Blend Method Parameter/fr
Contents
- 1 Informations générales
- 1.1 Composé
- 1.2 Direct
- 1.3 Dessus
- 1.4 Direct Dessus
- 1.5 Derrière
- 1.6 Écran
- 1.7 Overlay
- 1.8 Lumière Dure
- 1.9 Multiplier
- 1.10 Diviser
- 1.11 Addition
- 1.12 Soustraction
- 1.13 Différence
- 1.14 Eclairer
- 1.15 Assombrir
- 1.16 Couleur
- 1.17 Teinte
- 1.18 Saturation
- 1.19 Luminance
- 1.20 Alpha Dessus
- 1.21 Alpha Brighten
- 1.22 Alpha Darken
- 2 Cas d'usages du Paramétre Mode de Fusion
Cette page à besoin d'être traduite, soyez patient et/ou participez!
Informations générales
Vous pouvez sélectionner le "Mode de Fusion" d'un calque lors de sa création dans le Panneau Options des Outils et le modifier dans le Panneau Paramètres. Par défaut, le paramètre "Mode de Fusion" est Statique. Afin de pouvoir l'animer dans le temps, cliquez droit dessus et choisissez "Permettre l'Animation".
Modifier le "Mode de Fusion" d'un calque, change son apparence ou la composition, basé sur le calque ou les calques en dessous de lui. Si il n'y a qu'un seul calque, le mode de fusion n'as pas d'effet. Il doit y avoir au moins deux calques dans la composition pour utiliser correctement le mode de fusion.
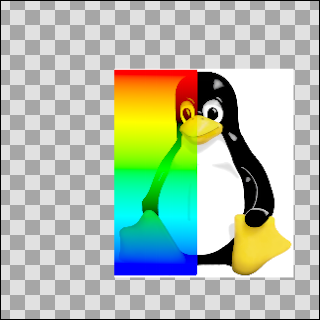
Dans les descriptions suivantes, « A » fait référence à la couleur sur le calque avec le paramètre de mode de fusion, et « B » fait référence à la couleur sur les calques en dessous. Notez que dans presque toutes les calques, le canal d'alpha des couleurs aura un effet d'échelle sur se fusion. Le paramètre de Paramètre Quantité aura également un effet d'échelle. Dans la plupart des descriptions on a passé rapidement sur ces deux détails.
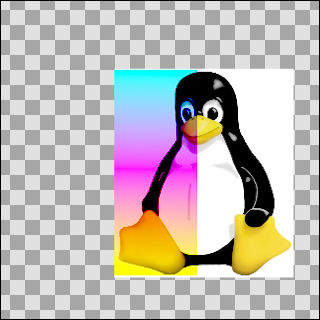
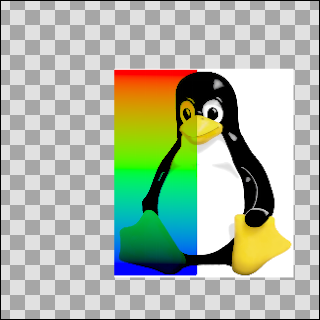
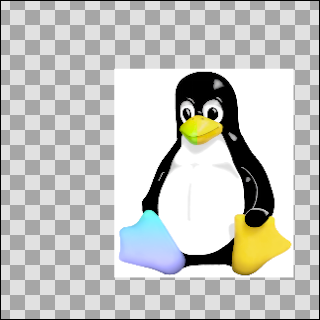
Dans les exemples qui suivent un dégradé (A) est fusionné sur l'image du manchot Tux (B). Les zones transparentes sont indiquées avec le motif en damier.
Les modes de fusion disponibles actuellement sont :
Composé
Ce mode de fusion est l'option par défaut, il montre simplement le contenu du calque. Ce mode de fusion est similaire au mode de fusion Mode Normal qu’on trouve souvent dans les logiciels 2D.
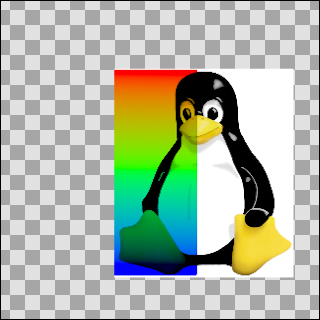
Direct
Ce mode de fusion ressemble à la précédente, sauf que les objets sous un objet direct sera invisible. Donc s'il y a un objet plus ou moins transparent sur le calque mode Direct, les objets sur les calques dessous ne se montreront pas à travers du calque.
