Grid
m (→Using the View menu) |
m (→Changing the color of grid lines: typo) |
||
| (46 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Navigation|Category:Manual| | + | {{Navigation|Category:Manual|Linking}} |
{{Title|Grid}} | {{Title|Grid}} | ||
{{Category|Canvas Window}} | {{Category|Canvas Window}} | ||
| + | {{Category|Glossary}} | ||
| + | {{Category|Manual}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 9: | Line 12: | ||
You can add a grid of horizontal and vertical lines to your {{l|Canvas|canvases}} to help you to position items precisely. The grids won't appear in your finished animations, but they will be saved with your documents. Each {{l|Canvas|canvas}} has its own grid. The spacing of the horizontal and vertical lines in a grid can be changed independently, so you can have grids made up of rectangles as well as grids made up of squares. | You can add a grid of horizontal and vertical lines to your {{l|Canvas|canvases}} to help you to position items precisely. The grids won't appear in your finished animations, but they will be saved with your documents. Each {{l|Canvas|canvas}} has its own grid. The spacing of the horizontal and vertical lines in a grid can be changed independently, so you can have grids made up of rectangles as well as grids made up of squares. | ||
| − | If you imagine the grid's lines are made of metal, {{l| | + | If you imagine the grid's lines are made of metal, {{l|Handle|handles}} act like magnets around grid lines, snapping onto them when they get close enough. This means that, using grids, it is easy to ensure {{l|Handle|handles}} are in particular places. |
| − | Position | + | Position handles, vertex handles, tangent handles, radius handles, width handles and angle handles can all snap onto grid lines. This means that you can use grids to accurately position anything and everything in Synfig Studio. |
==Appearance== | ==Appearance== | ||
| Line 23: | Line 26: | ||
==Showing and hiding a grid== | ==Showing and hiding a grid== | ||
| − | There are four ways to show or hide a grid in your {{l|Doc:Interface#The_Canvas_window|canvas window}}. You can use | + | There are four ways to show or hide a grid in your {{l|Doc:Interface#The_Canvas_window|canvas window}}. You can use a button on the {{l|Doc:Interface#The_Canvas_window|canvas window}} toolbar, you can use the {{l|Canvas_View_Menu|Canvas View Menu}}, you can use the {{l|Options|Options dialog box}} that you'll find on the {{l|Canvas_File_Menu|Canvas File Menu}} or you can use the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}. |
| − | ===Using the | + | ===Using the Canvas Window Toolbar button=== |
| − | + | ||
| − | + | There is a show/hide grid button on the {{l|Doc:Interface#The_Canvas_window|canvas window}} toolbar. | |
| − | ===Using the | + | * When the button looks like this [[File:Show_Grid.png]] the grid is hidden. If you press it the grid will be shown. |
| − | ===Using the Canvas MetaData | + | |
| + | * When the button looks like this [[File:Hide_Grid.png]] the grid is shown. If you press it the grid will be hidden. | ||
| + | |||
| + | ===Using the Canvas View menu=== | ||
| + | |||
| + | You can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then use {{c|View|Show Grid}} to hide or show the grid. | ||
| + | |||
| + | ===Using the Options dialog box=== | ||
| + | |||
| + | You can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then use {{c|File|Options}} to display the {{l|Options|Options dialog box}}. | ||
| + | |||
| + | You can use the {{Literal|Show Grid}} checkbox to show or hide the grid, and then press the {{Literal|OK}} or {{Literal|Apply}} button. | ||
| + | |||
| + | ===Using the Canvas MetaData panel=== | ||
| + | |||
| + | Although there is no real advantage in using this method, you can show or hide the grid using the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}. | ||
| + | |||
| + | The {{l|Canvas MetaData Panel}} starts off empty, so to show or hide the grid on a canvas without canvas metadata you would have to: | ||
