Difference between revisions of "Color Editor Dialog"
m (moved Color Editor Dialog to Doc:Color Editor Dialog: Naming scheme) |
m (→Channels outside [0,100]: cairo render info in {{note}}) |
||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <!-- | + | <!-- Page info --> |
| − | {{ | + | {{Title|Color Editor Dialog}} |
| + | {{Category|Dialogs}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
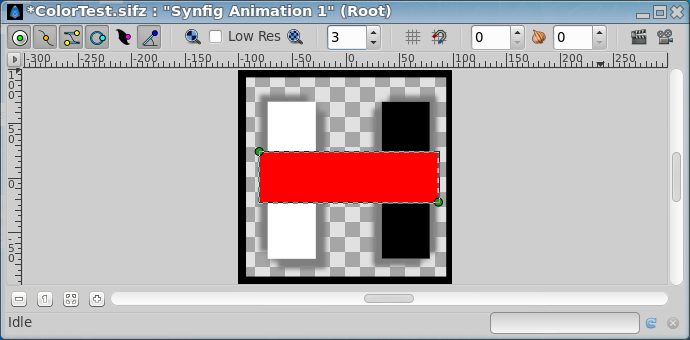
| + | ==The Colors Dialog == | ||
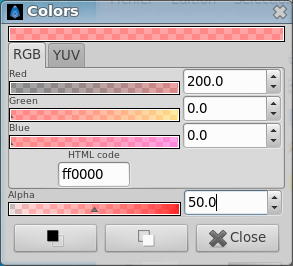
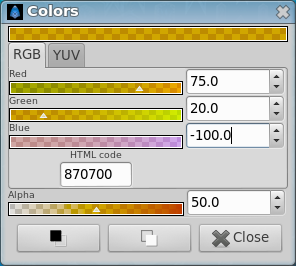
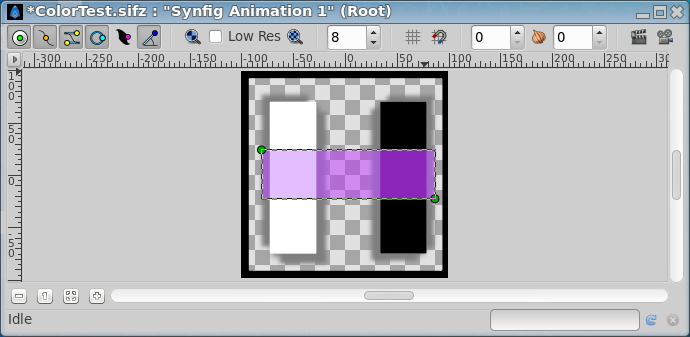
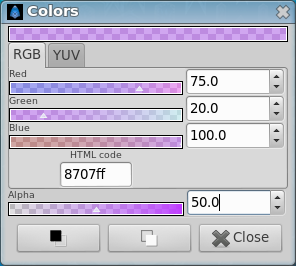
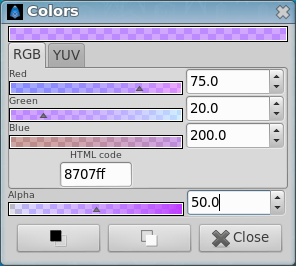
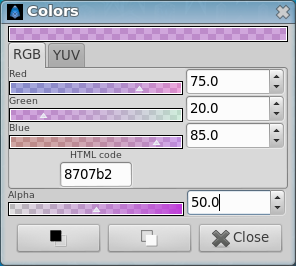
| + | The {{Literal|Colors Dialog}} has two sections: one for the color itself and another for the {{Literal|Alpha}} channel (the opacity of the color). The color section (only RGB ones) allows changes to the color channels and shows the {{Literal|HTML code}} of the color. This {{Literal|HTML code}} representation doesn't include the {{Literal|Alpha}} channel. | ||
| − | + | [[File:Color1-0.63.06.png|frame|none]] | |
| − | + | [[File:ColorDialog1-0.63.06.png]] [[File:ColorDialogYUV1-0.63.06.png]] [[File:ColorTest1.png]] | |
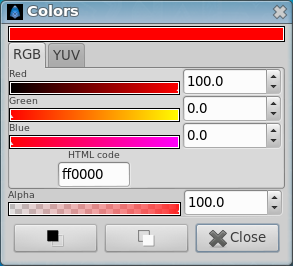
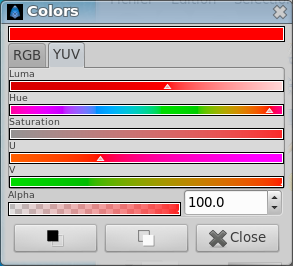
| − | + | You can set the color you are editing using two methods: {{Literal|RGB}} composition (Red, Green and Blue channels) or {{Literal|YUV}} composition (Luma, Hue, Saturation, U and V channels). Select one of the tabs to make the modifications using the method you prefer. | |
