et/ou participez! | |
== A propos des Calques de Contour== | == A propos des Calques de Contour== | ||
| Line 12: | Line 15: | ||
Les Calques de Contour sont utilisés pour manipuler les bordures et contours des formes pleines. Elle produisent un effet dessin animé à une animation lorsqu'ils sont ajoutés en tant que contour de formes pleines. Également les Calques de Contour, utilisés seul, sont utiles pour définir les bordures de formes 3D. Utilisés avec des ombres (créé avec les dégradés ou l'adoucissement) vous obtenez la base d'un travail d'artiste. | Les Calques de Contour sont utilisés pour manipuler les bordures et contours des formes pleines. Elle produisent un effet dessin animé à une animation lorsqu'ils sont ajoutés en tant que contour de formes pleines. Également les Calques de Contour, utilisés seul, sont utiles pour définir les bordures de formes 3D. Utilisés avec des ombres (créé avec les dégradés ou l'adoucissement) vous obtenez la base d'un travail d'artiste. | ||
| − | Pour créer un Calque de Contour, utilisez l'{{l| | + | Pour créer un Calque de Contour, utilisez l'{{l|Spline Tool}} et cochez {{Literal|Créer un Contour}} dans le {{l|Tool Options Panel|panneau d'options des outils}}. Une fois que vous avez définit la géométrie de votre contour et après avoir pressé le bouton {{Literal|Créer une Spline}} (ou sélectionné un autre outil ou état) vous avez créé le Calque de Contour avec la {{literal|Couleur de Contour}} {{l|New_Layer_Defaults/fr#Couleurs_des_Pinceaux|actuelle}}. |
| + | |||
| + | Depending on the options you choose in the {{l|Tool Options Panel}} other {{l|Category:Tools|Tools}} like {{l|Star Tool}} or {{l|Circle Tool}} can also create Outline Layers. | ||
| + | |||
| + | Using the {{l|Canvas Layer Menu|Layer Menu}} {{Literal|Make Advanced Outline}}, {{Literal|Make Outline}} or {{Literal|Make Region}} commands you can also create those layers. | ||
==Paramètres des Calques de Contour== | ==Paramètres des Calques de Contour== | ||
| Line 19: | Line 26: | ||
| − | {| | + | {|{{Parameters/fr}} |
| − | |-style="background:# | + | |
| − | + | |-style="background:#" | |
| − | + | ||
||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Profondeur Z}} | ||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Profondeur Z}} | ||
||0.000000 | ||0.000000 | ||
| Line 32: | Line 38: | ||
||nombre réel | ||nombre réel | ||
| − | |- | + | |-style="background:#" |
| − | ||{{l|Image:type_integer_icon.png|16px}} {{l|Blend Method|Mode de | + | ||{{l|Image:type_integer_icon.png|16px}} {{l|Blend Method Parameter|Mode de Fusion}} |
||Composite | ||Composite | ||
||nombre entier | ||nombre entier | ||
| Line 39: | Line 45: | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
||{{l|Image:Type_color_icon.png|16px}} {{l|Colors Dialog|Couleur}} | ||{{l|Image:Type_color_icon.png|16px}} {{l|Colors Dialog|Couleur}} | ||
| − | || | + | || {{Color|000000}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||couleur | ||couleur | ||
| Line 52: | Line 55: | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
||{{l|Image:Type_bool_icon.png|16px}} Inverser | ||{{l|Image:Type_bool_icon.png|16px}} Inverser | ||
| − | || | + | || {{Bool}} |
| − | { | + | |
| − | + | ||
| − | + | ||
||booléen | ||booléen | ||
| − | |- | + | |-style="background:#" |
||{{l|Image:Type_bool_icon.png|16px}} Anti-crénelage | ||{{l|Image:Type_bool_icon.png|16px}} Anti-crénelage | ||
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||booléen | ||booléen | ||
| Line 71: | Line 68: | ||
||nombre réel | ||nombre réel | ||
| − | |- | + | |-style="background:#" |
| − | ||{{l|Image:Type_integer_icon.png|16px}} Type d' | + | ||{{l|Image:Type_integer_icon.png|16px}} Type d'Adoucissement |
||Fast Gaussian Blur | ||Fast Gaussian Blur | ||
