Difference between revisions of "Doc:Walk Cycle/fr"
m (I retransferred the links here Lipsync) |
|||
| (36 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Advanced}} | {{Category|Tutorials Advanced}} | ||
| + | {{Category|ImportArt}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | = Le Fichier de Liste = | |
| − | + | Un des aspects les moins évidents de Synfig est contenu dans la calque d'importation des images. En plus d'être en mesure d'importer des fichiers d'image de base, il accepte aussi un fichier "lst". Cette liste de fichiers est tout simplement un fichier de texte qui se compose d'un taux de cadres, suivi d'une liste d'images à afficher. (Si le nombre d'images par seconde n'est pas fourni, il utilise un taux de défaut de 15 images par seconde (FPS).) | |
| − | + | ||
| − | + | ||
| − | Un des aspects les moins évidents de Synfig est | + | |
Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche. | Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche. | ||
| Line 40: | Line 39: | ||
Voyons comment utiliser ces images pour créer un cycle complet de marche pour un dessin dans Synfig. | Voyons comment utiliser ces images pour créer un cycle complet de marche pour un dessin dans Synfig. | ||
| − | + | Commencer avec une nouvelle toile (Canvas) et ajouter une durée de quelques secondes à raison de 24 images par seconde (par défaut).Sur la toile, sélectionner le triangle dans le coin supérieur à gauche -> Calques-> Nouveau calque, d'autres, l'importation d'image. | |
| − | Cela crée un nouveau calque de l'image importée, mais rien ne s'affiche que | + | Cela crée un nouveau calque de l'image importée, mais rien ne s'affiche tant que vous n'avez pas sélectionné le nom du fichier. Aller à la boîte de Paramètres et faites défiler jusqu'à Nom du fichier. Là, vous pouvez naviguer vers le fichier. "lst" et sélectionner Ouvrir. Vous devriez maintenant voir la première image de la liste. Déplacez-vous dans le temps. Cela affichera les images successives de la liste chaque six cadres. Vous pouvez prévisualiser ou rendre tel qu'il est, et obtenir une animation avec une plage d'images trés faible. |
| − | Cependant, le résultat n'est pas très lisse, et les images ne sont pas très | + | Cependant, le résultat n'est pas très lisse, et les images ne sont pas très flexibles. (Les images peuvent se déplacer, pivoter et s'étirer mais pas les éléments dans les images). Pour avoir un dessin totalement modifiable il faut dessiner par dessus avec Synfig, des éléments tels que des lignes tracées avec l'outil «dessin». |
| − | Je travaille avec une tablette graphique, de sorte que la meilleure solution pour moi est d'utiliser {{l|Draw Tool|l'outil de dessin}} . | + | Je travaille avec une tablette graphique, de sorte que la meilleure solution pour moi est d'utiliser {{l|Draw Tool|l'outil de dessin}}. Retourner au point 0f, sélectionner l'outil de dessin et dessiner sur le personnage. J'ai trouvé plus facile de diviser l'image en plusieurs parties (tête, bras gauche, bras droit, tronc, jambe gauche, jambe droite). Si le formulaire ne vous va pas bien, allez dans le menu Calque et décochez la case de la région. Cela vous permet de voir l'image ci-dessous pendant que vous faites glisser les poignées pour corriger la ligne. |
| − | {{l|Image:Synfig_walk.png| | + | {{l|Image:Synfig_walk.png|800x324px}} |
| − | Une fois le | + | Une fois le dessin à 0f fini, aller dans la ligne du temps à 6f. Au lieu d'avoir à les dessiner à nouveau, cette fois nous allons prendre des éléments existants et nous allons simplement les repositionnér pour correspondre à l'image. Encore une fois, si vous désactivez les couches d'une région on peut voir l'image d'édition. Utilisez les outils de rotation et de translation pour déplacer les parties du corps, en adaptant les poignées pour le réglage plus fin (ne pas oublier le changement de "Edit Mode Animation" comme il est décrit dans {{L|Doc:Animation Basics}} ). |