Plus précisément, la couleur résultante est « (A-B)*visibilité + B ». Alors si la visibilité est 1 le résultat est A et si la visibilité est 0 le résultat est B. En particulier, si la visibilité est 1 et A est une couleur très transparente, la couleur résultante sera également A ; malgré le fait que A est très transparent, la couleur du B n’est jamais utilisée.
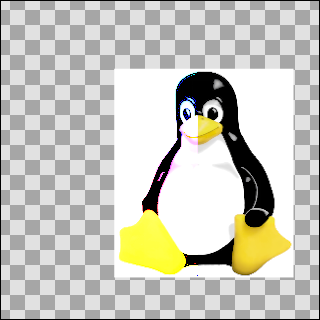
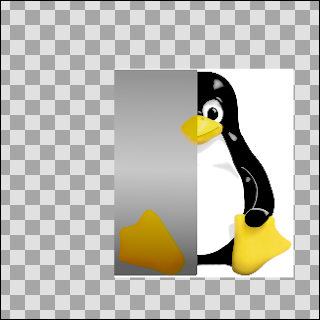
Dessus
Si le mode de fusion d’un calque est défini comme Dessus, seulement les parties du calque qui sont au-dessus d'une zone non transparent seront visibles.
Précisément : c'est la même que le mode de fusion Composé sauf que la transparence de la couleur résultante est défini pour être la même que le niveau de transparence du calque B.
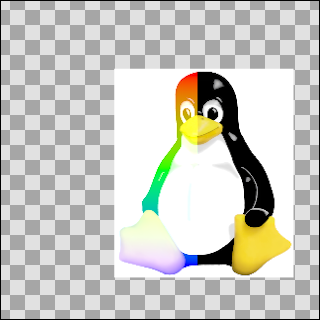
Direct Dessus
Ce mode est une combinaison des deux modes ci-dessus. Par exemple. si un objet moitié-transparent est défini comme Direct Dessus, il sera seulement visible au-dessus d'une zone non-transparente, et la partie non-transparent sous cet objet ne sera pas visible.
Précisément : la couleur résultante est « (X-B)*visibilité + B » où X est A, mais avec sa transparence défini comme la transparence de A multiplié par la transparence de B.
Alors si le visibilité est 1, le résultat est A, mais avec sa transparence multipliée par celle de B, et si le visibilité est 0 le résultat est B. En particulier, si le visibilité est 1 et A est une couleur très transparente, la couleur résultante sera une version peut-être plus transparente de A ; Malgré le fait que A est très transparent, la couleur de B n’est jamais utilisé dans le résultat.
(Beurk. Sont ces commentaires « précisément » utiles?)[Oui!]
Derrière
Ce mode de fusion rend le calque visible au-dessus des zones transparentes et invisible, au-dessus des zones non transparentes, donnant l'impression que le calque est derrière les autres calques. Il est souvent utilisé pour le calque d'effet « Calque d'Ombrage », pour faire un effet d'ombre.
Précisément : c'est la même que la mode de fusion composé, mais avec A et B échangé. B est composé sur A au lieu de que A soit composé sur B.
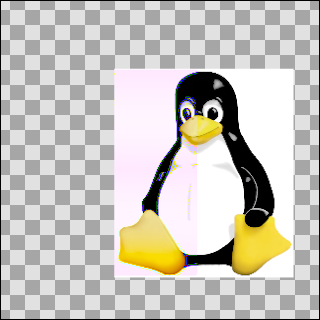
Écran
Ce mode de fusion est similaire au mode de fusion Mode Écran qu’on trouve souvent dans les logiciels 2D. Il mélange les couleurs du calque de mode écran et ceux derrière lui, et donne un résultat plus léger en général.
Overlay
Ceci ressemble au mode de fusion Superposition qui existe dans PhotoShop
Précisément : définir 3 nouvelles couleurs : RM = A * B ; RS = 1-(1-A)*(1-B) ; RET = A*RS + (1-A)*RM puis mélange RET sur B comme dans le mode Dessus en haut(!)!)