| − | + | All the {{Literal|RGB}} channels and alpha values can be modified using the triangular sliders or the numeric input. In all cases the value can be between '''0''' and '''100'''. {{Literal|RGB}} values, and alpha values as well, can actually be higher than '''100''' and lower than '''0'''. If you set RGB values higher than '''100''' it produces a shifted color with transparency. Same happens if values are lower than '''0'''. You can create an object with a color with {{Literal|Alpha}} = '''200'''. Then if you apply it over another layer with {{Literal|Alpha}} = 100 and use {{Literal|alpha over}} as the composition method. You will then obtain a composited alpha of '''-100''' (-100 = 100-200). Anyway the alpha value will be truncated to be in the [0,100] interval when the image is rendered because images cannot hold negative alpha or bigger than '''100%''' (''Are you sure?''). | |
| − | + | On the other hand, {{Literal|YUV}} channels can only be set using the triangular sliders. ''It would be a good feature if those channels could also be modified by their numerical values.'' | |
| − | + | == Channels outside [0,100] == | |
| − | == Examples of RGB channels outside [0,100] == | + | {{Note|Channels outside [0,100] Cairo Render|Setting RGB or Alpha channel outside [0,100] did'nt work with {{literal|Cairo Rendering}} on the {{l|Setup_Dialog#Render_Tab|WorkArea}} either in {{l|Doc:Preview#Use_Cairo_render|preview}}, but only with {{literal|Synfig Software Rendering}}. |
| + | |||
| + | Cairo rendering engine is ARGB32 (8 bits per color channel) but Synfig rendering engine is RGBA128 (32 bits per color channel). | ||
| + | Cairo admits color channels as float point values between 0.0 and 1.0 (that finally is mapped to a 0-255 unsigned value), anything outside that is clamped by Cairo API.}} | ||
| + | |||
| + | === Examples of RGB channels outside [0,100] === | ||