| + | |||
| + | # Select the {{l|Canvas MetaData Panel}} in the Parameters, Library, Keyframes, Timetrack, Library, Canvas MetaData window. | ||
| + | # Press the {{l|Canvas MetaData Panel}} {{Literal|Add New MetaData entry}} icon (the one that looks like this [[File:Add_new_metadata_entry.png]]) | ||
| + | # Type {{Literal|grid_show}} and press {{Shortcut|enter}}. | ||
| + | # Double click on the Data column next to the {{Literal|grid_show}} Key in the {{l|Canvas MetaData Panel}}. This will allow you to enter a value. | ||
| + | # Type {{Literal|0}} to hide the grid or {{Literal|1}} to show the grid and press {{Shortcut|enter}}. | ||
| + | |||
| + | To show or hide the grid on a canvas that already has canvas metadata you would: | ||
| + | |||
| + | # Select the {{l|Canvas MetaData Panel}} in the Parameters, Library, Keyframes, Timetrack, Library, Canvas MetaData window. | ||
| + | # Double click on the Data column next to the {{Literal|grid_show}} Key in the {{l|Canvas MetaData Panel}}. This will allow you to enter a value. | ||
| + | # Type {{Literal|0}} to hide the grid or {{Literal|1}} to show the grid and press {{Shortcut|enter}}. | ||
| + | |||
| + | The {{Literal|guide_show}} Key in the {{l|Canvas MetaData Panel}} stores whether guides are visible or not. It stores {{Literal|0}} if guides are hidden or {{Literal|1}} if guides are visible. | ||
| + | |||
| + | {{Note|Note|As well as {{Literal|0}} or {{Literal|1}}, you can also enter {{Literal|true}} or {{Literal|false}} (without quotes) to enable or disable boolean values in the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}.}} | ||
==Enabling and disabling snapping to a grid== | ==Enabling and disabling snapping to a grid== | ||
| + | |||
| + | The grid does not do anything until snapping to the grid is enabled. Once snapping is enabled, when you move a handle close to a grid line it will "snap" onto it, in much the same way as a magnet will snap onto a piece of metal. Once a handle has snapped to a grid line you will find it takes a stronger than normal movement to detach it from the grid line, again as if you were pulling a magnet off of something metallic. | ||
| + | |||
| + | Having {{l|handle|handles}} snapping to grid lines is usually very useful, but sometimes it can be '''very''' annoying! Fortunately you can easily turn snapping to the grid off. | ||
| + | |||
| + | There are four ways to enable or disable snapping to the grid in your {{l|Doc:Interface#The_Canvas_window|canvas window}}. You can use a button on the {{l|Doc:Interface#The_Canvas_window|canvas window}} toolbar, you can use the {{l|Canvas_View_Menu|Canvas View Menu}}, you can use the {{l|Options|Options dialog box}} that you'll find on the {{l|Canvas_File_Menu|Canvas File Menu}} or you can use the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}. | ||
| + | |||
| + | {{Note|Note|If snapping to the grid is enabled, it will still work even if the grid is hidden.}} | ||
| + | |||
| + | ===Using the Canvas Window Toolbar button=== | ||
| + | |||
| + | There is a enable/disable snapping to the grid button on the {{l|Doc:Interface#The_Canvas_window|canvas window}} toolbar. | ||
| + | |||
| + | * When the button looks like this [[File:Enable_snapping.png]] snapping to the grid is disabled. If you press it snapping to the grid will be enabled. | ||
| + | |||
| + | * When the button looks like this [[File:Disable_snapping.png]] snapping to the grid is enabled. If you press it snapping to the grid will be disabled. | ||
| + | |||
| + | ===Using the Canvas View menu=== | ||
| + | |||
| + | You can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then use {{c|View|Snap to Grid}} to enable or disable snapping to the grid. | ||
| + | |||
| + | ===Using the Options dialog box=== | ||
| + | |||
| + | You can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then use {{c|File|Options}} to display the {{l|Options|Options dialog box}}. | ||
| + | |||