| − | + | Répéter pour les points du temps 12f et 18f, puis éteindre le calque de l'image importée (décochez la case dans la fenêtre de calques). Maintenant, même si nous n'avons que quatre cadres, grâce à Synfig, nous avons 24 images d'un homme qui marche doucement. Ajouter un calque avec un boucle de temps de 1 seconde et l'homme gardera le rythme sur le terrain pour la durée de votre animation. | |
| − | |||
{{l|Image:walk.gif}} | {{l|Image:walk.gif}} | ||
| − | + | Ajouter un calque de déplacement permettra que l'image se déplace d'un endroit à un autre sur la toile.(or moonwalk backwards if you're so inclined.) | |
| + | |||
| + | {{l|media:walk.zip|Voici le fichier comprimé}} avec le list file, les 4 images fixes, et le fichier de Synfig fini. Décompressez dans le même place et ouvrez le fichier newwalk.sif avec Synfig. | ||
| + | |||
| + | |||
| + | = Personnage de marche, en mouvement (explication complète). = | ||
| + | |||
| + | Avant de réussir à faire marcher un personnage, il faut connaître les bases | ||
| + | «à savoir»: | ||
| + | |||
| + | [http://wiki.synfig.org/Doc:Basic_Bone_Tutorial/fr Bases de l'Animation par Ossatures] (Pour que vos membres puissent tourner à 360° sans aucun bug). | ||
| + | |||
| + | [http://wiki.synfig.org/Doc:Basic_Bone_Morphing/fr Bases du Morphing par Ossatures] (Pour pouvoir créer un "squelette de marche"). | ||
| + | |||
| + | |||
| + | *1: Dessiner le personnage dans votre programme de dessin. | ||
| + | *2: Rajouter des contours | ||
| + | |||
| + | {{l|Image:Walking-technique123.png}} | ||
| + | |||
| + | *3: Nous bougeons les membres, au meilleur emplacement pour que le "bras" se décompose en: | ||
| + | |||
| + | Bras: bras, avant-bras, main. | ||
| + | |||
| + | Jambe: cuisse, mollet, chaussure. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *4: Une fois que les membres sont à un emplacement dit naturel, (on évite les angles à 90°, car poser des croix de visée sur des membres tordues est plus difficile). | ||
| + | |||
| + | Quand ils sont presque droits c'est une opération plus simple. | ||
| + | |||
| + | Il faut décomposer le membre pour pouvoir poser nos "croix de visée". | ||
| + | |||
| + | {{l|Image:Walking-technique456.png}} | ||
| + | |||
| + | *5: Nous remplaçons, une main avec le poing fermé, un t-shirt plus large pour que les jambes puissent courir, les chaussures, par quelque chose de plus simple. | ||
| + | |||
| + | Car il sera plus simple dans l'animation d'avoir des membres basiques. | ||
| + | |||
| + | |||
| + | *7: Une fois que tous les membres sont décomposés, et que les croix de visée sont placées. | ||
| + | |||
| + | {{l|Image:Walking-technique789.png}} | ||
| + | |||
| + | *8: Ici ce sont des croix simples qui ont été posées, pour pouvoir tourner les membres, de façon rapide. | ||
| + | |||
| + | (Elles n'ont pas suivi la procédure "croix de visée"). | ||
| + | |||
| + | *9: Si votre programme de dessin, vous permet de faire des rotations à partir d'un point fixe, faites un maximum d'essai, en tournant dans tous les sens votre bonhomme pour vous assurer qu'il n'y a pas de "bug". (test en mouvement). | ||
| + | |||
| + | Ensuite vous importerais votre dessin final dans "synfig studio". | ||
| + | |||
| + | |||
| + | *10: Pour rendre une marche plus réelle, nous pouvons plier la chaussure, le contour orange est un guide pour remettre facilement la chaussure droite. | ||
| + | |||
| + | Les croix représentent les vertices: | ||
| + | * Les croix vertes ne bougent pas. | ||
| + | * La croix orange a été descendue à la verticale jusqu'à toucher le sol. | ||
| + | * La croix bleue a été bougée sur la droite et les poignées bougées. | ||
| + | |||
| + | {{l|Image:Walking-technique1011.png}} | ||
| + | |||
| + | *11: Pour une question de simplicité lors de la création des croix de visée. | ||
| + | |||
| + | -Le bras gauche est identique au bras droit. | ||
| + | |||
| + | -La jambe gauche est identique à la jambe droite. | ||
| + | |||
| + | Les choses qui sont uniques: l'épaule gauche et l'épaule droite (qui sont en rouge) sont différentes ainsi que l'emplacement des croix rapide. | ||