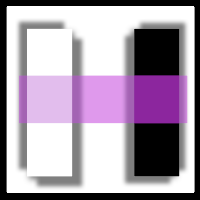
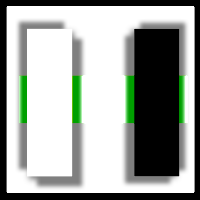
Here are some examples of what happens when a color channel value is set to values beyond its natural scope. | Here are some examples of what happens when a color channel value is set to values beyond its natural scope. | ||
| − | + | [[File:Color2-0.63.06.png]] [[File:ColorDialog2-0.63.06.png]] [[File:ColorTest2.png]] | |
| − | + | [[File:Color3-0.63.06.png]] [[File:ColorDialog3-0.63.06.png]] [[File:ColorTest3.png]] | |
| − | + | [[File:Color4-0.63.06.png]] [[File:ColorDialog4-0.63.06.png]] [[File:ColorTest4.png]] | |
| − | + | [[File:Color5-0.63.06.png]] [[File:ColorDialog5-0.63.06.png]] [[File:ColorTest5.png]] | |
| − | + | [[File:Color6-0.63.06.png]] [[File:ColorDialog6-0.63.06.png]] [[File:ColorTest6.png]] | |
| − | + | [[File:Color7-0.63.06.png]] [[File:ColorDialog7-0.63.06.png]] [[File:ColorTest7.png]] | |
| − | + | [[File:Color8-0.63.06.png]] [[File:ColorDialog8-0.63.06.png]] [[File:ColorTest8.png]] | |
| − | + | [[File:Color9-0.63.06.png]] [[File:ColorDialog9-0.63.06.png]] [[File:ColorTest9.png]] | |
| − | + | [[File:Color10-0.63.06.png]] [[File:ColorDialog10-0.63.06.png]] [[File:ColorTest10.png]] | |
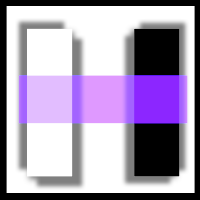
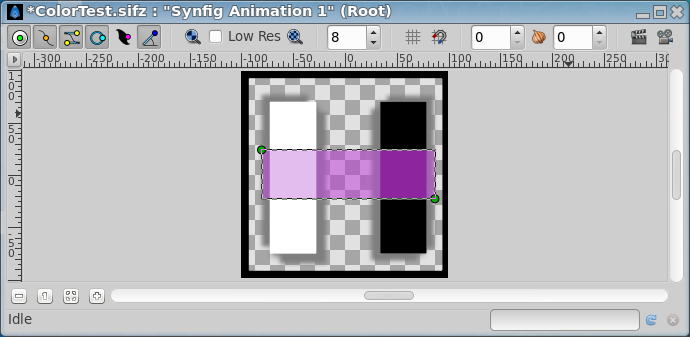
| − | In all the examples the | + | In all the examples the {{l|Blend Method}} of the horizontal rectangle was {{l|Blend Method#Composite|Composite}}. |
| − | In the examples you can notice that negative values for an RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects light colors more than dark colors. On the other hand RGB channel values greater than 100 ("oversaturated") affects dark colors more than light colors. | + | In the examples you can notice that negative values for an RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects light colors more than dark colors. On the other hand RGB channel values greater than '''100''' ("oversaturated") affects dark colors more than light colors. |
