Difference between revisions of "Color Editor Dialog/ro"
(Created page with "<!-- Page info --> {{Title|Color Editor Dialog}} {{Category|Dialogs}} <!-- Page info end --> ==Fereastra de dialog pentru culoare == Fereastra de dialog pentru culoare are doua ...") |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Fereastra de dialog pentru Editarea Culorii}} |
{{Category|Dialogs}} | {{Category|Dialogs}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 9: | Line 9: | ||
{{l|Image:Color1.png}} {{l|Image:ColorDialog1.png}} {{l|Image:ColorsDialogYUV1.png}} {{l|Image:ColorTest1.png}} | {{l|Image:Color1.png}} {{l|Image:ColorDialog1.png}} {{l|Image:ColorsDialogYUV1.png}} {{l|Image:ColorTest1.png}} | ||
| − | + | Puteti seta culoarea pe care o editati folosind doua metode: compozitie RGB (canalele rosu, verde si albastru) sau compozitie YUV (luma?, nuanta=hue, saturatie, canale U si V). Selectati una dintre etichete pentru a face modificarile folosind matoda pe care o preferati. | |
| − | + | Toate canalele RGB si valorile alpha pot fi modificate folosind cursoarele triunghiulare sau introducand valori. In toate cazurile, valoarea poate fi intre 0 si 100. Valorile RGB si valorile alpha pot fi mai mari de 100 si mai mici decat 0. Daca setati valori RGB mai mari decat 100, veti obtine o culoare cu transparenta. Acelasi lucru se petrece daca alegeti valori mai mici decat 0. Puteti realiza un obiect cu culoarea alpha = 200. Apoi, puteti aplica pe deasupra un alt strat cu alpha = 100, folosind metoda "alpha over" ca metoda de compozitie. Veti obtine o valoare compusa pentru alpha de -100 (-100 = 100-200). Oricum, valoarea alpha va fi trunchiata la intervalul [0,100] la randarea imaginii pentru ca valorile alpha trebuie sa se incadreze in acest interval (''Are you sure?''). | |
| − | + | Pe de alta parte, canalele YUV pot fi setate folosind cursoarele triunghiulare sau introducand valori numerice. | |
| − | == | + | == Exemple de canale RGB cu valori in afara intervalului [0,100] == |
| − | + | Mai jos sunt afisate cateva exemple cu ce se petrece atunci cand valoarea culorii unui canal este setata inafara intervalului 0-100. | |
{{l|Image:Color2.png}} {{l|Image:ColorDialog2.png}} {{l|Image:ColorTest2.png}} | {{l|Image:Color2.png}} {{l|Image:ColorDialog2.png}} {{l|Image:ColorTest2.png}} | ||
| Line 37: | Line 37: | ||
{{l|Image:Color10.png}} {{l|Image:ColorDialog10.png}} {{l|Image:ColorTest10.png}} | {{l|Image:Color10.png}} {{l|Image:ColorDialog10.png}} {{l|Image:ColorTest10.png}} | ||
| − | In | + | In toate exemplele, metoda de amestecare a dreptunghiului orizontal a fost "composite". |
| − | In | + | In exemple putei observa ca valorile negative pentru canalul RGB channel ("supradesaturate") combinate cu un set alpha la o valoare intermediara afecteaza culorile deschise mai multe decat culorile intunecate. Pe de alta parte, valorile canalului RGB mai mari de 100 ("suprasaturate") afecteaza culorile intunecate mai mult decat culorile luminoase. |
| − | == | + | == Exemple cu valoarea canalului Alpha inafara intervalului [0,100] == |