| + | You can use the {{Literal|Snap to grid}} checkbox to enable or disable snapping the grid, and then press the {{Literal|OK}} or {{Literal|Apply}} button. | ||
| + | |||
| + | ===Using the Canvas MetaData panel=== | ||
| + | |||
| + | Although there is no real advantage in using this method, you can enable or disable snapping to the grid using the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}. | ||
| + | |||
| + | The {{l|Canvas MetaData Panel}} starts off empty, so to enable or disable snapping to the grid on a canvas without canvas metadata you would have to: | ||
| + | |||
| + | # Select the {{l|Canvas MetaData Panel}} in the Parameters, Library, Keyframes, Timetrack, Graphs, Canvas MetaData window. | ||
| + | # Press the {{l|Canvas MetaData Panel}} {{Literal|Add New MetaData entry}} icon (the one that looks like this [[File:Add_new_metadata_entry.png]]) | ||
| + | # Type {{Literal|grid_snap}} and press {{Shortcut|enter}}. | ||
| + | # Double click on the Data column next to the {{Literal|grid_show}} Key in the {{l|Canvas MetaData Panel}}. This will allow you to enter a value. | ||
| + | # Type {{Literal|0}} to disable snapping to the grid or {{Literal|1}} to enable snapping to the grid and press {{Shortcut|enter}}. | ||
| + | |||
| + | To enable or disable snapping to the grid on a canvas that already has canvas metadata you would: | ||
| + | |||
| + | # Select the {{l|Canvas MetaData Panel}} in the Parameters, Library, Keyframes, Timetrack, Graphs, Canvas MetaData window. | ||
| + | # Double click on the Data column next to the {{Literal|grid_snap}} Key in the {{l|Canvas MetaData Panel}}. This will allow you to enter a value. | ||
| + | # Type {{Literal|0}} to hide the grid or {{Literal|1}} to show the grid and press {{Shortcut|enter}}. | ||
| + | |||
| + | The {{Literal|grid_snap}} Key in the {{l|Canvas MetaData Panel}} stores whether snapping to the grid is enabled or disabled. It stores {{Literal|0}} if snapping to the grid is disabled or {{Literal|1}} if snapping to the grid is enabled. | ||
==Changing the spacing of grid lines== | ==Changing the spacing of grid lines== | ||
| + | |||
| + | The default grid in Synfig Studio has its grid lines spaced 15.0 pixels apart horizontally and 15.0 pixels apart vertically. This may not be a useful size for your work, but fortunately you can change the spacing. | ||
| + | |||
| + | You can change the spacing of the horizontal grid lines and vertical grid lines independently. This allows you to have rectangular rather than square grids. | ||
| + | |||
| + | You also hide the horizontal grid lines, which gives you a grill of vertical lines rather than a grid. You can do this by setting the vertical spacing to 0. However, you cannot hide the vertical grid lines. | ||
| + | |||
| + | There are two ways to adjust the spacing of grid lines in your {{l|Doc:Interface#The_Canvas_window|canvas window}}. You can either use the {{l|Options|Options dialog box}} that you'll find on the {{l|Canvas_File_Menu|Canvas File Menu}} or you can use the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}. | ||
| + | |||
| + | {{Note|Note|The origin of the grid is '''always''' set to the centre of the canvas.}} | ||
| + | |||
| + | ===Using the Options dialog box=== | ||
| + | |||
| + | You can open the Canvas Menu using the {{l|Canvas_Menu_Caret}} button and then use {{c|File|Options}} to display the {{l|Options|Options dialog box}}. | ||
| + | |||
| + | You can change the spacing of vertical grid lines by typing a number into the {{Literal|Grid size X:}} box or you can use the arrows next to the {{Literal|Grid size X:}} value to increase or decrease the spacing. | ||
| + | |||
| + | You can change the spacing of horizontal grid lines by typing a number into the {{Literal|Grid size Y:}} box or you can use the arrows next to the {{Literal|Grid size Y:}} value to increase or decrease the spacing. | ||
| + | |||
| + | When you have finished adjusting the spacing of your grid lines you can click {{Literal|Apply}} or {{Literal|OK}}. | ||
| + | |||