| − | == Examples of Alpha channel outside [0,100] == | + | === Examples of Alpha channel outside [0,100] === |
| − | In the following examples you can see that negative | + | In the following examples you can see that negative Alpha values and bigger than '''100%''' Alpha values composited with other layers produces very interesting effects. ''If someone want to explain why those effects are produced, please edit this page! :)'' |
| − | + | [[File:Color11-0.63.06.png]] [[File:ColorDialog11-0.63.06.png]] [[File:ColorTest11.png]] | |
| − | + | [[File:Color12-0.63.06.png]] [[File:ColorDialog12-0.63.06.png]] [[File:ColorTest12.png]] | |
| − | + | [[File:Color13-0.63.06.png]] [[File:ColorDialog13-0.63.06.png]] [[File:ColorTest13.png]] | |
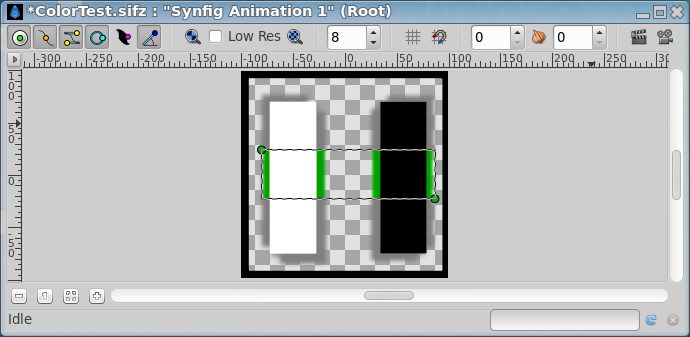
== The sample file == | == The sample file == | ||
Latest revision as of 20:56, 19 September 2013
Contents
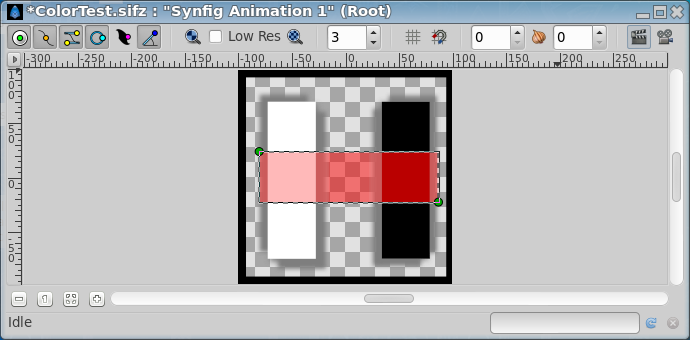
The Colors Dialog
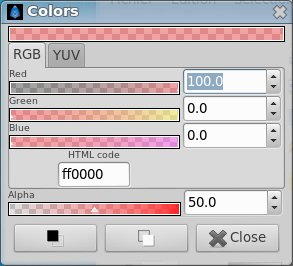
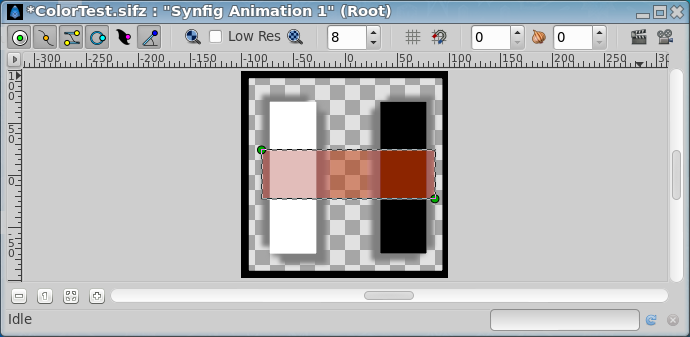
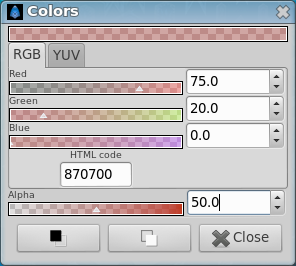
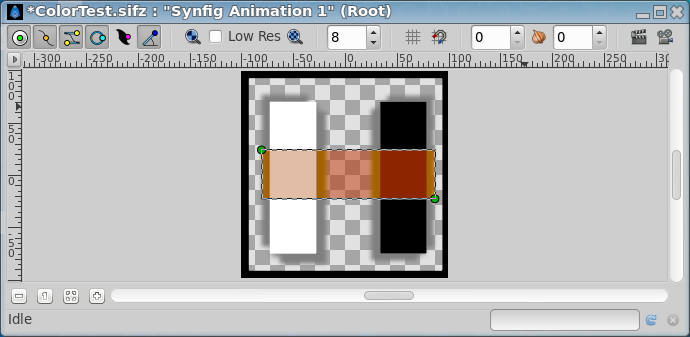
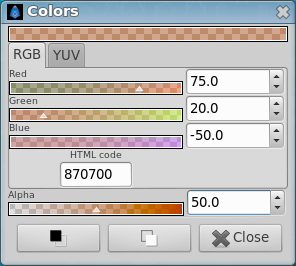
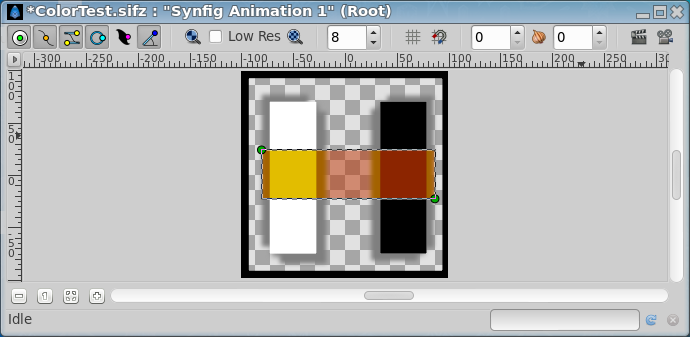
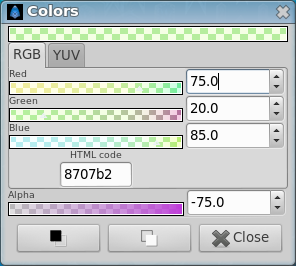
The "Colors Dialog" has two sections: one for the color itself and another for the "Alpha" channel (the opacity of the color). The color section (only RGB ones) allows changes to the color channels and shows the "HTML code" of the color. This "HTML code" representation doesn't include the "Alpha" channel.