| + | |||
| + | |||
| + | |||
| + | *12: La ligne du haut, est un repère pour que le personnage puisse baisser ou monter la tête. | ||
| + | |||
| + | Le rectangle violet est le repère qui sera utilisé pour connaitre la "grandeur de marche" il est précisément à placer derrière la chaussure arrière et derrière la chaussure avant, les 2 traits rouges sont des lignes pour être plus précis. | ||
| + | |||
| + | Vous pouvez importer votre dessin dans "synfig studio" et placer le squelette sur votre personnage. | ||
| + | |||
| + | {{l|Image:Walking-technique1213.png}} | ||
| + | |||
| + | *13: Astuce simple pour l'animation, et travaillez avec plus de détails, mettez une opacité (comme sur cette image) vous travaillerez plus facilement. | ||
| + | |||
| + | |||
| + | *14: Une fois votre personnage avec un "squelette de marche", placer votre personnage comme sur le schema "personnage 1". | ||
| + | |||
| + | Ensuite vous déplacerais votre "rectangle violet" pour que votre marche soit identique à "grandeur de marche". | ||
| + | |||
| + | {{l|Image:Walking-technique14.png}} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *15: Voici le schéma utiliser pour l'animation, il sert juste de repère (il est disponible en 2 formats, SVG, SIFZ,) disponible dans le ZIP. | ||
| + | |||
| + | Pour voir le personnage suivant il faut décocher les autres numéros pour voir "l'étape" suivante. | ||
| + | |||
| + | Je rappelle que ce "schéma" est juste une "aide" pour comprendre à quel moment il faut placer les images clés. | ||
| + | |||
| + | Les variantes qui feront que votre marche sera différente sera "la grandeur de marche", et le placement de vos jambes. | ||
| + | |||
| + | Soit vous ferez un personnage avec une marche, courte, longue, ou en courant. | ||
| + | |||
| + | À savoir: les personnages 5,6,7,8 sont les mêmes images que les 4ère, les membres ont seulement été inverser dans l'autre sens. | ||
| + | |||
| + | {{l|Image:Walking-technique15schema.gif}} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Toutes les images clés, sont représentées par un numéro il y en a "8" en tout. | ||
| + | |||
| + | {{l|Image:Walking-technique16.png}} | ||
| + | |||
| + | Elles doivent toutes être placer avec ''' "24f" et en mode interpolation "linéaire"'''(c'est à la fin de l'animation | ||
| + | que vous changerez le timing, pour accélérer la marche. | ||
| + | |||
| + | |||
| + | [[File:Walking-technique-animation.gif|frame|none|Animation lente qui décompose la marche. ]] | ||
| + | |||
| + | Le résultat final dépend uniquement du schéma (avec les n° sur chaque tête), c'est lui que vous devez modifier pour avoir un résultat qui vous conviendra. | ||
| + | Avec un timing lent de 24f vous verrez tout de suite les erreurs. | ||
| + | |||
| + | Ici vous voyez une marche avec un timing de 10,18,6,16f pour trouver le temps à utiliser sur l'image clé suivante une astuce simple | ||
| + | a été utiliser, pour 4 images clés, vous supprimer 1 image, et chercher le temps de l'image manquante. | ||
| + | |||
| + | Exemple: | ||
| + | A B C D | ||
| + | |||
| + | Vous supprimer l'image clé: "B" vous allez sur l'image A et vous avancer le temps de 1f en 1f de A jusqu'à C, il y aura un moment ou votre image manquante sera identique à B. | ||
| + | Ensuite vous reportez le résultat sur votre animation, et vérifier que le résultat est fluide. | ||
| + | Une fois que c'est fluide vous pouvez vraiment accélérer la marche en divisant par 2 vos chiffres ou accélérer de 70% le résultat. | ||
| + | |||
| + | |||
| + | Voici la '''liste des astuces''' a utilisé lors de l'animation dans synfig (avec ces aides il est plus facile d'y arriver): | ||
| + | |||
| + | *Oignon (pour voir les clés précédentes en opacité). | ||
| + | *{{Shortcut|shift}} + clic gauche souris, et faire GLISSER le groupe avec poignée verte (pour faire glisser sur une ligne). | ||
| + | *Utiliser un rectangle pour avoir la "grandeur de marche"(+2 lignes au bord pour la précision). | ||