||nombre entier | ||nombre entier | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Type_integer_icon.png|16px}} Mode de | + | ||{{l|Image:Type_integer_icon.png|16px}} Mode de Superposition |
||Non Zero | ||Non Zero | ||
||nombre entier | ||nombre entier | ||
| − | |- | + | |-style="background:#" |
||{{l|Image:Type_list_icon.png|16px}} Vertices | ||{{l|Image:Type_list_icon.png|16px}} Vertices | ||
||List | ||List | ||
| − | ||liste ( | + | ||liste (Spline) |
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Type_real_icon.png|16px}} Épaisseur du | + | ||{{l|Image:Type_real_icon.png|16px}} Épaisseur du Contour |
||2.000000pt | ||2.000000pt | ||
||nombre réel | ||nombre réel | ||
| − | |- | + | |-style="background:#" |
||{{l|Image:Type_real_icon.png|16px}} Étendre | ||{{l|Image:Type_real_icon.png|16px}} Étendre | ||
||0.000000pt | ||0.000000pt | ||
| Line 97: | Line 94: | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Type_bool_icon.png|16px}} Angles | + | ||{{l|Image:Type_bool_icon.png|16px}} Angles Durs |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||booléen | ||booléen | ||
| − | |- | + | |-style="background:#" |
| − | ||{{l|Image:Type_bool_icon.png|16px}} Début | + | ||{{l|Image:Type_bool_icon.png|16px}} Début Arrondi |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||booléen | ||booléen | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Type_bool_icon.png|16px}} Fin | + | ||{{l|Image:Type_bool_icon.png|16px}} Fin Arrondie |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||booléen | ||booléen | ||
| − | |- | + | |-style="background:#" |
||{{l|Image:Type_real_icon.png|16px}} Boucle | ||{{l|Image:Type_real_icon.png|16px}} Boucle | ||
||1.000000 | ||1.000000 | ||
| Line 126: | Line 114: | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Type_bool_icon.png|16px}} | + | ||{{l|Image:Type_bool_icon.png|16px}} Homogène |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||booléen | ||booléen | ||
| + | |- | ||
|} | |} | ||
| + | == Paramètres spécifiques des Calques de Contour== | ||
| + | Les 11 premiers paramètres des Contours sont des paramètres courant, on peut les retrouver dans de nombreux autres {{l|Category:Layers|types de Calques}}. Cliquez sur les liens pour obtenir leur définitions. Nous décrirons ici uniquement les paramètres qui sont spécifique aux Calques de Contour. | ||
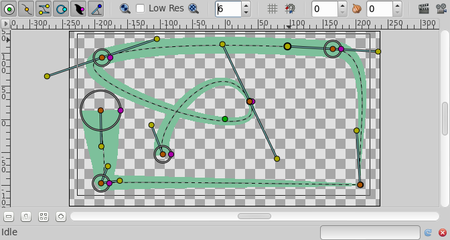
| + | Voici une copie d'écran d'un Calque de Contour en action : | ||
| − | + | [[File:Outline Sample 0.63.06.png|frame|none]] | |
| − | + | === Épaisseur du contour === | |
| − | + | Le paramètre Épaisseur du contour est une valeur réel en pixels qui indique la valeur de base de l'épaisseur de tout les points du tracé. Il opère avec la valeur du paramètre Largeur des Vertexs contenu dans la liste Vertices. Ainsi en attribuant 1.0px à l'{{Literal|Épaisseur du Contour}}, alors la valeur résultant pour la largeur des vertex est définit par la formule suivante : L = EBV * VLV + 2E. | |
| − | + | Dans laquelle : | |
| + | * L = Largeur résultante du contour pour ce vertex. | ||
| + | * EBV = Épaisseur de Base pour le Vertice (c'est le paramètre Épaisseur du contour). | ||
| + | * VLV = Valeur spécifique de la Largeur du Vertex. | ||
| + | * E = Valeur du paramètre Étendre. | ||
| − | + | Le {{l|Handle}} de largeur devrait indiquer le rayon pour ce vertex (L/2). | |
| − | The | + | The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2): |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{| | {| | ||
| − | | | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | | + | | [[File:Outline-Layer width 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Image de base |
| − | | | + | | Après avoir doublé la valeur de {{Literal|Épaisseur du Contour}} |