| + | {{Note|Note|If you enter a negative number for {{Literal|Grid size X:}} or {{Literal|Grid size Y:}} (or both) the grid will '''not''' be displayed when you click {{Literal|Apply}} or {{Literal|OK}}. However snapping to the grid '''will''' still work if it is enabled.}} | ||
| + | |||
| + | ===Using the Canvas MetaData panel=== | ||
| + | You can adjust the spacing of the grid lines on the current canvas using the {{l|Canvas MetaData Panel|Canvas MetaData Panel}}. However, there is no real advantage in using the {{l|Canvas MetaData Panel}} to do this instead of the {{l|Options|Options dialog box}}. In fact, you might find this method more complicated as the {{l|Canvas MetaData Panel}} stores its data in Synfig's {{l|Unit_System|internal units}}, ''not'' in pixels, points, etc. | ||
| + | |||
| + | To adjust the spacing of the grid on a canvas that already has a grid displayed you would: | ||
| + | |||
| + | # Select the {{l|Canvas MetaData Panel}} in the Parameters, Library, Keyframes, Timetrack, Library, Canvas MetaData window. | ||
| + | # Double click on the Data column next to the {{Literal|grid_size}} Key in the {{l|Canvas MetaData Panel}}. This will allow you to enter values. | ||
| + | # Enter the spacing of the vertical grid lines in Synfig units. | ||
| + | # Add a space after this number | ||
| + | # Enter the spacing of the horizontal grid lines in Synfig units. | ||
| + | # Press {{Shortcut|enter}}. | ||
| + | |||
| + | The {{Literal|grid_size}} Key in the {{l|Canvas MetaData Panel}} stores the grid spacing in Synfig's {{l|Unit_System|internal units}} as two floating point values separated by a space character. The first value stores the spacing of the vertical grid lines. The second value stores the spacing of the horizontal grid lines. | ||
| + | |||
| + | ==Changing the color of grid lines== | ||
| + | |||
| + | The default grid color in Synfig Studio is kind of light gray. This may not be a useful color for your work, but fortunately you can change the grid color. | ||
| + | |||
| + | You can adjust the color of the grid lines on the current canvas using the {{l|Canvas MetaData Panel}}. | ||
| + | |||
| + | To adjust the color of the grid on a canvas that already has a grid displayed you would: | ||
| + | |||
| + | # Select the {{l|Canvas MetaData Panel}}. | ||
| + | # Double click on the Data column next to the {{Literal|grid_color}} Key in the {{l|Canvas MetaData Panel}}. This will allow you to enter values. | ||
| + | # Enter the red channel grid color has float value between 0 and 1 included. | ||
| + | # Add a space after this number | ||
| + | # Enter the green channel grid color has float value between 0 and 1 included. | ||
| + | # Add a space after this number | ||
| + | # Enter the blue channel grid color has float value between 0 and 1 included. | ||
| + | # Press {{Shortcut|enter}}. | ||
Latest revision as of 10:02, 18 March 2014
Contents
Introduction
You can add a grid of horizontal and vertical lines to your canvases to help you to position items precisely. The grids won't appear in your finished animations, but they will be saved with your documents. Each canvas has its own grid. The spacing of the horizontal and vertical lines in a grid can be changed independently, so you can have grids made up of rectangles as well as grids made up of squares.
If you imagine the grid's lines are made of metal, handles act like magnets around grid lines, snapping onto them when they get close enough. This means that, using grids, it is easy to ensure handles are in particular places.
Position handles, vertex handles, tangent handles, radius handles, width handles and angle handles can all snap onto grid lines. This means that you can use grids to accurately position anything and everything in Synfig Studio.
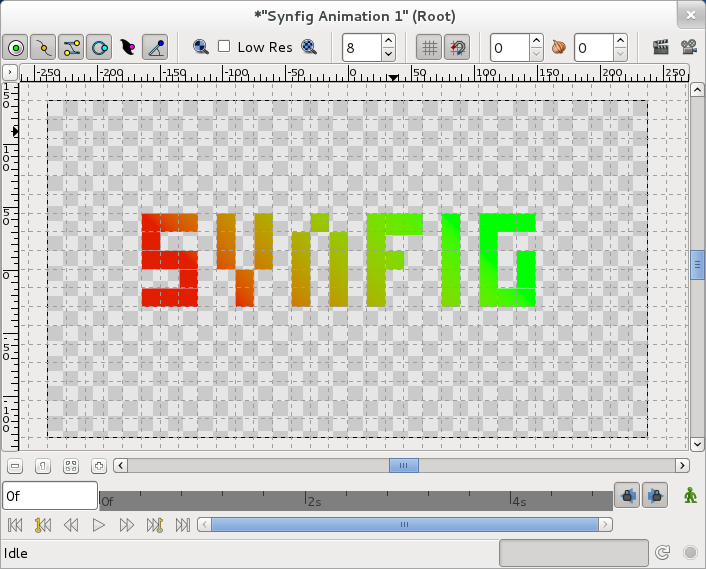
Appearance
A grid looks like this when you display it in the canvas window:
As you can see above, the grid appears as grey dashed lines that extend across your working area to the edges of the canvas window.