| + | *Dessin d'esquisse (pour avoir les jambes et bras exactement identique, et la reporter plus loin). | ||
| + | *Si votre travail est vectoriel, comme dans ce chapitre, utiliser de préférence l'aperçu qualité "1,00", taille 100%, éviter de travailler directement avec un canevas d'une taille UHD (trop grande), | ||
| + | avec une qualité de "1,00" et 100% en taille vous verrez le résultat final, tel qui apparaîtra, dans une "vidéo". | ||
| + | *Quand les 8 étapes du "schéma" sont toutes finies utiliser le "dupliquer" pour reporter les dessins déjà faits. (voir l'image ci-dessous). | ||
| + | |||
| + | |||
| + | |||
| + | Pour faire un dupliquer [http://wiki.synfig.org/Keyframe/fr#Dupliquer_une_image_cl.C3.A9 lien]: | ||
| + | *1 Je sélectionne l'image clé. | ||
| + | *2 Je sélectionne le calque à dupliquer. | ||
| + | *3 Je clique sur le point de passage. | ||
| + | *4 Je duplique. | ||
| + | |||
| + | [[File:Walking-technique-duplicate.png|frame|none|Dupliquer une image. ]] | ||
| + | |||
| + | |||
| + | Voici les vidéos qui ont été utilisés pour réaliser ce tutoriel: | ||
| + | |||
| + | [https://youtu.be/2y6aVz0Acx0 ALAN BECKER - Animating Walk Cycles] | ||
| + | |||
| + | [https://youtu.be/sERBnFpXezM STREAM Morevna Episode 3 Making of Shot 24] | ||
| + | |||
| + | == Important == | ||
| + | |||
| + | *Les chaussures n'ont pas été pliés pour rendre ce tutoriel facile à comprendre, la technique la plus facile pour plié les chaussures étant d'utiliser les vertices (image 10), mais vous pouvez faire différemment comme sur la vidéo en lien n°2. | ||
| + | |||
| + | *Nous vous conseillons d'ailleurs de lire cette vidéo au moins 1 fois pour comprendre le procédé de création de la marche. | ||
| + | |||
| + | *Nous vous rappelons une dernière fois qu'il faut placer les clés en mode interpolation '''"linéaire"'''. | ||
| + | |||
| + | |||
| + | == Liens == | ||
| − | + | Le fichier zip contenant les parties de ce tutoriel peut être trouvé ici: [[Media:Walking-technique-archive.zip|Walking-technique-archive.zip]] | |
Latest revision as of 17:14, 18 August 2019
Contents
Le Fichier de Liste
Un des aspects les moins évidents de Synfig est contenu dans la calque d'importation des images. En plus d'être en mesure d'importer des fichiers d'image de base, il accepte aussi un fichier "lst". Cette liste de fichiers est tout simplement un fichier de texte qui se compose d'un taux de cadres, suivi d'une liste d'images à afficher. (Si le nombre d'images par seconde n'est pas fourni, il utilise un taux de défaut de 15 images par seconde (FPS).)
Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche.
Voici les images
Et voici le début du fichier "lst".
FPS 4
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
...
Création d'un Cycle de Marche
Voyons comment utiliser ces images pour créer un cycle complet de marche pour un dessin dans Synfig.
Commencer avec une nouvelle toile (Canvas) et ajouter une durée de quelques secondes à raison de 24 images par seconde (par défaut).Sur la toile, sélectionner le triangle dans le coin supérieur à gauche -> Calques-> Nouveau calque, d'autres, l'importation d'image.
Cela crée un nouveau calque de l'image importée, mais rien ne s'affiche tant que vous n'avez pas sélectionné le nom du fichier. Aller à la boîte de Paramètres et faites défiler jusqu'à Nom du fichier. Là, vous pouvez naviguer vers le fichier. "lst" et sélectionner Ouvrir. Vous devriez maintenant voir la première image de la liste. Déplacez-vous dans le temps. Cela affichera les images successives de la liste chaque six cadres. Vous pouvez prévisualiser ou rendre tel qu'il est, et obtenir une animation avec une plage d'images trés faible.
Cependant, le résultat n'est pas très lisse, et les images ne sont pas très flexibles. (Les images peuvent se déplacer, pivoter et s'étirer mais pas les éléments dans les images). Pour avoir un dessin totalement modifiable il faut dessiner par dessus avec Synfig, des éléments tels que des lignes tracées avec l'outil «dessin».