|} | |} | ||
| − | + | Il est possible de spécifier une valeur négative pour les largeurs, cela provoque un retournement du vertex sur lui même. Voici un exemple dans lequel le vertex de gauche a une largeur négative et celui de droite une largeur positive. Remarquez comment les bords de la Spline se croisent par le centre : | |
{| | {| | ||
| Line 174: | Line 158: | ||
|} | |} | ||
| − | === | + | === Étendre === |
| − | + | Le paramètre {{Literal|Étendre}} est similaire au paramètre {{Literal|Épaisseur du Contour}}, mais plutôt que d'être multiplié par chaque Largeur des vertexs, il y est ajouté. En d'autres mots (Étendre*2) est ajouté au diamètre de chacun des vertexs. | |
| − | + | La largeur résultante de chacun des vertex est ((LargeurVertex * ÉpaisseurContour) + (Étendre*2)): | |
{| | {| | ||
| − | | | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | | + | | [[File:Outline-Layer expand 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Valeur zéro pour {{Literal|Étendre}} |
| − | | non | + | | Valeur non zéro pour {{Literal|Étendre}} |
|} | |} | ||
| − | === | + | === Angles durs === |
| − | + | Activer {{Literal|Angles durs}} rend les coins pointu à la scission des tangentes : | |
{| | {| | ||
| − | | | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | | + | | [[File:Outline-Layer sharp 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Sans {{Literal|Angles durs}} |
| − | | | + | | Avec les {{Literal|Angles durs}} |
|} | |} | ||
| − | === | + | === Début arrondi === |
| − | + | Activer {{Literal|Début Arrondi}}, arrondit le début du contour : | |
{| | {| | ||
| − | | | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | | + | | [[File:Outline-Layer rounded begin 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Pas de {{Literal|Début Arrondi}} |
| − | | | + | | Avec un {{Literal|Début Arrondi}} |
|} | |} | ||
| − | === | + | Note : Avec le rendu cairo activé, si la qualité est supérieur à '''6''', activer {{Literal|Début Arrondi}} active également {{Literal|Fin Arrondi}}. |
| + | |||
| + | === Fin arrondi === | ||
| − | + | Activer {{Literal|Fin Arrondi}} arrondit la fin du contour : | |
{| | {| | ||
| − | | | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
| − | | | + | | [[File:Outline-Layer rounded end 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | Pas de {{Literal|Fin Arrondi}} |
| − | | | + | | Avec une {{Literal|Fin Arrondi}} |
|} | |} | ||
| − | + | Note : Avec le rendu cairo activé, si la qualité est supérieur à '''6''', activer {{Literal|Fin Arrondi}} active également {{Literal|Début Arrondi}}. | |
| − | + | === Boucle === | |
| − | + | Le paramètre {{Literal|Boucle}} ne fait rien actuellement! | |
| − | + | === Homogène === | |
| − | + | ||
| − | + | ||
| − | + | Activer {{Literal|Homogène}} modifie la façon dont la largeur du contour évolue d'un point de Spline à l'autre. Chaque point dans la Spline possède sa propre largeur, la Spline possède également sa {{Literal|Largeur de Contour}} et le paramètre {{Literal|Étendre}}, ils sont utilisés pour donner la valeur final de chaque point de la Spline. Le paramètre {{Literal|Homogène}} contrôle comment la largeur est interpolée entre les deux points Spline voisins : | |
| + | *Lorsque {{Literal|Homogène}} n'est pas coché, la largeur est interpolée linéairement avec le [http://fr.wikipedia.org/wiki/Courbe_de_Bézier paramètre 't'] de la spline . | ||
| + | *Lorsque {{Literal|Homogène}} est coché, la largeur est interpolée linéairement avec la longueur de la spline. | ||
| + | |||
| + | Désactiver l'homogénéité provoque souvent une fin grumeleuse de la Spline. Peut être est-ce un bug : | ||
{| | {| | ||
| {{l|Image:Outline-not-homogeneous.png}} | | {{l|Image:Outline-not-homogeneous.png}} | ||