Showing and hiding a grid
There are four ways to show or hide a grid in your canvas window. You can use a button on the canvas window toolbar, you can use the Canvas View Menu, you can use the Options dialog box that you'll find on the Canvas File Menu or you can use the Canvas MetaData Panel.
Using the Canvas Window Toolbar button
There is a show/hide grid button on the canvas window toolbar.
You can open the Canvas Menu using the Canvas Menu Caret button and then use "View → Show Grid" to hide or show the grid.
Using the Options dialog box
You can open the Canvas Menu using the Canvas Menu Caret button and then use "File → Options" to display the Options dialog box.
You can use the "Show Grid" checkbox to show or hide the grid, and then press the "OK" or "Apply" button.
Using the Canvas MetaData panel
Although there is no real advantage in using this method, you can show or hide the grid using the Canvas MetaData Panel.
The Meta Data Panel starts off empty, so to show or hide the grid on a canvas without canvas metadata you would have to:
- Select the Meta Data Panel in the Parameters, Library, Keyframes, Timetrack, Library, Canvas MetaData window.
- Press the Meta Data Panel "Add New MetaData entry" icon (the one that looks like this
 )
) - Type "grid_show" and press ↵ Enter.
- Double click on the Data column next to the "grid_show" Key in the Meta Data Panel. This will allow you to enter a value.
- Type "0" to hide the grid or "1" to show the grid and press ↵ Enter.
To show or hide the grid on a canvas that already has canvas metadata you would:
- Select the Meta Data Panel in the Parameters, Library, Keyframes, Timetrack, Library, Canvas MetaData window.
- Double click on the Data column next to the "grid_show" Key in the Meta Data Panel. This will allow you to enter a value.
- Type "0" to hide the grid or "1" to show the grid and press ↵ Enter.
The "guide_show" Key in the Meta Data Panel stores whether guides are visible or not. It stores "0" if guides are hidden or "1" if guides are visible.
|
Note As well as "0" or "1", you can also enter "true" or "false" (without quotes) to enable or disable boolean values in the Canvas MetaData Panel.
|
Enabling and disabling snapping to a grid
The grid does not do anything until snapping to the grid is enabled. Once snapping is enabled, when you move a handle close to a grid line it will "snap" onto it, in much the same way as a magnet will snap onto a piece of metal. Once a handle has snapped to a grid line you will find it takes a stronger than normal movement to detach it from the grid line, again as if you were pulling a magnet off of something metallic.
Having handles snapping to grid lines is usually very useful, but sometimes it can be very annoying! Fortunately you can easily turn snapping to the grid off.
There are four ways to enable or disable snapping to the grid in your canvas window. You can use a button on the canvas window toolbar, you can use the Canvas View Menu, you can use the Options dialog box that you'll find on the Canvas File Menu or you can use the Canvas MetaData Panel.
|
Note If snapping to the grid is enabled, it will still work even if the grid is hidden.
|
Using the Canvas Window Toolbar button
There is a enable/disable snapping to the grid button on the canvas window toolbar.
- When the button looks like this
 snapping to the grid is disabled. If you press it snapping to the grid will be enabled.
snapping to the grid is disabled. If you press it snapping to the grid will be enabled.
- When the button looks like this
 snapping to the grid is enabled. If you press it snapping to the grid will be disabled.
snapping to the grid is enabled. If you press it snapping to the grid will be disabled.
You can open the Canvas Menu using the Canvas Menu Caret button and then use "View → Snap to Grid" to enable or disable snapping to the grid.
Using the Options dialog box
You can open the Canvas Menu using the Canvas Menu Caret button and then use "File → Options" to display the Options dialog box.
You can use the "Snap to grid" checkbox to enable or disable snapping the grid, and then press the "OK" or "Apply" button.
Using the Canvas MetaData panel
Although there is no real advantage in using this method, you can enable or disable snapping to the grid using the Canvas MetaData Panel.
The Meta Data Panel starts off empty, so to enable or disable snapping to the grid on a canvas without canvas metadata you would have to:
- Select the Meta Data Panel in the Parameters, Library, Keyframes, Timetrack, Graphs, Canvas MetaData window.