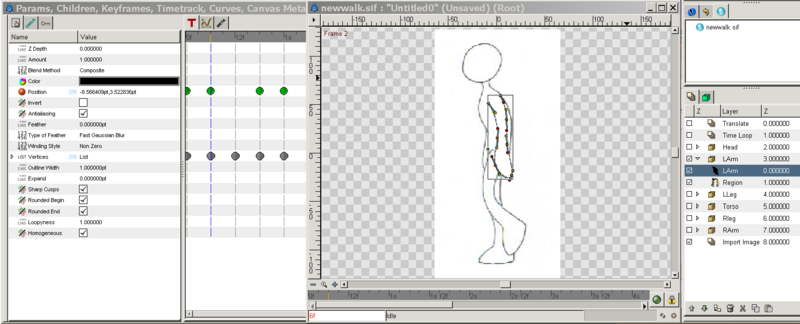
Je travaille avec une tablette graphique, de sorte que la meilleure solution pour moi est d'utiliser l'outil de dessin. Retourner au point 0f, sélectionner l'outil de dessin et dessiner sur le personnage. J'ai trouvé plus facile de diviser l'image en plusieurs parties (tête, bras gauche, bras droit, tronc, jambe gauche, jambe droite). Si le formulaire ne vous va pas bien, allez dans le menu Calque et décochez la case de la région. Cela vous permet de voir l'image ci-dessous pendant que vous faites glisser les poignées pour corriger la ligne.
Une fois le dessin à 0f fini, aller dans la ligne du temps à 6f. Au lieu d'avoir à les dessiner à nouveau, cette fois nous allons prendre des éléments existants et nous allons simplement les repositionnér pour correspondre à l'image. Encore une fois, si vous désactivez les couches d'une région on peut voir l'image d'édition. Utilisez les outils de rotation et de translation pour déplacer les parties du corps, en adaptant les poignées pour le réglage plus fin (ne pas oublier le changement de "Edit Mode Animation" comme il est décrit dans Bases de l'Animation ).
Répéter pour les points du temps 12f et 18f, puis éteindre le calque de l'image importée (décochez la case dans la fenêtre de calques). Maintenant, même si nous n'avons que quatre cadres, grâce à Synfig, nous avons 24 images d'un homme qui marche doucement. Ajouter un calque avec un boucle de temps de 1 seconde et l'homme gardera le rythme sur le terrain pour la durée de votre animation.
Ajouter un calque de déplacement permettra que l'image se déplace d'un endroit à un autre sur la toile.(or moonwalk backwards if you're so inclined.)
Voici le fichier comprimé avec le list file, les 4 images fixes, et le fichier de Synfig fini. Décompressez dans le même place et ouvrez le fichier newwalk.sif avec Synfig.
Personnage de marche, en mouvement (explication complète).
Avant de réussir à faire marcher un personnage, il faut connaître les bases «à savoir»:
Bases de l'Animation par Ossatures (Pour que vos membres puissent tourner à 360° sans aucun bug).
Bases du Morphing par Ossatures (Pour pouvoir créer un "squelette de marche").
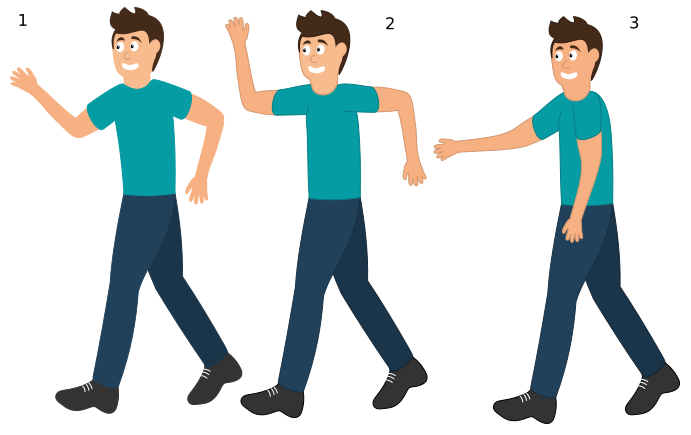
- 1: Dessiner le personnage dans votre programme de dessin.
- 2: Rajouter des contours
- 3: Nous bougeons les membres, au meilleur emplacement pour que le "bras" se décompose en:
Bras: bras, avant-bras, main.
Jambe: cuisse, mollet, chaussure.
- 4: Une fois que les membres sont à un emplacement dit naturel, (on évite les angles à 90°, car poser des croix de visée sur des membres tordues est plus difficile).
Quand ils sont presque droits c'est une opération plus simple.
Il faut décomposer le membre pour pouvoir poser nos "croix de visée".