You can set the color you are editing using two methods: "RGB" composition (Red, Green and Blue channels) or "YUV" composition (Luma, Hue, Saturation, U and V channels). Select one of the tabs to make the modifications using the method you prefer.
All the "RGB" channels and alpha values can be modified using the triangular sliders or the numeric input. In all cases the value can be between 0 and 100. "RGB" values, and alpha values as well, can actually be higher than 100 and lower than 0. If you set RGB values higher than 100 it produces a shifted color with transparency. Same happens if values are lower than 0. You can create an object with a color with "Alpha" = 200. Then if you apply it over another layer with "Alpha" = 100 and use "alpha over" as the composition method. You will then obtain a composited alpha of -100 (-100 = 100-200). Anyway the alpha value will be truncated to be in the [0,100] interval when the image is rendered because images cannot hold negative alpha or bigger than 100% (Are you sure?).
On the other hand, "YUV" channels can only be set using the triangular sliders. It would be a good feature if those channels could also be modified by their numerical values.
Channels outside [0,100]
|
Channels outside [0,100] Cairo Render Setting RGB or Alpha channel outside [0,100] did'nt work with "Cairo Rendering" on the WorkArea either in preview, but only with "Synfig Software Rendering".
Cairo rendering engine is ARGB32 (8 bits per color channel) but Synfig rendering engine is RGBA128 (32 bits per color channel). Cairo admits color channels as float point values between 0.0 and 1.0 (that finally is mapped to a 0-255 unsigned value), anything outside that is clamped by Cairo API. |
Examples of RGB channels outside [0,100]
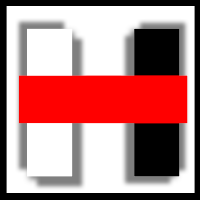
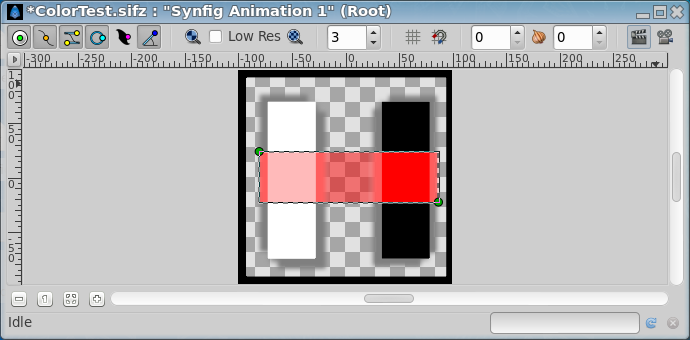
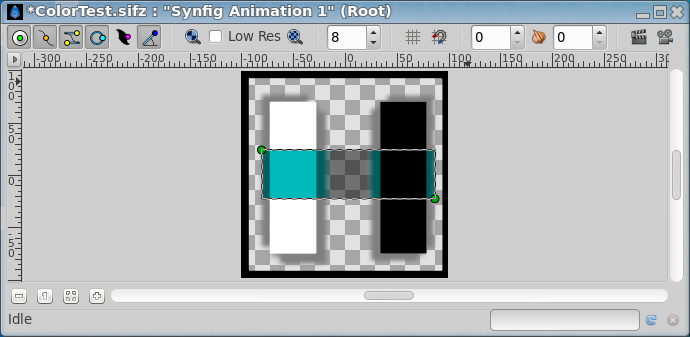
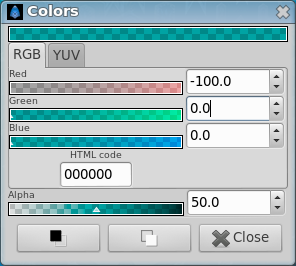
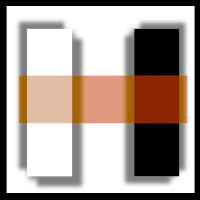
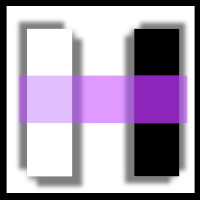
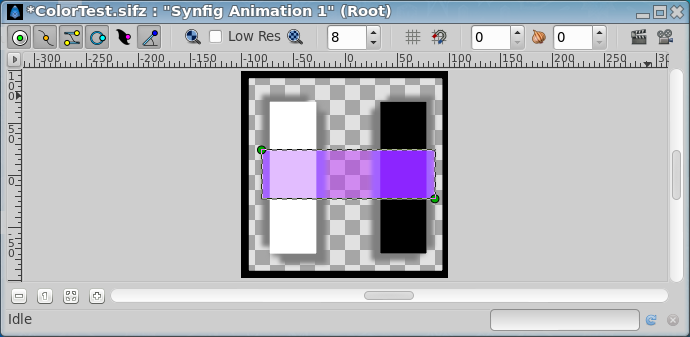
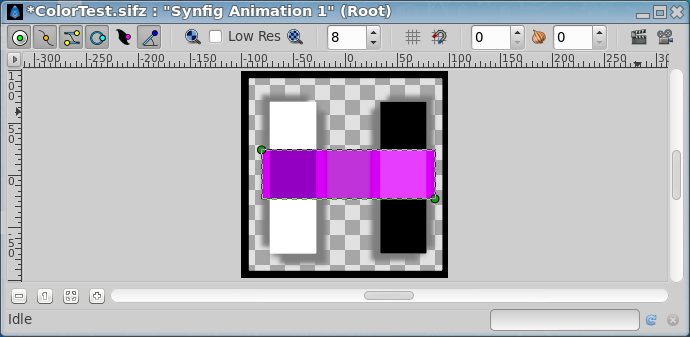
Here are some examples of what happens when a color channel value is set to values beyond its natural scope.
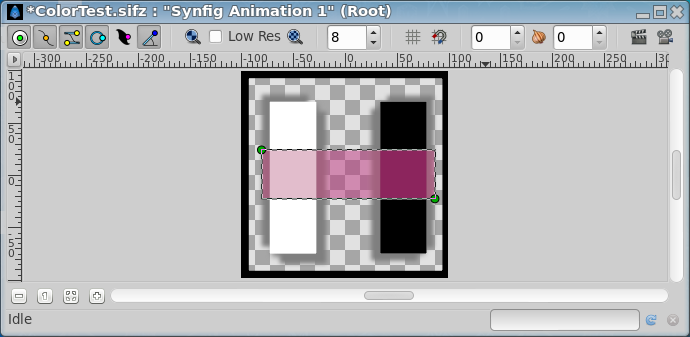
In all the examples the Blend Method of the horizontal rectangle was Composite.
In the examples you can notice that negative values for an RGB channel ("overdesaturated") combined with alpha set to an intermediate value affects light colors more than dark colors. On the other hand RGB channel values greater than 100 ("oversaturated") affects dark colors more than light colors.
Examples of Alpha channel outside [0,100]
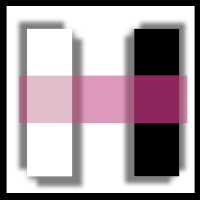
In the following examples you can see that negative Alpha values and bigger than 100% Alpha values composited with other layers produces very interesting effects. If someone want to explain why those effects are produced, please edit this page! :)
The sample file
This is the file that I've used to produce the color effects. Media:ColorTest.sifz