Difference between revisions of "Blur Layer"
m (Text replace - '[[' to '{{l|') |
m (Cleaning and review) |
||
| (19 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Blur Layer}} | {{Title|Blur Layer}} | ||
| − | {{ | + | {{Category|Layers}} |
| + | {{Category|Blurs}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | {{l|Image:Layer_blur_icon.png|64px}} | |
| − | + | ||
| − | + | == About Blur Layer == | |
| + | {{BlurLayer}} | ||
| − | == | + | == Parameters of the Blur Layer == |
| − | The | + | The parameters of the {{literal|Blur Layer}} are: |
| − | {| border = " | + | {|border="0" style="border-collapse" cellpadding="3" cellspacing="0" |
| − | + | |-style="background:silver" | |
| − | + | |'''Name'''||'''Value'''||'''Type''' | |
| − | + | |---------------------------------- | |
| − | + | ||{{l|Image:Real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | |
| − | + | ||0.000000 | |
| − | + | ||real | |
| − | | {{l|Image: | + | |--------style="background:#eeeeee" |
| + | ||{{l|Image:Real_icon.png|16px}} {{l|Amount Parameter|Amount}} | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |---------------------------------- | ||
| + | ||{{l|Image:Integer_icon.png|16px}} {{l|Blend Method|Blend Method}} | ||
| + | ||Composite | ||
| + | ||integer | ||
| + | |--------style="background:#eeeeee" | ||
| + | ||{{l|Image:Vector_icon.png|16px}} [[#Size|Size]] | ||
| + | ||6.000000pt,6.000000pt | ||
| + | ||vector | ||
| + | |---------------------------------- | ||
| + | ||{{l|Image:Integer_icon.png|16px}} [[#Types|Type]] | ||
| + | ||Fast Gaussian Blur | ||
| + | ||integer | ||
|} | |} | ||
| + | |||
=== Size === | === Size === | ||
| − | The Size parameter controls | + | The {{literal|Size}} parameter controls the size of the blur. Depending on that value the blur can have different effects. Note that rendering time quickly increases as you increase the size parameter, so be careful. |
| − | This parameter is a compound value of two real numbers | + | This parameter is a compound value of two real numbers, x and y. Each of them indicates the size of the blur along that direction. |
| − | + | === Type === | |
| − | + | There are 5 types of blur: | |
| − | + | * [[#Fast Gaussian|Fast Gaussian Blur]] | |
| − | + | * [[#Box|Box Blur]] (See [http://en.wikipedia.org/wiki/Box_blur]) | |
| − | * | + | * [[#Cross Hatch|Cross Hatch Blur]] |
| − | * | + | * [[#Disc|Disc Blur]] |
| − | * | + | * [[#Gaussian|Gaussian Blur]] (See [http://en.wikipedia.org/wiki/Gaussian_blur]) |
| − | * | + | |
| − | * | + | |
== Samples == | == Samples == | ||
| − | + | === Star animation === | |
| + | |||
| + | If you wonder how the animations were made ([[Media:blur.sifz|sample file]]): | ||
| + | * a {{l|Star Layer}} is positioned at the center of the Frame, with an {{l|Outline Layer}} of width 0.05u | ||
| + | * the animations have 120 frames, and the [[#Size|Size]] parameter of the blur goes from 0u,0u to 1u,1u | ||
| + | * the {{l|Render dialog|rendering}} settings are set to Quality 9 and Anti-Aliasing 1 | ||
| + | |||
| + | |||
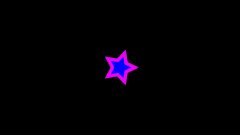
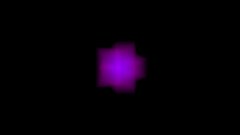
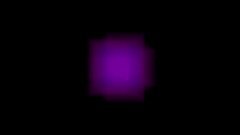
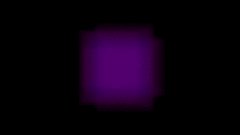
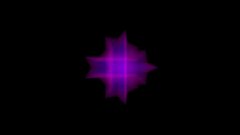
| + | ; Fast Gaussian : [[Image:blur_fast_gaussian.gif|Fast Gaussian]] | ||
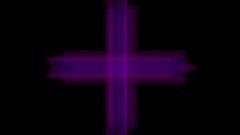
| + | ; Box : [[Image:blur_box.gif|Box]] | ||
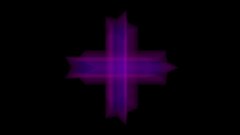
| + | ; Cross Hatch : [[Image:blur_cross_hatch.gif|Cross Hatch]] | ||
| + | ; Disc : [[Image:blur_disc.gif|Disc]] | ||
| + | ; Gaussian : [[Image:blur_gaussian.gif|Gaussian]] | ||
| + | |||
=== Fast Gaussian === | === Fast Gaussian === | ||
| + | |||
{| border = "1" | {| border = "1" | ||
| '''Fast Gaussian Blur''' | | '''Fast Gaussian Blur''' | ||
|- | |- | ||
| − | | {{l|Image:BlursFastGaussian.png | + | | {{l|Image:BlursFastGaussian.png}} |