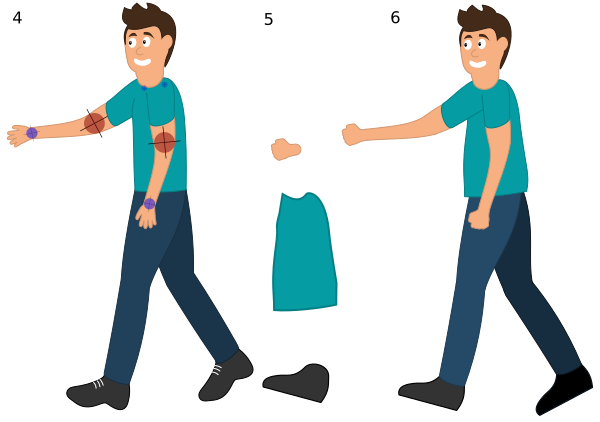
- 5: Nous remplaçons, une main avec le poing fermé, un t-shirt plus large pour que les jambes puissent courir, les chaussures, par quelque chose de plus simple.
Car il sera plus simple dans l'animation d'avoir des membres basiques.
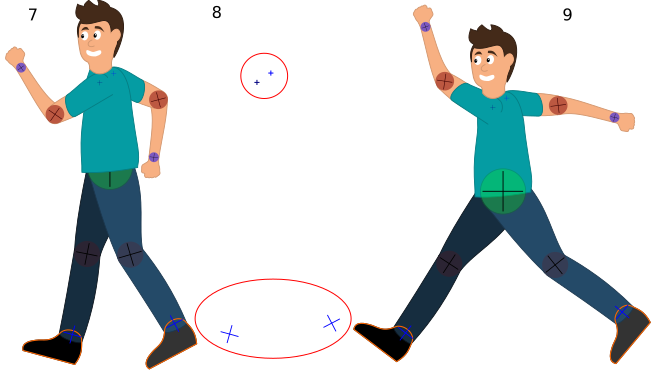
- 7: Une fois que tous les membres sont décomposés, et que les croix de visée sont placées.
- 8: Ici ce sont des croix simples qui ont été posées, pour pouvoir tourner les membres, de façon rapide.
(Elles n'ont pas suivi la procédure "croix de visée").
- 9: Si votre programme de dessin, vous permet de faire des rotations à partir d'un point fixe, faites un maximum d'essai, en tournant dans tous les sens votre bonhomme pour vous assurer qu'il n'y a pas de "bug". (test en mouvement).
Ensuite vous importerais votre dessin final dans "synfig studio".
- 10: Pour rendre une marche plus réelle, nous pouvons plier la chaussure, le contour orange est un guide pour remettre facilement la chaussure droite.
Les croix représentent les vertices:
- Les croix vertes ne bougent pas.
- La croix orange a été descendue à la verticale jusqu'à toucher le sol.
- La croix bleue a été bougée sur la droite et les poignées bougées.
- 11: Pour une question de simplicité lors de la création des croix de visée.
-Le bras gauche est identique au bras droit.
-La jambe gauche est identique à la jambe droite.
Les choses qui sont uniques: l'épaule gauche et l'épaule droite (qui sont en rouge) sont différentes ainsi que l'emplacement des croix rapide.
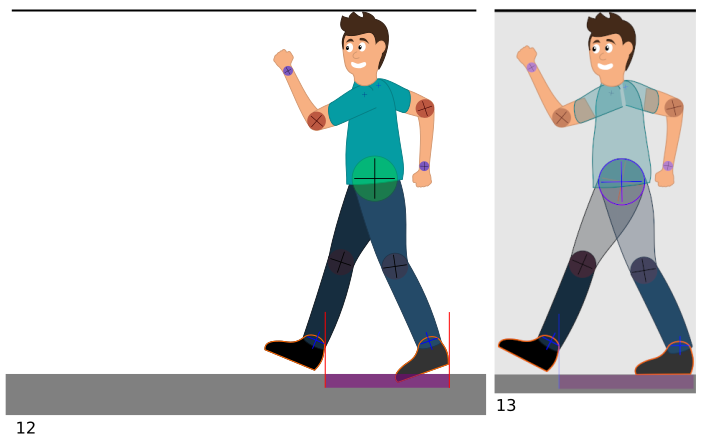
- 12: La ligne du haut, est un repère pour que le personnage puisse baisser ou monter la tête.
Le rectangle violet est le repère qui sera utilisé pour connaitre la "grandeur de marche" il est précisément à placer derrière la chaussure arrière et derrière la chaussure avant, les 2 traits rouges sont des lignes pour être plus précis.
Vous pouvez importer votre dessin dans "synfig studio" et placer le squelette sur votre personnage.