Une idée ce que cela essaye de faire ? Ou ce que ce calque fait dans le logiciel PhotoShop ?
Ceci semble simuler l'effet d'un fondu enchaîné entre les deux calques si leurs visibilité sont égales - c'est à dire comme « addition », mais en conservant la luminosité globale de l'image
Lumière Dure
Ceci ressemble au mode de fusion Lumière Dure qui existe dans PhotoShop
Pour chaque composante de rouge, de vert et de bleu, si la valeur est dans la moitié supérieure de sa gamme alors : X=1-(1(2A-1))*(1B), sinon X=2AB, puis mélangez X sur B comme dans le mode « Dessus » ci-dessus.
Est-ce que ce ci essaye à rendre des couleurs vives encore plus vives et les couleurs foncées encore plus foncées ?
Multiplier
Ceci ressemble au mode de fusion Multiplier qui existe dans PhotoShop
Précisément : la couleur résultante est (((A*B)-B)*visibilité+B).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. Quand la visibilité est 0, ceci simplifie au B. Quand la visibilité est 1 ça simplifie à A*B.
Diviser
Décrivez moi
Précisément : la couleur résultante est (((B/A)-B)*visibilité+B)..
Quand la visibilité est 0, ceci devient simplement B.
Quand la visibilité est 1, ceci devient B/A.
Une très petite quantité est ajoutée sur A avant de diviser par lui pour éviter une condition de division par zéro. Ceci cause le mode de fusion de division de biaiser vers des valeurs positives, mais l'effet est vraiment négligeable.
Addition
Décrivez moi
Précisément : la couleur résultante est (B + A*A.alpha*visibilité). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. La transparence de la couleur résultante est B.alpha.
Soustraction
Décrivez moi
Précisément : la couleur résultante est (B-A).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu.
Différence
Décrivez moi
Précisément : la couleur résultante est la valeur absolue de (B-A). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu.
Eclairer
Décrivez moi
Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus élevé des deux.
Assombrir
Décrivez moi
Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus bas des deux.
Couleur
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir les mêmes valeurs de U et de V que A, tout en gardant Y la même.
 +
+  =
= 
Puisque cet exemple ressemble à celui du saturation, peut-être un dégradé jaune au lieu d'un blanc serait plus illustratif
 +
+  =
= 
Teinte
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même teinte que A.
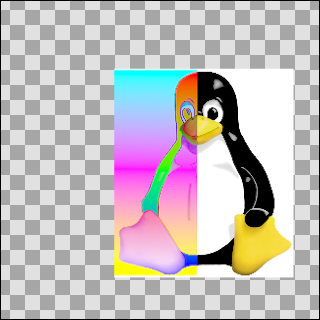
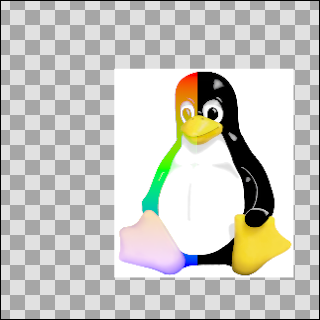
Saturation
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même saturation que A.La saturation est la magnitude du vecteur UV.
Puisque cet exemple ressemble beaucoup à l'exemple du mode de « couleur », le voici avec un dégradé jaune -
 +
+  =
= 
Luminance
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même valeur de Y (luminance) que A, tout en gardant U et V la même.
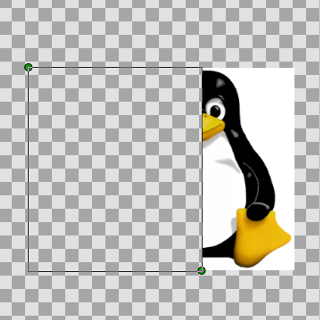
Alpha Dessus
Layer A act like a mask on B.
Have a look to Masquage basique and Subtracting Shapes tutorials for usage example.
Precisely : multiply alphas and then straight blends using the amount.
Alpha Brighten
Alpha Darken
Cas d'usages du Paramétre Mode de Fusion
Cacher sous une forme
Importer la photo, ensuite mettez votre étoile au-dessus de la photo, le mode de fusion de l'étoile doit être Alpha dessus ensuite cocher la case "inverser".