| − | | {{l|Image:Blurs2FastGaussian.png | + | | {{l|Image:Blurs2FastGaussian.png}} |
|} | |} | ||
| Line 58: | Line 88: | ||
| '''Box Blur''' | | '''Box Blur''' | ||
|- | |- | ||
| − | | {{l|Image:BlurBox.png | + | | {{l|Image:BlurBox.png}} |
| − | | {{l|Image:Blurs2Box.png | + | | {{l|Image:Blurs2Box.png}} |
|} | |} | ||
| Line 67: | Line 97: | ||
| '''Cross Hatch Blur''' | | '''Cross Hatch Blur''' | ||
|- | |- | ||
| − | | {{l|Image:BlurCrossHatch.png | + | | {{l|Image:BlurCrossHatch.png}} |
| − | | {{l|Image:Blurs2CrossHatch.png | + | | {{l|Image:Blurs2CrossHatch.png}} |
|} | |} | ||
| Line 76: | Line 106: | ||
| '''Disc Blur''' | | '''Disc Blur''' | ||
|- | |- | ||
| − | | {{l|Image:BlurDisc.png | + | | {{l|Image:BlurDisc.png}} |
| − | | {{l|Image:Blurs2Disc.png | + | | {{l|Image:Blurs2Disc.png}} |
|} | |} | ||
| Line 85: | Line 115: | ||
| '''Gaussian Blur''' | | '''Gaussian Blur''' | ||
|- | |- | ||
| − | | {{l|Image:BlurGaussian.png | + | | {{l|Image:BlurGaussian.png}} |
| − | | {{l|Image:Blurs2Gaussian.png | + | | {{l|Image:Blurs2Gaussian.png}} |
|} | |} | ||
| Line 93: | Line 123: | ||
| '''Fast Gaussian Blur over all the layers''' | | '''Fast Gaussian Blur over all the layers''' | ||
|- | |- | ||
| − | | {{l|Image:Blur.png | + | | {{l|Image:Blur.png}} |
|} | |} | ||
| + | |||
== See also == | == See also == | ||
| − | * {{l|Radial Blur Layer | + | * {{l|Radial Blur Layer}} with a radial control of the size of the blur. |
| − | * {{l|Motion Blur Layer | + | * {{l|Motion Blur Layer}} a type of blur that aims to simulate a motion blur (the one that happens when the object's movement is too fast for the exposure time). It is controlled by a single parameter called "Aperture". |
Latest revision as of 19:47, 26 April 2020
Contents
About Blur Layer
Blur is a graphical effect that aims to imitate an unfocused image. In a photography context blur can occur when the focal point of the lens is not at the right position of the target of the photograph. Also blur can have other origins. Blurs can happen as the result of a poor exposure during its recording (too long exposure time for a large movement of the object or a high movement of the recorder). Also blurring occurs when you use a very wide aperture (f4). In that case the objects that are out of focus are very blurred compared to the situation where the aperture is fully closed (f22).
In a graphical context, blurs are effects that imitate those situations (with more or less success).
Parameters of the Blur Layer
The parameters of the "Blur Layer" are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
| 6.000000pt,6.000000pt | vector | |
| Fast Gaussian Blur | integer |
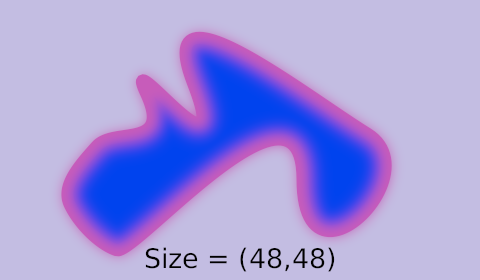
Size
The "Size" parameter controls the size of the blur. Depending on that value the blur can have different effects. Note that rendering time quickly increases as you increase the size parameter, so be careful.
This parameter is a compound value of two real numbers, x and y. Each of them indicates the size of the blur along that direction.
Type
There are 5 types of blur:
- Fast Gaussian Blur
- Box Blur (See [1])
- Cross Hatch Blur
- Disc Blur
- Gaussian Blur (See [2])
Samples
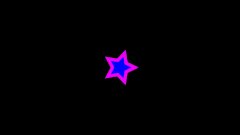
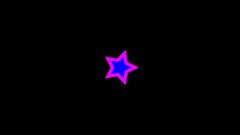
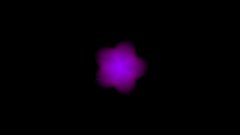
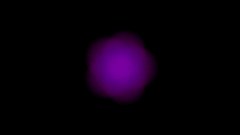
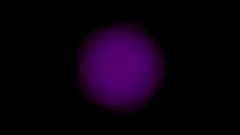
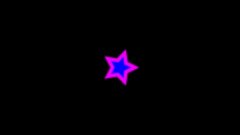
Star animation
If you wonder how the animations were made (sample file):
- a Star Layer is positioned at the center of the Frame, with an Outline Layer of width 0.05u
- the animations have 120 frames, and the Size parameter of the blur goes from 0u,0u to 1u,1u
- the rendering settings are set to Quality 9 and Anti-Aliasing 1
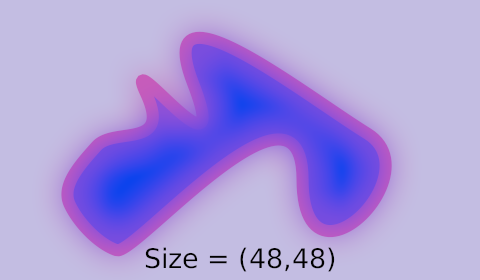
Fast Gaussian
| Fast Gaussian Blur | |