- 13: Astuce simple pour l'animation, et travaillez avec plus de détails, mettez une opacité (comme sur cette image) vous travaillerez plus facilement.
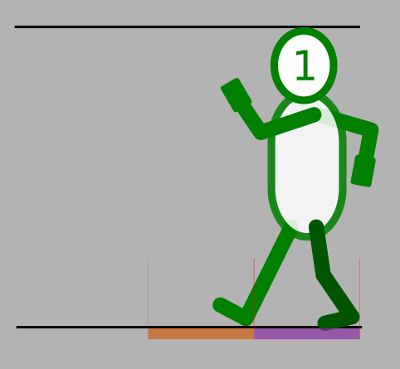
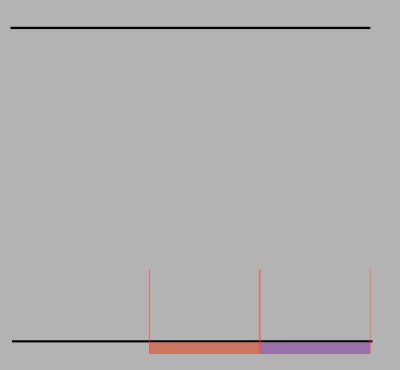
- 14: Une fois votre personnage avec un "squelette de marche", placer votre personnage comme sur le schema "personnage 1".
Ensuite vous déplacerais votre "rectangle violet" pour que votre marche soit identique à "grandeur de marche".
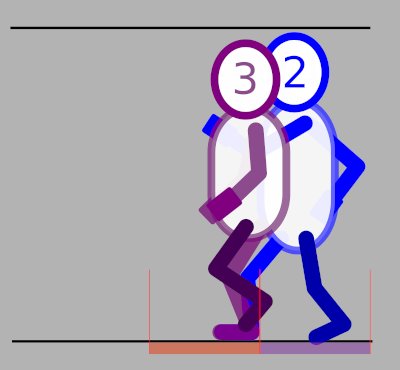
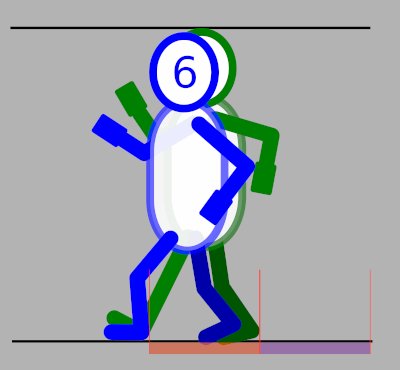
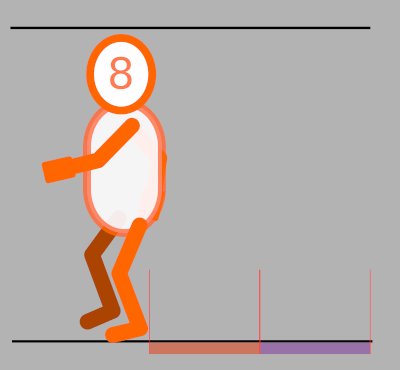
- 15: Voici le schéma utiliser pour l'animation, il sert juste de repère (il est disponible en 2 formats, SVG, SIFZ,) disponible dans le ZIP.
Pour voir le personnage suivant il faut décocher les autres numéros pour voir "l'étape" suivante.
Je rappelle que ce "schéma" est juste une "aide" pour comprendre à quel moment il faut placer les images clés.
Les variantes qui feront que votre marche sera différente sera "la grandeur de marche", et le placement de vos jambes.
Soit vous ferez un personnage avec une marche, courte, longue, ou en courant.
À savoir: les personnages 5,6,7,8 sont les mêmes images que les 4ère, les membres ont seulement été inverser dans l'autre sens.
Toutes les images clés, sont représentées par un numéro il y en a "8" en tout.
Elles doivent toutes être placer avec "24f" et en mode interpolation "linéaire"(c'est à la fin de l'animation que vous changerez le timing, pour accélérer la marche.
Le résultat final dépend uniquement du schéma (avec les n° sur chaque tête), c'est lui que vous devez modifier pour avoir un résultat qui vous conviendra. Avec un timing lent de 24f vous verrez tout de suite les erreurs.
Ici vous voyez une marche avec un timing de 10,18,6,16f pour trouver le temps à utiliser sur l'image clé suivante une astuce simple a été utiliser, pour 4 images clés, vous supprimer 1 image, et chercher le temps de l'image manquante.
