Difference between revisions of "Gradient Tool"
From Synfig Studio :: Documentation
m (moved Gradient Tool to Doc:Gradient Tool: Nanimg scheme) |
m (→Options: template) |
||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Gradient Tool}} | {{Title|Gradient Tool}} | ||
| − | {{ | + | {{Category|Tools}} |
| + | {{Category|Gradients}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| + | |||
{{l|Image:gradient_icon.png|64px}} <span style="font-size:150%">'''ALT-G'''</span> | {{l|Image:gradient_icon.png|64px}} <span style="font-size:150%">'''ALT-G'''</span> | ||
| + | ==Introduction== | ||
| + | The {{Literal|Gradient Tool}} is used to create smooth transitions between two or more colors in an object. | ||
| + | ==Options== | ||
| + | <!-- Use of Template|GradientToolOptions --> | ||
| + | {{GradientToolOptions}} | ||
| − | The | + | ==The 4 types of gradients== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | {|border="0" style="border-collapse" cellpadding="3" cellspacing="0" | |
| + | |-style="background:silver" | ||
| + | |'''Name'''||'''Example'''||'''Description''' | ||
| + | |- | ||
| + | ||{{l|Linear Gradient Layer|Linear}} | ||
| + | ||{{l|Image:Linear_gradient.png}} | ||
| + | ||This produces a simple transition in a straight line. Set your foreground and background colors. Click where you want the gradient to begin, and drag to where you want the transition to end. The gradient will be created perpendicular to the line you drag out. At any time, you can edit the gradient by moving either endpoint in any direction. You must use the {{l|Transform Tool}} to be able to edit the endpoints. | ||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Radial Gradient Layer|Radial}} | ||
| + | ||{{l|Image:Radial_gradient.png|228px}} | ||
| + | ||This produces circular colors with the transition being at the center of those circles. Click where you want the center of the circles to be, and drag to set the radius of the transition. Use the {{l|Transform Tool}} to edit the position (center endpoint), or the radius (surface endpoint), of the radial gradient. | ||
| + | |- | ||
| + | ||{{l|Conical Gradient Layer|Conical}} | ||
| + | ||{{l|Image:Conical_gradient.png}} | ||
| + | ||This has the appearance of looking down on a tip of a cone. The gradient is along the circular arc of the center and goes in all directions. Click to set the center, and drag to indicate the direction in which the foreground and background colors should go. To edit afterwards, use the {{l|Transform Tool}}. The center endpoint can be adjusted to move the center of the gradient. The other endpoint adjusts the direction of the gradient. | ||
| + | |-style="background:#eeeeee" | ||
| + | ||{{l|Spiral Gradient Layer|Spiral}} | ||
| + | ||{{l|Image:Spiral_gradient.png}} | ||
| + | ||This produces a spiral gradient. Click to set the center of the spiral and drag to set the 'tightness'. To edit afterwards, use the {{l|Transform Tool}}. | ||
| + | |} | ||
| − | |||
| − | + | '''Documentation writers note:''' You can download the project to generate the screenshot : [[File:Gradient options.zip]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 01:17, 8 March 2016
Introduction
The "Gradient Tool" is used to create smooth transitions between two or more colors in an object.
Options
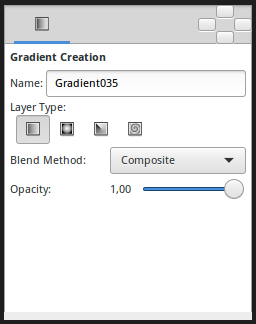
When you select the Gradient Tool, the Tool Options Panel will show the options for the Gradient Tool.
These allow you to:
- Name : Set a name for the layer you are about to create. The name of the layer can always be changed later via the Layers Panel or the Parameters Panel if necessary, but the type of gradient needs to be chosen now.
- Layer Type : Choose the type of gradient to create (Linear, Radial, Conical, Spiral).
- Blend Method : The blending method used to composite on the layers below
- Opacity : Sets the Amount for new layers. Defaults to 1.00 (Completely opaque)
For help with editing gradient colors see the section on Gradient Editor Dialog.
The 4 types of gradients
| Name | Example | Description |
| Linear | 
|
This produces a simple transition in a straight line. Set your foreground and background colors. Click where you want the gradient to begin, and drag to where you want the transition to end. The gradient will be created perpendicular to the line you drag out. At any time, you can edit the gradient by moving either endpoint in any direction. You must use the Transform Tool to be able to edit the endpoints. |
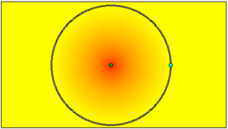
| Radial | 
|
This produces circular colors with the transition being at the center of those circles. Click where you want the center of the circles to be, and drag to set the radius of the transition. Use the Transform Tool to edit the position (center endpoint), or the radius (surface endpoint), of the radial gradient. |
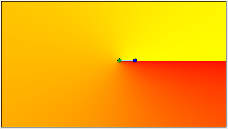
| Conical | 
|
This has the appearance of looking down on a tip of a cone. The gradient is along the circular arc of the center and goes in all directions. Click to set the center, and drag to indicate the direction in which the foreground and background colors should go. To edit afterwards, use the Transform Tool. The center endpoint can be adjusted to move the center of the gradient. The other endpoint adjusts the direction of the gradient. |
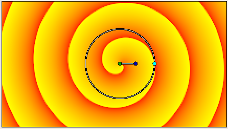
| Spiral | 
|
This produces a spiral gradient. Click to set the center of the spiral and drag to set the 'tightness'. To edit afterwards, use the Transform Tool. |
Documentation writers note: You can download the project to generate the screenshot : File:Gradient options.zip