| − | In | + | In exemplele urmatoare se poate observa cum valorile alpha negative mai mari de 100% compuse cu alte straturi produc efecte interesante. Daca cineva poate explica modul in care sunt produse aceste efecte, este rugat sa editeze aceasta pagina! :) |
{{l|Image:Color11.png}} {{l|Image:ColorDialog11.png}} {{l|Image:ColorTest11.png}} | {{l|Image:Color11.png}} {{l|Image:ColorDialog11.png}} {{l|Image:ColorTest11.png}} | ||
| Line 51: | Line 51: | ||
{{l|Image:Color13.png}} {{l|Image:ColorDialog13.png}} {{l|Image:ColorTest13.png}} | {{l|Image:Color13.png}} {{l|Image:ColorDialog13.png}} {{l|Image:ColorTest13.png}} | ||
| − | == | + | == Fisierul mostra == |
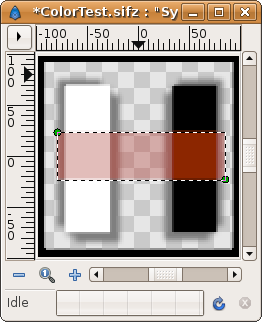
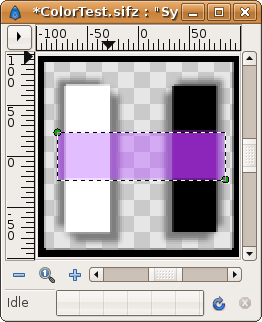
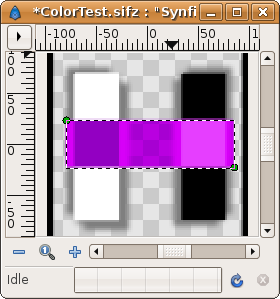
| − | + | Acesta este fisierul folosit pentru a produce efectele de culoare. | |
{{l|Media:ColorTest.sifz}} | {{l|Media:ColorTest.sifz}} | ||
Latest revision as of 09:32, 7 May 2012
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Fereastra de dialog pentru culoare
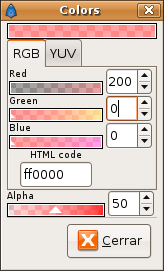
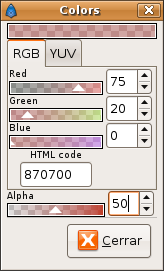
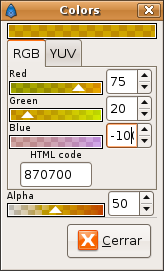
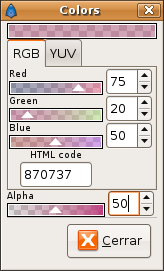
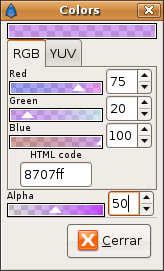
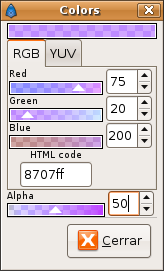
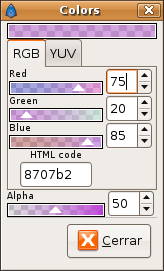
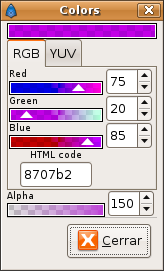
Fereastra de dialog pentru culoare are doua sectiuni: unul pentru culoarea propriu-zisa si altul pentru canalul alpha (opacitatea culorii). Sectiunea pentru culoare permite schimbarea canalelor de culoare si afiseaza reprezentarea culorii in hexazecimal. Reprezentarea hexazecimala nu inclide canalul alpha.
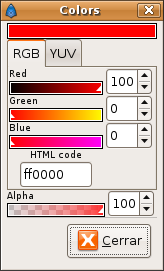
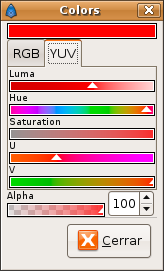
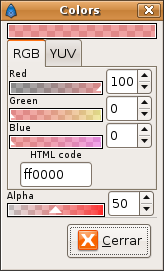
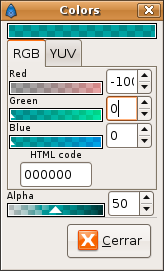
Puteti seta culoarea pe care o editati folosind doua metode: compozitie RGB (canalele rosu, verde si albastru) sau compozitie YUV (luma?, nuanta=hue, saturatie, canale U si V). Selectati una dintre etichete pentru a face modificarile folosind matoda pe care o preferati.
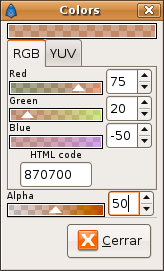
Toate canalele RGB si valorile alpha pot fi modificate folosind cursoarele triunghiulare sau introducand valori. In toate cazurile, valoarea poate fi intre 0 si 100. Valorile RGB si valorile alpha pot fi mai mari de 100 si mai mici decat 0. Daca setati valori RGB mai mari decat 100, veti obtine o culoare cu transparenta. Acelasi lucru se petrece daca alegeti valori mai mici decat 0. Puteti realiza un obiect cu culoarea alpha = 200. Apoi, puteti aplica pe deasupra un alt strat cu alpha = 100, folosind metoda "alpha over" ca metoda de compozitie. Veti obtine o valoare compusa pentru alpha de -100 (-100 = 100-200). Oricum, valoarea alpha va fi trunchiata la intervalul [0,100] la randarea imaginii pentru ca valorile alpha trebuie sa se incadreze in acest interval (Are you sure?).
Pe de alta parte, canalele YUV pot fi setate folosind cursoarele triunghiulare sau introducand valori numerice.