| {{l|Image:Outline-homogeneous.png}} | | {{l|Image:Outline-homogeneous.png}} | ||
|- | |- | ||
| − | | | + | | Pas d'homogénéité |
| − | | | + | | Avec homogénéité |
|} | |} | ||
=== Misc === | === Misc === | ||
| − | + | La case à cocher {{l|Antialiasing Parameter|Anti-Crénelage}} n'est pas spécifique au Calque de Contour, mais elle y est particulièrement utile. Cela à pour effet d'adoucir les rebords. | |
{| | {| | ||
| − | | | + | | [[File:Outline-Layer no antialias 0.63.06.png|450px]] |
| − | | | + | | [[File:Outline-Layer default 0.63.06.png|450px]] |
|- | |- | ||
| − | | | + | | pas d'anti-crénelage |
| − | | | + | | avec anti-crénelage |
|} | |} | ||
| + | |||
| + | Note : Fichier utilisé [[File:Outline Layer.sifz]] | ||
Latest revision as of 17:23, 2 March 2017
Cette page à besoin d'être traduite, soyez patient et/ou participez!
Contents
A propos des Calques de Contour
Les Calques de Contour sont utilisés pour manipuler les bordures et contours des formes pleines. Elle produisent un effet dessin animé à une animation lorsqu'ils sont ajoutés en tant que contour de formes pleines. Également les Calques de Contour, utilisés seul, sont utiles pour définir les bordures de formes 3D. Utilisés avec des ombres (créé avec les dégradés ou l'adoucissement) vous obtenez la base d'un travail d'artiste.
Pour créer un Calque de Contour, utilisez l'Outil Spline et cochez "Créer un Contour" dans le panneau d'options des outils. Une fois que vous avez définit la géométrie de votre contour et après avoir pressé le bouton "Créer une Spline" (ou sélectionné un autre outil ou état) vous avez créé le Calque de Contour avec la "Couleur de Contour" actuelle.
Depending on the options you choose in the Panneau Options des Outils other Tools like Star Tool or Outil Cercle can also create Outline Layers.
Using the Layer Menu "Make Advanced Outline", "Make Outline" or "Make Region" commands you can also create those layers.
Paramètres des Calques de Contour
Les paramètres des Calques de Contour sont:
| Nom | Valeur | Type | |
| 0.000000 | nombre réel | ||
| 1.000000 | nombre réel | ||
| Composite | nombre entier | ||
| |
couleur | ||
| 0.000000u,0.000000u | vecteur | ||
|
booléen | ||
| |
booléen | ||
| 0.000000pt | nombre réel | ||
| Fast Gaussian Blur | nombre entier | ||
| Non Zero | nombre entier | ||
| List | liste (Spline) | ||
| 2.000000pt | nombre réel | ||
| 0.000000pt | nombre réel | ||
| |
booléen | ||
| |
booléen | ||
| |
booléen | ||
| 1.000000 | nombre réel | ||
| |
booléen |
Paramètres spécifiques des Calques de Contour
Les 11 premiers paramètres des Contours sont des paramètres courant, on peut les retrouver dans de nombreux autres types de Calques. Cliquez sur les liens pour obtenir leur définitions. Nous décrirons ici uniquement les paramètres qui sont spécifique aux Calques de Contour.
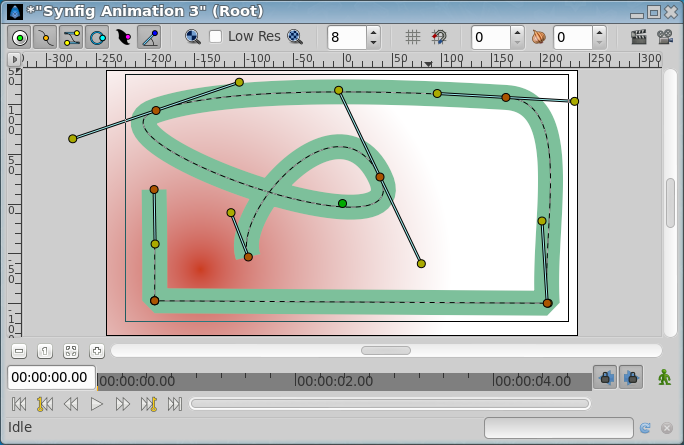
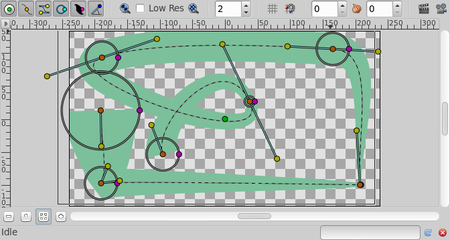
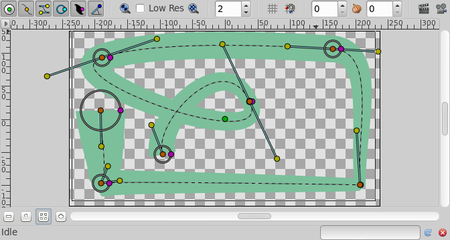
Voici une copie d'écran d'un Calque de Contour en action :
Épaisseur du contour
Le paramètre Épaisseur du contour est une valeur réel en pixels qui indique la valeur de base de l'épaisseur de tout les points du tracé. Il opère avec la valeur du paramètre Largeur des Vertexs contenu dans la liste Vertices. Ainsi en attribuant 1.0px à l'"Épaisseur du Contour", alors la valeur résultant pour la largeur des vertex est définit par la formule suivante : L = EBV * VLV + 2E.
Dans laquelle :
- L = Largeur résultante du contour pour ce vertex.
- EBV = Épaisseur de Base pour le Vertice (c'est le paramètre Épaisseur du contour).
- VLV = Valeur spécifique de la Largeur du Vertex.
- E = Valeur du paramètre Étendre.
Le Poignée de largeur devrait indiquer le rayon pour ce vertex (L/2).
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

