Difference between revisions of "Text Layer"
From Synfig Studio :: Documentation
m (Text replace - ']]' to '}}') |
m (→How to use Text Layer: Fix typo) |
||
| (13 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Text Layer}} | {{Title|Text Layer}} | ||
| − | {{ | + | {{Category|Layers}} |
| + | {{Category|Other}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
| − | A | + | {{l|Image:Layer_other_text_icon.png|64px}} |
| + | |||
| + | == About Text Layers== | ||
| + | [todo] | ||
| + | |||
| + | A {{Literal|Text Layer}} can be created with the {{l|Text Tool}} or by drag and drop. | ||
| + | |||
| + | ==Parameters of Text Layers== | ||
| + | |||
| + | The parameters of the text layers are: | ||
| + | |||
| + | {|border="0" align="none" style="border-collapse" cellpadding="3" cellspacing="0" | ||
| + | |-style="background:#silver" | ||
| + | |'''Name'''||'''Value'''||'''Type''' | ||
| + | |--style="background:#" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | ||
| + | ||0.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Amount Parameter|Amount}} | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:type_integer_icon.png|16px}} {{l|Blend Method|Blend Method}} | ||
| + | ||Composite | ||
| + | ||integer | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:type_string_icon.png|16px}} Text | ||
| + | ||Text Layer | ||
| + | ||string | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_gradient_icon.png|16px}} {{l|Color Dialog|Color}} | ||
| + | || | ||
| + | {| style="width:95%; height:16px; background:black; color:black" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||color | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} Font Family | ||
| + | ||Sans Serif | ||
| + | ||string | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} Style | ||
| + | ||Nomral | ||
| + | ||integer | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_integer_icon.png|16px}} Weight | ||
| + | ||Normal | ||
| + | ||integer | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Horizontal Spacing | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_real_icon.png|16px}} Vertical Spacing | ||
| + | ||1.000000 | ||
| + | ||real | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_vector_icon.png|16px}} Size | ||
| + | ||0.500000u,0.500000u | ||
| + | ||vector | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_vector_icon.png|16px}} Orientation | ||
| + | ||0.500000u,0.500000u | ||
| + | ||vector | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_vector_icon.png|16px}} Origin | ||
| + | ||0.00000u,0.000000u | ||
| + | ||vector | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Kerning | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} Sharpen Edges | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Image:Type_bool_icon.png|16px}} {{l|Invert_Parameter|Invert}} | ||