|

|
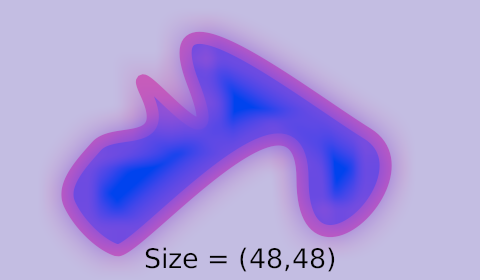
Box
| Box Blur | |

|

|
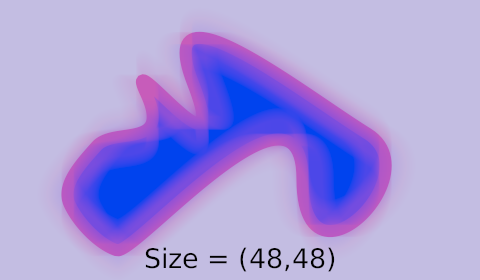
Cross Hatch
| Cross Hatch Blur | |

|

|
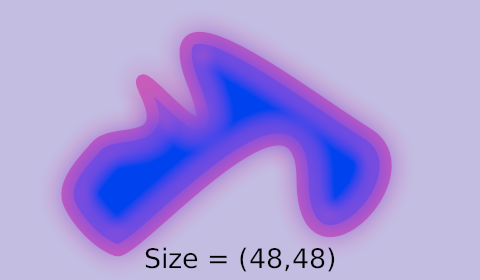
Disc
| Disc Blur | |

|

|
Gaussian
| Gaussian Blur | |

|

|
| Fast Gaussian Blur over all the layers |

|
See also
- Radial Blur Layer with a radial control of the size of the blur.
- Motion Blur Layer a type of blur that aims to simulate a motion blur (the one that happens when the object's movement is too fast for the exposure time). It is controlled by a single parameter called "Aperture".