Exemple: A B C D
Vous supprimer l'image clé: "B" vous allez sur l'image A et vous avancer le temps de 1f en 1f de A jusqu'à C, il y aura un moment ou votre image manquante sera identique à B. Ensuite vous reportez le résultat sur votre animation, et vérifier que le résultat est fluide. Une fois que c'est fluide vous pouvez vraiment accélérer la marche en divisant par 2 vos chiffres ou accélérer de 70% le résultat.
Voici la liste des astuces a utilisé lors de l'animation dans synfig (avec ces aides il est plus facile d'y arriver):
- Oignon (pour voir les clés précédentes en opacité).
- ⇧ Shift + clic gauche souris, et faire GLISSER le groupe avec poignée verte (pour faire glisser sur une ligne).
- Utiliser un rectangle pour avoir la "grandeur de marche"(+2 lignes au bord pour la précision).
- Dessin d'esquisse (pour avoir les jambes et bras exactement identique, et la reporter plus loin).
- Si votre travail est vectoriel, comme dans ce chapitre, utiliser de préférence l'aperçu qualité "1,00", taille 100%, éviter de travailler directement avec un canevas d'une taille UHD (trop grande),
avec une qualité de "1,00" et 100% en taille vous verrez le résultat final, tel qui apparaîtra, dans une "vidéo".
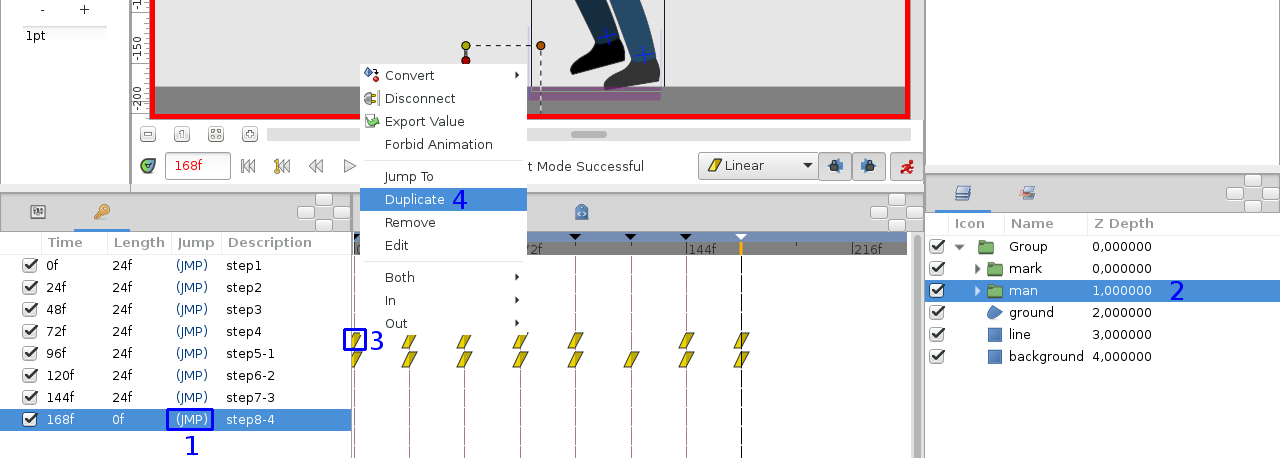
- Quand les 8 étapes du "schéma" sont toutes finies utiliser le "dupliquer" pour reporter les dessins déjà faits. (voir l'image ci-dessous).
Pour faire un dupliquer lien:
- 1 Je sélectionne l'image clé.
- 2 Je sélectionne le calque à dupliquer.
- 3 Je clique sur le point de passage.
- 4 Je duplique.
Voici les vidéos qui ont été utilisés pour réaliser ce tutoriel:
ALAN BECKER - Animating Walk Cycles
STREAM Morevna Episode 3 Making of Shot 24
Important
- Les chaussures n'ont pas été pliés pour rendre ce tutoriel facile à comprendre, la technique la plus facile pour plié les chaussures étant d'utiliser les vertices (image 10), mais vous pouvez faire différemment comme sur la vidéo en lien n°2.
- Nous vous conseillons d'ailleurs de lire cette vidéo au moins 1 fois pour comprendre le procédé de création de la marche.
- Nous vous rappelons une dernière fois qu'il faut placer les clés en mode interpolation "linéaire".
Liens
Le fichier zip contenant les parties de ce tutoriel peut être trouvé ici: Walking-technique-archive.zip