- Press the Meta Data Panel "Add New MetaData entry" icon (the one that looks like this
 )
) - Type "grid_snap" and press ↵ Enter.
- Double click on the Data column next to the "grid_show" Key in the Meta Data Panel. This will allow you to enter a value.
- Type "0" to disable snapping to the grid or "1" to enable snapping to the grid and press ↵ Enter.
To enable or disable snapping to the grid on a canvas that already has canvas metadata you would:
- Select the Meta Data Panel in the Parameters, Library, Keyframes, Timetrack, Graphs, Canvas MetaData window.
- Double click on the Data column next to the "grid_snap" Key in the Meta Data Panel. This will allow you to enter a value.
- Type "0" to hide the grid or "1" to show the grid and press ↵ Enter.
The "grid_snap" Key in the Meta Data Panel stores whether snapping to the grid is enabled or disabled. It stores "0" if snapping to the grid is disabled or "1" if snapping to the grid is enabled.
Changing the spacing of grid lines
The default grid in Synfig Studio has its grid lines spaced 15.0 pixels apart horizontally and 15.0 pixels apart vertically. This may not be a useful size for your work, but fortunately you can change the spacing.
You can change the spacing of the horizontal grid lines and vertical grid lines independently. This allows you to have rectangular rather than square grids.
You also hide the horizontal grid lines, which gives you a grill of vertical lines rather than a grid. You can do this by setting the vertical spacing to 0. However, you cannot hide the vertical grid lines.
There are two ways to adjust the spacing of grid lines in your canvas window. You can either use the Options dialog box that you'll find on the Canvas File Menu or you can use the Canvas MetaData Panel.
|
Note The origin of the grid is always set to the centre of the canvas.
|
Using the Options dialog box
You can open the Canvas Menu using the Canvas Menu Caret button and then use "File → Options" to display the Options dialog box.
You can change the spacing of vertical grid lines by typing a number into the "Grid size X:" box or you can use the arrows next to the "Grid size X:" value to increase or decrease the spacing.
You can change the spacing of horizontal grid lines by typing a number into the "Grid size Y:" box or you can use the arrows next to the "Grid size Y:" value to increase or decrease the spacing.
When you have finished adjusting the spacing of your grid lines you can click "Apply" or "OK".
|
Note If you enter a negative number for "Grid size X:" or "Grid size Y:" (or both) the grid will not be displayed when you click "Apply" or "OK". However snapping to the grid will still work if it is enabled.
|
Using the Canvas MetaData panel
You can adjust the spacing of the grid lines on the current canvas using the Canvas MetaData Panel. However, there is no real advantage in using the Meta Data Panel to do this instead of the Options dialog box. In fact, you might find this method more complicated as the Meta Data Panel stores its data in Synfig's internal units, not in pixels, points, etc.
To adjust the spacing of the grid on a canvas that already has a grid displayed you would:
- Select the Meta Data Panel in the Parameters, Library, Keyframes, Timetrack, Library, Canvas MetaData window.
- Double click on the Data column next to the "grid_size" Key in the Meta Data Panel. This will allow you to enter values.
- Enter the spacing of the vertical grid lines in Synfig units.
- Add a space after this number
- Enter the spacing of the horizontal grid lines in Synfig units.
- Press ↵ Enter.
The "grid_size" Key in the Meta Data Panel stores the grid spacing in Synfig's internal units as two floating point values separated by a space character. The first value stores the spacing of the vertical grid lines. The second value stores the spacing of the horizontal grid lines.
Changing the color of grid lines
The default grid color in Synfig Studio is kind of light gray. This may not be a useful color for your work, but fortunately you can change the grid color.
You can adjust the color of the grid lines on the current canvas using the Meta Data Panel.
To adjust the color of the grid on a canvas that already has a grid displayed you would:
- Select the Meta Data Panel.
- Double click on the Data column next to the "grid_color" Key in the Meta Data Panel. This will allow you to enter values.
- Enter the red channel grid color has float value between 0 and 1 included.
- Add a space after this number
- Enter the green channel grid color has float value between 0 and 1 included.
- Add a space after this number
- Enter the blue channel grid color has float value between 0 and 1 included.
- Press ↵ Enter.