| + | || | ||
| + | {| style="width:16px; height:16px" border="1" | ||
| + | |- | ||
| + | |} | ||
| + | ||bool | ||
| + | |||
| + | |} | ||
| + | |||
| + | ==How to use Text Layer== | ||
| + | Quick trick that allows to use custom fonts in Synfig. | ||
| + | |||
| + | Here's what you need: | ||
| + | |||
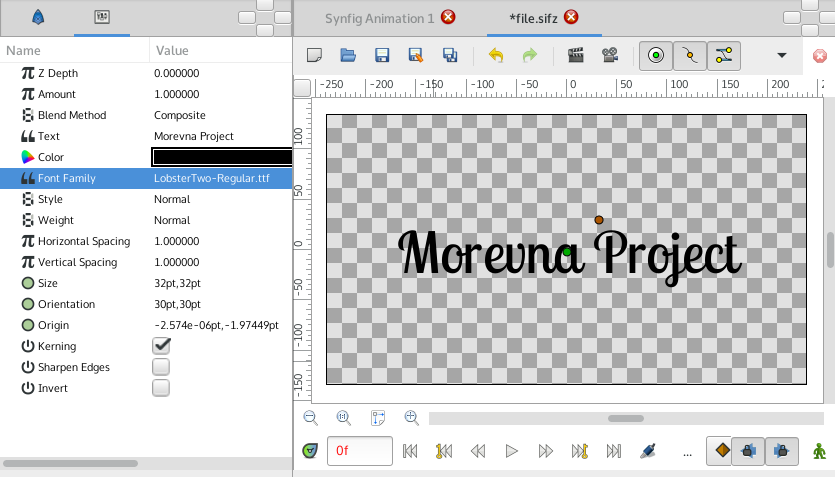
| + | * Put your font ([https://en.wikipedia.org/wiki/TrueType ttf]) file in the same dir as your Synfig (sif or sifz) file. | ||
| + | * Create {{l|Text Layer}} and in the {{literal|Font Family}} parameter put full filename of font file (i.e. "LobsterTwo-Regular.ttf", without quotes). | ||
| + | |||
| + | That's it! | ||
| + | |||
| + | {{l|File:Text layer-1.png}} | ||
| + | |||
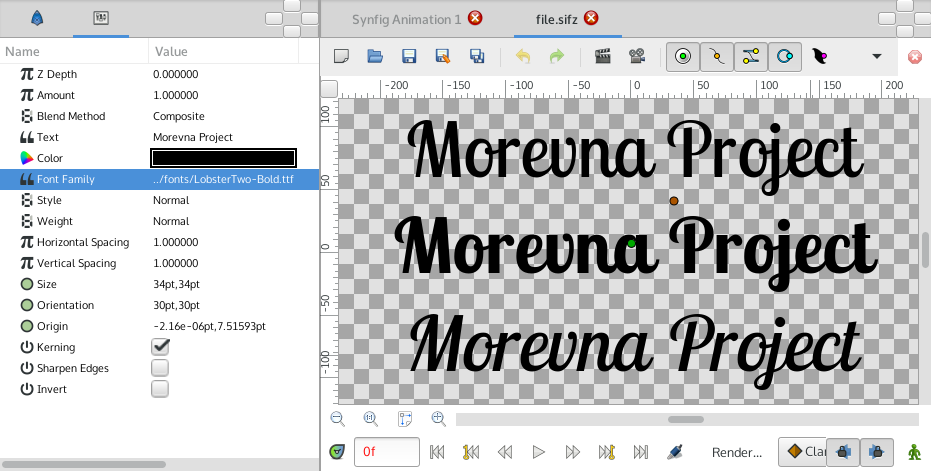
| + | After examining font files, you might notice that different variants of font style are usually residing in separate files (i.e. "LobsterTwo-Italic.ttf", "LobsterTwo-Bold.ttf", "LobsterTwo-BoldItalic.ttf", etc). So you can use different font variants in the same way just by referencing the appropriate font file. | ||
| + | |||
| + | If your font file is placed in different location, then you can specify absolute or relative path to it (i.e. "../fonts/LobsterTwo-Bold.ttf"). | ||
| + | |||
| + | |||
| + | {{l|File:Text layer-2.png}} | ||
Latest revision as of 23:23, 6 February 2020
About Text Layers
[todo]
A "Text Layer" can be created with the Text Tool or by drag and drop.
Parameters of Text Layers
The parameters of the text layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
| Text Layer | string | |
|
|
color | |
| Sans Serif | string | |
| Nomral | integer | |
| Normal | integer | |
| 1.000000 | real | |
| 1.000000 | real | |
| 0.500000u,0.500000u | vector | |
| 0.500000u,0.500000u | vector | |
| 0.00000u,0.000000u | vector | |
|
|
bool | |
|
|
bool | |
|
|
bool |
How to use Text Layer
Quick trick that allows to use custom fonts in Synfig.
Here's what you need:
- Put your font (ttf) file in the same dir as your Synfig (sif or sifz) file.
- Create Text Layer and in the "Font Family" parameter put full filename of font file (i.e. "LobsterTwo-Regular.ttf", without quotes).
That's it!
After examining font files, you might notice that different variants of font style are usually residing in separate files (i.e. "LobsterTwo-Italic.ttf", "LobsterTwo-Bold.ttf", "LobsterTwo-BoldItalic.ttf", etc). So you can use different font variants in the same way just by referencing the appropriate font file.
If your font file is placed in different location, then you can specify absolute or relative path to it (i.e. "../fonts/LobsterTwo-Bold.ttf").