Exemple de canale RGB cu valori in afara intervalului [0,100]
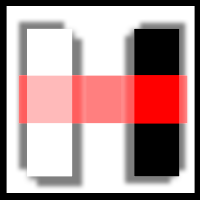
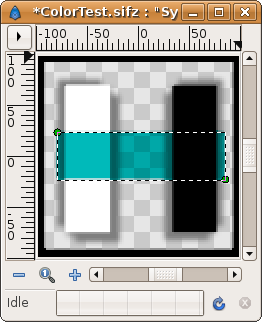
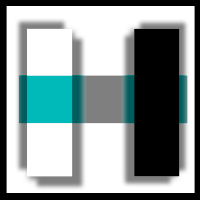
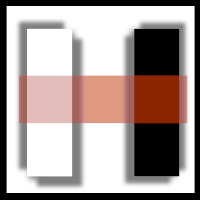
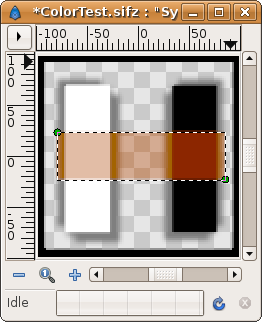
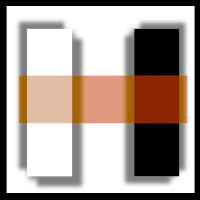
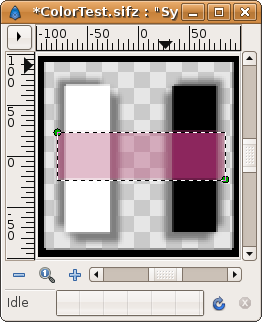
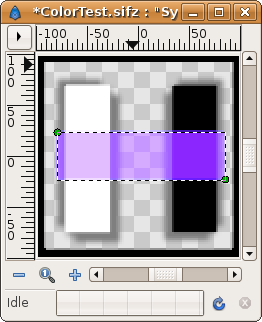
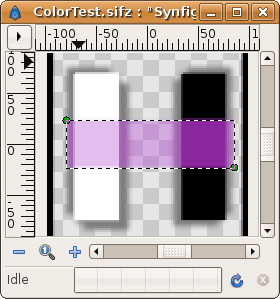
Mai jos sunt afisate cateva exemple cu ce se petrece atunci cand valoarea culorii unui canal este setata inafara intervalului 0-100.
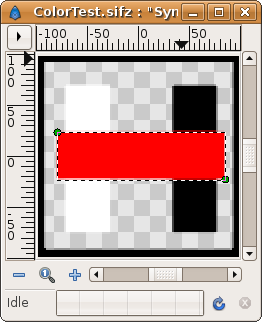
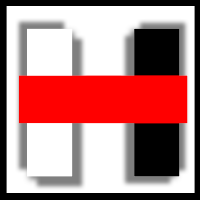
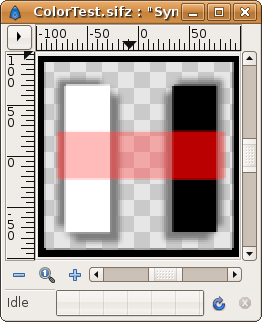
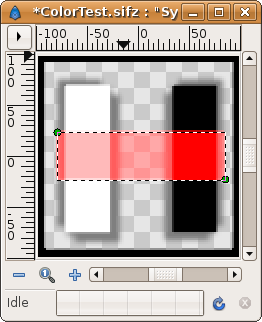
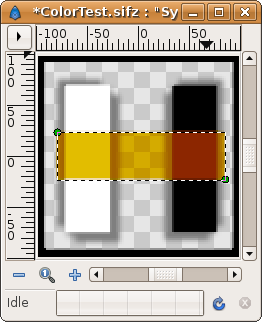
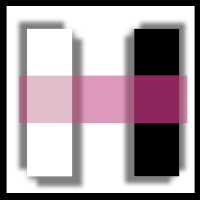
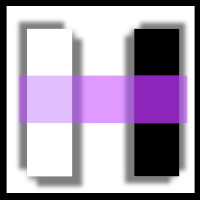
In toate exemplele, metoda de amestecare a dreptunghiului orizontal a fost "composite".
In exemple putei observa ca valorile negative pentru canalul RGB channel ("supradesaturate") combinate cu un set alpha la o valoare intermediara afecteaza culorile deschise mai multe decat culorile intunecate. Pe de alta parte, valorile canalului RGB mai mari de 100 ("suprasaturate") afecteaza culorile intunecate mai mult decat culorile luminoase.
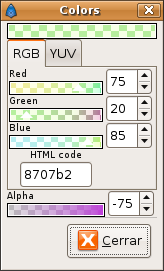
Exemple cu valoarea canalului Alpha inafara intervalului [0,100]
In exemplele urmatoare se poate observa cum valorile alpha negative mai mari de 100% compuse cu alte straturi produc efecte interesante. Daca cineva poate explica modul in care sunt produse aceste efecte, este rugat sa editeze aceasta pagina! :)
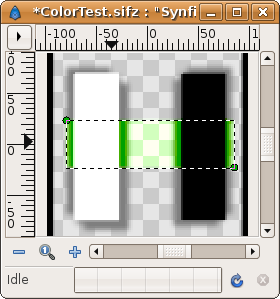
Fisierul mostra
Acesta este fisierul folosit pentru a produce efectele de culoare. Media:ColorTest.sifz