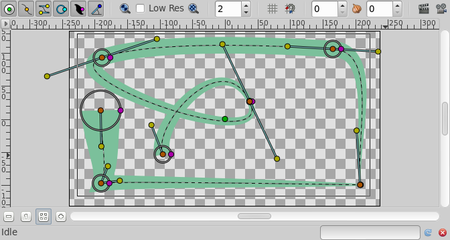
|

|
| Image de base | Après avoir doublé la valeur de "Épaisseur du Contour" |
Il est possible de spécifier une valeur négative pour les largeurs, cela provoque un retournement du vertex sur lui même. Voici un exemple dans lequel le vertex de gauche a une largeur négative et celui de droite une largeur positive. Remarquez comment les bords de la Spline se croisent par le centre :

|

|
Étendre
Le paramètre "Étendre" est similaire au paramètre "Épaisseur du Contour", mais plutôt que d'être multiplié par chaque Largeur des vertexs, il y est ajouté. En d'autres mots (Étendre*2) est ajouté au diamètre de chacun des vertexs.
La largeur résultante de chacun des vertex est ((LargeurVertex * ÉpaisseurContour) + (Étendre*2)):

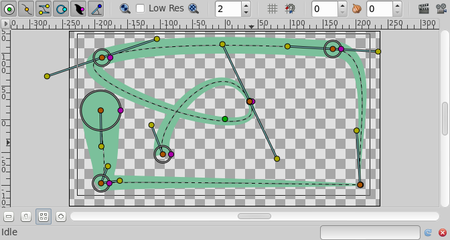
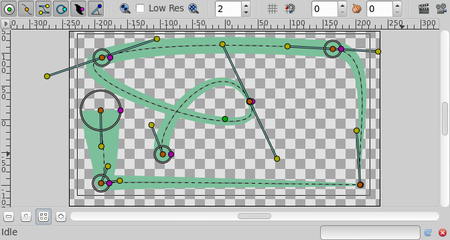
|

|
| Valeur zéro pour "Étendre" | Valeur non zéro pour "Étendre" |
Angles durs
Activer "Angles durs" rend les coins pointu à la scission des tangentes :

|

|
| Sans "Angles durs" | Avec les "Angles durs" |
Début arrondi
Activer "Début Arrondi", arrondit le début du contour :

|

|
| Pas de "Début Arrondi" | Avec un "Début Arrondi" |
Note : Avec le rendu cairo activé, si la qualité est supérieur à 6, activer "Début Arrondi" active également "Fin Arrondi".
Fin arrondi
Activer "Fin Arrondi" arrondit la fin du contour :

|

|
| Pas de "Fin Arrondi" | Avec une "Fin Arrondi" |
Note : Avec le rendu cairo activé, si la qualité est supérieur à 6, activer "Fin Arrondi" active également "Début Arrondi".
Boucle
Le paramètre "Boucle" ne fait rien actuellement!
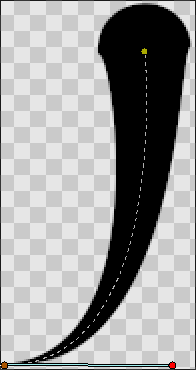
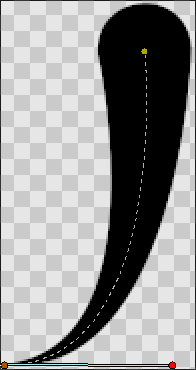
Homogène
Activer "Homogène" modifie la façon dont la largeur du contour évolue d'un point de Spline à l'autre. Chaque point dans la Spline possède sa propre largeur, la Spline possède également sa "Largeur de Contour" et le paramètre "Étendre", ils sont utilisés pour donner la valeur final de chaque point de la Spline. Le paramètre "Homogène" contrôle comment la largeur est interpolée entre les deux points Spline voisins :
- Lorsque "Homogène" n'est pas coché, la largeur est interpolée linéairement avec le paramètre 't' de la spline .
- Lorsque "Homogène" est coché, la largeur est interpolée linéairement avec la longueur de la spline.
Désactiver l'homogénéité provoque souvent une fin grumeleuse de la Spline. Peut être est-ce un bug :

|

|
| Pas d'homogénéité | Avec homogénéité |
Misc
La case à cocher Anti-Crénelage n'est pas spécifique au Calque de Contour, mais elle y est particulièrement utile. Cela à pour effet d'adoucir les rebords.

|

|
| pas d'anti-crénelage | avec anti-crénelage |
Note : Fichier utilisé File:Outline Layer.sifz